我们这次开发是使用vue的脚手架来进行开发,前面我们已经使用过最原生的方式去编写我们的vue的语法,从今天开始就使用vue的脚手架,但是前提是你需要用于node的环境
在我们开始之前,我们至少需要有node
npm是什么?
npm是一个强大的包管理工具,它使开发人员能够轻松地安装、更新和管理项目依赖的包。通过初始化一个package.json 文件,我们可以描述你的项目并记录其依赖关系。使用npm install命令,我们可以安装和管理包。使用npm publish命令,我们可以发布自己的包(由于日常很少涉及发布自己的包,这里就不总结了)。无论是在开发过程中还是在分享你的包时,npm都提供了丰富的功能和命令来满足你的需求
npm不需要单独安装。在安装Node的时候,会连带一起安装npm
构建Vue项目
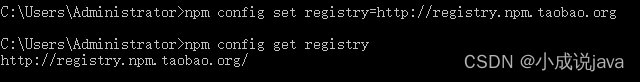
安装淘宝的镜像加速:
我们为什么要安装淘宝的镜像呢? 因为我们使用npm的话下载的速度是很慢的,因为使用的是国外的镜像,很大的机率是会报错的,所以这里我们使用淘宝的镜像,是我们国内的下载会很快
npm config set registry=http://registry.npm.taobao.org
查看镜像源更换是否生效
npm config get registry 
接下来就是安装我们的vue的环境
安装vue
-g代表全局安装
npm install vue -g
安装vue-cli:
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。
cnpm install vue-cli -g安装webpack (用于打包项目)
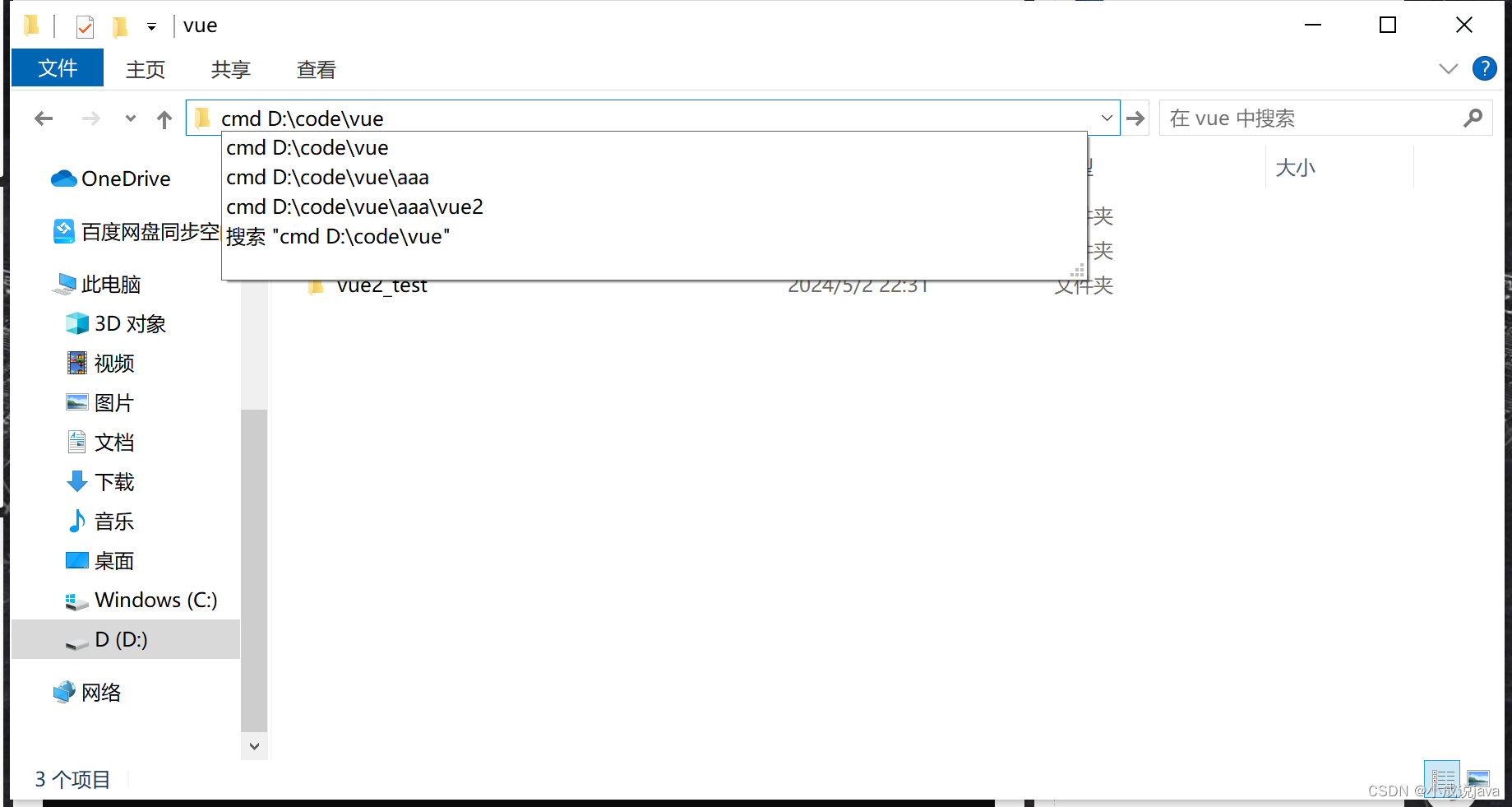
npm install webpack -g接下来就是创建我们的vue的项目,首先先找到你要存放vue项目的地方,我们在最前面输入cmd 然后进入控制台,会是在当前的目录下

接下来输入创建
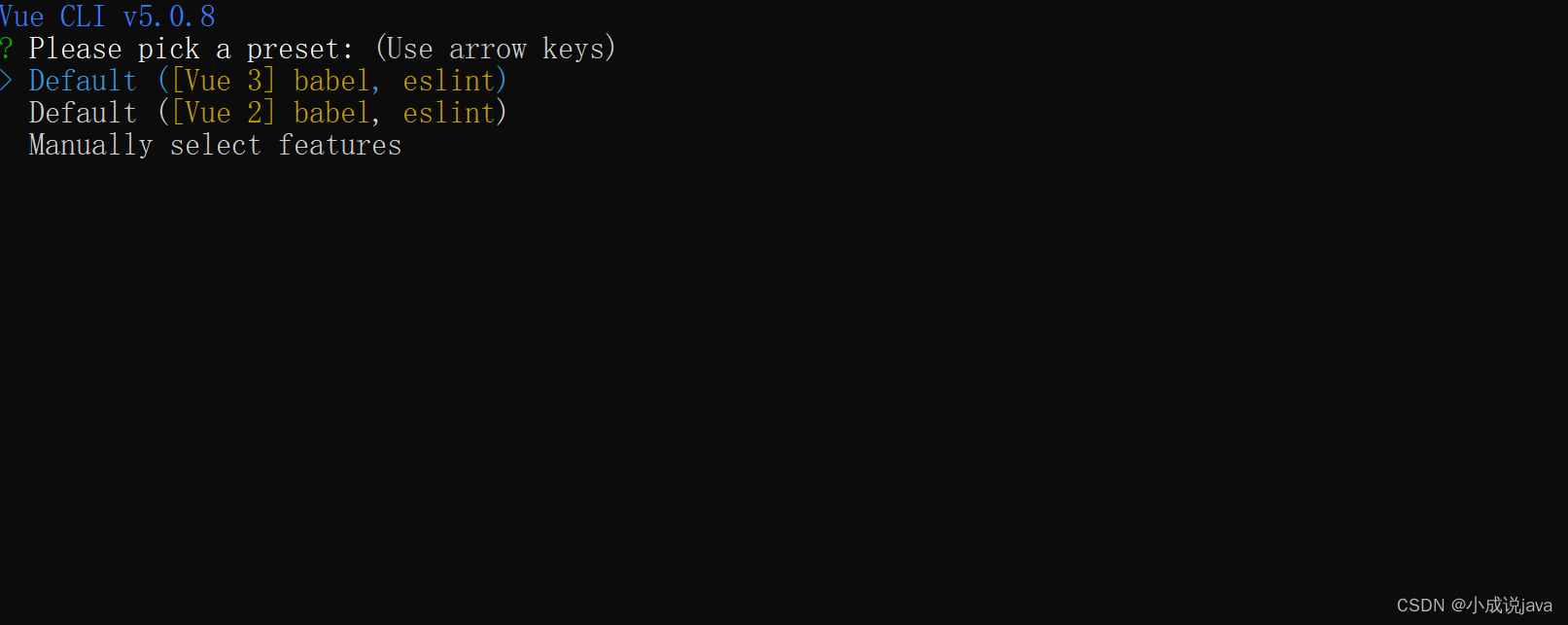
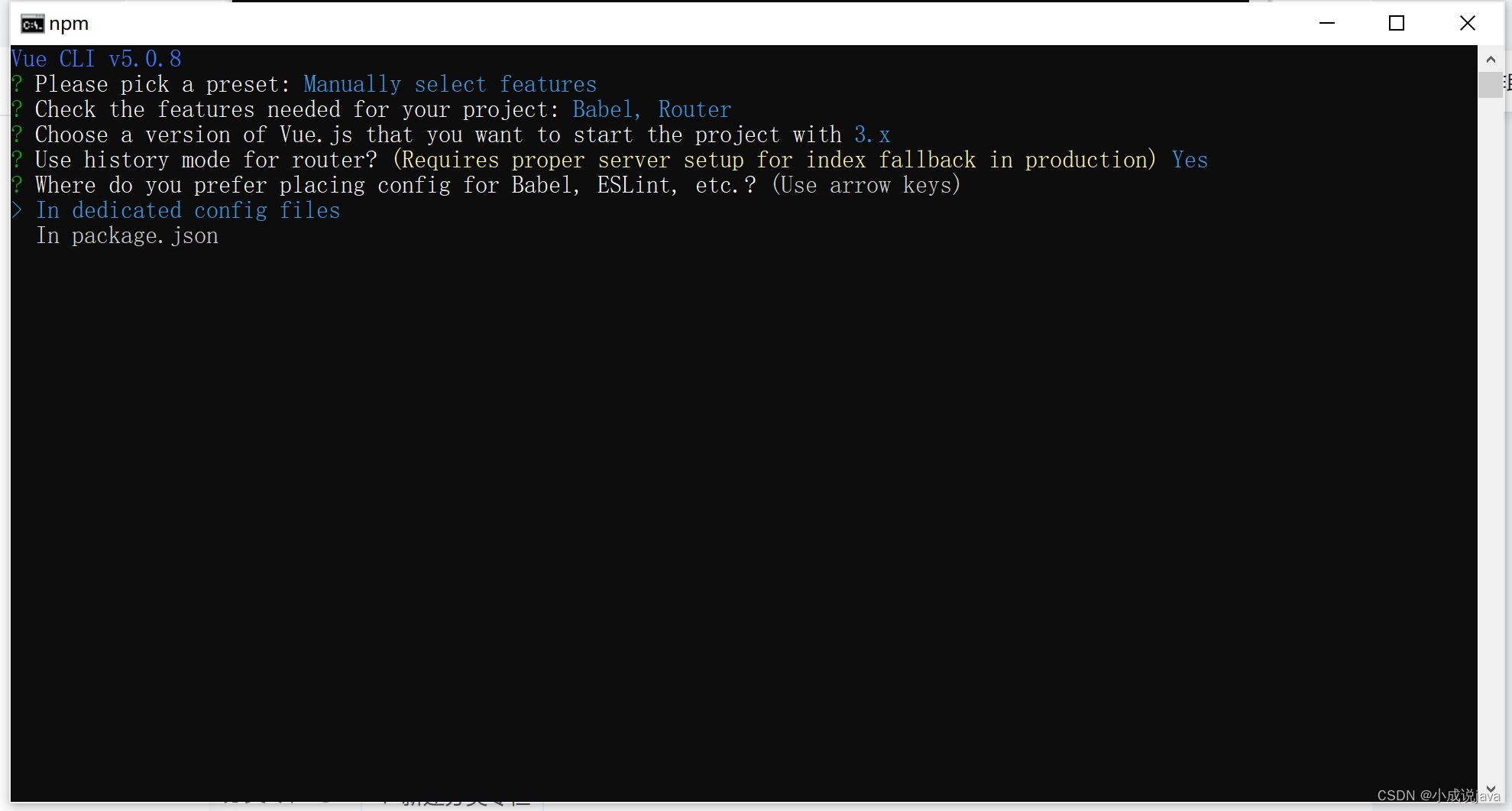
vue create 项目名字这里选择最后一个,因为它的意思是让你选择默认的模板,这里我们自定义

