看完本篇博客,你能收获:
- 👉 了解 CSS 是什么?
- 👉 学会 CSS 怎么用?
- 👉 CSS的选择器
- 👉 如何用 CSS 美化网页
文章目录
- 01 CSS 是什么?
- 02 CSS的发展史
- 03 CSS 快速入门
- 04 CSS的3种导入方式(使用方式)
- 05 选择器 👇
- 基本选择器:
- 1. 标签选择器(\):
- 2. 类选择器:
- 3. id 选择器:
- 层次选择器:
- 1. 后代选择器
- 2. 子选择器
- 3. 相邻兄弟选择器
- 4. 通用选择器
- 结构伪类选择器:
- 属性选择器 (常用 ※):
- 06 网页美化
- 👉 字体样式
- 👉 文本样式
- 👉 超链接伪类(悬浮效果)
- 👉 列表样式
- 👉 背景图像及渐变
- 07 盒子模型
- 👉 什么是盒子模型?
- 👉 边框 border
- 👉 外边距&内边距 margin&padding
- 👉 圆角边框
- 👉 阴影
- 08 浮动
- 09 定位
- 👉 相对定位 relative
- 👉 绝对定位 absolute
- 👉 固定定位 fixed
- 👉 z - index
- 10 动画
- >>> 开发技巧 <<<
01 CSS 是什么?
👉 Cascading Style Sheet ( 层叠级联样式表 )
CSS可以干什么?
- 美化网页
- 字体、颜色、边距、高度宽度、背景图片、网页定位
02 CSS的发展史
CSS(Cascading Style Sheets,层叠样式表)是一种将表示样式应用到标记的系统。CSS以设计、改变其HTML页面的样式而知名,并使用于Web和其他媒介,如XML文档中。1996年12月W3C推出了CSS规范的第一个版本,1998年W3C发布了CSS的第二个版本即CSS2.0,2001年5月W3C开始进行CSS3标准的制定,到目前为止该标准还没有最终定稿。
| 👉 | CSS 发展历程 |
|---|---|
| CSS 1.0 | 1996年12月W3C推出了CSS规范的第一个版本 |
| CSS 2.0 | div 块+CSS,HTML与CSS结构分离的思想,网页变得简单,方便SEO |
| CSS 2.1 | 浮动,定位 |
| CSS 3.0 | 圆角,阴影、动画…浏览器兼容性 |
03 CSS 快速入门
(一个文件)在 HTML代码中插入 style标签 写CSS代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS快速入门</title>
