驾考模拟
背景
有个亲戚要考科目一,大叔之前没怎么用过电脑,想要在电脑上练习科目一,找找使用电脑考试的感觉。
有一些本地安装的软件可以满足这个需求,但通常要付费,没这个必要,毕竟只是用来模拟考的。
所以就使用网页版,加上油猴脚本,去除掉网页版本上面的干扰。
效果如下:

实现
使用的网站是:https://www.jsyks.com/kmy-fzks
油猴脚本如下,这个脚本的作用,就是隐藏网页上不相关的元素,看起来更像是一个考试页面。
// ==UserScript==
// @name 教考模拟
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 隐藏无关元素
// @author You
// @match *www.jsyks.com/kmy-fzks*
// @run-at document-end
// @grant none
// @require https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js
// ==/UserScript==
(function () {
setInterval(() => {
clean();
}, 1000);
setTimeout(() => {
appendClose();
}, 1000);
function clean() {
console.log("[SCRIPT] clean run run run");
removeElement("div.TopNav");
removeElement('div[style="display:block;height:116px;"]');
removeElement("div.QRTG");
// removeElement("div#Tip_maskContainer"); // 弹窗
removeElement("div.h12");
removeElement("div#ExamIntro");
removeElement("div.Info_Push");
removeElement("div#footer");
removeElement("div.Menu");
}
function removeElement(query) {
const ele = jQuery(query)[0];
if (!ele) {
return;
}
console.log(ele);
ele.parentElement.removeChild(ele);
console.log(`[SCRIPT] remove ${query}`);
}
function appendClose() {
var $closeButton = jQuery("<div>X</div>")
.css({
position: "fixed",
left: "8px",
bottom: "8px",
"background-color": "red",
color: "white",
padding: "12px 24px",
cursor: "pointer",
"user-select": "none", // 防止用户选中文本
})
.attr("id", "closeButton");
$("body").append($closeButton);
$closeButton.click(function () {
window.close();
});
}
})();
还有一步,就是自定义一个 Chrome / Edge 浏览器的快捷方式,然后将其重命名,就得到了一个用于科目一模拟考的启动快捷方式。
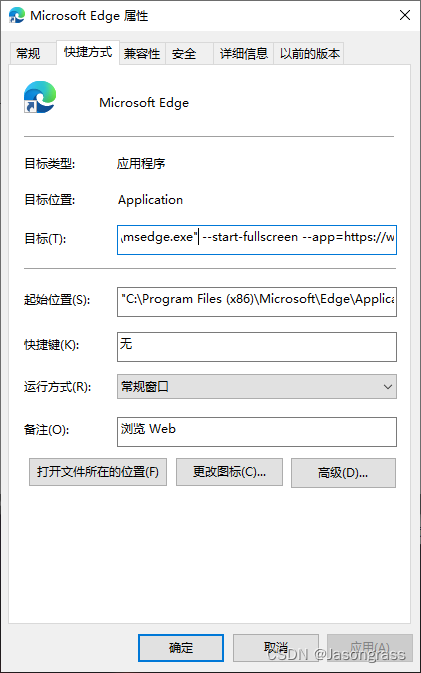
具体操作,就是在快捷方式的启动目标后面,添加一些参数。
"C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe" --new-window --start-fullscreen --app=https://www.jsyks.com/kmy-fzks
前面的路径可能根据不同电脑有不同的变化,不用修改,直接在后面加参数就可以。
--start-fullscreen 是以全屏方式启动,这个在 Chrome 上不知道为什么不生效,感觉相识 Chrome 的 BUG?
--app=https://www.jsyks.com/kmy-fzks 是指以 app 的方式打开网页,这样可以不干扰其它打开的浏览器窗口
--new-window 以新的窗口打开,使用了 --app 参数,没必要使用这个,如果以普通网页形式打开,建议加上,避免关闭时关闭了整个窗口,导致其它网页也被关闭了。


其它
这里是一些相关的模拟软件或网站
【科目一科目四模拟考试下载】2024年最新官方正式版科目一科目四模拟考试 免费下载 - 腾讯软件中心官网
科目一_科目一考试2024_小车科目一100题_c1科目一模拟考试_驾照考试科目一
科目一模拟考试100题-科目一模拟考试2023最新版-驾照考试科目一模拟考试 - 驾照网