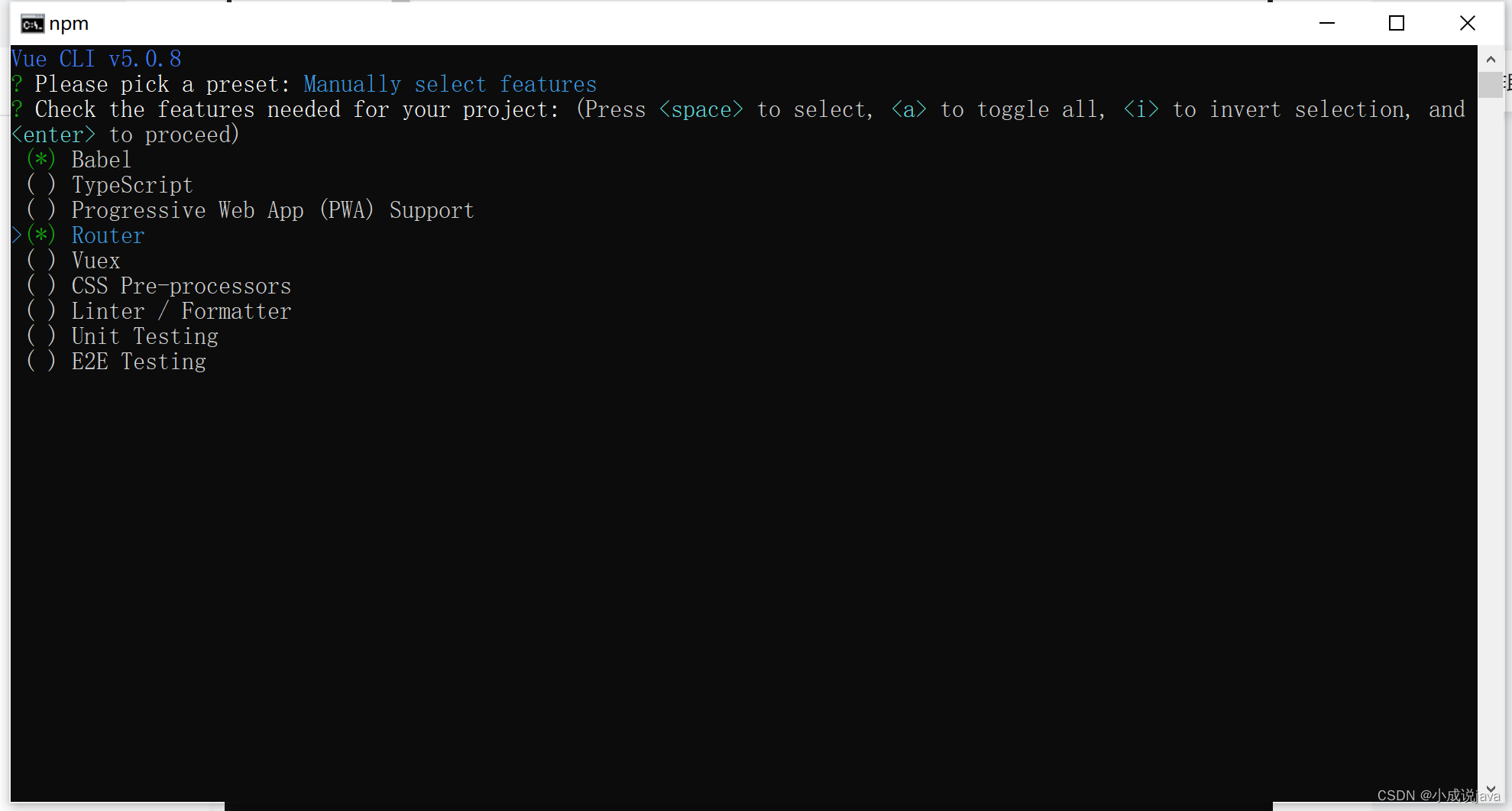
这里是让我们选择的,使用空格勾选或者取消,我们只需要路由和Bable就可以
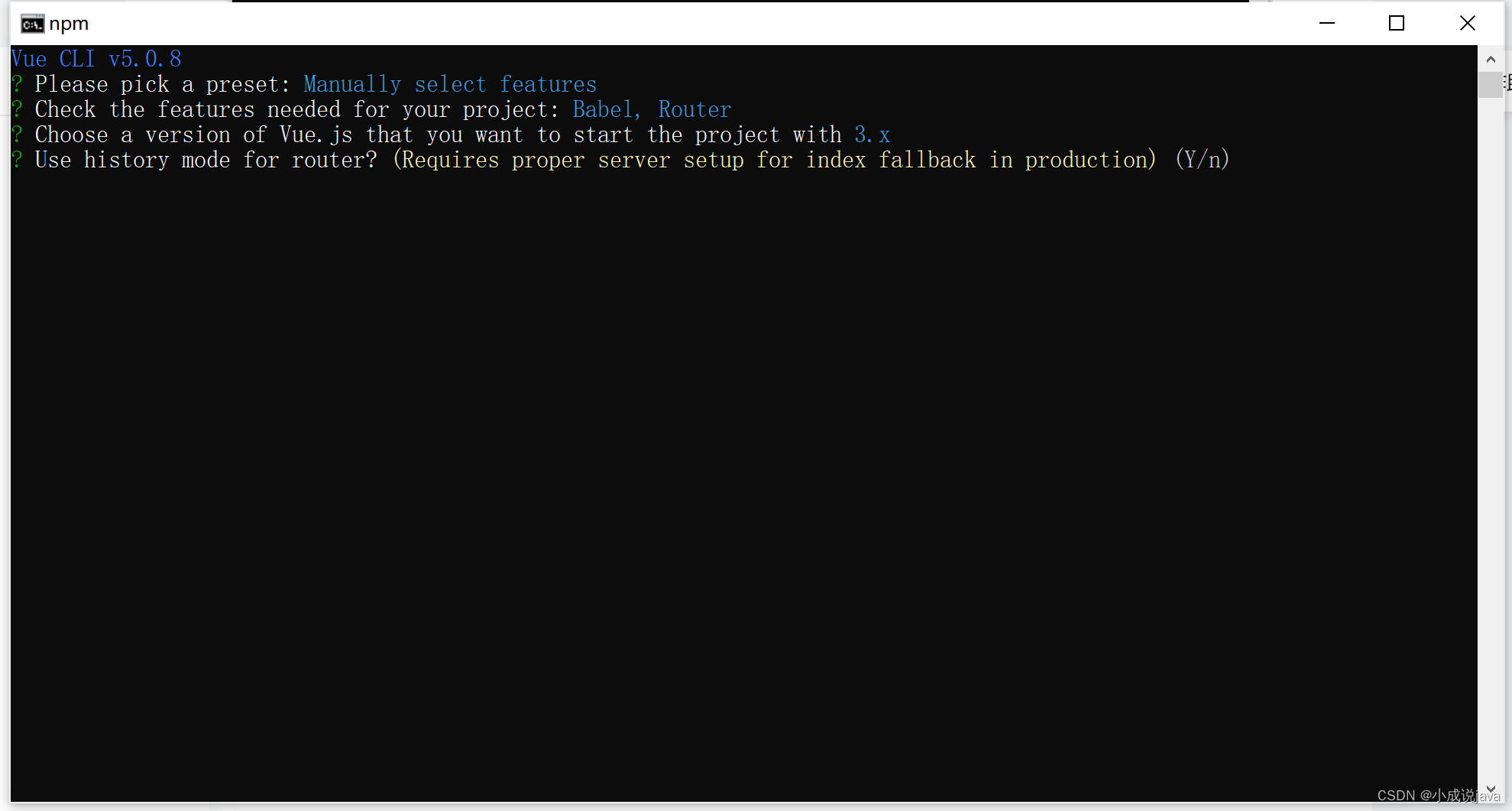
 选3.x
选3.x
sg是
是否使用路由的工作模式,这里输入Y

