目录
1.说明
2.页面的分区
3.入门介绍
(1)命令
(2)环境
(3)声明
(4)注释
4.代码结构
(1)导言区
(2)支持中文
(3)警告说明
(4)文章层级
1.说明
之前主要是对于这个软件的使用并不熟悉,做的主要是一些入门的工作,现在决定要系统的学习这个软件,包括他的诸多功能;
还是那句话,推荐使用的就是这个overleaf这个线上编辑器,这个不需要我们进行安装任何的这个软件,包括各方面的配置,环境设置(这些东西才是劝退初学者,让初学者丧失信心的主要原因),但是这个overleaf是属于线上的编辑器,不需要进行任何的设置,直接就可以上手进行这个代码的书写和编译,生成这个效果也是实时的;
庆幸的是今天在偶然间了解到这个上面还有制作ppt的功能,提供了很多可行的ppt模版,但是我发现导入之后,稍微进行修改就会报错,因此我决定系统学习latex使用;
这个会词汇的进行下去,博客也会同步跟进,希望能够得到大家的支持,您的支持是我的最大动力,也是我笔耕不辍的重要源泉;
2.页面的分区
(1)之前介绍的这个片面的latex使用上的只是也涉及到过这个分区的说明,但是显然是片面的,不是系统的,下面的就是对于这个编辑器分区的介绍;
(2)按照重要性,我接下来简单的介绍6个地方,方便初学者的理解和使用;

第一个就是左上角的menu,也就是我们熟知的菜单,这个是很容易被忽略的,因为这个不会显示在我们的这个页面上面,我们点击之后才会发现这个里面是有相当多的设置,其中很重要的,也就是我们可能会使用到的就是这个关于支持中英文的问题:
第一个就是下载的问题,这个我们是可以下载这个源代码和我们的pdf版本的,但是这个编译后的pdf版本的文件,我们也可以在另外一个位置下载,这个后面也会讲到,通常而言这个地方的是不会经常使用的;
第二个就是这个文件的副本,还有这个word count就是用来计算这个文章里面有多少字,这个方面的相关的说明和介绍;
第三个就是这个git,github这些知名的网站,我们可以把自己写好的这个代码pdf上传上去,但是这个显然是不会经常使用的,大牛除外,哈哈;
第四个就是关于这个相关的设置,只有第一个需要我们自己进行这个手动的设置,因为这个系统默认的pdflatex是不支持我们进行这个中文的写入的,因此我们要把这个调整为xelatex,这样的话我们写入中文也是可以进行这个正常的文本编译的;

(3)上面介绍的就是这个左上角的菜单,和这个相关的设置, 接下来简单的讲一下其他的部分,就是这个左小角的大纲,实际上就是这个文章的目录吧,把这个相关的标题,无论是一级标题,还是二级标题,都会进行相关的显示,而且这个是可以进行定位的,就是我们点击的话,这个文本部分是会进行跳转的,跳转到与之对应位置;
(4)左上角的这个,就是我们进行这个项目的创建的时候,命名的一个项目名称,这个我们是可以进行修改的,我们的鼠标微微的划过这个名字,发现是可以直接在这个上面进行修改的;

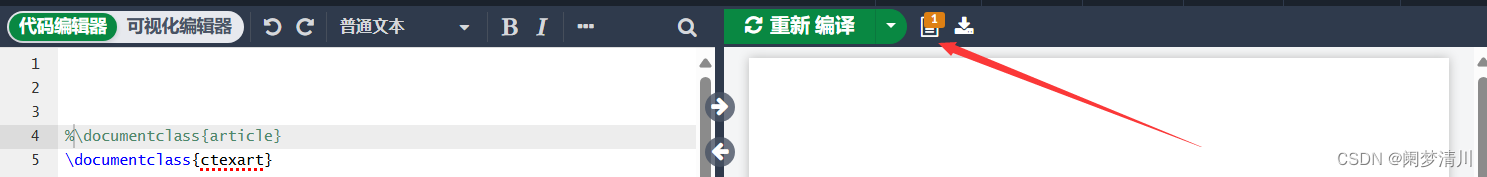
(5)上面的圈2就是对于这个文本代码进行编译的按钮,这个我们每次对于这个文本代码进行调整之后需要重新编译才会出现新的pdf文件,这个是需要我们手动进行的,才会把这个pdf文件实时的显示出来;
(6)上面的圈3就是像一个记事本一样的东西,就是一个简单的窗口,这个可以点开,这个里面包含我们写的代码的相关的信息,一般情况下是正常的,但是随着我们后续的修改,可能会出现各种的编译报错,这个时候,这个里面的信息就会呈现出来各种各样的颜色,一般我们对于这个某个地方进行修改,我们会看是不是达到了我们想要的效果,没有的话就会重新修改的,但是有的时候这个错误就会直接跳出来,类似于警告,告诉我们这个语法是错误的;
(7)圈4这个地方是就是我们介绍的,关于这个pdf的下载的按钮,我们上面之前介绍过一个相关的,但是那个我自己没有使用过,一般对于这个文件之类的,我们会使用这个圈4 的按钮进行下载,这个可以直接下载到本地的;
(8)圈5就是记录我们这个历史更改的版本,不是很常用,圈6就是对于这个页面分区的显示设置,我们可以让这个代码和pdf文件同时显示,这个也是默认的,我们也是可以只显示代码部分,可以只显示pdf部分,这个都是可以的,可根据个人的喜好进行调整;
3.入门介绍
(1)命令
这个在我们的代码区域里面是很常见的,就是latex经常使用的,最明显的特征就是以向右的斜杠开始,这个格式的我们都会称之为命令;
像下面展示的\begin这些都是一个个简单的命令,了解即可;

