学习目标:
- 掌握函数
学习内容:
- 为什么需要函数
- 函数使用
- 函数传参
- 函数返回值
- 函数细节补充
- 函数作用域
- 匿名函数
- 案例
为什么需要函数:
- 函数:
function是被设计为执行特定任务的代码块。 - 说明:函数可以把具有相同或相似逻辑的代码“包裹”起来,通过函数调用执行这些被“包裹”的代码逻辑,这么做的优势是有利于精简代码方便复用。
- 比如我们前面使用的
alert()、prompt()和console.log()都是一些js函数,只不过已经封装好了,我们直接使用的。
函数使用:
- 函数的声明语法
function 函数名(){
函数体
}
- 函数的调用语法
//函数调用,这些函数体内的代码逻辑会被执行
函数名()
注意:声明(定义)的函数必须调用才会真正被执行,使用()调用函数。
我们曾经使用的alert(),parseInt()这种名字后面跟小括号的本质都是函数的调用。
- 函数体
函数体是函数的构成部分,它负责将相同或相似代码“包裹”起来,直到函数调用时函数体内的代码才会被执行。函数的功能代码都要写在函数体当中。
<title>函数-函数使用</title>
</head>
<body>
<script>
//1.函数声明
function sayHi() {
console.log('hi~~') //函数体
}
//2.函数调用 函数不调用,自己不执行
sayHi()
</script>
</body>
- 函数名命名规范
- 和变量命名基本一致。
- 尽量小驼峰式命名法。
- 前缀应该为动词。
- 命名建议:常用动词约定。
| 动词 | 含义 |
|---|---|
| can | 判读是否可执行某个动作 |
| has | 判断是否含义某个值 |
| is | 判断是否为某个值 |
| get | 获取某个值 |
| set | 设置某个值 |
| load | 加载某些数据 |
- 函数的复用代码和循环重复代码有什么不同?
- 循环代码写完即执行,不能很方便控制执行位置。
- 函数,随时调用,随时执行,可重复调用。
- 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>函数-函数案例</title>
</head>
<body>
<script>
//1.计算两个数的和
// function getSum() {
// let num1 = +prompt('请输入第一个数:')
// let num2 = +prompt('请输入第二个数:')
// console.log(num1 + num2)
// }
// getSum()
//2.计算1-100之间所有数的和
function getSum() {
let sum = 0
for (let i = 1; i <= 100; i++) {
// sum = sum + i
sum += i
}
console.log(sum)
}
getSum()
</script>
</body>
</html>
函数传参:
- 声明语法
function 函数名(参数列表){
函数体
}
参数列表:
- 传入数据列表。
- 声明这个函数需要传入几个数据。
- 多个数据用逗号隔开。
- 调用语法
函数名(传递的参数列表)
调用函数时,需要传入几个数据就写几个,用逗号隔开。
- 形参和实参
<title>函数-函数参数</title>
</head>
<body>
<script>
// function getSum(end) { //end = 50
// let sum = 0
// for (let i = 1; i <= end; i++) {
// sum += i
// }
// console.log(sum)
// }
// getSum(50) //1-50
// getSum(100) //1-100
function getSum(start, end) { //end = 50 形参: 形式上的参数
let sum = 0
for (let i = start; i <= end; i++) {
sum += i
}
console.log(sum)
}
getSum(1, 50) //1-50 调用的小括号里面 实参 :实际的参数
getSum(1, 100) //1-100
</script>
</body>
- 形参:声明函数时写在函数名右边小括号里的叫形参。(形式上的参数)
- 实参:调用函数时写在函数名右边小括号里的叫实参。(实际上的参数)
- 形参可以理解为是在这个函数内声明的变量(比如
start = 1)实参可以理解为是给这个变量赋值。 - 开发中尽量保持形参和实参个数一致。
- 我们曾经使用的
alert('打印'),parseInt('11'),Number('11')本质上都是函数调用的传参。
- 实参可以是变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>函数传参-实参可以是变量</title>
</head>
<body>
<script>
//求n~m的累加和
function getSum(n = 0, m = 0) {
let sum = 0
for (let i = n; i <= m; i++) {
sum += i
