前言
作者:小蜗牛向前冲
名言:我可以接受失败,但我不能接受放弃
如果觉的博主的文章还不错的话,还请
点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正
目录
一、widget的核心属性
1、cursor
2、font
3、toolTip和focusPolicy
4、styleSheet
二、 按钮类控件
1、Push Button
2、RadioButtion
3、CheckBox
本期学习:进行学习widget的核心控件,cursor,font,toolTip,focusPilocy,styleSheet以及控件类型的按键pushButton,RadioButton和checkBox复选按键
一、widget的核心属性
1、cursor
这个属性主要是对鼠标进行操作,结合前面文章讲的创建qrc文件,我们可以更改鼠标的图标的类型。
| API | 说明 |
| cursor() | 获取到当前widget的cursor属性,返回QCursor对象. |
| setCursor(const QCursor& cursor) | 设置该widget光标的形状.仅在⿏标停留在该widget上时⽣效. |
| QGuiApplication::setOverrideCursor(co | 设置全局光标的形状.对整个程序中的所有widget都会⽣效.覆盖 |
编写widget.cpp
#include <QPixmap>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建⼀个位图对象, 加载⾃定义光标图⽚
QPixmap pixmap(":/huaji.png");
// 缩放图⽚为 64 * 64 的尺⼨.
pixmap = pixmap.scaled(64, 64);
// 创建 QCursor 对象, 并指定 "热点" 为 (2, 2) 坐标位置.
// 所谓 "热点" 就是⿏标点击时⽣效的位置.
QCursor cursor(pixmap, 2, 2);
// 设置光标
this->setCursor(cursor);
}这里会发现,我们的鼠标图案会变成我们 的资料图片。

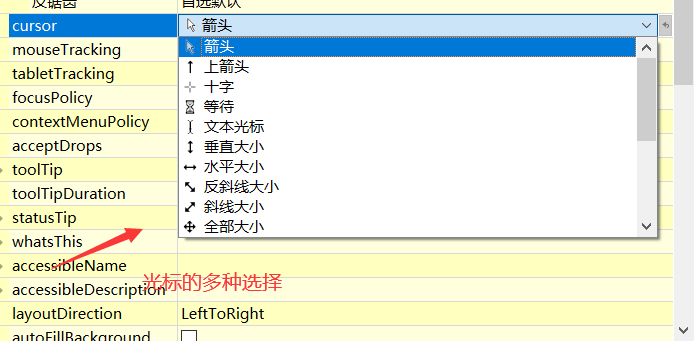
当然我们也可以在 Qt Designer中的属性编辑器,进行选择cursor类型的选择。
2、font
在Qt中,QFont 类用于表示字体。QFont 提供了一种方法来指定字体的各种属性,例如字体系列、字号、字重、字型等。您可以使用 QFont 来设置窗口小部件和绘图对象的字体。
| API | 说明 |
| font() | 获取当前widget的字体信息.返回QFont对象. |
| setFont(constQFont&font) | 设置当前widget的字体信息. |
| 属性 | 说明 |
| family | 字体家族.⽐如"楷体","宋体","微软雅⿊"等. |
| pointSize | 字体⼤⼩ |
| weight | 字体粗细.以数值⽅式表⽰粗细程度取值范围为[0,99],数值越⼤,越 |
| bold | 是否加粗.设置为true,相当于weight为75.设置为false相当于 |
| italic | 是否倾斜 |
| underline | 是否带有下划线 |
| strikeOut | 是否带有删除线 |
对于字体的调控往往是用来优化用户体验。
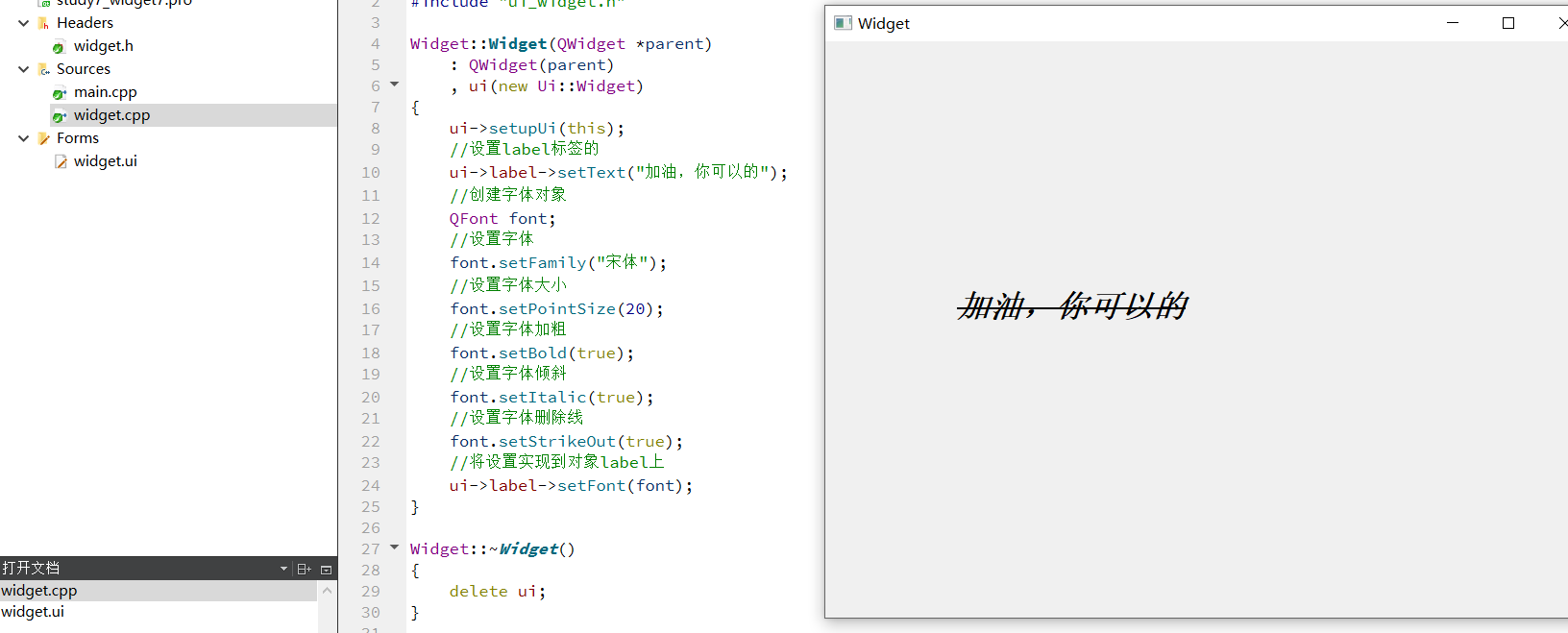
在widget.cpp:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置label标签的
ui->label->setText("加油,你可以的");
//创建字体对象
QFont font;
//设置字体
font.setFamily("宋体");
//设置字体大小
font.setPointSize(20);
//设置字体加粗
font.setBold(true);
//设置字体倾斜
font.setItalic(true);
//设置字体删除线
font.setStrikeOut(true);
//将设置实现到对象label上
ui->label->setFont(font);
} 
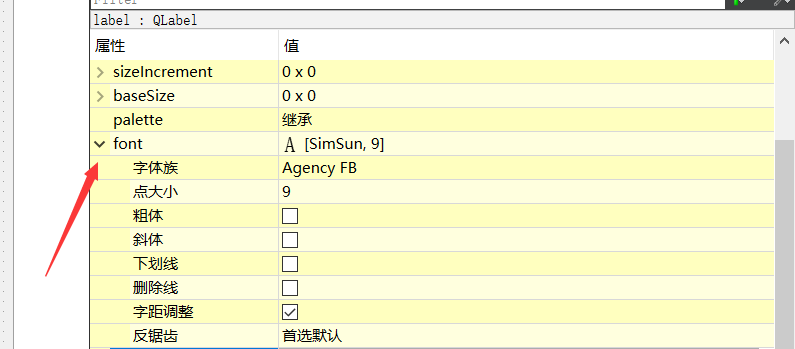
对于这些设置的属性font我们也可以在 Qt Designer中的属性编辑器。这个工具允许您在设计用户界面时,直观地设置各种控件(如QLabel、QPushButton等)的属性

3、toolTip和focusPolicy
在Qt中,toolTip是一个属性,用于设置控件的工具提示(Tooltip)。工具提示是在用户将鼠标悬停在控件上时显示的一段文本,通常用于提供关于控件的额外信息或帮助。
| API | 说明 |
| setToolTip | 设置toolTip. |
| setToolTipDuring | 设置toolTip提⽰的时间.单位ms. |
在Qt中,focusPolicy属性用于指定控件的焦点策略,决定控件是否可以接收键盘输入焦点以及如何接收焦点。焦点策略有助于管理用户界面的交互行为,特别是在使用键盘导航时
在英雄联盟选择英雄,点击鼠标让英雄到达指定位置,就是靠focusPolicy这个属性。
| PI | 说明 |
| focusPolicy() | 获取该widget的focusPolicy,返回Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicypolicy) | 设置widget的focusPolicy. |
Qt提供了几种焦点策略,可以通过Qt::FocusPolicy枚举类型进行设置:
Qt::NoFocus: 控件不能接收键盘焦点。Qt::TabFocus: 控件可以通过Tab键获得焦点。Qt::ClickFocus: 控件可以通过鼠标点击获得焦点。Qt::StrongFocus: 控件可以通过Tab键或鼠标点击获得焦点。Qt::WheelFocus: 控件可以通过Tab键、鼠标点击或滚轮事件获得焦点。
4、styleSheet
在Qt中,QStyleSheet(样式表)是一种类似于CSS(层叠样式表)的语言,用于定义和自定义控件的外观。通过使用样式表,您可以轻松地控制Qt应用程序中控件的样式,如颜色、字体、边框、大小等,从而使应用程序具有一致且美观的用户界面。
样式表的语法与CSS非常相似,以下是一些常用的属性:
- background-color: 设置背景颜色。
- color: 设置文本颜色。
- font-size: 设置字体大小。
- font-family: 设置字体系列。
- border: 设置边框样式。
- padding: 设置内边距。
- margin: 设置外边距。
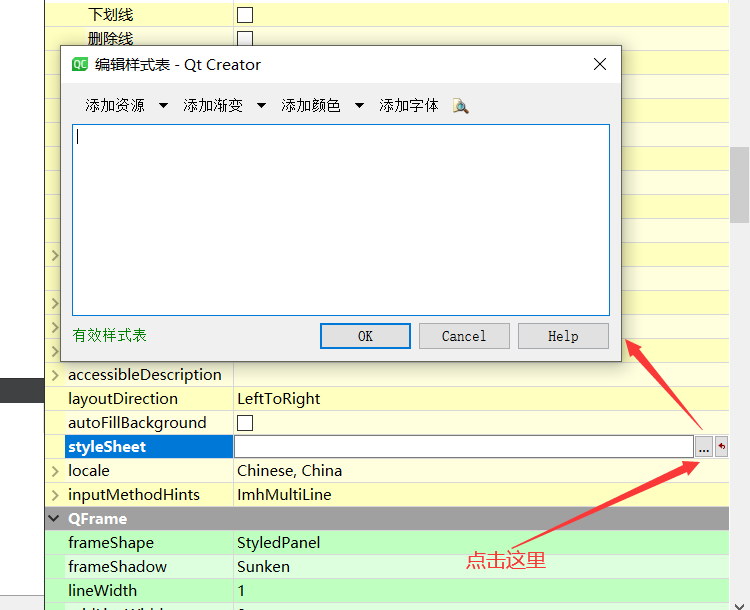
在Qt Designer中设置样式表
- 打开Qt Designer并选择一个控件。
- 在右侧的属性编辑器中找到
styleSheet属性。- 单击该属性字段,然后在弹出的样式编辑器中输入样式表代码。

在用styleSheet更改控件样式的时候,我们常常会遇到颜色的更改,那计算机中又是如何进行颜色的描述的?
关于计算机中的颜⾊表⽰
计算机中使⽤"像素"表⽰屏幕上的⼀个基本单位(也就是⼀个发亮的光点).
每个光点都使⽤三个字节表⽰颜⾊,分别是R(red),G(green),B(blue)⼀个字节表⽰(取值范
围是0-255,或者0x00-0xFF).
混合三种不同颜⾊的数值⽐例,就能搭配出千千万万的颜⾊出来:
• rgb(255, 0, 0) 或者 #FF0000 或者 #F00 表⽰纯红⾊.
• rgb(0, 255, 0) 或者 #00FF00 或者 #0F0 表⽰纯绿⾊.
