🐌博主主页:🐌倔强的大蜗牛🐌
📚专栏分类:QT
❤️感谢大家点赞👍收藏⭐评论✍️
文章目录
- 一、Label
- 介绍
- 属性
- 代码示例: 显示不同格式的文本
- 代码示例: 显示图片
- 代码示例: 文本对齐, 自动换行, 缩进, 边距
- 代码示例: 设置伙伴
一、Label
介绍
QLabel 可以用来显示文本和图片.
属性
核心属性如下
| 属性 | 说明 |
|---|---|
| text | QLabel 中的文本 |
| textFormat | 文本的格式. •Qt::PlainText 纯文本 • Qt::RichText 富文本(支持 html 标签) • Qt::MarkdownText markdown 格式 • Qt::AutoText 根据文本内容自动决定文本格式. |
| pixmap | QLabel 内部包含的图片. |
| scaledContents | 设为 true 表示内容自动拉伸填充 QLabel 设为 false 则不会自动拉伸 |
| alignment | 对齐方式. 可以设置水平和垂直方向如何对齐. |
| wordWrap | 设为 true 内部的文本会自动换行. 设为 false 则内部文本不会自动换行. |
| indent | 设置文本缩进. 水平和垂直方向都生效 |
| margin | 内部文本和边框之间的边距. 不同于于 indent, 但是是上下左右四个方向都同时有效. 而 indent 最多只是两个方向有效(具体哪两个方向有效取决于 alignment ) |
| openExternalLinks | 是否允许打开一个外部的链接. (当 QLabel 文本内容包含 url 的时候涉及到) |
| buddy | 给 QLabel 关联一个 “伙伴” , 这样点击 QLabel 时就能激活对应的伙伴. 例如伙伴如果是一个 QCheckBox, 那么该 QCheckBox 就会被选中. |
代码示例: 显示不同格式的文本
-
在界面上创建三个 QLabel
尺寸放大一些. objectName 分别为 label, label_2, label_3

-
修改 widget.cpp, 设置三个 label 的属性