你的所有的包都在哪里?选择最后一个

是否把他当作一个模板,这里是 N

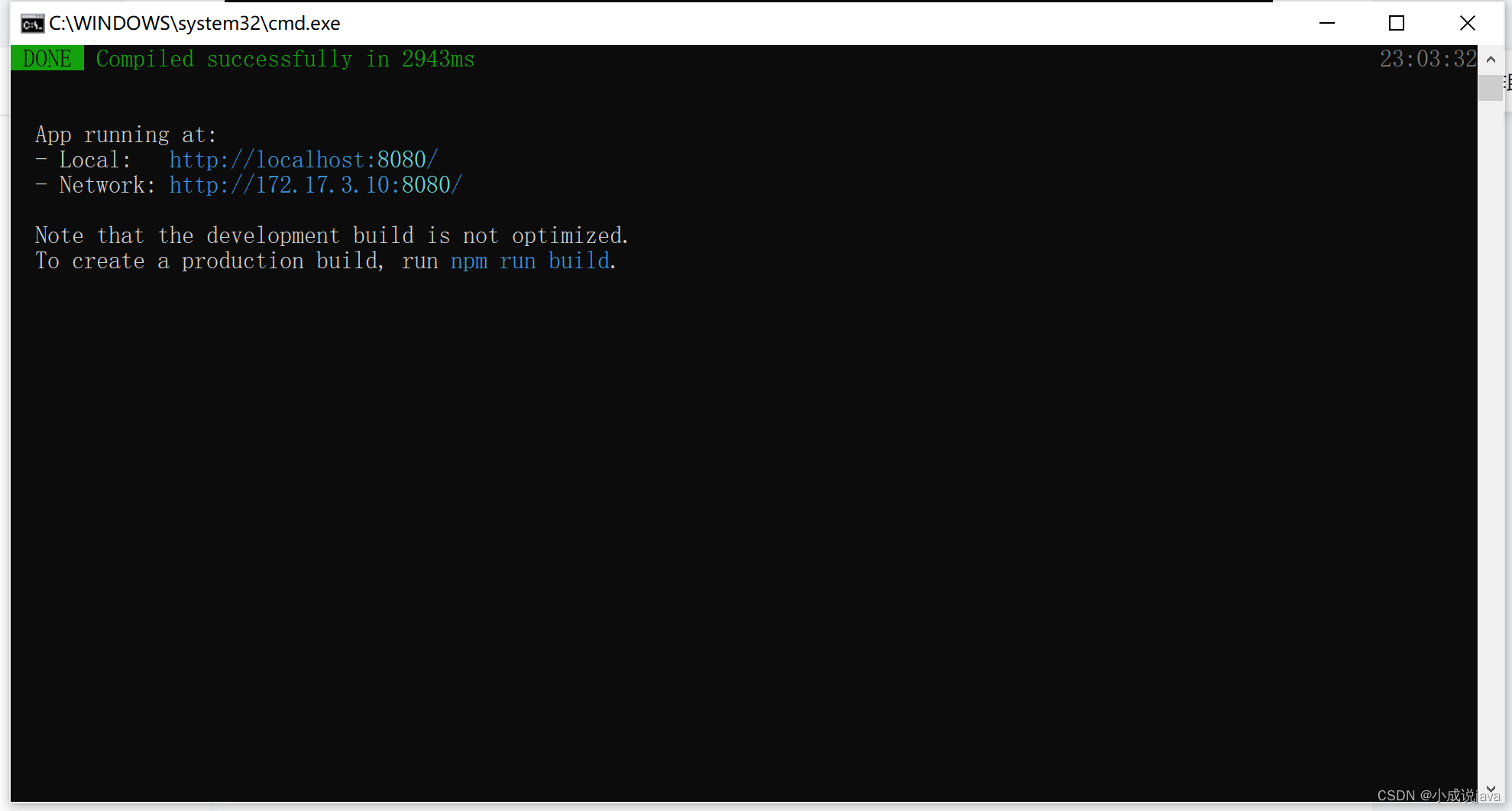
最后我们一起输入 从 cd XXX 到npm run serve 启动项目,它会给你一个地址,就是我们项目的地址



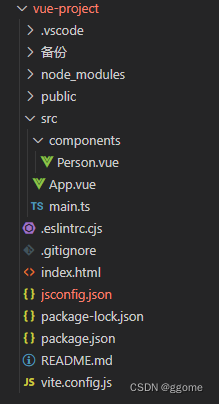
接下来我们要使用编程工具打开这个项目
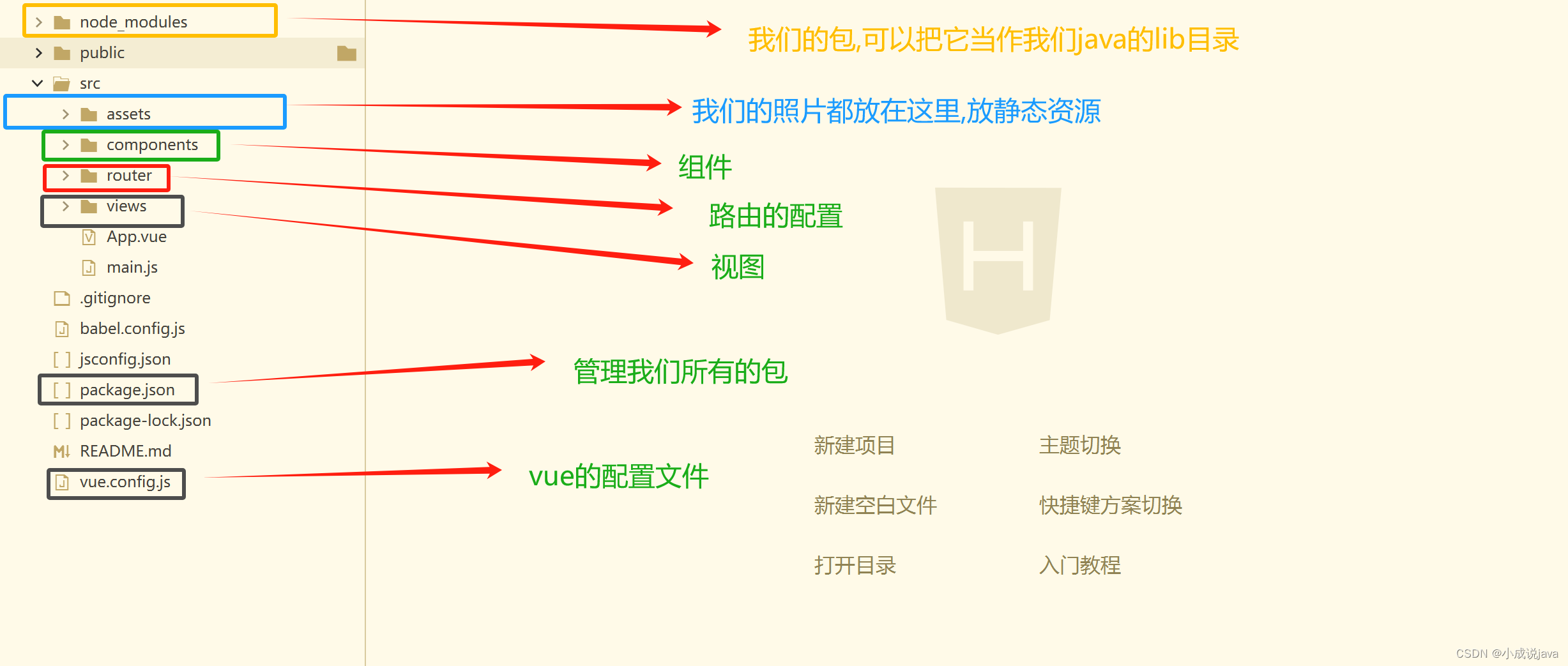
首先我们需要知道