(2)环境
以begin开始,以end结束的我们把这个范围里面的代码段叫做一个环境,像我们平常使用的文本环境,就是用来写这个文字部分的,还有这个无序列表,有序列表环境,他们之间是有所区别的,我们后续还会进行这个介绍;

(3)声明
声明是在一些这个参考书里面出现的这个概念,我们平常不怎么使用,对于我们而言,可以看懂别人的代码里面的声明就好了,要求不是很高;
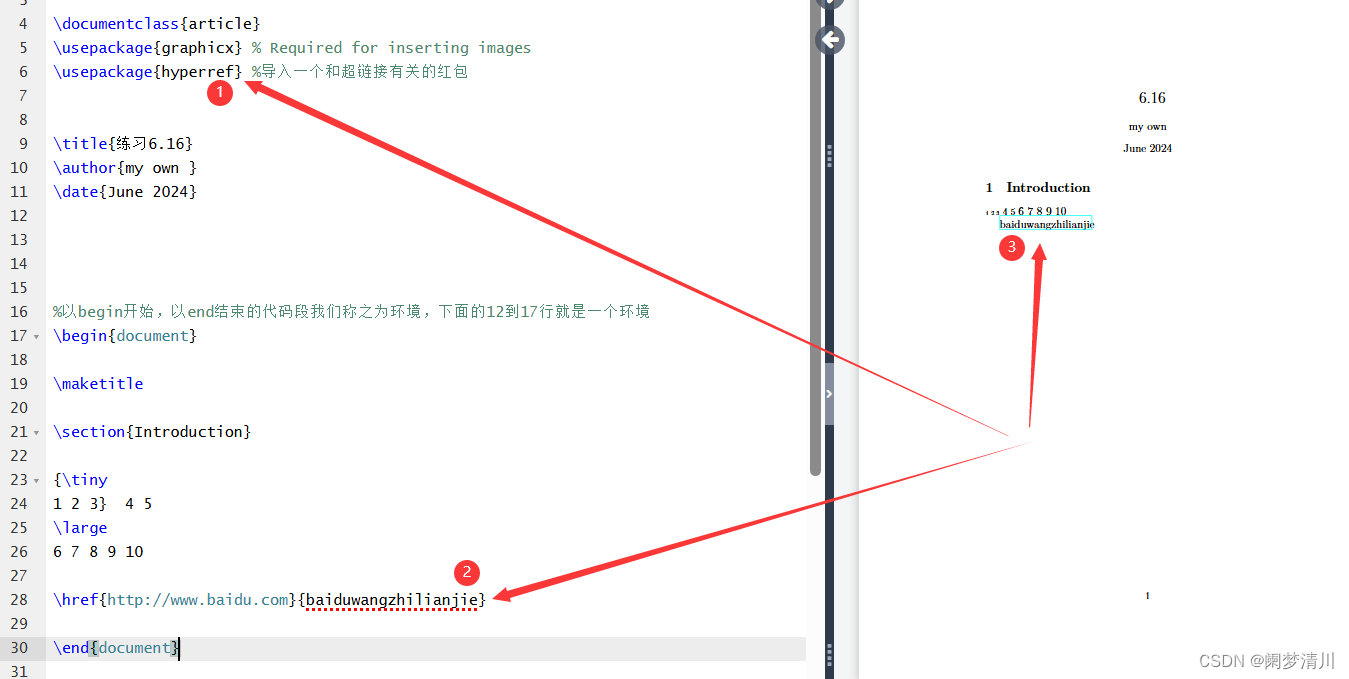
\tiny就是一个很简单的声明,来进行这个字号的声明,表示我们的字号的大小;
\large也是一个很简单的声明,这个就是和我们的上面使用到的\tiny是相互对应的,这个在字号的显示上面就会相对大一些,我们可以自测试试这个效果,12345这几个数字的大小是肯定没有这个678910大的;
但是当我们把这个\tiny 123使用一个简单的花括号包起来的时候,这个作用域就被限制住了,像这样的就是一个分组,就是这个\tiny命令只能对于这个123发挥作用,至于这个45,可能使用的就是默认的吧,因为这个看起来并没有这个678910一样大,因此这个可能也不是使用的\large的字号,这个了解就可以了;