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->label->setTextFormat(Qt::PlainText);
ui->label->setText("这是一段纯文本");
ui->label_2->setTextFormat(Qt::RichText);
ui->label_2->setText("<b> 这是一段富文本 </b>");
ui->label_3->setTextFormat(Qt::MarkdownText);
ui->label_3->setText("## 这是一段 markdown 文本");
}
Widget::~Widget()
{
delete ui;
}
- 运行程序, 观察效果

代码示例: 显示图片
虽然 QPushButton 也可以通过设置图标的方式设置图片, 但是并非是一个好的选择. 更多的时候还是希望通过 QLabel 来作为⼀个更单纯的显示图片的式.
-
在界面上创建一个 QLabel, objectName 为 label

-
创建 resource.qrc 文件, 并把图片导入到 qrc 中

-
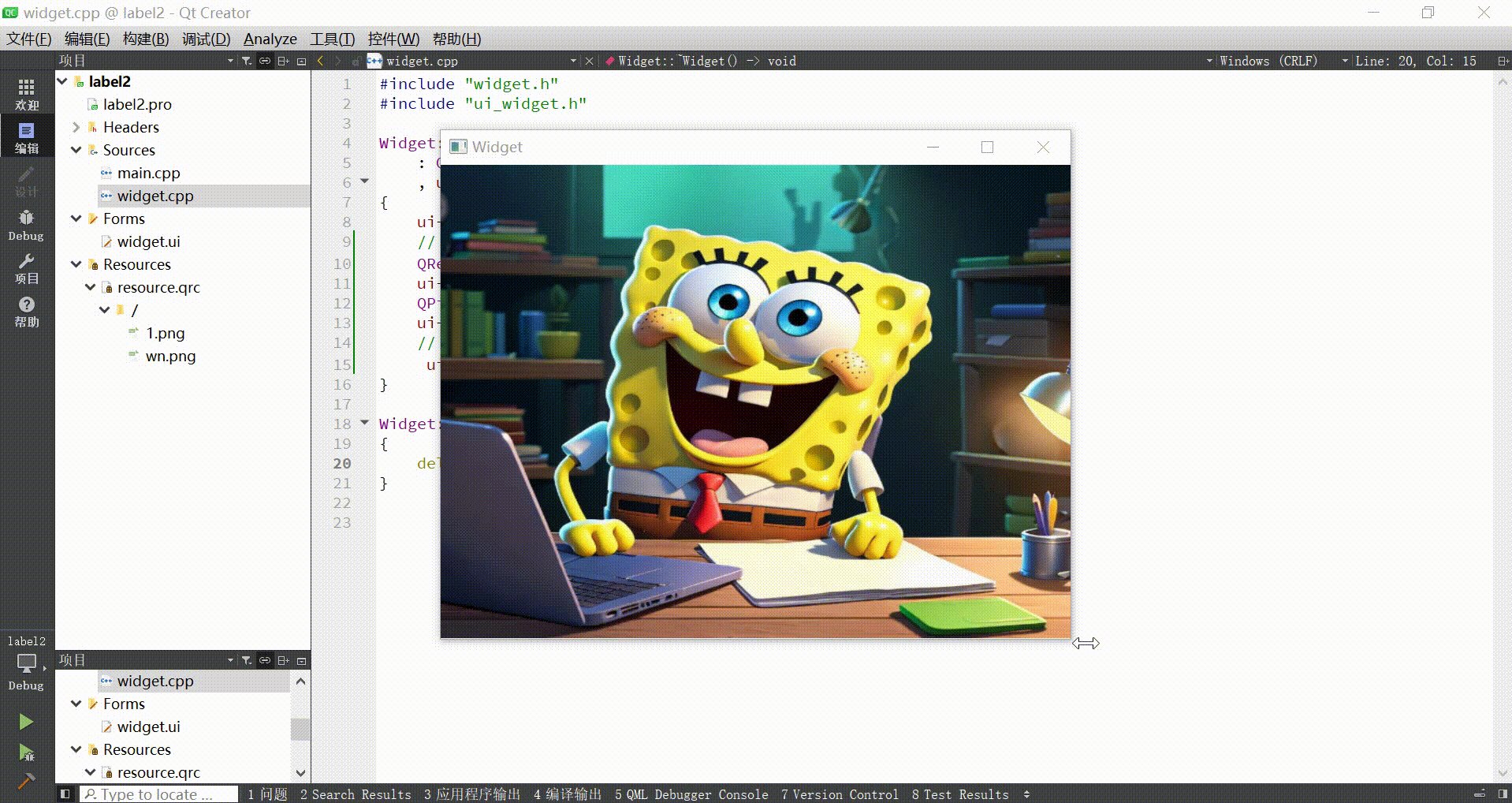
修改 widget.cpp, 给 QLabel 设置图片
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置 label ⼤⼩和窗口一样大
QRect windowRect =this->geometry();
ui->label->setGeometry(0, 0, windowRect.width(),windowRect.height());
QPixmap pixmap(":/1.png");
ui->label->setPixmap(pixmap);
}
Widget::~Widget()
{
delete ui;
}
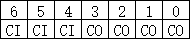
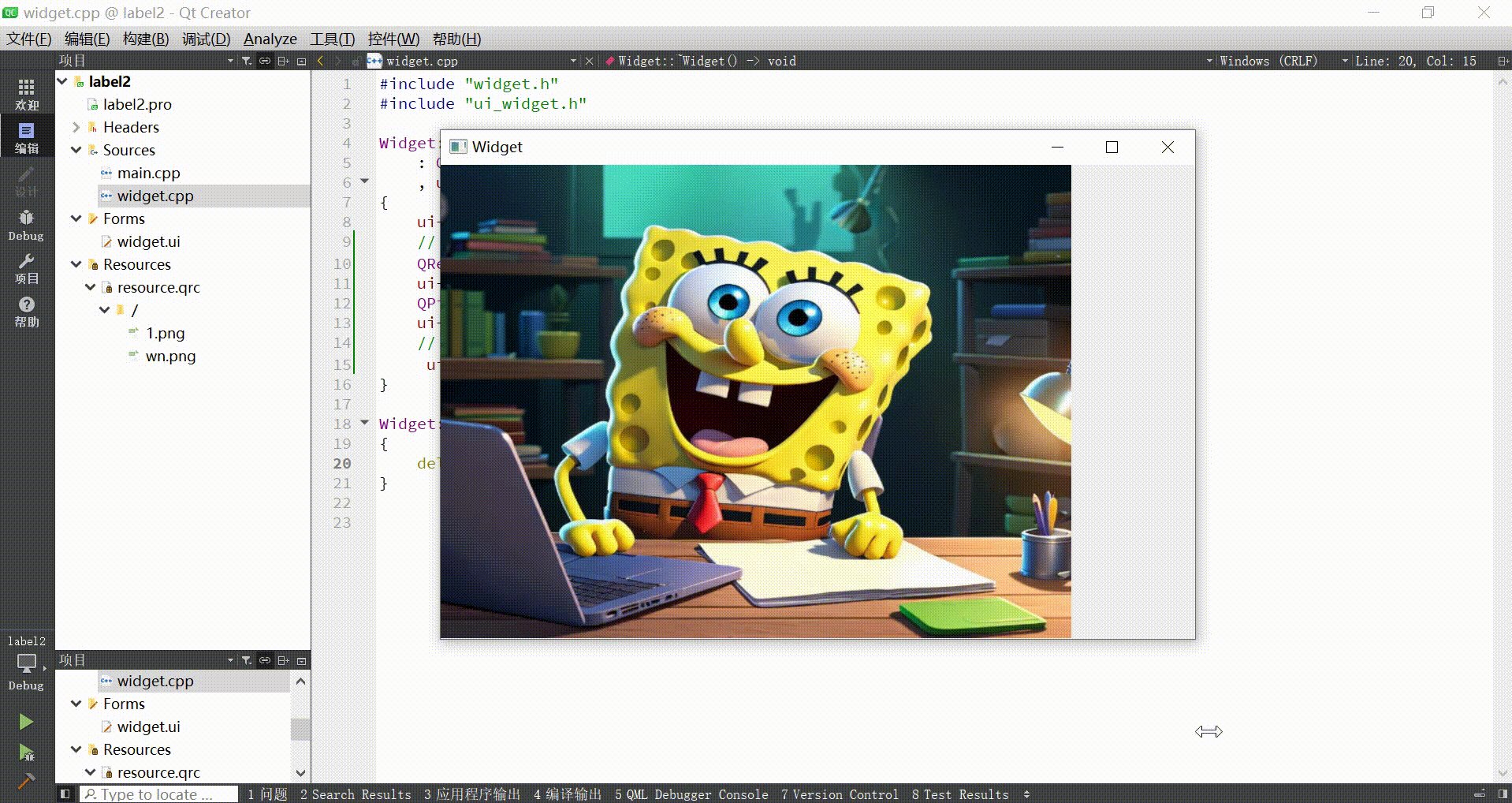
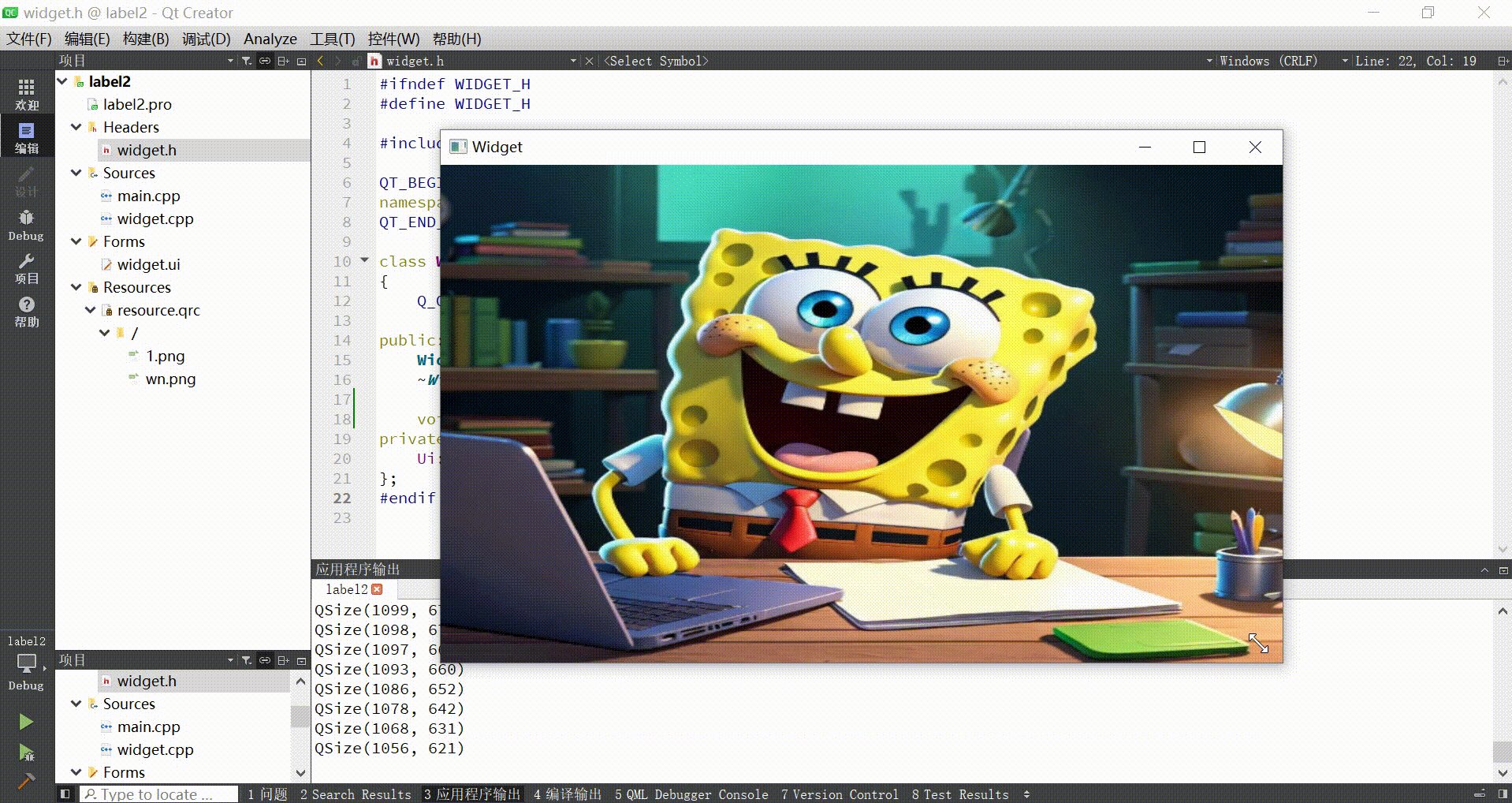
执行程序, 观察效果

图片并没有把 QLabel 填充满.