• rgb(0, 0, 255) 或者 #0000FF 或者 #00F 表⽰纯蓝⾊.
• rgb(255, 255, 255) 或者 #FFFFFF 或者 #FFF 表⽰纯⽩⾊.
• rgb(0, 0, 0) 或者 #000000 或者 #000 表⽰纯⿊⾊.
二、 按钮类控件
1、Push Button
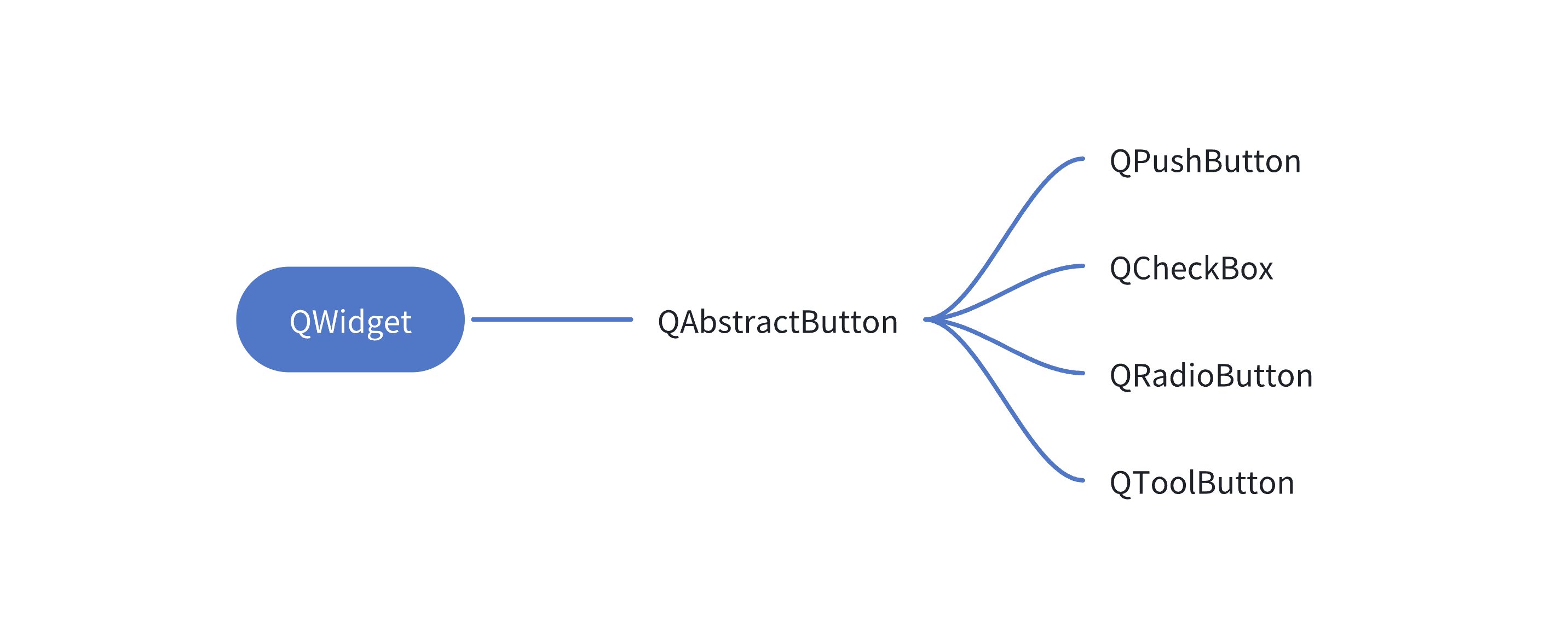
在Qt中,QPushButton是一个用于创建按钮的控件,它继承自QAbstractButton类,提供了按钮的基本功能和外观。QPushButton通常用于触发某个操作或事件,例如提交表单、打开对话框等。

QAbstractButton 中,和 QPushButton 相关性较⼤的属性
| 属性 | 说明 |
| text | 按钮中的⽂本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺⼨ |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发.当⿏标左键按住不放时, |
| autoRepeatDelay | 重复触发的延时时间.按住按钮多久之后,开始重复触发. |
| autoRepeatInterval | 重复触发的周期. |
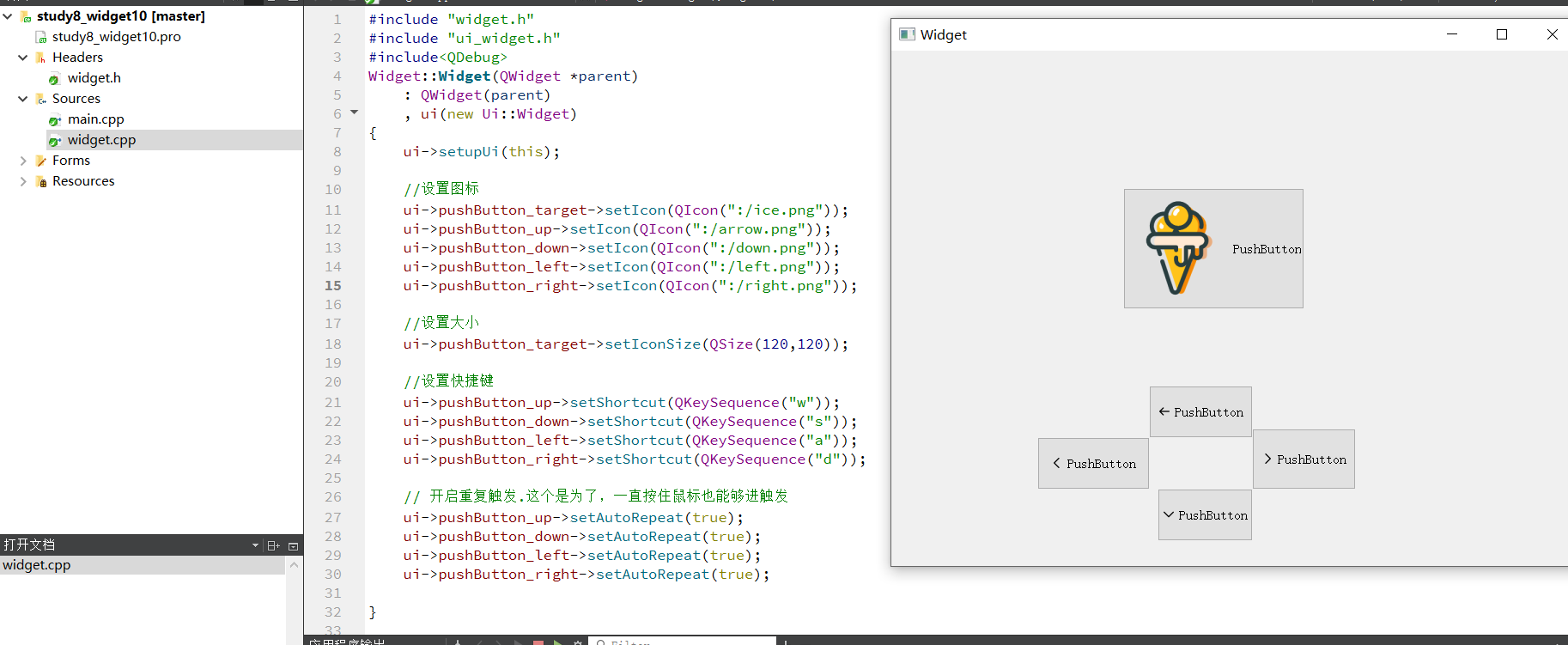
案例演示:这里我们用按键控制控制在窗口移动
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置图标
ui->pushButton_target->setIcon(QIcon(":/ice.png"));
ui->pushButton_up->setIcon(QIcon(":/arrow.png"));
ui->pushButton_down->setIcon(QIcon(":/down.png"));
ui->pushButton_left->setIcon(QIcon(":/left.png"));
ui->pushButton_right->setIcon(QIcon(":/right.png"));
//设置大小
ui->pushButton_target->setIconSize(QSize(120,120));
//设置快捷键
ui->pushButton_up->setShortcut(QKeySequence("w"));
ui->pushButton_down->setShortcut(QKeySequence("s"));
ui->pushButton_left->setShortcut(QKeySequence("a"));
ui->pushButton_right->setShortcut(QKeySequence("d"));
// 开启重复触发.这个是为了,一直按住鼠标也能够进触发
ui->pushButton_up->setAutoRepeat(true);
ui->pushButton_down->setAutoRepeat(true);
ui->pushButton_left->setAutoRepeat(true);
ui->pushButton_right->setAutoRepeat(true);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_up_clicked()
{
const QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());
qDebug()<<"up";
}
void Widget::on_pushButton_down_clicked()
{
const QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());
qDebug()<<"down";
}
void Widget::on_pushButton_left_clicked()
{
const QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());
qDebug()<<"left";
}
void Widget::on_pushButton_right_clicked()
{
const QRect rect = ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());
qDebug()<<"right";
}

- QAbstractButton 作为 QWidget 的⼦类,当然也继承了 QWidget 的属性.上⾯介绍的 QWidget ⾥的各种属性⽤法,对于 QAbstractButton 同样适⽤.因此表格仅列出 QAbstractButton 独有的属性.