(4)注释
这个学习过其他的编程语言的人都知道,这个注释其实还是经常使用的,这个注释就是写给我们程序员自己看的,方便我们对于这个代码的理解,不会参与这个编译的过程,这个latex里面的注释和matlab是一样的,使用一个百分号表示注释,仅此而已;
还需要注意的就是这个行的概念,在latex里面,不是这个代码里面换行,这个pdf就会换行,这个换行是需要我们自己进行这个手动的操作的,空出来一样才表示这个换行的过程;
4.代码结构
(1)导言区
这个就是\begin{document}上面的区域,我们把这个区域叫做导言区,这个区域里面就是进行的这个文本类型的介绍,宏包的插入,红包就是我们想要使用的某些指令的集合,类似于这个C语言里面的#include我们把这个宏包导入,就相当于是把这个头文件包含,我们包含头文件就可以使用相关的函数之类的,导入宏包之后,与这个宏包有关的命令就会允许我们使用,宏包的导入方法如下:
像下面的这个5行,6行就是导入了两个宏包,第一个宏包是这个线上版本的编辑器自己默认导入的,上面给的注释就是可以让我们插入图片;导入宏包的格式就是上面展示的,我们可以按照上面的格式导入新的红包,hypreref这个宏包导入之后,我们就可以插入超链接,这个宏包就是和超链接相关的宏包;
在正文区的19行,我们使用这个宏包的相关的指令插入了百度的超链接,这个指令的后面是有两个参数的,都是使用这个大括号进行表示的,第一个大括号里面就是这个网址(即超链接),第二个大括号里面就是这个显示文字,就是这个网址不会显示,但是这个第二个括号里面的内容会显示在这个pdf里面,编译可查看效果,我们点击这个圈3的位置,就会发现可以直接跳转到百度的搜索框位置;(这个第二个括号里面的内容有这个红色标记,并不是报错,而是这个内容不是英文单词或者指令,这个编译器没有办法识别,是可以正常进行这个编译的;)

对于这个宏包及其相关的指令,下面介绍一个网站,方便大家进行学习:
CTAN: Comprehensive TeX Archive Network![]() https://ctan.org/
https://ctan.org/ 
这个网站的首页里面的packages部分点击进入之后,就是所有的红包和相关的操作手册,供我们进行这个学习使用(其实我们一般也用不上,这个网站上面介绍的过于细化,我们不需要对于某个红包有过于深入的了解,直到基本的指令,可以用就行了)
(2)支持中文
首先要把这个左上角的菜单里面的设置改为xelatex,不要使用pdflatex(上面提到过的);
这个原来不进行任何设置的情况下,我们写入这个中文内容是不会被支持的,因为这个默认的情况下就是不支持的,我们自己可以进行相关的设置,下面介绍两种支持中文的方法:
第一种就是利用上面的宏包,我们导入一个ctex宏包,就可以支持中文了(这里的不支持中文的意思不是说原来写这个中文会报错,而是写中文编译后,这个中文不会被显示出来,编译器不认识这些中文字符);
第二种就是下面的图片里面的第五行展示的切换这个文本的类型,把默认的文本类型给注释掉,添加上\documentclass{ctexart}这句指令,就会支持中文,实际上这个指令添加之后进行编译就会发现这个对其,居中这些限制变化,就是这个文本类型还会自带一些调整;
上面两个方式的区别就是第二个可能会让我们的这个排版更加灵活,自带这个调整,如果我们后期使用这个overleaf上面的模版的话,就是这个格式肯定就不可以改了,我们就需要导入这个宏包,像我们自己平时创建项目进行这个练习,这个更改文本类型以及这个导入宏包都是可以的(我个人偏向于导入宏包,实际上这个\documentclass{ctexart}支持很多类型,后续我们还会遇到的,下面放张图,这个就有介绍到)


