前言
在现代Web应用中,数据表格是常见的界面元素之一,用于展示和管理大量的数据。而vxe-table作为Vue.js生态中一款优秀的数据表格组件,提供了丰富的功能和灵活的配置选项,使得开发者可以轻松地构建强大的数据展示界面。
然而,在实际的项目开发中,我们经常会遇到一些特殊的需求,例如在表格底部展示汇总数据、统计信息或操作按钮等。vxe-table提供了丰富的API和插件系统,使得我们可以轻松地扩展其功能,满足各种复杂的需求。
本文将介绍如何解锁vxe-table表尾数据功能,通过简单的配置和定制,实现表格底部数据的展示与交互,从而提升用户体验和数据展示效果。
git地址:vxe-table: vxe-table vue 表单/表格解决方案
功能目标
- 实现表尾行功能
- 自定义表尾html,实现下拉框的效果
- 合并第一二列
【效果如下】

功能实现
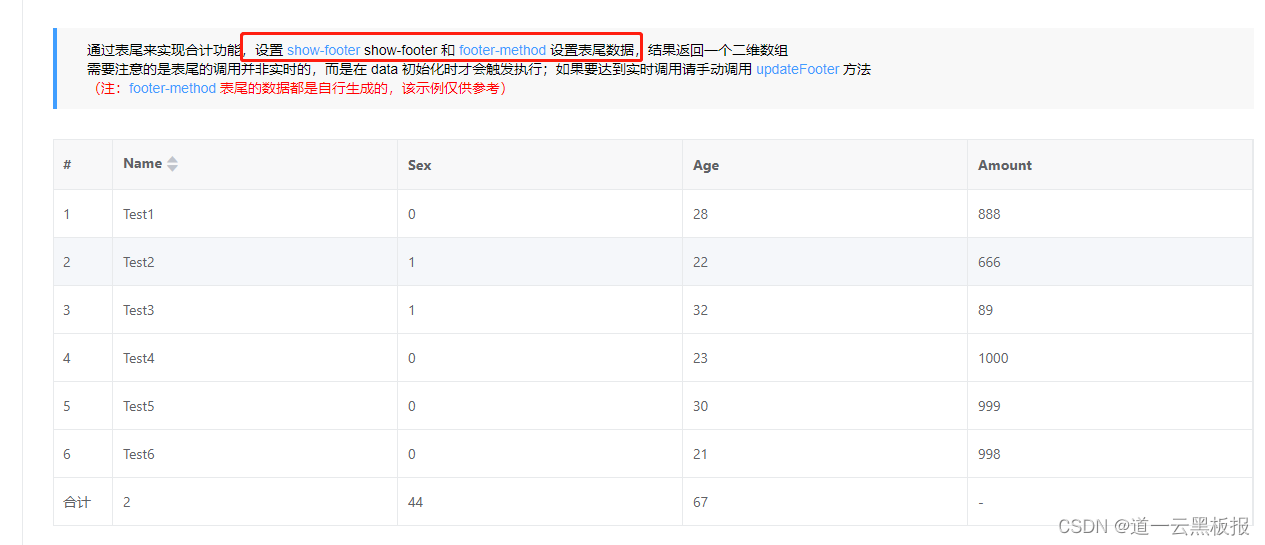
1.查看官网 vxe-table v4
官方提供的vxe-table组件案例中,仅使用了通过footer-method和footerCellClassName来设置表尾数据和样式。
这种方式无法直接实现下拉选择框的形式。

