--天蝎座

Nativefier简介
Nativefier是一个命令行工具,仅仅通过一行代码就可以轻松地为任何的网站创建桌面应用程序,应用程序通过Electron打包成系统可执行文件(如.app, .exe等),可以运行在Windows,Mac和Linux系统上。
环境要求
-
macOS 10.9+ / Windows / Linux
-
Node.js >= 6
-
VSCode
安装好验证一下,检查Node版本
node -v
npm -v
安装
打开VSCode,在终端内执行命令:
npm install nativefier -g
等待执行完成,输入nativefier命令即可验证是否安装成功!
使用
创建一个桌面应用程序:
nativefier --name "B站" "哔哩哔哩 (゜-゜)つロ 干杯~-bilibili"
可以通过此命令,将自己常用的网站或者喜欢的网站做成专属的桌面程序,将主程序的快捷方式发送到桌面,便于打开,而不再需要打开浏览器——收藏夹(或者B站等),更加方便实用有格调
命令:nativefier 参数:
nativefier --icon <path>:设置图标
icon参数
Windows环境下为.ico文件
Linux下为.png
Mac下 icon参数可以是a .icns或.png文件
--app-copyright :应用的版权信息
-p, --platform <value>:指定输出不同系统的应用,可选参数linux、windows、osx。
-m, --show-menu-bar:指定是否应该显示菜单栏。
--disable-context-menu:禁用上下文菜单(右键菜单,如果没有这项,右击a标签时,会弹出菜单)
--disable-dev-tools:停用Chrome开发者工具
--clear-cache:防止应用程序在两次启动之间保留缓存。
--tray:托盘,防止用户点击右上角关闭按钮后直接关闭程序,而是缩小到右下角的托盘中。
--always-on-top:总是在最前面显示。(总是在置顶最上方)
--maximize:开始的时候最大化。
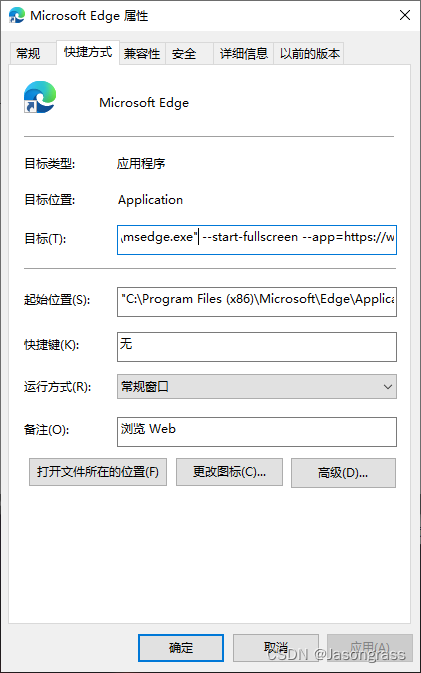
--full-screen:使打包的应用全屏启动。
--app-version <value>:应用程序的发行版本。
--width <value>:打包应用程序的宽度,默认为1280px。测试无效
--height <value>:打包应用程序的高度,默认为800px。测试无效
--min-width <value>:打包应用程序的最小宽度,默认为0。
--min-height <value>:打包应用程序的最小高度,默认为0。
--max-width <value>:打包应用程序的最大宽度,默认为无限制。
--max-height <value>:打包应用程序的最大高度,默认为无限制。
--x <value>:打包的应用程序窗口的X位置。
--y <value>:打包的应用程序窗口的Y位置。
--a, --arch <value> 处理器架构
示例:
nativefier
--arch "x64"
--platform "windows"
--icon D:\temp\favicon.ico //一定要有图片,不然会报错
--name "weixin"
"https://mp.weixin.qq.com/"
--maximize //开始最大化
--always-on-top //最前端展示
--clear-cache //防止缓存
--app-copyright //在这里填自己的就行了,也没找到在哪里显示
--app-version 1 //这里好像只能填数字,不过也没啥用,没找到在哪里显示
--show-menu-bar //英文的,感觉没啥用,还挺丑
--disable-dev-tools
--tray //比较有用的
D:\temp\ //最后指定文件的输出目录
命令图示: