一:原型链底层原理
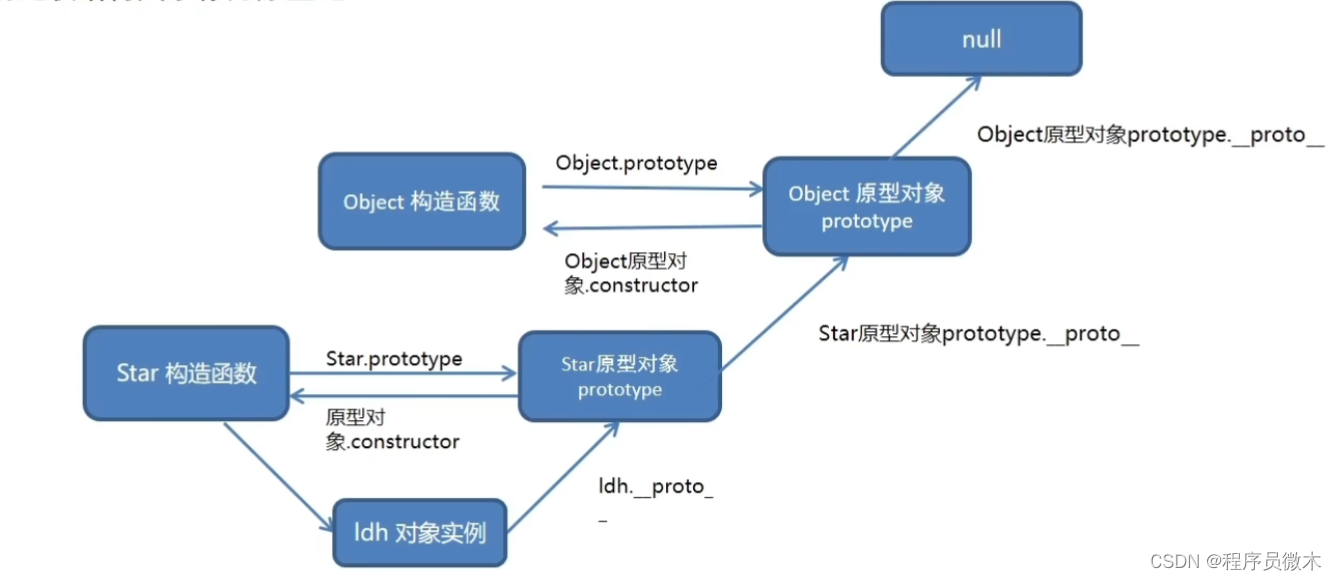
以下面一段代码为例,基于原型对象(Star构造函数的原型对象)的继承使得不同构造函数的原型对象关联在一起(此处是最大的构造函数Object原型对象),并且这种关联的关系是一种链状结构,我们将原型对象的链状结构关系称为原型链。
因为prototype是一个对象,所有会有自身的对象原型(__proto__),对象原型指向上一级的原型对象,所以就形成了原型链。因为Object是最大的构造函数,其原型对象通过对象原型向上寻找原型对象是就为null
<script>
function Star() {
}
const ldh = new Star()
</script>
二:原型链——查找规则(应用)
- 当访问一个对象的属性和方法时,首先查找这个对象自身有没有该属性
- 如果没有就查找它的原型对象(实例对象.__proto__指向的prototype原型对象)
- 如果还没有就查找原型对象的原型对象(Object的原型对象)
- 依此类推一直查找到Object为止(null)
__proto__对象原型的意义就在于:为对象成员查找属性和方法机制提供一个方向,或者说一条路线
例如:数组也是同理,我们创建了一个数组,要使用到map()方法进行遍历。先会查询当前的数组是否具有map方法,没有的话查找该数组的原型对象,又没有。则最终上升到Array构造函数的原型对象中,这也就是为什么我们在MDN上查找map()方法时,会有Array.prototype.map()