(3)警告说明

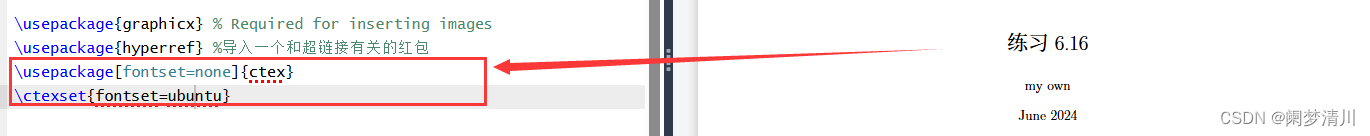
实际上进行这个中文允许时,这个右上角会有一个黄色的1(两个方式都会有这个警告),这个就是一个警告,我们其实不用去管他,这个和latex里面的字体设置相关(后面还会循序渐进的涉及到),我们如果想去处理的话(某些同学有这个强迫症),可参照下面的方法 :
如果使用的修改文本类型的方式,按照下面的方式修改:

如果是导入宏包,这样修改:

其实看着复杂,这两个方式的修改代码是一样的,只不过添加的位置不一样,这个字体的事情,我们后面还会进行详细的介绍;
(4)文章层级
这个关于文章的层级,我们之前也是提到过的,只不过当时就是为了准备这个比赛,按照比赛需求来的,介绍的很少,下面系统的介绍一下,会有很多我们可能会遇到的情况:


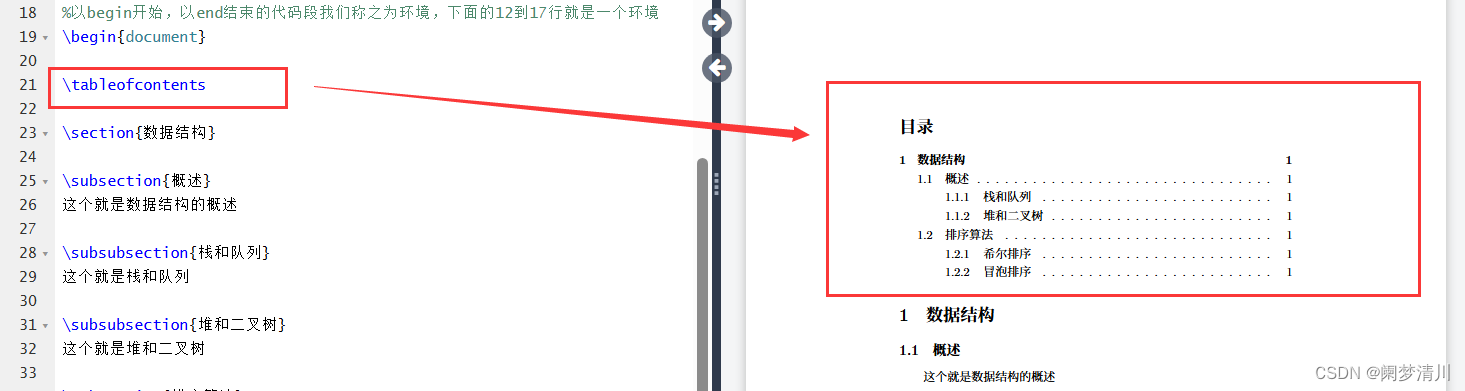
我们可以编译查看分节之后的效果,这个层级在左下角的这个大纲里面是会显示的;
如果我们想要把这个目录显示在我们的正文区里面去,我们可以使用一个小命令\tableofcontents

