-
创建基础框架
方式一:
创建命令
npm create vite@latestor
yarn create vite
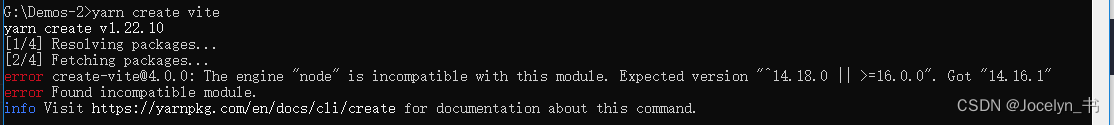
注意:这里可能会出现一个坑,注意你的node版本(node版本过低就会报错)

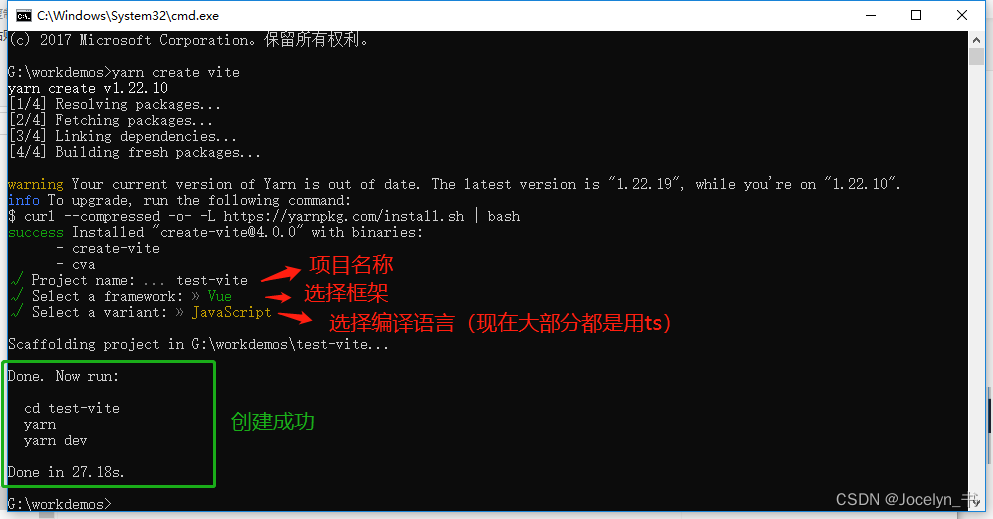
创建成功

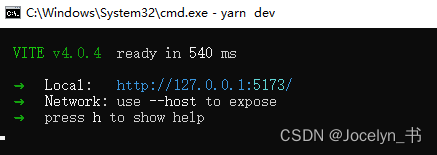
创建成功后运行以下命令即可
yarn
yarn dev 
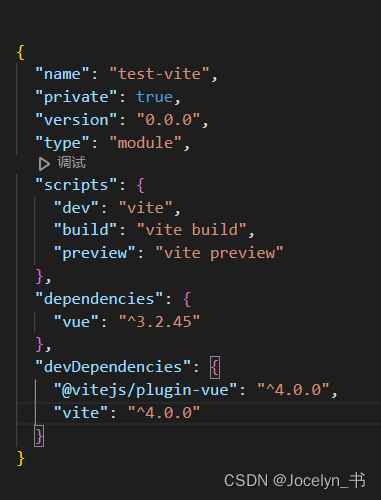
这种创建方式没有路由和ui等其他配置,只有基础的配置,其他需要自己安装依赖,package.json如下:

方式二
-
安装对应依赖,配置相关
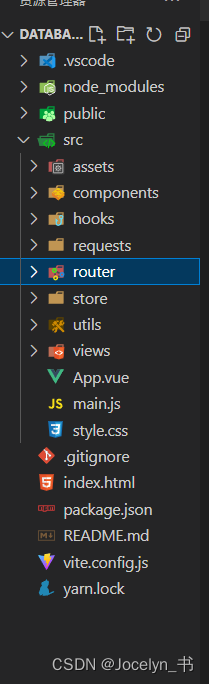
文件目录大致样式:

- 配置路由(vue-router)
安装路由依赖
yarn add vue-router -S路由主文件:
import { createRouter,createWebHashHistory } from "vue-router";
import {customerRouters} from './customer'
import Home from '@/views/home/index.vue'
import HomeIndex from '@/views/home/home.vue'
//hash模式路由
const routes =[
{
path:'/',
name:'home',
component:Home,
meta: {
title: "首页"
},
redirect: "/home-index",
children:[
{
path: "home-index",
name: "home-index",
component: HomeIndex,
meta: {
title: "首页",
}
},
customerRouters,
]
},
{
path:'/login',
name:'login',
component:() => import('@/views/login/index.vue'),
meta: {
title: "登录"
},
}
]
const router = new createRouter({
history: createWebHashHistory(), //vue3是用history控制路由模式,vue2是mode
routes
});
export default router
记得在main.js文件中引入并挂载到vue实例上
- store配置
这里没有使用vuex,用的是pinia
安装pinia
yarn add pinia -S记得在main.js文件中引入并挂载到vue实例上
/*
* 程序的主入口文件
*/
//引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
//注册pinia
import { createPinia } from 'pinia'
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate' //pinia持久化
// 创建pinia实例
const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)
const app = createApp(App)
app.use(router) //将router挂载到vue实例
app.use(pinia)// 挂载到 vue 实例
app.mount('#app')- 配置ui组件Elementplus
Elementplus官方
yarn add element-plus -S为了减少文件体积大小,所以这里就按需引入element组件,下载对应插件
npm install -D unplugin-vue-components unplugin-auto-import然后把下列代码插入到你的 Vite 的配置文件(vite.config.js)中
(这里的文件还修改了element的主题色)
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
//
export default defineConfig({
resolve: {
alias: {
"@": resolve(__dirname, './src')
}
},
css: {
preprocessorOptions: {
scss: {
additionalData: `@use "@/assets/styles/theme/index.scss" as *;`,
},
},
},
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [
ElementPlusResolver({
importStyle: "sass",
// directives: true,
// version: "2.1.5",
}),
],
}),
],
// 配置前端服务地址和端口
server: {
port: 8991,
// 是否开启 https
https: false,
},
})- 安装sass
注意:这里只需要安装sass依赖就可以了,不需要像wepack还要配置scss-loader等,就可以直接使用scss了
yarn add sass -D完成以上步骤,基本项目使用就可以了,其他配置可以根据自己的项目来安装
package.json文件
{
"name": "calendar_vite_pro",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"axios": "^1.2.2",
"element-plus": "^2.2.28",
"pinia": "^2.0.28",
"pinia-plugin-persistedstate": "^3.0.2",
"vue": "^3.2.45",
"vue-router": "^4.1.6"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.0.0",
"sass": "^1.57.1",
"unplugin-auto-import": "^0.12.1",
"unplugin-vue-components": "^0.22.12",
"vite": "^4.0.0"
}
}

![[红明谷CTF 2021]write_shell](https://img-blog.csdnimg.cn/5ec9e56c361c4877a5f962bf9f51fc06.png)