- 修改代码, 设置 scaledContents 属性
// 设置内容伸缩
ui->label->setScaledContents(true);
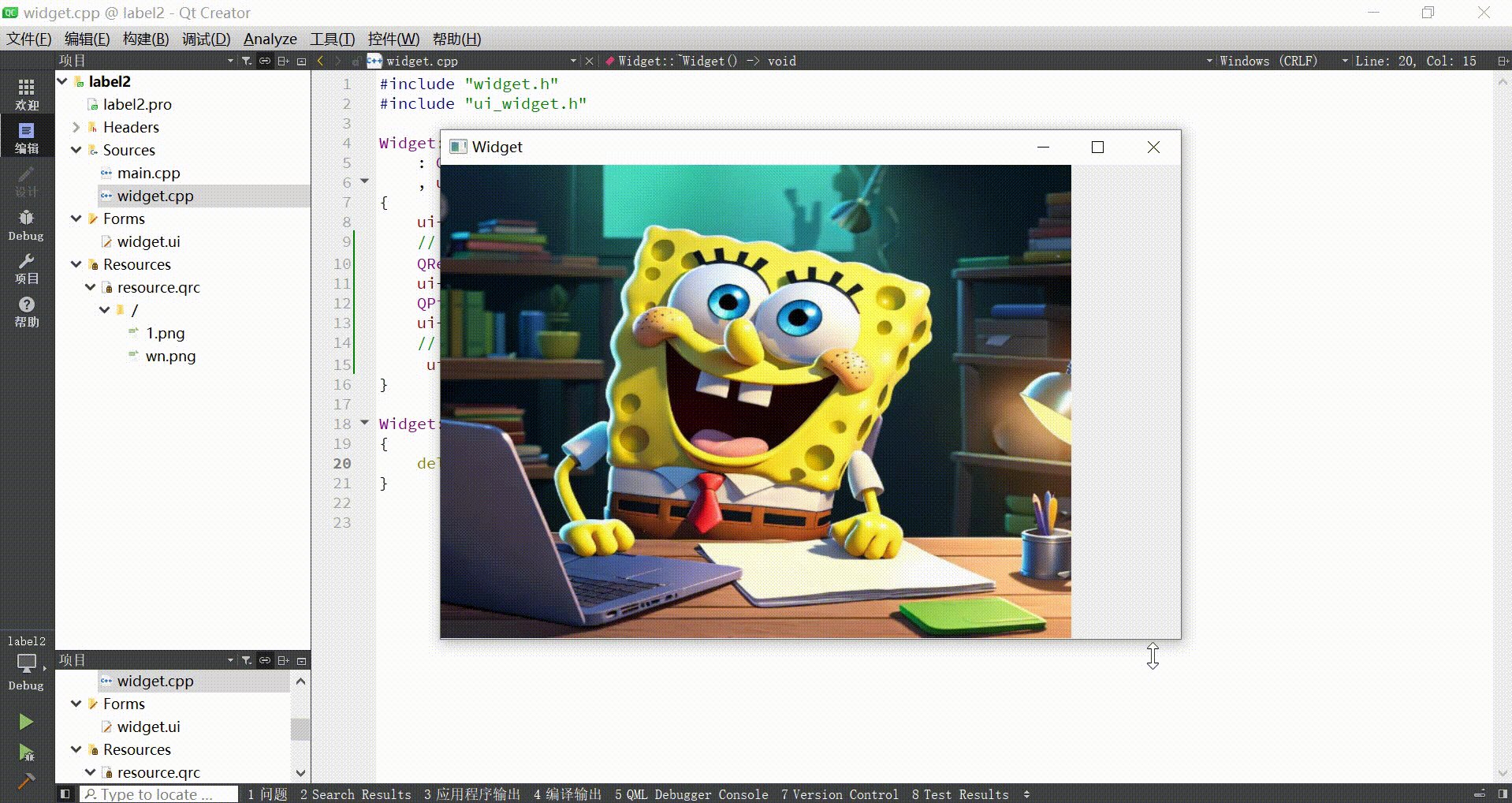
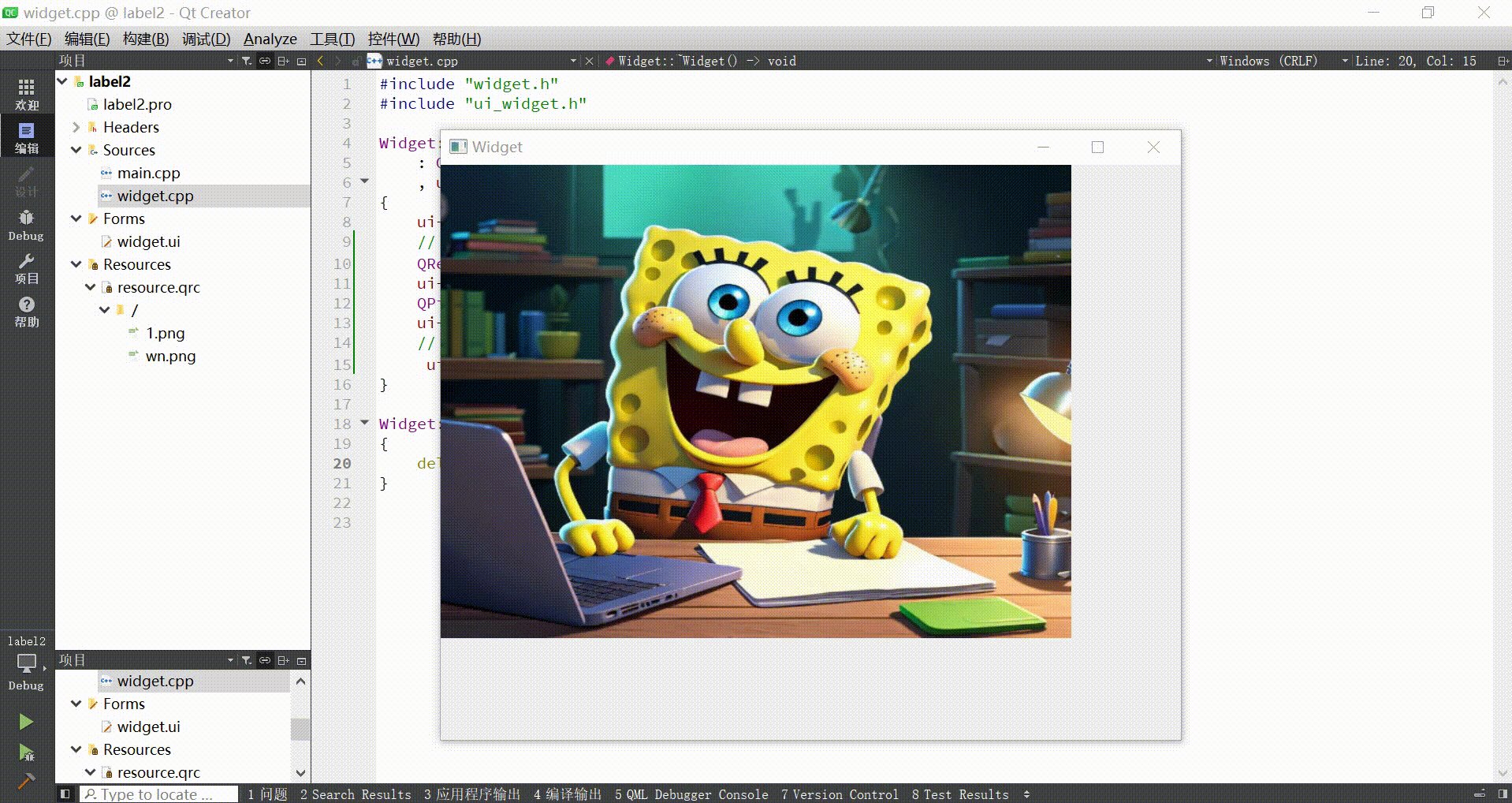
