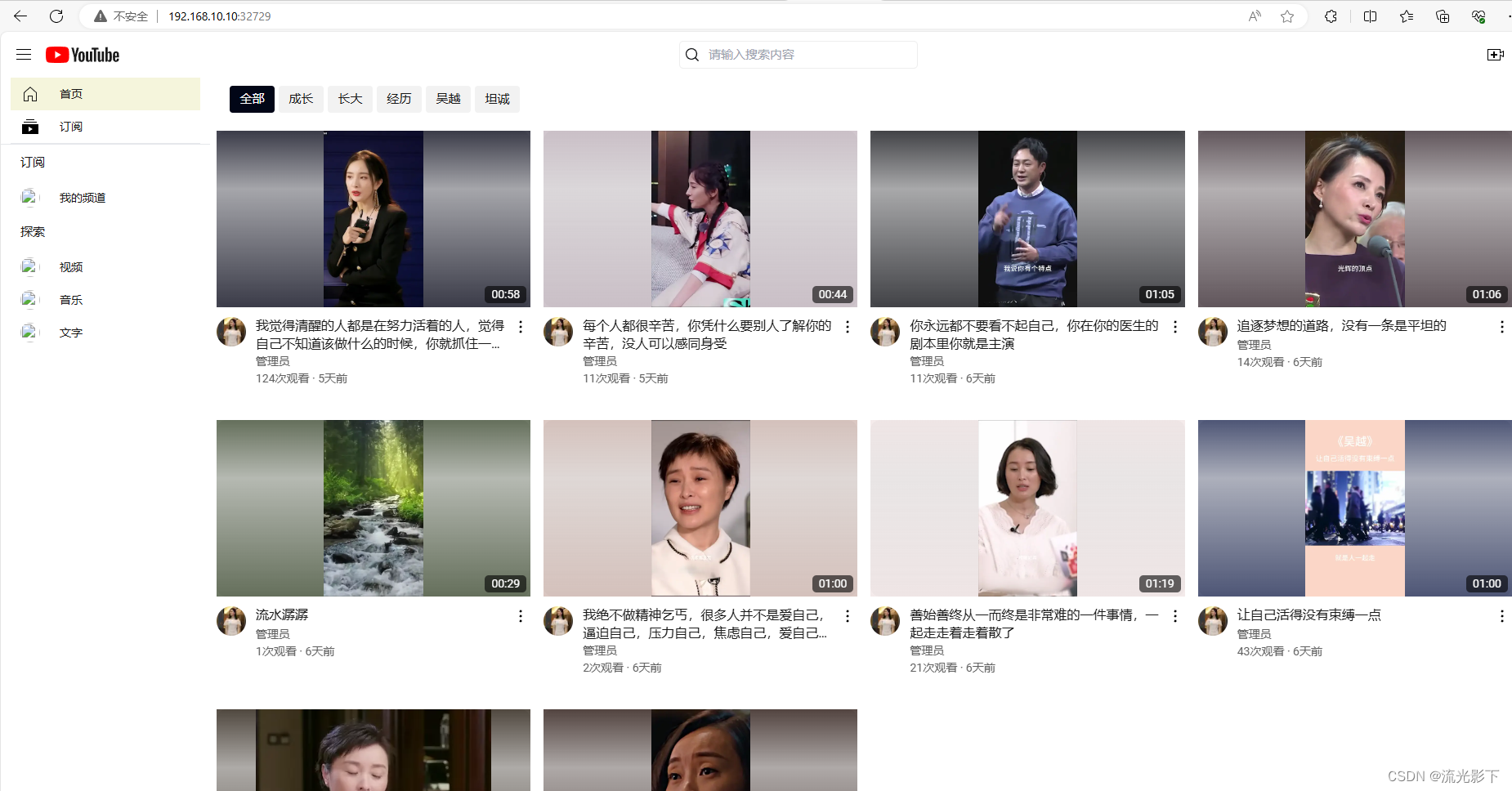
先看效果

再看代码
<n-grid
v-else
x-gap="20"
:y-gap="20"
cols="2 s:2 m:3 l:3 xl:3 2xl:4"
responsive="screen"
>
<n-grid-item
v-for="(item,index) in newSongList"
:key="item.id"
class="cursor-pointer
rounded-md transition-colors
hover:bg-zinc-300/40 dark:hover:bg-gray-700/30"
@dblclick="handleDBClick(newSongList,onlyId,item,index)"
>
<div class="flex h-16 justify-between">
<div class="relative">
<load-img
loading-height="64px"
class-name="w-16 h-16 rounded-md"
:src="item.picUrl"
:show-message="false"
/>
<play-icon
:size="15"
class="position-center cursor-pointer"
style="opacity: 1;width: 25px;height: 25px;"
/>
</div>
<div class="ml-2 flex-1 truncate">
<p class="mt-1 text-base">
<n-ellipsis>{{ item.name }}</n-ellipsis>
</p>
<p class="mt-2 w-full text-sm opacity-60">
<n-ellipsis>{{ formateSongsAuthor(item.song.artists) }}</n-ellipsis>
</p>
</div>
</div>
</n-grid-item>
</n-grid>