- Qt的api设计⻛格是⾮常清晰的.此处列出的属性都是可以 获取 和 设置 的.例如,使⽤ text() 获取按钮⽂本;使⽤ setText() 设置⽂本.
2、RadioButtion
在Qt中,QRadio Button是一个单选按钮控件,通常用于让用户在一组选项中选择一个。单选按钮在用户界面设计中非常常见,例如在设置对话框中让用户选择某个特定的选项。
QAbstractButton 中和 QRadioButton 关系较⼤的属性:
| 属性 | 说明 |
| checkable | 是否能选中 |
| checked | 是否已经被选中.checkable是checked的前提条件. |
| autoExclusive | 是否排他. |
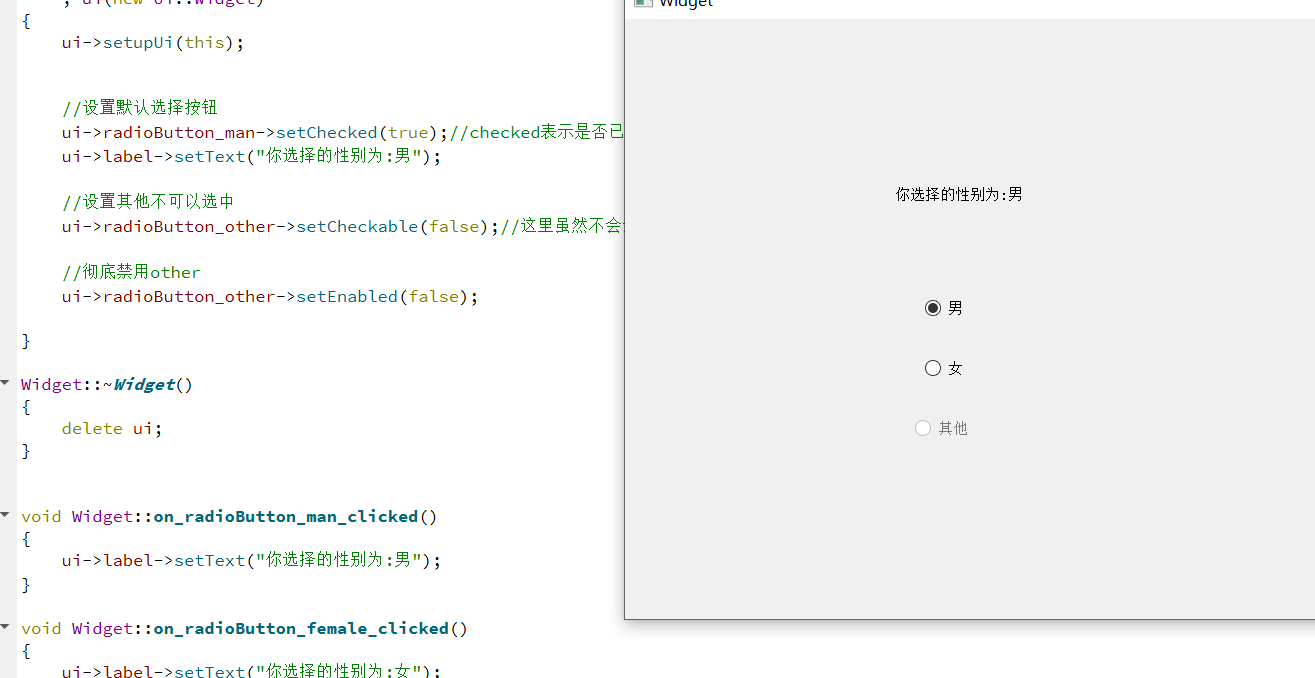
代码案例:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置默认选择按钮
ui->radioButton_man->setChecked(true);//checked表示是否已经被选择,checkable是否能选中
ui->label->setText("你选择的性别为:男");