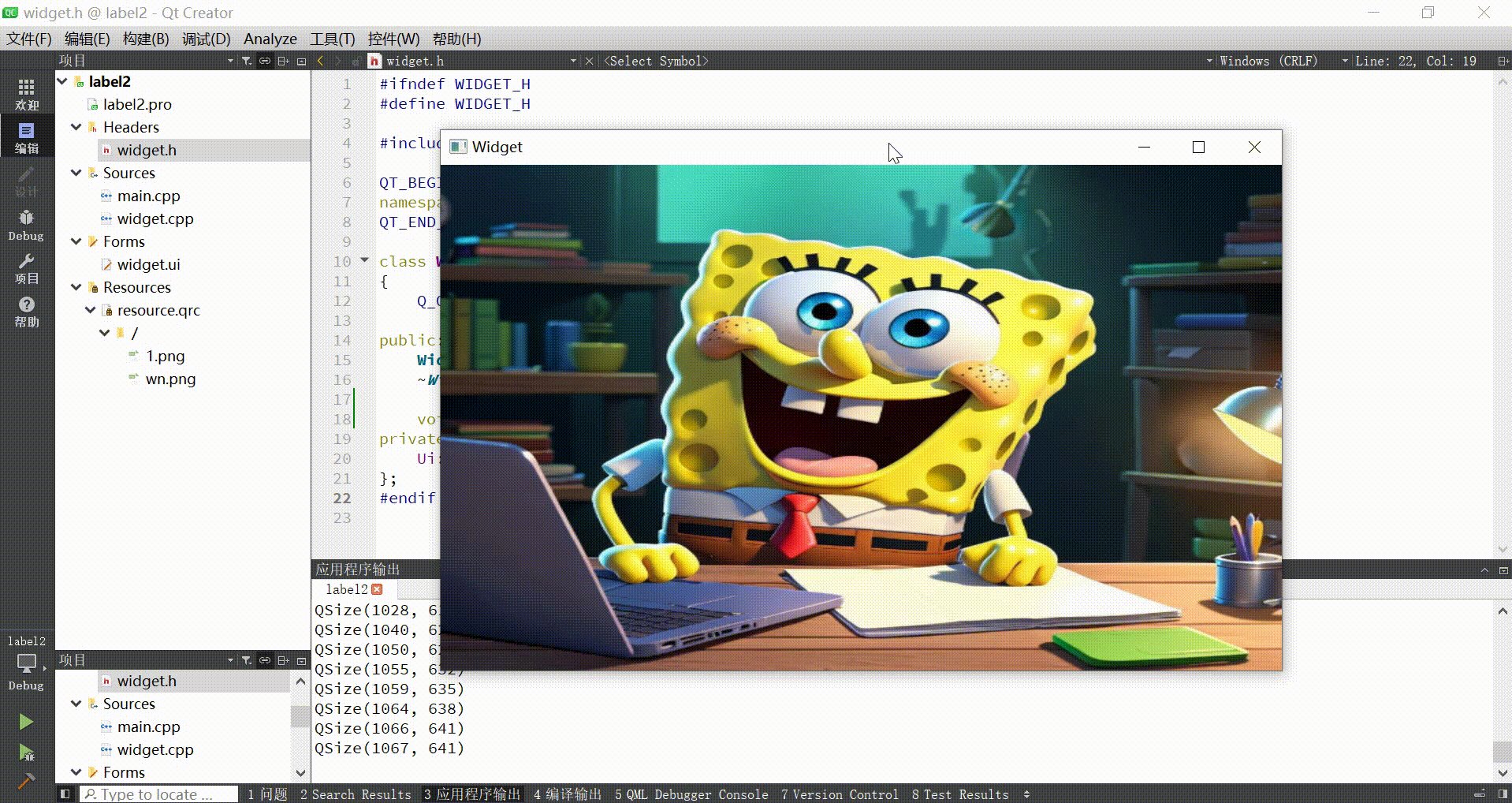
再次运行, 观察效果, 可以看到图片已经被拉伸, 可以把窗口填满了.

- 此时, 如果拖动窗口大小, 可以看到图片并不会随着窗口大小的改变而同步变化.

为了解决这个问题, 可以在 Widget 中重写 resizeEvent 函数.先在widget.h中修改
widget.h
void resizeEvent(QResizeEvent *event);
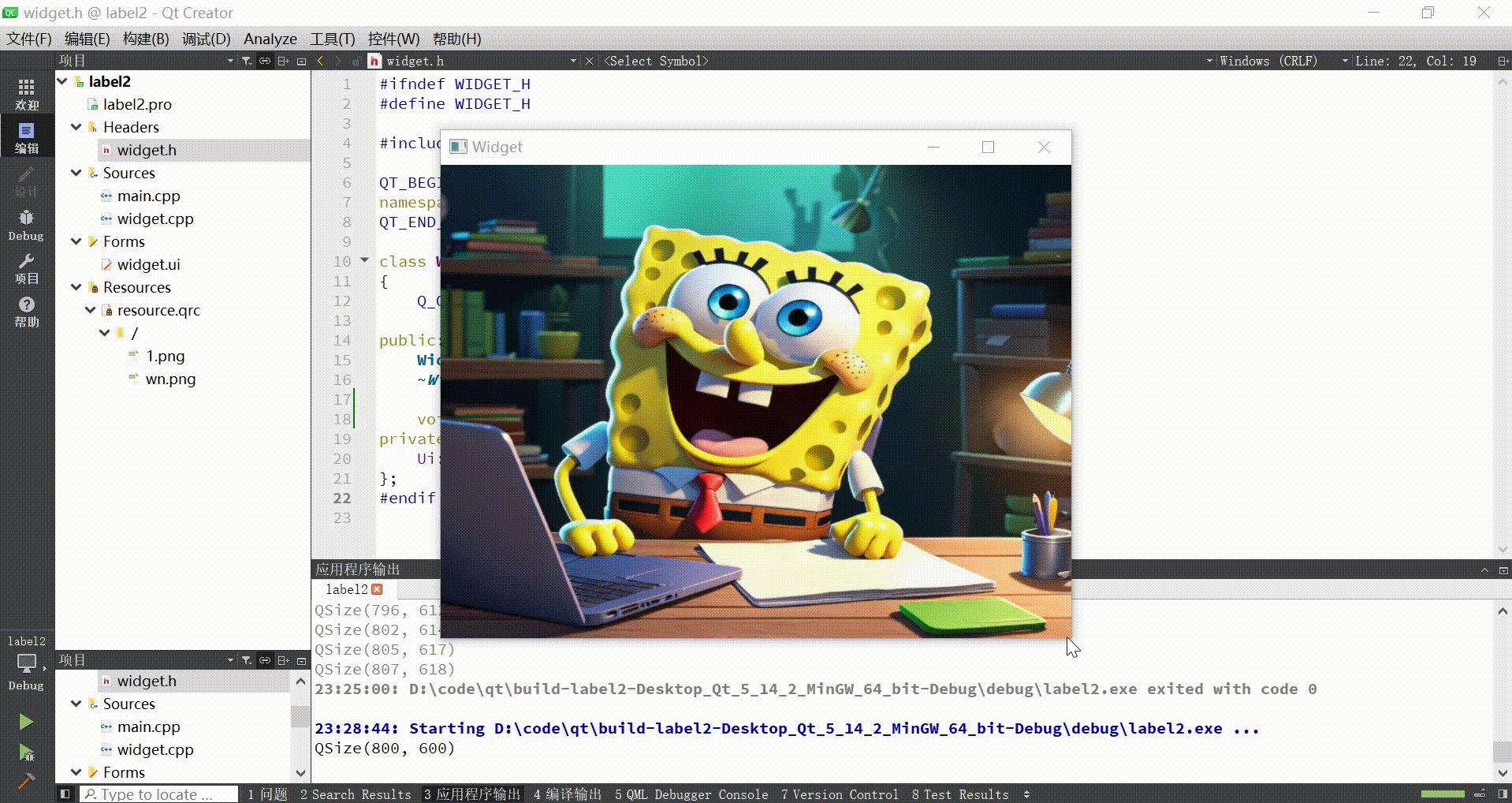
widget.cpp
void Widget::resizeEvent(QResizeEvent *event)
{
ui->label->setGeometry(0, 0, event->size().width(), event->size().height());
qDebug() << event->size();
}
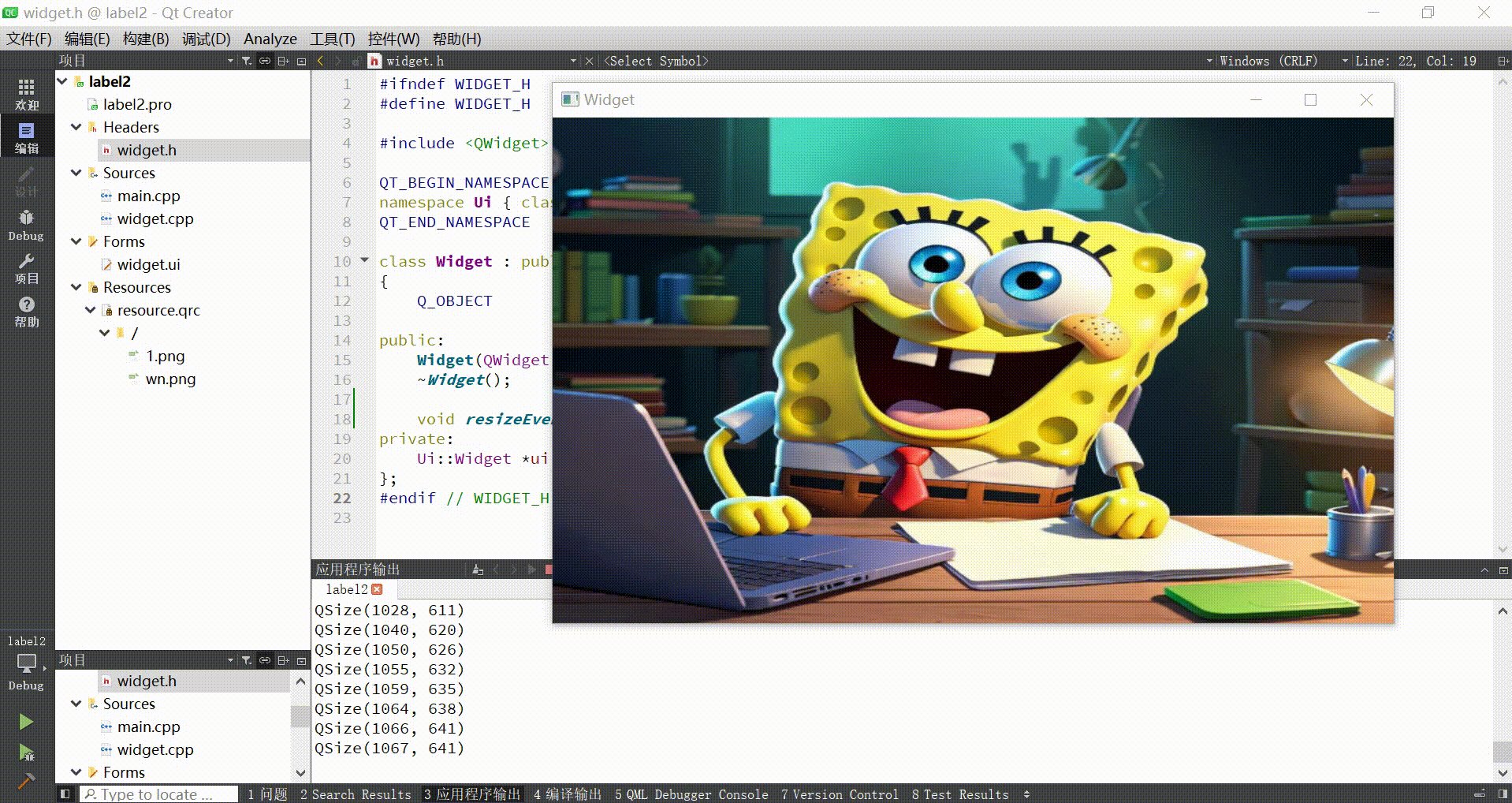
执行程序, 此时改变窗口大小, 图片也会随之变化.

⚽
此处的 resizeEvent 函数我们没有手动调用, 但是能在窗口大小变化时被自动调用.
这个过程就是依赖 C++ 中的多态来实现的. Qt 框架内部管理着 QWidget 对象表示咱们的窗口. 在窗口大小发生改变时, Qt 就会自动调用resizeEvent 函数.
但是由于实际上这个表示窗口的并非是 QWidget, 而是 QWidget 的子类, 也就是咱们自己写的 Widget. 此时虽然是通过父类调用函数, 但是实际上执行的是子类的函数(也就是我们重写后的 resizeEvent ).
此处属于是多态机制的一种经典用法. 通过上述过程, 就可以把自定义的代码, 插入到框架内部执行. 相当于 “注册回调函数” .
代码示例: 文本对齐, 自动换行, 缩进, 边距
- 创建四个 label, objectName 分别是 label 到 label_4
并且在 QFrame 中设置 frameShape 为 Box (设置边框之后看起来会更清晰⼀些)


QFrame 是 QLabel 的父类. 其中 frameShape 属性用来设置边框性质
• QFrame::Box :矩形边框
• QFrame::Panel :带有可点击区域的面板边框
• QFrame::WinPanel :Windows风格的边框
• QFrame::HLine :水平线边框
• QFrame::VLine :垂直线边框
• QFrame::StyledPanel :带有可点击区域的面板边框,但样式取决于窗口主题
- 编写 widget.cpp, 给这四个 label 设置属性.
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置⽂字居中对⻬