}
console.log(sum)
}
let num1 = +prompt('请输入起始值:')
let num2 = +prompt('请输入结束值:')
//调用函数
getSum(num1, num2) //实参可以是变量
</script>
</body>
</html>
-
函数传递参数的好处
可以极大的提高了函数的灵活性。 -
默认参数值
<title>练习-函数封装求和</title>
</head>
<body>
<script>
//给参数默认值
function getSum(x = 0, y = 0) {
document.write(x + y)
}
getSum(1, 2)
getSum() //0
</script>
</body>
说明:这个默认值只会在缺少实参参数传递时才会被执行,所以有参数会优先执行传递过来的实参,否则默认为undefined。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习-函数封装-求学生总分</title>
</head>
<body>
<script>
//1.封装函数
//给一个参数的默认值
function getArrSum(arr = []) {
// console.log(arr)
let sum = 0
for (let i = 0; i < arr.length; i++) {
sum += arr[i]
}
console.log(sum)
}
getArrSum([1, 2, 3, 4, 5])
getArrSum([11, 22, 33])
getArrSum()
</script>
</body>
</html>
函数返回值:
- 有返回值函数的概念:
- 当调用某个函数,这个函数会返回一个结果出来。
- 这就是有返回值的函数。
let num = +prompt('请输入一个数')
- 当然有些函数,则没有返回值。
alert('你好,我是雪碧')
- 所以要根据需求,来设定需不需要返回值。
- 当函数需要返回数据出去时,用
return关键字。 - 语法
return 数据
<title>函数-函数的返回值</title>
</head>
<body>
<script>
//函数的返回值
// function fn() {
// return 20
// }
// //相当于执行了 fn()是调用者 fn() = 20
// // console.log(fn())
// let re = fn()
// console.log(re)
//求和函数的写法
function getTotalPrice(x, y) {
return x + y
//return 后面的代码不会被执行
}
let sum = getTotalPrice(1, 2)
console.log(sum)
console.log(sum)
</script>
- 细节
- 在函数体中使用
return关键字能将内部的执行结果交给函数外部使用。 return后面代码不会再被执行,会立即结束当前函数,所以return后面的数据不要换行写。reurn函数可以没有return,这种情况函数默认返回值为underfined。
- 为什么要让函数有返回值
1.函数执行后得到结果,结果时调用者想要拿到的(一句话,函数内部不需要输出结果,而是返回结果)。
2. 对执行结果的扩展性更高,可以让其他的程序使用这个结果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习-函数返回值练习</title>
</head>
<body>
<script>
//1.求任意2个数中的最大值,并返回
// function getMax(x, y) {
// return x > y ? x : y
// }
// let max = getMax(1, 2)
// console.log(max)
//2.求任意数组中的最大值并返回这个最大值
function getArrValue(arr = []) {
//(1)先准备一个max变量存放数组的第一个值
let max = arr[0]
let min = arr[0]
//(2)遍历比较
for (let i = 1; i < arr.length; i++) {
//最大值
if (max < arr[i]) {
max = arr[i]
}
//最小值
if (min > arr[i]) {
min = arr[i]
}
}
//(3)返回值 返回的是数组
return [max, min]
}
let newArr = getArrValue([1, 3, 5, 7, 9])
console.log(`数组的最大值是:${newArr[0]}`)
console.log(`数组的最小值是:${newArr[1]}`)
</script>
</body>
</html>
函数细节补充:
- 两个相同的函数后面的会覆盖前面的函数。
- 再JavaScript中实参的个数和形参的个数可以不一致。
- 如果形参过多,会自动填上
undefined(了解即可)。 - 如果实参过多,那么多余的实参会被忽略(函数内部有一个
arguments,里面装着所有的实参)。
- 函数一旦碰到
return就不会在往下执行了,函数的结束用return。
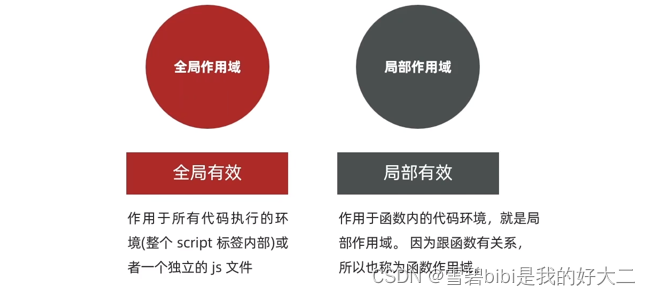
函数作用域:
-
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
-
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。

- 在JavaScript中,根据作用域的不同,变量可以分为:

<title>函数作用域</title>
</head>
<body>
<script>
let num = 10 //1. 全局变量
console.log(num)
function fn() {
console.log(num)
}
fn()
//2.局部变量
function fun() {
let str = 'pink'
}
console.log(str) //错误
</script>
</body>
- 变量的特殊情况
如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐。
但是有一种情况,函数内部的形参可以看做是局部变量。
<title>变量的特殊情况</title>
</head>
<body>
<script>
function fn() {
num = 10 //全局变量来看 强烈不允许
}
fn()
console.log(num)
function fun(x, y) {
//形参可以看做是函数的局部变量
console.log(x)
}
fun(1, 2)
console.log(x) //错误的
</script>
</body>
- 变量分访问原则
- 只要是代码,就至少有一个作用域。
- 写在函数内部的局部作用域。
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域。
- 访问原则:在能够访问到的情况下先局部,局部没有再找全局。
- 变量的访问原则: 采取就近原则的方式来查找变量最终的值。
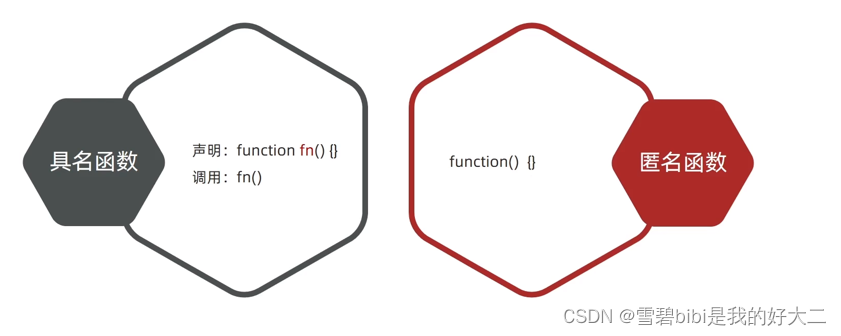
匿名函数:

-
概念
没有名字的函数,无法直接使用。 -
匿名函数-函数表达式
将匿名函数赋值给一个变量,并且通过变量名称进行调用,我们将这个称为函数表达式。
let fn = function(){
//函数体
}
//调用
fn() // 函数名
其中函数的形参和实参使用跟具名函数一致。
<title>匿名函数-函数表达式</title>
</head>
<body>
<script>
//1.函数表达式
let fn = function (x, y) {
// console.log('我是函数表达式')
console.log(x + y)
}
fn(1, 2)
//函数表达式和具名函数的不同 function fn(){}
//1.具名函数的调用可以写到任何位置
//2.函数表达式,必须先声明函数表达式,后调用
// function fun(){
// console.log()
// }
// fun()
</script>
</body>
- 匿名函数-立即执行函数
作用:防止变量污染。
<title>匿名函数-立即执行函数</title>
</head>
<body>
<script>
// (function () {
// let num = 20
// })();
// (function(){
// let num = 20
// })();
//1.第一种写法
(function (x, y) {
console.log(x + y)
})(1, 2);
//2.第二种写法
(function (x, y) {
console.log(x + y)
}(1, 3));
</script>
</body>
- 立即执行函数无需调用,立即执行,其实本质已经调用了。
- 多个立即执行函数之间用分号隔开。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例-转换时间案例</title>
</head>
<body>
<script>
//1.用户输入
let second = +prompt('请输入秒数:')
//2.封装函数
function getTime(t) {
// console.log(t) //总的秒数
//3.转换
// 小时 : h = parseInt(总秒数 / 60 % 24)
// 分钟: m = parseInt(总秒数 / 50 % 60)
// 秒数: s = parseInt(总秒数 % 60)
let h = parseInt(t / 60 % 24)
let m = parseInt(t / 50 % 60)
let s = parseInt(t % 60)
h = h < 10 ? '0' + h : h
m = m < 10 ? '0' + m : m
s = s < 10 ? '0' + s : s
// console.log(h, m, s)
return `转换完毕之后是${h}小时${m}分${s}秒`
}
let str = getTime(second)
console.log(str)
</script>
</body>
</html>