前言
Spring Boot 项目启动时会在控制台打印出一个 banner,下面演示如何定制这个 banner。

若依也会有相应的启动动画
_ooOoo_
o8888888o
88" . "88
(| -_- |)
O\ = /O
____/`---'\____
.' \\| |// `.
/ \\||| : |||// \
/ _||||| -:- |||||- \
| | \\\ - /// | |
| \_| ''\---/'' | |
\ .-\__ `-` ___/-. /
___`. .' /--.--\ `. . __
."" '< `.___\_<|>_/___.' >'"".
| | : `- \`.;`\ _ /`;.`/ - ` : | |
\ \ `-. \_ __\ /__ _/ .-` / /
======`-.____`-.___\_____/___.-`____.-'======
`=---='
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
// 佛祖保佑 永不宕机 永无BUG //操作
首先在 resources 目录下创建一个 banner.txt 文件。

自定义横幅参数列表
| 类型 | 文件名称 | 存储路径 |
| 文本横幅 | banner.txt | src/main/resources |
| 图片横幅 | banner.gif(png,jpg) | src/main/resources |
在application.properties中,可以配置以下与横幅有关的属性(yml属性自行修改)
| 属性名 | 作用 | 默认 |
| banner.charset | 配置了横幅编码 | UTF-8 |
| banner.location | banner文件的位置 | classpath:banner.txt |
| banner.image.location | 横幅图像文件的位置 | classpath:banner.gif(jpg,png) |
| banner.image.width | 横幅图像的宽度 | 单位是char 默认为76 |
| banner.image.height | 横幅图像的高度 | char为单位 默认是基于图像的高度 |
| banner.image.margin | 左边的图像边距 | 单位是char 默认为2 |
| banner.image.invert | 深色终端主题的图像是否应该被倒置 | 默认为false |
| spring.main.banner-mode | 完全禁用横幅 | on |
横幅额外的信息
为了在启动时用banner显示,spring boot提供了如下banner变量。
| ${application.version} | 从MANIFEST.MF文件中配置的Implementation-Version属性中提取我们应用程序的版本号 |
| ${application.formatted-version} | 选择我们在MANIFEST.MF文件中配置的应用程序的版本号,该版本号将是(用括号包围并以v为前缀) |
| ${application.title} | 从MANIFEST.MF文件中配置的属性Implementation-Title中挑选应用程序的标题 |
| ${spring-boot.version} | 它显示我们正在使用的spring boot版本,如1.4.3.RELEASE |
| ${spring-boot.formatted-version} | 它显示的是我们正在使用的Spring Boot版本的显示格式(用括号包围,前缀为v),如例子(v1.4.3.RELEASE) |
| ${AnsiColor.NAME} | 它用于制作彩色的横幅,其中NAME是一个ANSI转义代码。从链接中找到NAME的值颜色在这里 |
| ${AnsiBackground.NAME} | 它用于改变横幅的背景颜色,其中NAME是一个ANSI转义代码。从链接中找到NAME的值 |
| ${AnsiStyle.NAME} | 它用于改变横幅的风格,其中NAME是一个ANSI转义代码。从链接中找到NAME的值 |
在目标banner文件中配置相应内容
Application Version : ${application.version}
Application Formatted Version : ${application.formatted-version}
Application Title : ${application.title}
Spring Boot Version : ${spring-boot.version}
Spring Boot Formatted Version : ${spring-boot.formatted-version}
生成自定义文字与图片banner
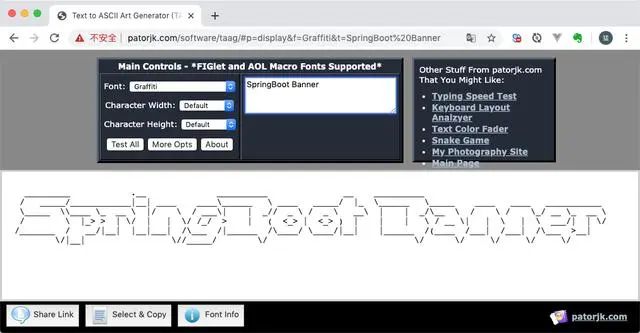
很多公司的banner为自己公司的名称或者产品名称,所以通过文本获取banner是必要的,这里介绍几个在线制作banner的网站:
1. http://patorjk.com/software/taag/

Big字体

Doom字体

2. https://www.bootschool.net/ascii

3. http://www.network-science.de/ascii/

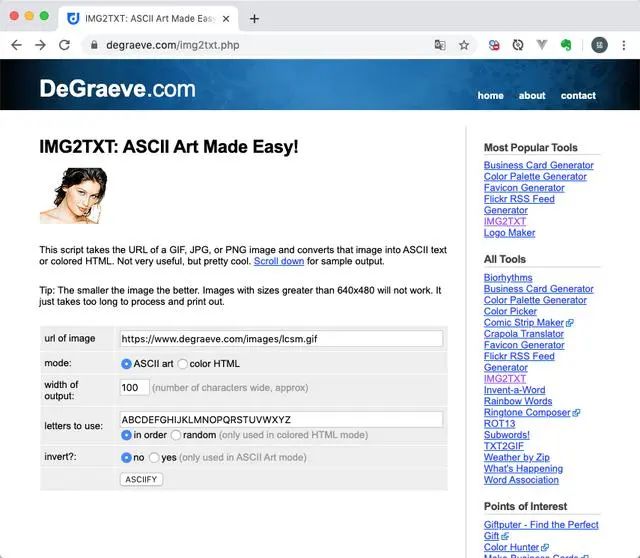
4. https://www.degraeve.com/img2txt.php
这个网站就非常牛逼了,可以根据图片转为为文本。