ui->label->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
ui->label->setText("垂直水平居中的文本");
// 设置⾃动换⾏
ui->label_2->setAlignment(Qt::AlignTop | Qt::AlignLeft);
ui->label_2->setWordWrap(true);
ui->label_2->setText("这是一个很长的文本这是一个很长的文本这是一个很长的文本这是一个很长的文本这是一个很长的文本这是一个很长的文本");
// 设置⾸⾏缩进
ui->label_3->setAlignment(Qt::AlignTop | Qt::AlignLeft);
ui->label_3->setIndent(20);
ui->label_3->setText("这是一个很长的文本这是一个很长的文本这是一个很长的文本这是一个很长的文本这是⼀个很长的文本这是⼀个很长的文本");
// 设置边距
ui->label_4->setAlignment(Qt::AlignTop | Qt::AlignLeft);
ui->label_4->setMargin(20);
ui->label_4->setText("这是一个很长的文本这是一个很长的文本这是一个很长的文本这是一个很长的文本这是⼀个很长的文本这是⼀个很长的文本");
}
Widget::~Widget()
{
delete ui;
}
- 运行程序, 可以看到如下效果
• 第⼀个 label 垂直水平居中
• 第⼆个 label 设置了 wordWrap, 能够自动换行
• 第三个 label 设置了 Indent, 左侧和上方和边框有间距. 右侧则没有.
• 第四个 label 设置了 margin, 四个方向均有间距(图上仅体现出三个方向, 下方看不出来).

代码示例: 设置伙伴
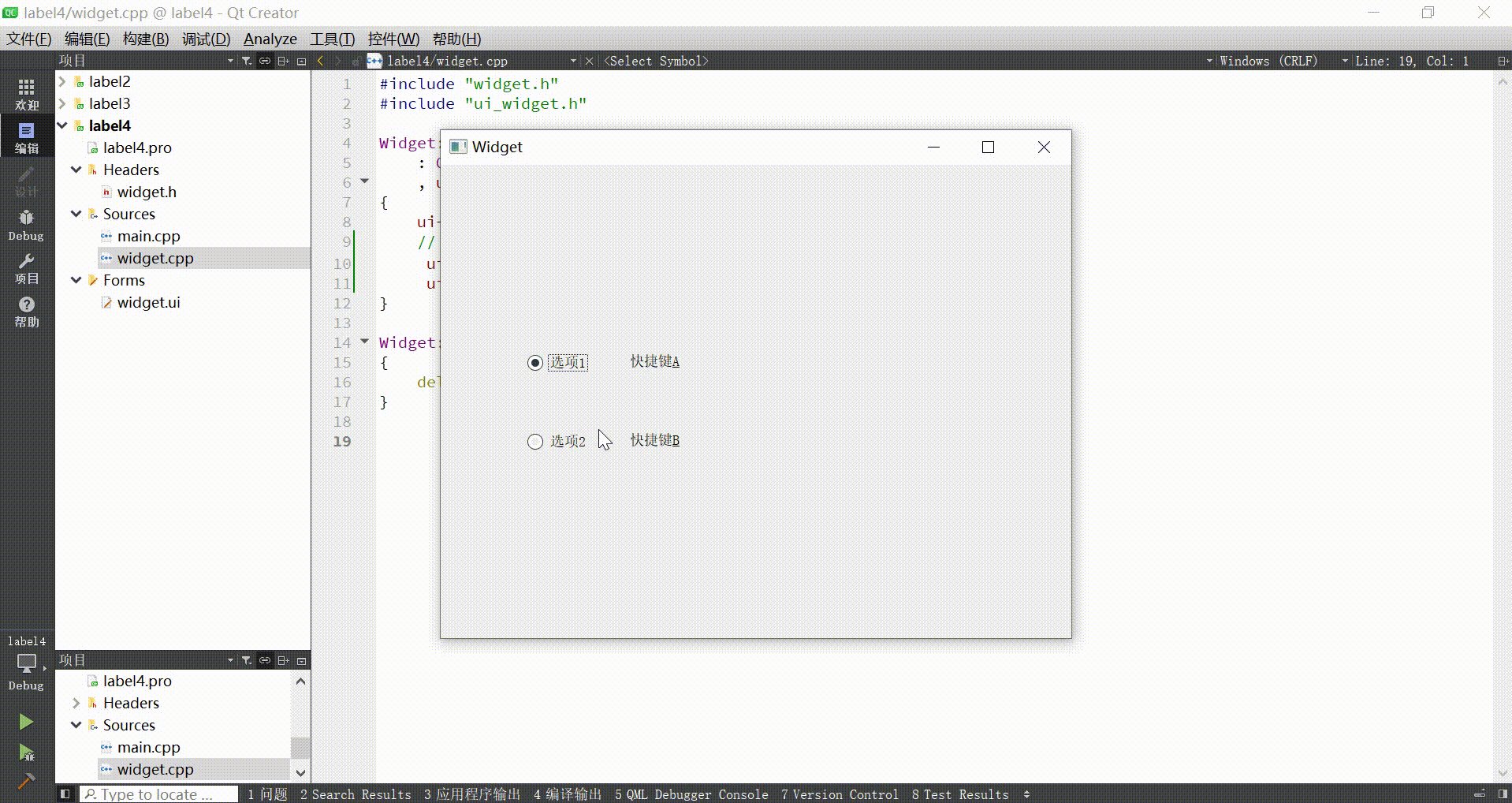
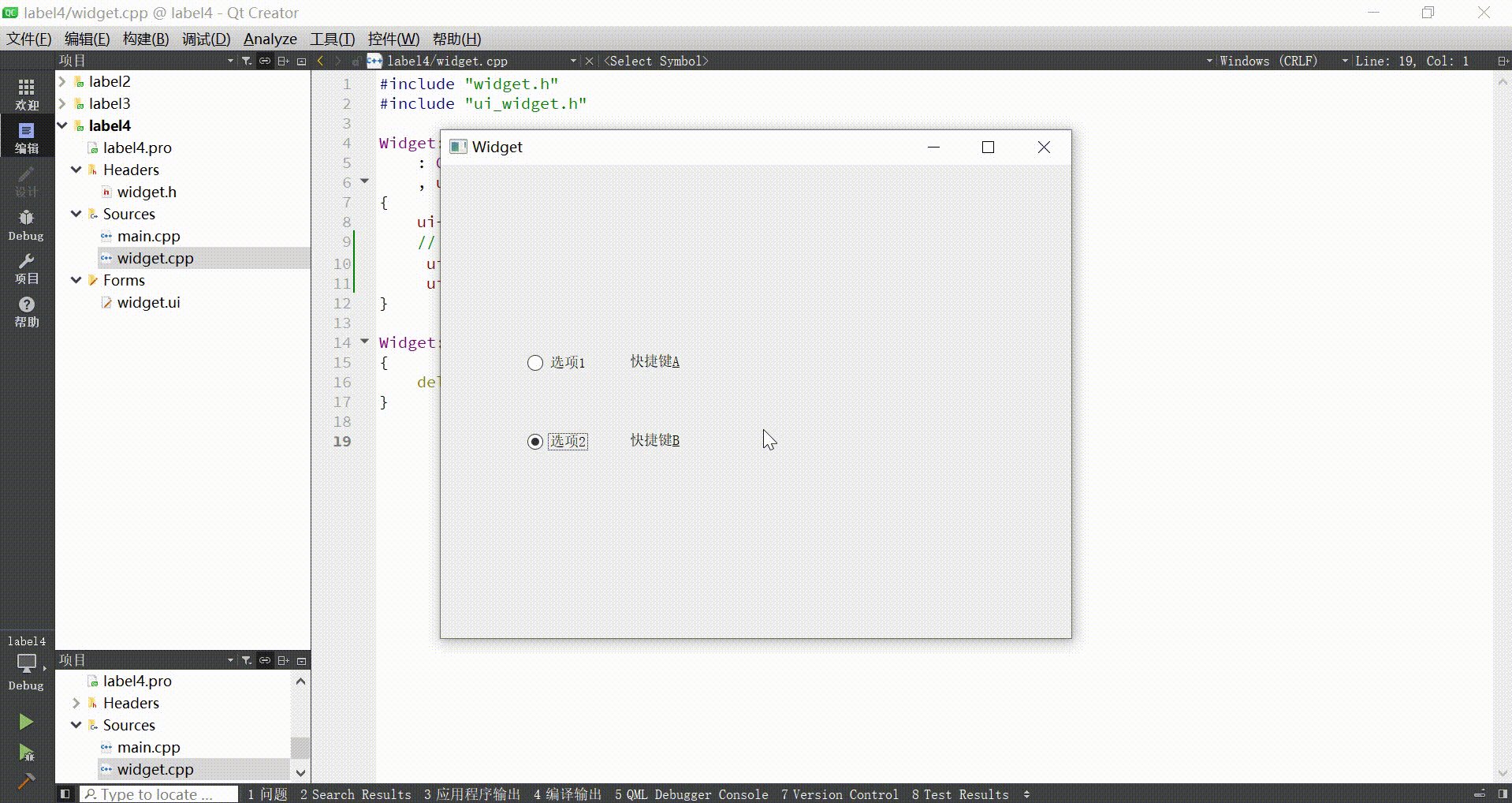
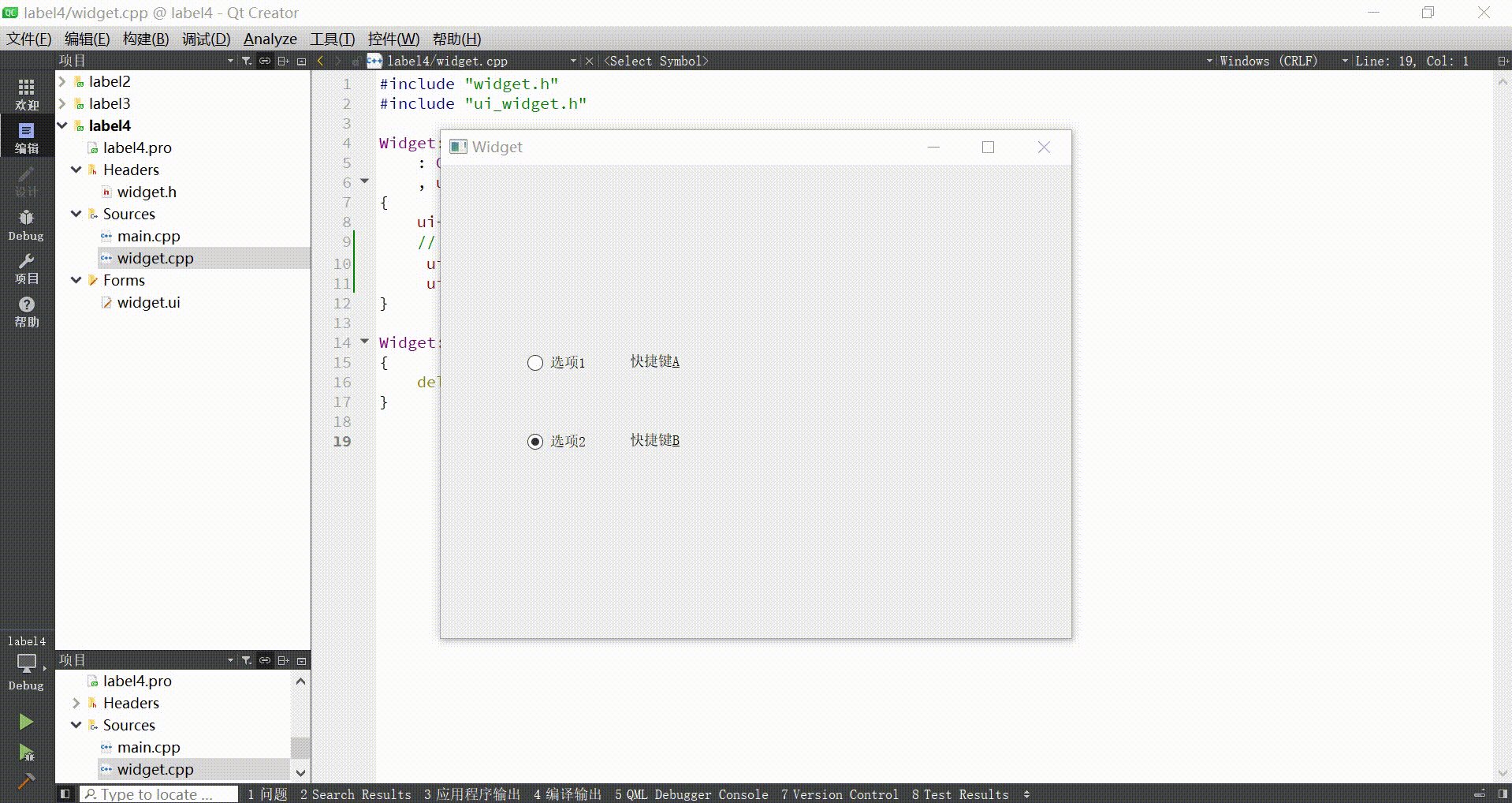
- 创建两个 label 和 两个 radioButton.

- 编写 widget.cpp, 设置 buddy 属性
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置 label 的伙伴 widget
ui->label->setBuddy(ui->radioButton);
ui->label_2->setBuddy(ui->radioButton_2);
}
Widget::~Widget()
{
delete ui;
}
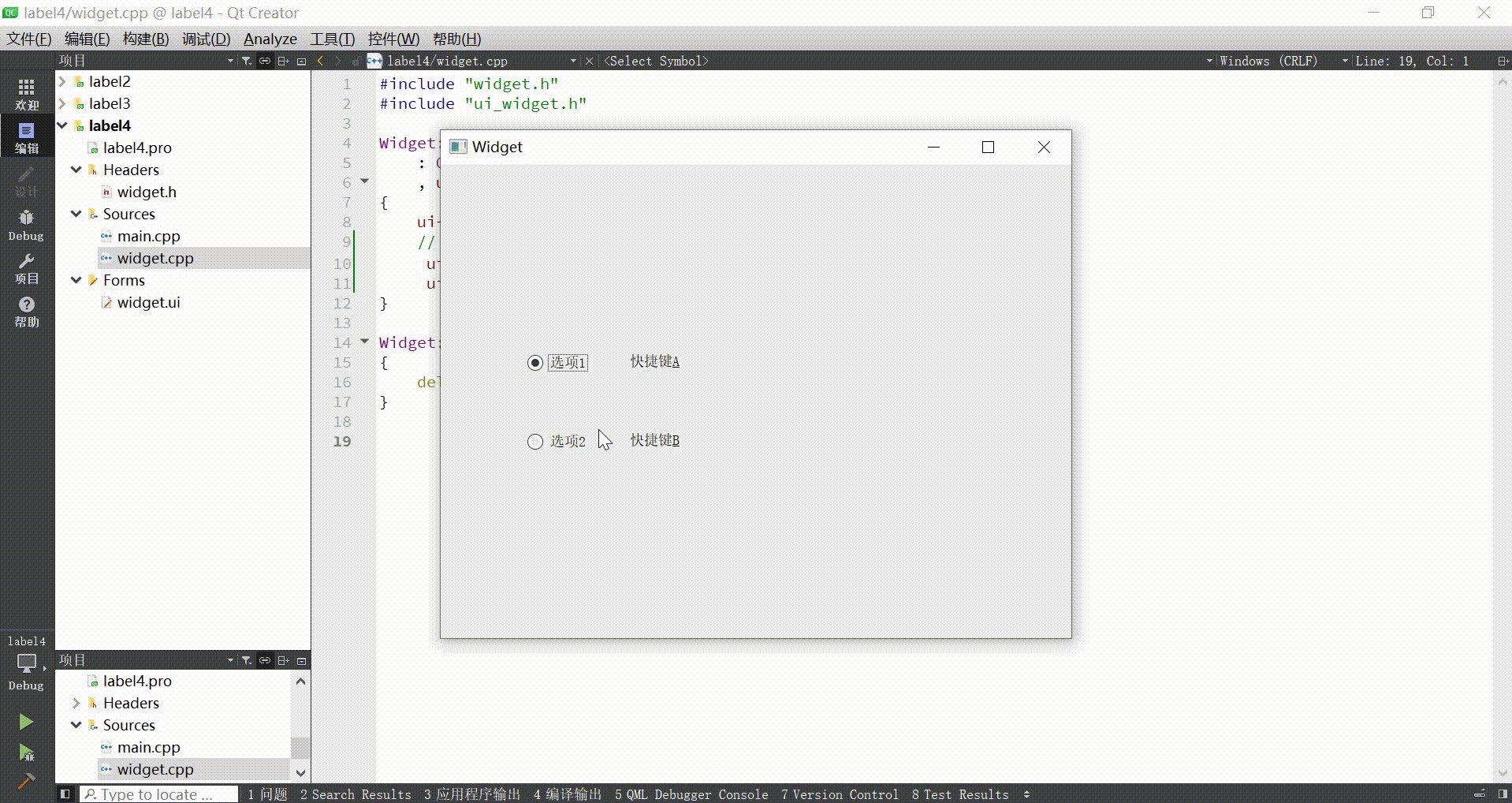
- 运行程序, 可以看到, 按下快捷键 alt + a 或者 alt + b, 即可选中对应的选项.

❤️结语:
本次精彩内容已圆满结束!希望各位读者在阅读过程中能够收获满满。在此,特别感谢各位读者的支持与三连赞。如果文章中存在任何问题或不足之处,欢迎在评论区留言,蜗牛必定会认真对待并加以改进,以便为大家呈现更优质的文章。你们的支持与鼓励,将是博主不断前进的最大动力。再次感谢大家的陪伴与支持!