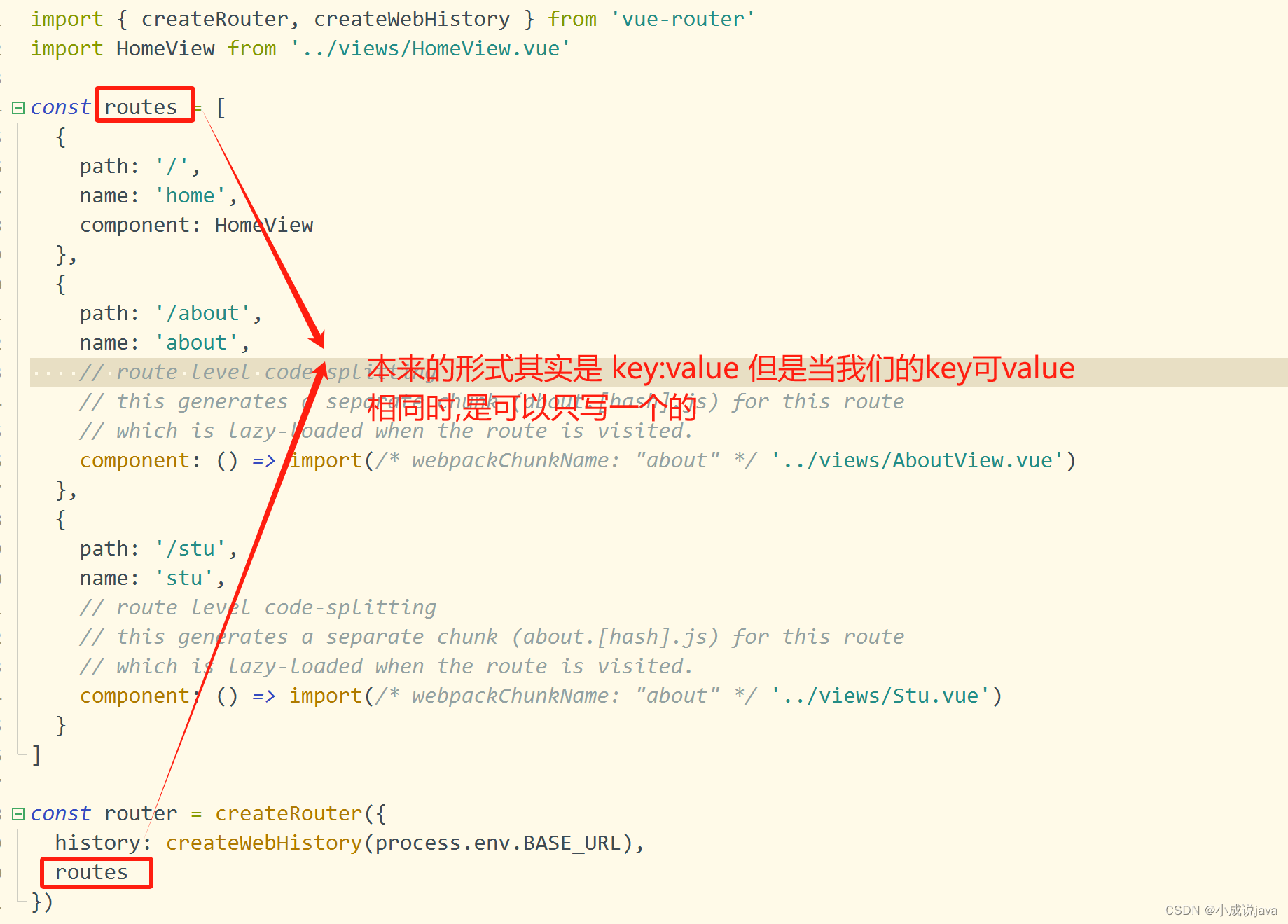
router的配置文件

使用Element-Plus
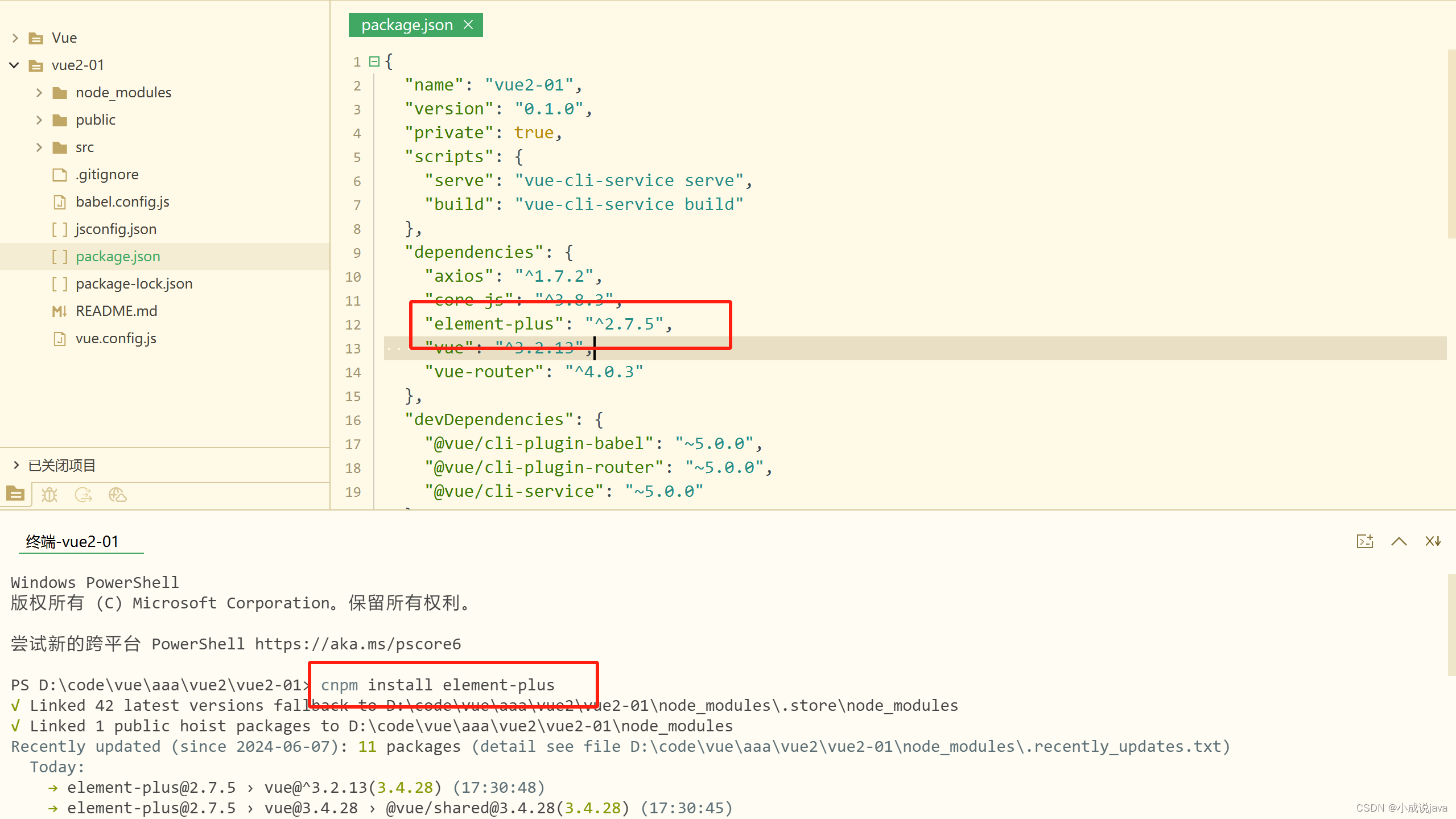
首先使用 Element-Plus,我们是需要安装一下的,就像我们引入外部的js文件一样,我们可以通过终端来安装
输入 cnpm install element-plus来安装,我们可以看到管理包的地方已经使用了