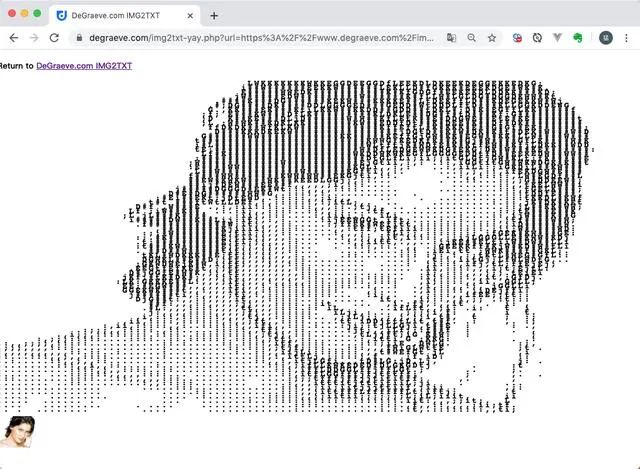
既然图片能转文本,那我就随便找一张图来玩玩。

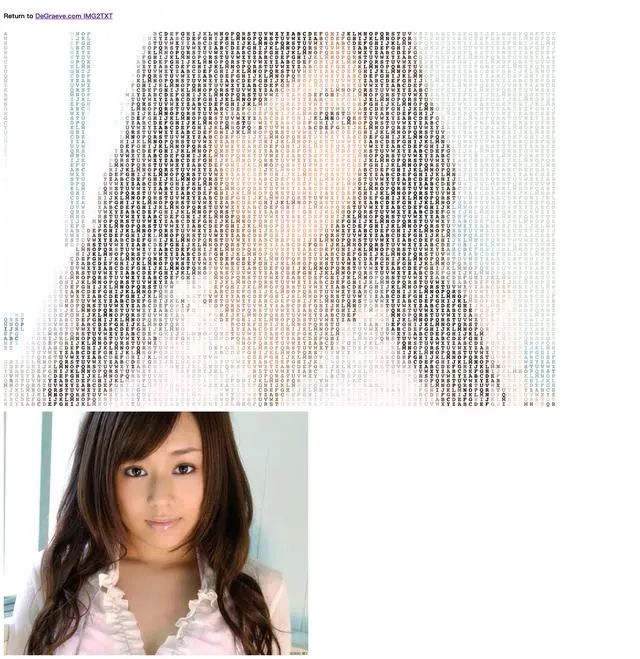
大家来看一下结果,我和我的小伙伴都惊呆了,还是彩色。

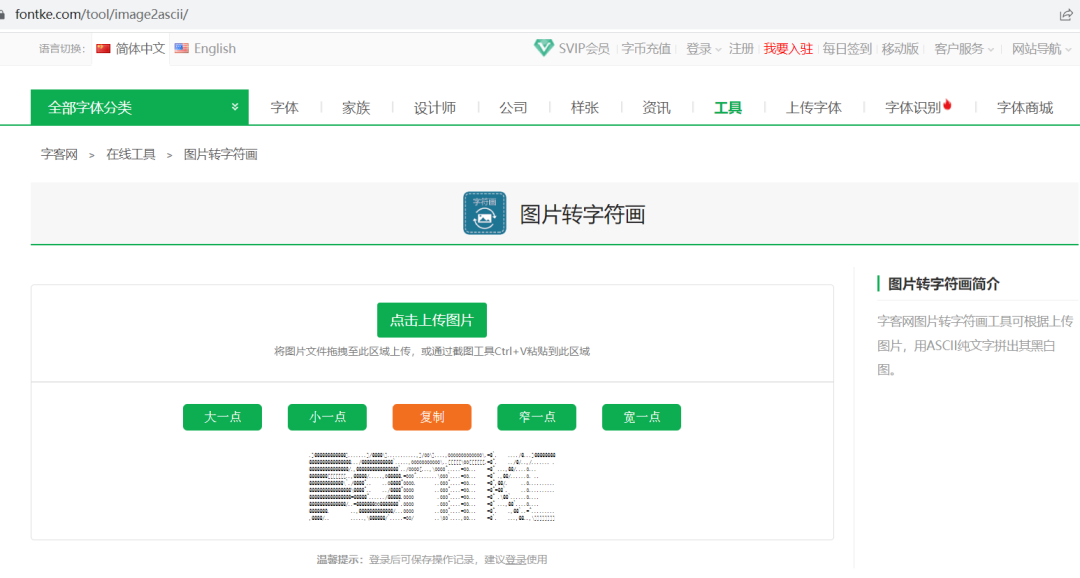
5. https://www.fontke.com/tool/image2ascii/
可以上传图片直接打印:

效果非常不错吧,当然方法很多有不少插件都可以用。
来源:toutiao.com/i6811255093703213582










![[YOLOv10涨点改进:注意力魔改 | 轻量级的 Mixed Local Channel Attention (MLCA),加强通道信息和空间信息提取能力]](https://img-blog.csdnimg.cn/direct/2d20cc2b10ac43bfb0a506d6089ffdfa.png)