//设置其他不可以选中
ui->radioButton_other->setCheckable(false);//这里虽然不会选中,但是仍会触发槽函数
//彻底禁用other
ui->radioButton_other->setEnabled(false);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_radioButton_man_clicked()
{
ui->label->setText("你选择的性别为:男");
}
void Widget::on_radioButton_female_clicked()
{
ui->label->setText("你选择的性别为:女");
}
void Widget::on_radioButton_other_clicked()
{
ui->label->setText("你选择的性别为:其他");
}

这里我们不仅仅能够进行单个类型的选择,还能够进行多种类型用 RadioButtion进行选择。
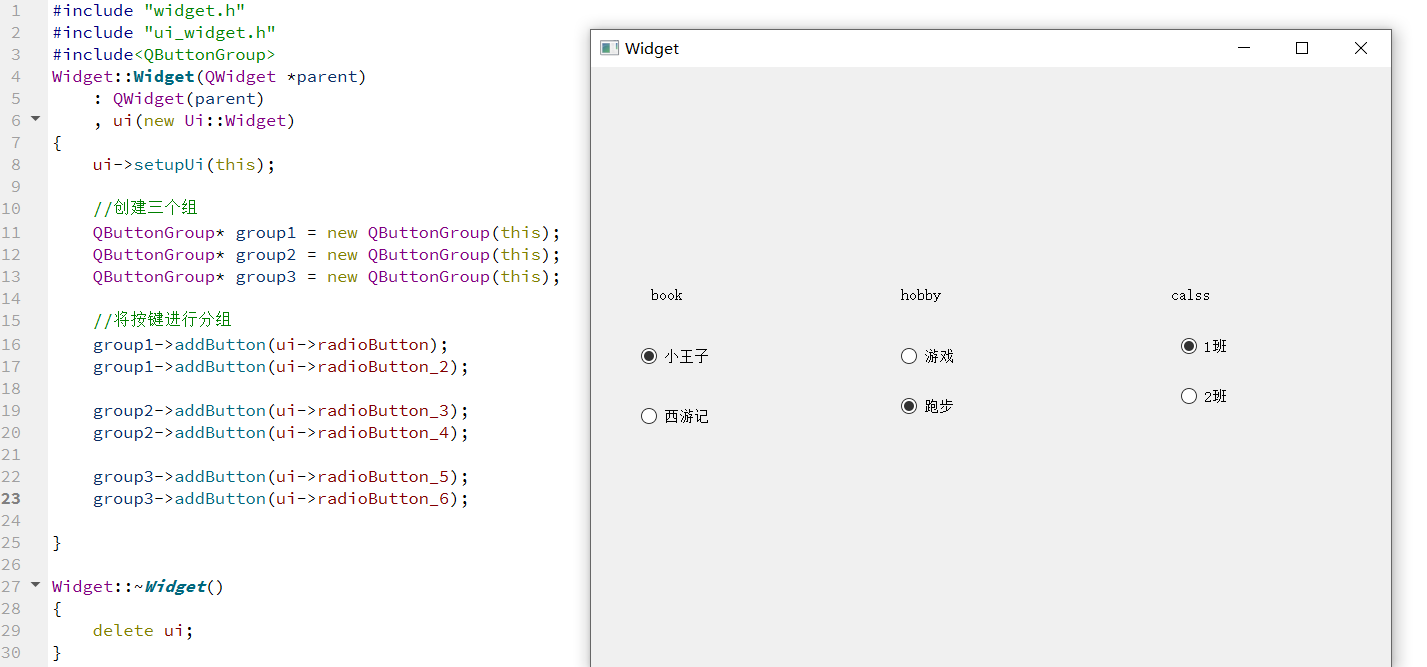
引⼊QButtonGroup进⾏分组.
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建三个组
QButtonGroup* group1 = new QButtonGroup(this);
QButtonGroup* group2 = new QButtonGroup(this);
QButtonGroup* group3 = new QButtonGroup(this);
//将按键进行分组
group1->addButton(ui->radioButton);
group1->addButton(ui->radioButton_2);
group2->addButton(ui->radioButton_3);
group2->addButton(ui->radioButton_4);
group3->addButton(ui->radioButton_5);
group3->addButton(ui->radioButton_6);
}
3、CheckBox
在Qt中,QCheckBox是一个复选框控件,允许用户选择或取消选择一个选项。复选框通常用于在一个表单或设置对话框中让用户选择多个选项。
和QCheckBox 最相关的属性也是checkable 和 checked ,都是继承⾃
QAbstractButton .
案例演示:
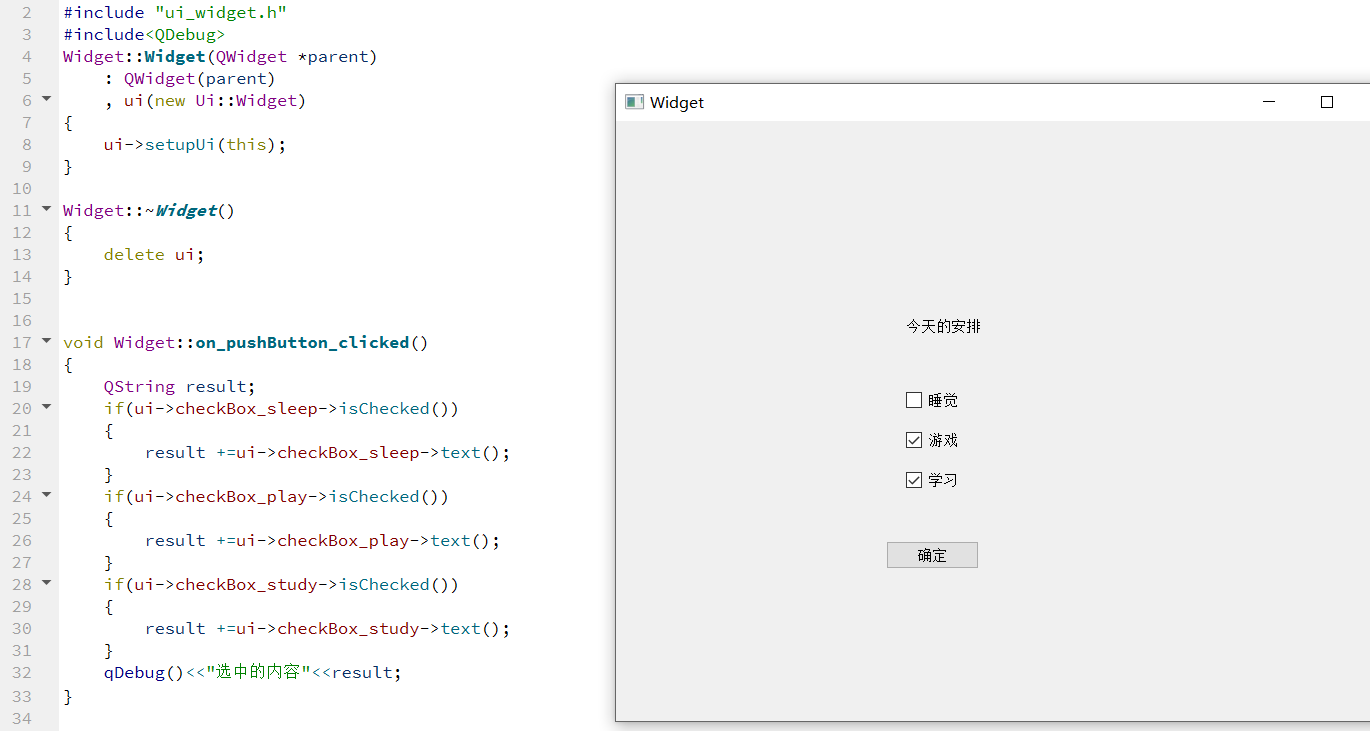
void Widget::on_pushButton_clicked()
{
QString result;
if(ui->checkBox_sleep->isChecked())
{
result +=ui->checkBox_sleep->text();
}
if(ui->checkBox_play->isChecked())
{
result +=ui->checkBox_play->text();
}
if(ui->checkBox_study->isChecked())
{
result +=ui->checkBox_study->text();
}
qDebug()<<"选中的内容"<<result;
}