1 模糊工具


2 笔刷

然后 选中 后 Ctrl + B,就变成笔刷了
可以按住shift ,像画一条线一样
或者用矩形、圆形工具、油漆桶工具

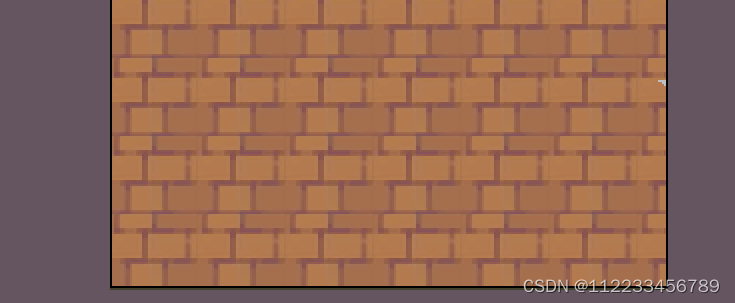
在上方可以选择笔刷的不同形式,如果是“图案与来源对齐”,就是来源不变,笔刷不会覆盖之前的;
如果选择其他,笔刷会覆盖之前的

3 颜色搭配
一个简单小技巧提升整体质感。泡面番?像素教程 颜色篇下 。第四期 (黑历史 耻辱柱)_哔哩哔哩_bilibili
https://www.bilibili.com/video/BV1f54y1R7eb/?spm_id_from=333.337.search-card.all.click&vd_source=20db0c4e2d303527ed13c4b9cdf698ec