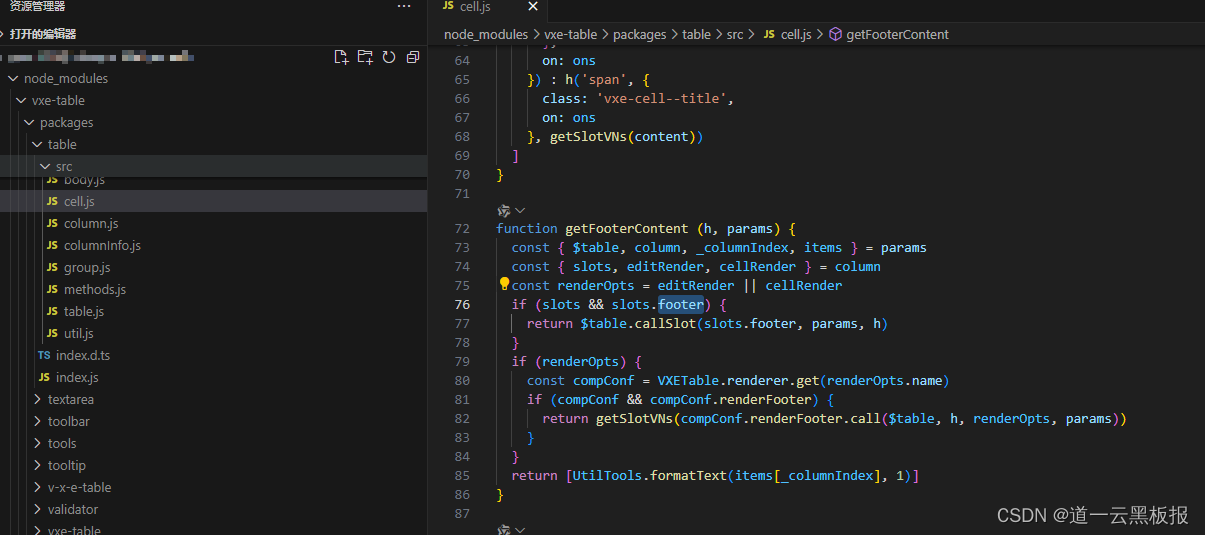
2.定位查找源码
在vxe-table中,可以利用vxe-table-column提供的插槽footer来设置每一列的表尾数据,实现下拉选择框的形式。

3.解决方案
<vxe-table
// ...省略
<!--
1. 显示或隐藏表尾使用参数:
:show-footer="showFooter"
2. 表尾展示一行数据
:footer-method="() => [[{}]]"
3. 合并列的功能代码
:footer-span-method="footerColspanMethod"
--> >
<vxe-table-column
align="center"
width="60">
<template
v-slot:footer="{column, data}">
<el-select
v-model="value">
<div class="select_tips">选择统计方式</div>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<template slot-scope="scope">
{{scope.row.XXX}}
</template>
</vxe-table-column>
</vxe-table>
<script>
...省略
methods: {
// 合并列功能
footerColspanMethod(cellItem) {
const { $rowIndex, _columnIndex } = cellItem
if ($rowIndex === 0) {
if (_columnIndex === 0) {
return {
rowspan: 1,
colspan: 2
}
} else if (_columnIndex === 1) {
return {
rowspan: 0,
colspan: 0
}
}
}
}
}
</script>
结语
通过本文的介绍,相信大家对于如何解锁vxe-table表尾数据功能有了一定的了解。在实际的项目开发中,我们可以根据具体的需求和场景,灵活运用vxe-table的插件系统和相关API,实现各种复杂的数据展示和交互功能,从而提升用户体验和开发效率。
作者介绍:
道一云七巧低代码开发平台,让零代码人员也能轻松构建企业级应用。通过可视化拖拽和模型驱动,实现快速开发和部署,加速企业信息化进程。利用道一云七巧低代码平台,企业可以快速实现个性化应用开发,规范流程管理,显著提升团队协作效率。作为高生产力aPaaS平台,道一云七巧是企业数字化转型的理想选择。
欢迎关注:
官网:道一云七巧 - 可视化、智能化、数字化应用构建
免费体验:道一云产品免费试用
公众号:道一云低代码(do1info)
















![[Qt的学习日常]--常用控件2](https://img-blog.csdnimg.cn/direct/605bb5ecd58c41a39ebdf56e74854a3b.png)