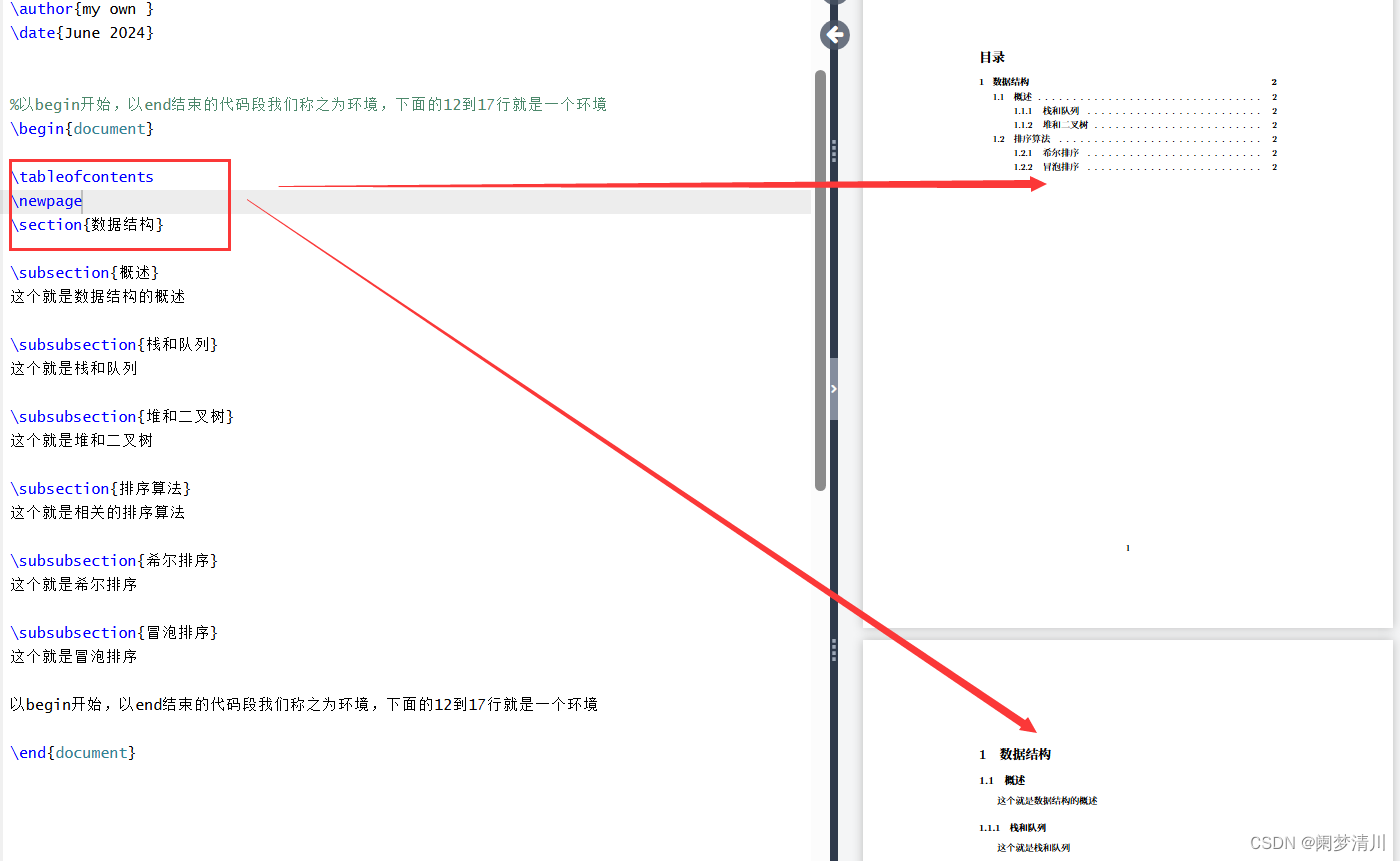
如果我们想要这个目录单独在一页里面,我们也是可以使用这个\newpage指令的;
这个时候我们进行重新编译就会发现这个就可以不再同一页上面进行显示了;

如果我们某个章节的名字很长,在这个目录里面就会影响整体的美观,这个时候,我们就可以使用在这个里面添加中括号,实际上,这个大括号里面包含的,叫做必选参数,中括号里面包含的叫做可选参数,我们这个地方的添加新的名字就是一个可选参数;
这个名字(中括号里面的)就会显示在目录里面,这个原来还是很长的名字会在正文区里面进行显示,这样我们的目录就会更加美观;

如果你想要减少这个目录的深度 ,就是这个目录上面显示的内容太多了,因为我们的section表示第一级别,subsection就是第二级,subsubsection九十点级,这个三级正好是目录里面默认的显示级别,如果我们只想要显示section和sunsection标题,但是subsubsection的标题不显示,这个时候我们可以使用相关指令;
\setcounter{tocdepth}{2}表示的就是设置这个目录的显示深度是2级,也就是只显示一级和二级,三级标题不显示,这个时候重新编译就会看到新的效果;

如果我们直接想要隐藏某个章节,不让他出现在目录里面,我们可以使用下面的方式,他就不会出现在目录里面了: