一、如何使用table,将数组数据打印出来
后端传来的数据,很大概率是一个List数组,我们必须用一个table组件,来打印这些数据。
table标签的介绍
在HTML中,table是常用组件之一,主要用来打印数组信息。
它的标签定义为:
table标签:
组件顶级标签,用于定义组件,常用属性:
align:定义内部信息的排列,常使用center,表示中心。
border:定义单元之间的间隔,如果没有,那么就不太好看。
th标签:
组件的列头标签,相当于列名。
在th标签里写的信息,就是列名。
tb标签:
组件的数据标签,数据在此展示。
一般来说,这里是动态展示的关键点。
属性:
id:标识组件,方便在函数中修改数据。
二、table标签代码示例:
代码段、效果展示
<table align="center" border="1">
<th>用户id</th>
<th>用户名</th>
<th>用户消费</th>
<tb><tr>
<td>1</td>
<td>小明</td>
<td>350</td>
</tr>
<tr>
<td>2</td>
<td>小李</td>
<td>202</td>
</tr>
<tr>
<td>3</td>
<td>南极人</td>
<td>3000</td>
</tr></tb>
</table>
分割线
| 用户id | 用户名 | 用户消费 |
|---|---|---|
| 1 | 小明 | 350 |
| 2 | 小李 | 202 |
| 3 | 南极人 | 3000 |
三、将后端传来的数组数据,打印成表格【效果如上】
第一步,命名tbody。
在下面的tb标签中,加上id属性
<tb id="name"></tb>
至此,我们就可以在script脚本中,使用document对象的方法getElementById,来得到tbody组件,旋即操作它。
第二步,写函数操作tbody
假设,在HTML定义的页面中,有一按钮btn,我们为其设定点击onclick事件。
<script>
var btn = document.getElementById("btn");
btn.onclick = function(){
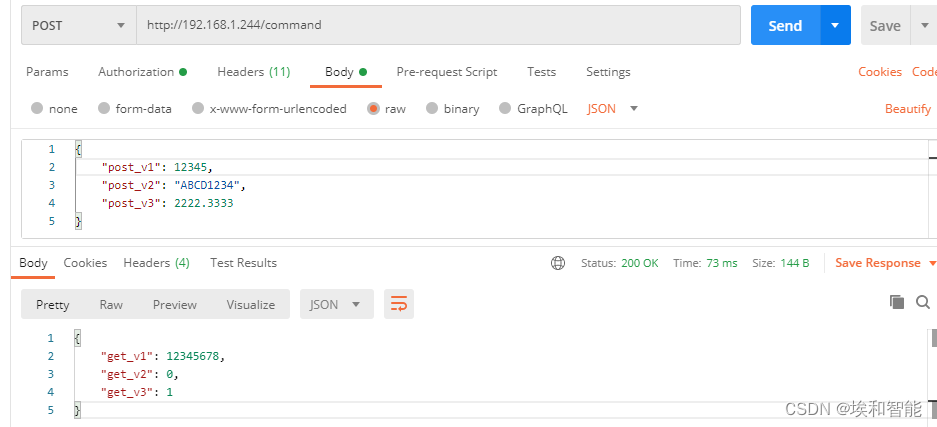
// 写调用后端的方法,我是用fetch演示的,也可以用ajax等。
fetch("http://127.0.0.1:8080/方法名", options).then(response => {
// 处理返回值,如果不用验证返回格式、返回数据量等信息,可以像我这样写
return response.json();
}).then(data => {
// 调用真正的方法
showData(data);
});
// 展示数据
function showData(data) {
var tb = document.getElementById("table_body");
// 清空原数据【innerHTML很重要的属性,待会讲】
tb.innerHTML="";
for (var i = 0; i < data.length; i++) {
const row = document.createElement('tr');
// innerHTML,里面存放的,就是这个组件中真正的HTML文本,不过要用``括号引注
row.innerHTML = `<td>${data[i].realData}</td>`;
tb.appendChild(row);
};
}
</script>
第三步,展示效果
原先的数据如下:

分割线
点击后得到的数据:

分割线
四、innerHTML详解
如果学习过Java,我们会知道类这个概念。
一个类里,会有属性、方法两种元素。
在浏览器中,一个组件,实际上可以理解为一个对象。
而innerHTML,就是这个对象的属性之一。
innerHTML属性,里面存放着HTML结构的文本。
比如下面这段代码:
<head id="h1">
<meta charset="utf-8">
<title>你好</title>
</head>
head组件的innerHTML属性,存放的值就是:
meta charset="utf-8">
<title>你好</title>
当修改innerHTML属性时,相当于覆盖原有数据。
我是蚊子码农,如有补充或者疑问,欢迎在评论区留言。个人的知识体系可能没有那么完善,希望各位多多指正,谢谢大家。











![[YOLOv10涨点改进:注意力魔改 | 轻量级的 Mixed Local Channel Attention (MLCA),加强通道信息和空间信息提取能力]](https://img-blog.csdnimg.cn/direct/2d20cc2b10ac43bfb0a506d6089ffdfa.png)