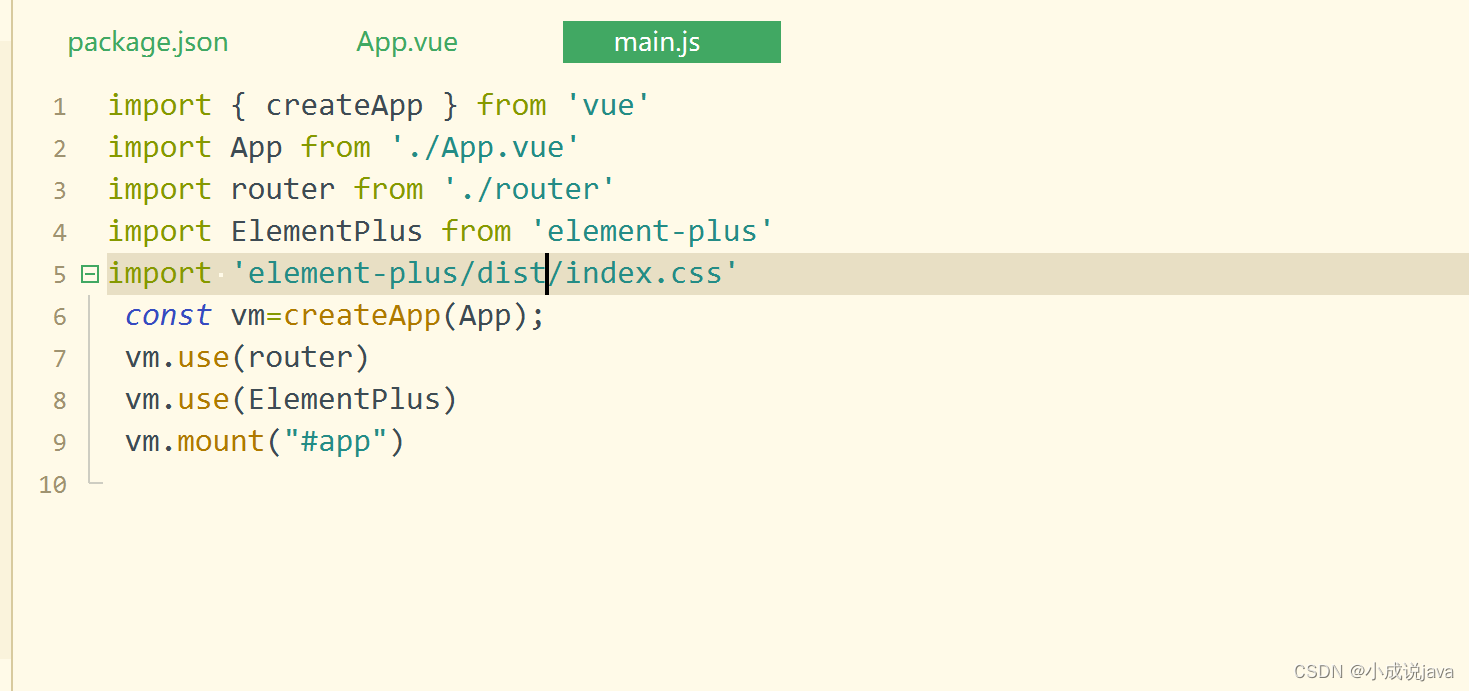
这里我们只是假设买了一盒烟,但是没有抽,哪我们买了有什么作用呢?所以我们需要使用一下(抽一下),顾名思义引入

我们在element-plus中引入一个按钮做一个测试


说明我们是引入成功的,接下来找一个element-plus的一个表格将我们的数据展示 ,这里我们只需要页面就可以了,不需要所有的东西都引入,因为它用的是setup语法糖

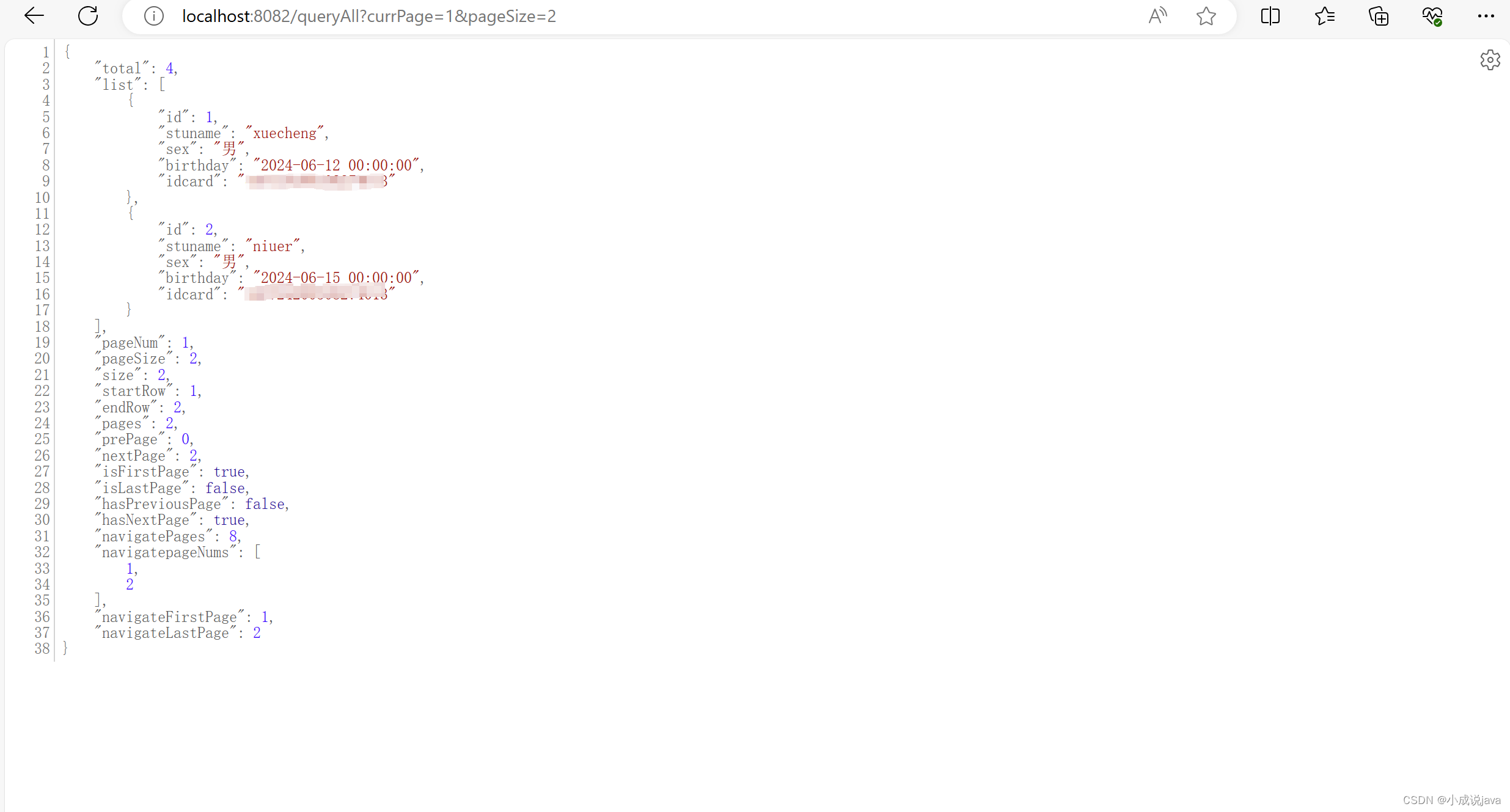
接下来我们先需要准备好我们对应的数据,这里我后端使用了分页插件

我们的表格是页面刚加载的时候就给我们展示出来的,所以我们先定义一个方法,里面是用来获取我们相对于的数据,而这里刚加载的时候,就需要展示的话,需要使用到vue的生命周期
这里我们先不做过多的讲解!!
我们使用的是mounted钩子函数,它是vue组件在没有渲染页面的时候执行的,但是数据和方法都是已经被加载出来的,现在我们只是将后端的数据存入到了emplist中
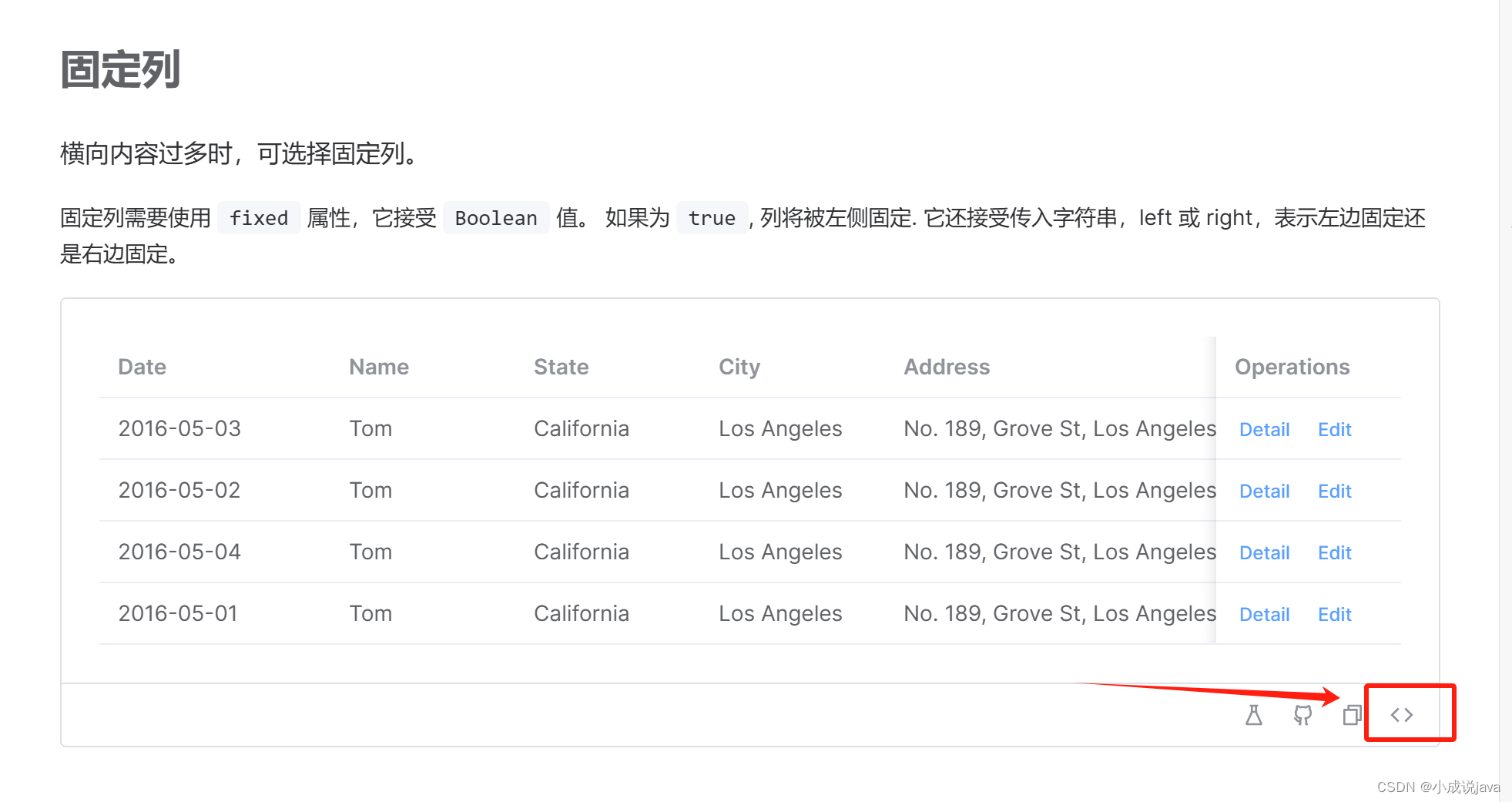
 这里的话,我们其实可以查看我们element-plus这个表格的代码,让在script中定义了一些假数据,然后和data进行了绑定,我们的是后端过来的,也是可以绑定的, fixed是用来固定的,是我们表格的样式
这里的话,我们其实可以查看我们element-plus这个表格的代码,让在script中定义了一些假数据,然后和data进行了绑定,我们的是后端过来的,也是可以绑定的, fixed是用来固定的,是我们表格的样式
prop是我们每一条数据的字段,label是可视化的,一个标签,而最后那个是我们的两个按钮,被固定到了右边

效果
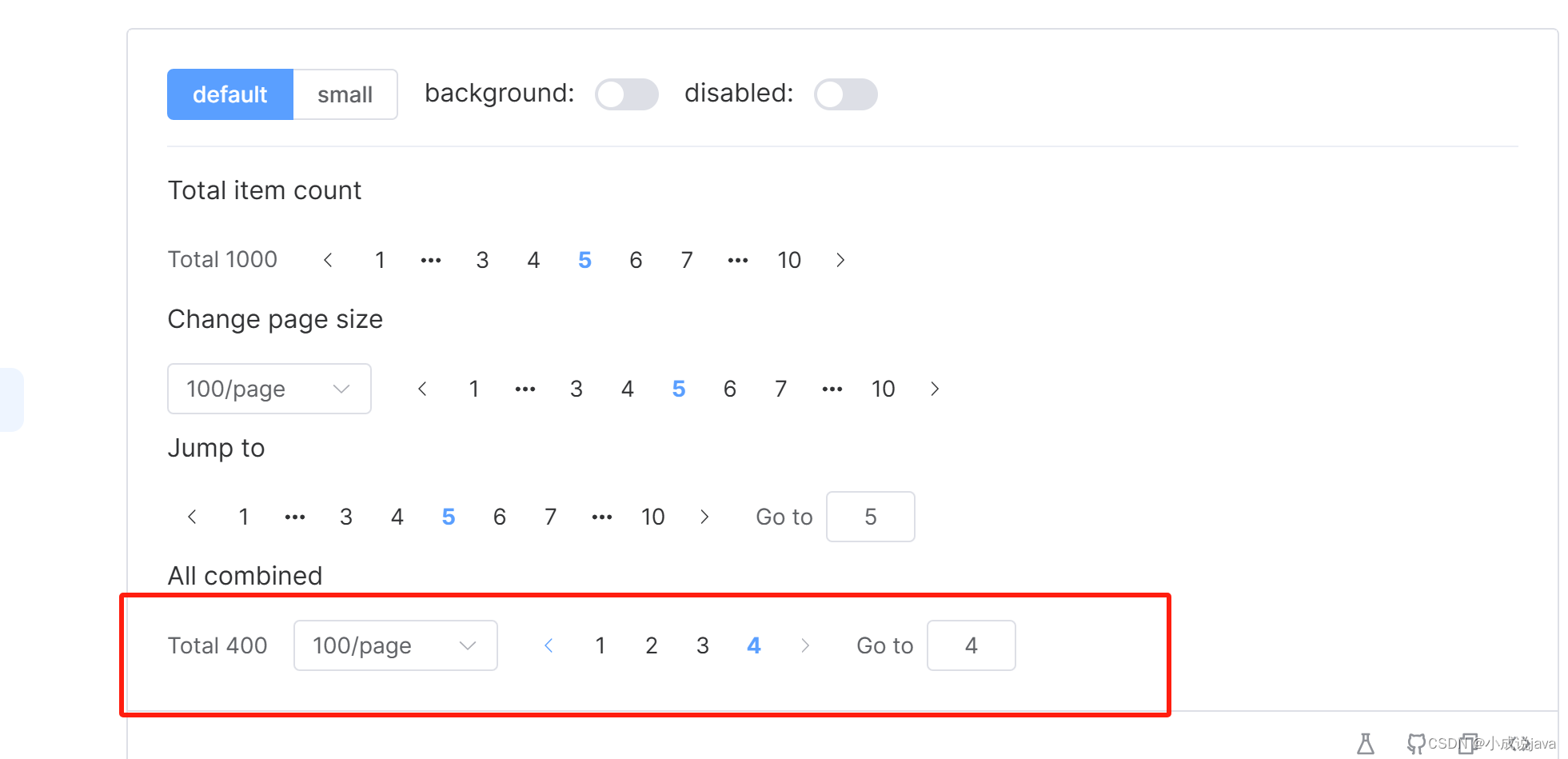
 接下来就是我们分页了,有表格的地方是绝对要有我们的分页的,接下来我们就要找到一个好看的分页了,这个是非常的齐全的,所以我们直接使用这个就可以,如果打开代码要复制粘贴的时候代码很多,该怎么能看的清楚呢? 我们可以看到上面有一个 All combined的标签,我们就可以找到这个标签,这个标签下面就是我们要复制的
接下来就是我们分页了,有表格的地方是绝对要有我们的分页的,接下来我们就要找到一个好看的分页了,这个是非常的齐全的,所以我们直接使用这个就可以,如果打开代码要复制粘贴的时候代码很多,该怎么能看的清楚呢? 我们可以看到上面有一个 All combined的标签,我们就可以找到这个标签,这个标签下面就是我们要复制的

首先我们需要知道这个表格和分页是分开的,我们先只看分页不用看表格,
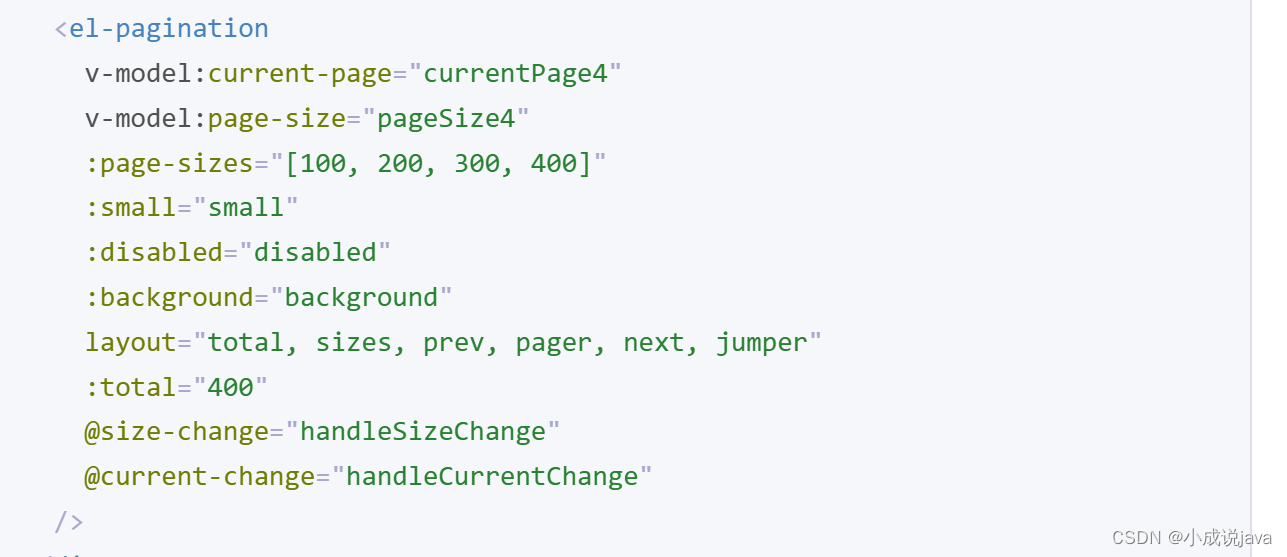
第一个双向绑定,绑定了一个currentPage4 根据名字就可以知道是当前第几页,双向绑定的话我们是需要自定义这个currentPage4的,第二个是pageSize4 当前页有多少条数据,而 page-sizes这个参数的话,是我们页面的下拉框,用来选择 我想要当前有多少条数据, 这样看来它是与我们pageSize4是联动起来的,当我们选择下拉框之后,获取到想要当前有几条数据,然后赋值给pageSize4,因为我们后面的分页查询,就是需要我们两个参数, ==> 当前第几页,当前多少条数据, total是我们一共有多少条数据,size-chnage是用来监听选择想要当前有几条数据下拉框的,里面是需要有参数接收我们的数据,最后一个使用了接收当前是第几页

<template>
<el-table :data="empList" style="width: 100%">
<el-table-column fixed prop="id" label="ID" width="150" />
<el-table-column prop="stuname" label="姓名" width="120" />
<el-table-column prop="sex" label="性别" width="120" />
<el-table-column prop="birthday" label="出生日期" width="120" />
<el-table-column prop="idcard" label="身份证号" width="600" />
<el-table-column fixed="right" label="Operations" width="120">
<template #default>
<el-button link type="primary" size="small" @click="handleClick">
编辑
</el-button>
<el-button link type="primary" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
v-model:current-page="this.myPageData.currentPage4"
v-model:page-size="this.myPageData.pageSize4"
:page-sizes="[2, 4, 6, 8]"
:disabled="disabled"
:background="background"
layout="total, sizes, prev, pager, next, jumper"
:total="this.myPageData.total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</template>
<script>
import myLimit from '@/components/my-limit.vue'
import axios from 'axios'
export default{
data() {
return {
myPageData:{
currentPage4:1,//当前页数
pageSize4: 2,//当前页要展示多少条数据
total:0,
},
empList: [],
}
},
methods: {
handleSizeChange(val){
this.myPageData.pageSize4=val;
this.getEmp();
},
handleCurrentChange(val){
this.myPageData.currentPage4=val
this.getEmp();
},
getEmp() {
axios.get("http://localhost:8082/queryAll",{
params:{
currPage:this.myPageData.currentPage4,
pageSize:this.myPageData.pageSize4
}
}).then(res=>{
this.empList=res.data.list
this.myPageData.total=res.data.total
})
}
},
mounted() {
this.getEmp();
}
}
</script>
<style>
.demo-pagination-block + .demo-pagination-block {
margin-top: 10px;
}
.demo-pagination-block .demonstration {
margin-bottom: 16px;
}
</style>到此我们就讲解完了