<!--规范 在head里<style>写CSS代码,每一个声明最好使用分号结尾;
语法:
选择器{
声明1;
声明2;
声明3;
}
-->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>标题</h1>
</body>
</html>

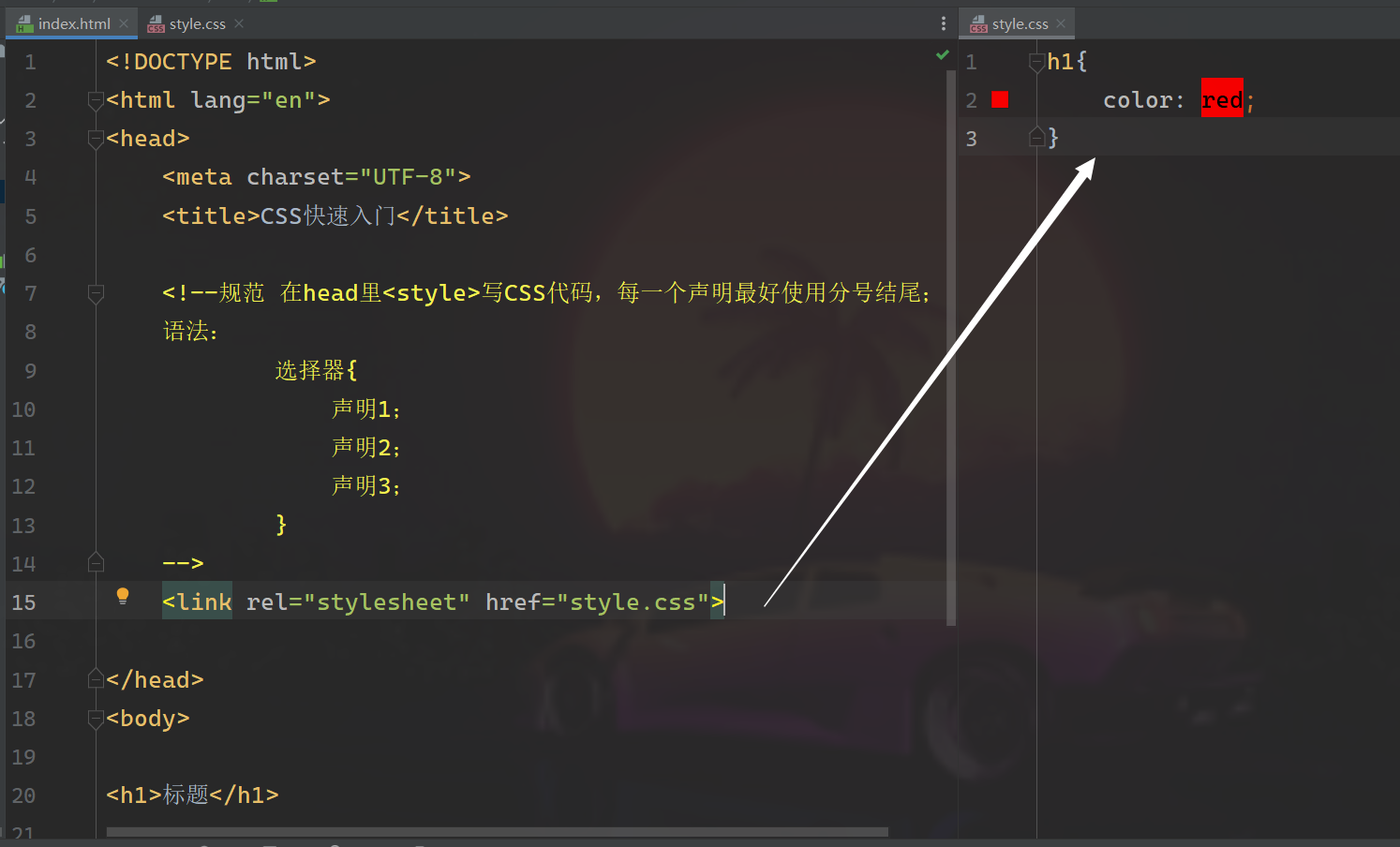
- 但实际开发中,多把 HTML 和 CSS 分离
(两个文件)只需在HTML代码中使用 link 标签,然后指向 CSS 文件:
 效果也是一样的,但更建议使用这种方式( HTML + CSS 分离)
效果也是一样的,但更建议使用这种方式( HTML + CSS 分离)
CSS的优势:
- 内容和表现分离( HTML 和 CSS 分离);
- 网页结构表现统一,可以实现复用;
- 样式十分丰富;
- 建议使用 独立于 HTML 的 CSS 文件;
- 利用 SEO ,容易被搜索引擎收录;
04 CSS的3种导入方式(使用方式)
- 外部样式:link 标签(HTML文件+CSS文件);
- 内部样式:style 标签;
- 行内样式:在标签元素中加入一个 style 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS的3种导入方式</title>
<!--内部样式:style标签-->
<style>
h1{
color: blue;
}
/* 注释要这样写,因为这部分是CSS代码 */
</style>
<!--外部样式:指向独立于html的style.css文件-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--优先级:就近原则,谁靠近元素的代码就显示谁的-->
<!--行内样式:在标签元素中,加入一个style属性-->
<h1 style="color: red"></h1> <!--不符合结构分离,不建议使用-->
</body>
</html>
拓展:外部样式有两种写法
- 链接式:link 标签;
<!--外部样式:指向独立于html的style.css文件--> <link rel="stylesheet" href="style.css">
- 导入式(CSS 2.1 特有):
<style> @import url("style.css"); </style>link 和 import 之间的区别?
差别 1:
- 本质的差别:link 属于 XHTML 标签,而 @import 完全是 CSS 提供的一种方式。
差别 2:
- 加载顺序的差别: 当一个页面被加载的时候(就是被浏览者浏览的时候) ,link 引用的 CSS 会同时被加载,而 @import 引用的CSS 会等到页面全部被下载完再被加载。所以有时候浏览 @import 加载 CSS
的页面时开始会没有样式(就是闪烁),网速慢的时候还挺明显。差别 3:
- 兼容性的差别: @import 是 CSS2.1 提出的,所以老的浏览器不支持,@import 只有在 IE5 以上的才能识别,而 link标签无此问题。
差别 4:
- 使用 dom(document object model文档对象模型 )控制样式时的差别:当使用 javascript 控制 dom
去改变样式的时候,只能使用 link 标签,因为@import 不是 dom 可以控制的。
05 选择器 👇
- 作用:选择页面上的某一个或者某一类元素;
基本选择器:
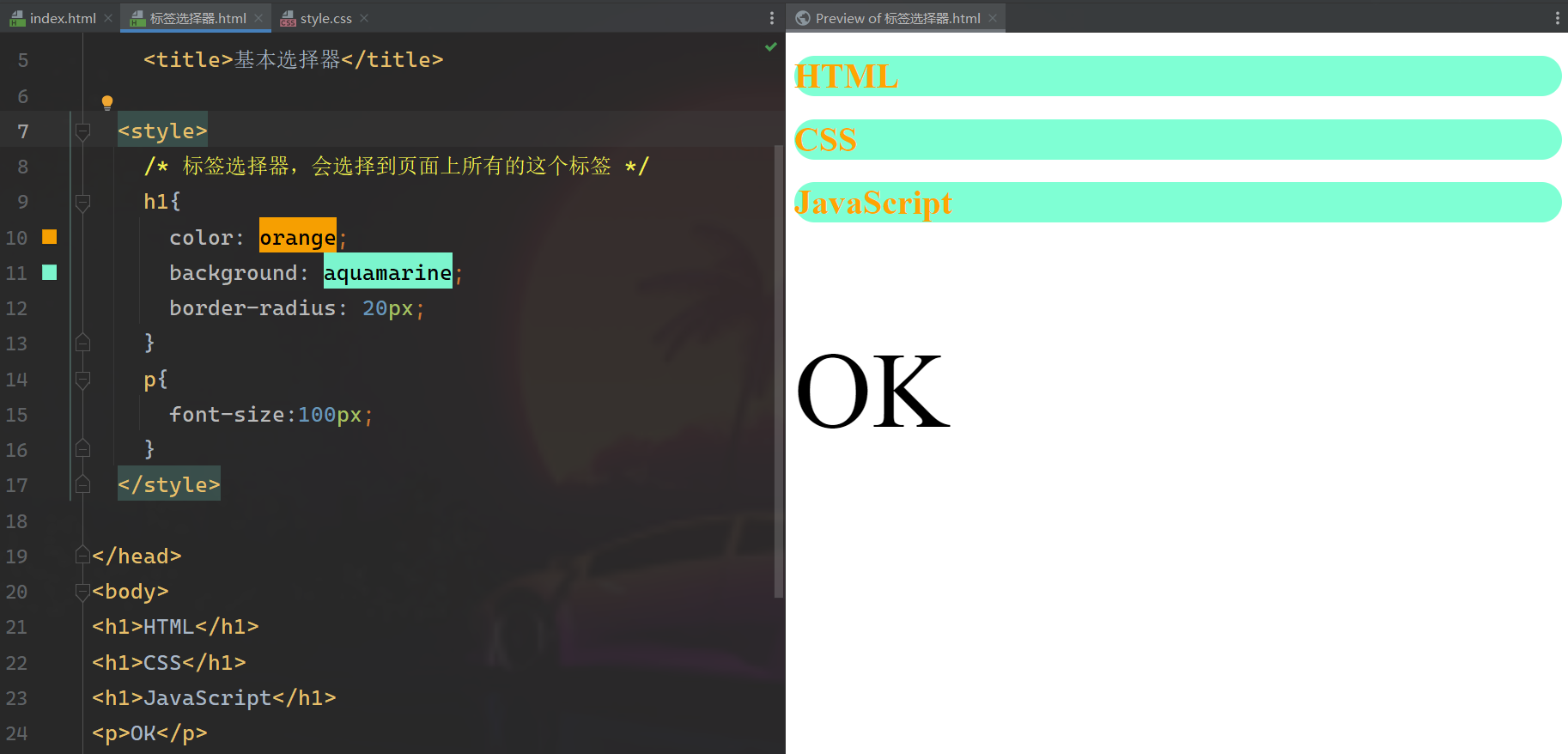
1. 标签选择器(<style> </style>):
- 选择一类标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<style>
/* 标签选择器,会选择到页面上所有的这个标签 */
h1{
color: orange;
background: aquamarine;
border-radius: 20px;
}
p{
font-size:100px;
}
</style>
</head>
<body>
<h1>HTML</h1>
<h1>CSS</h1>
<h1>JavaScript</h1>
<p>OK</p>
</body>
</html>

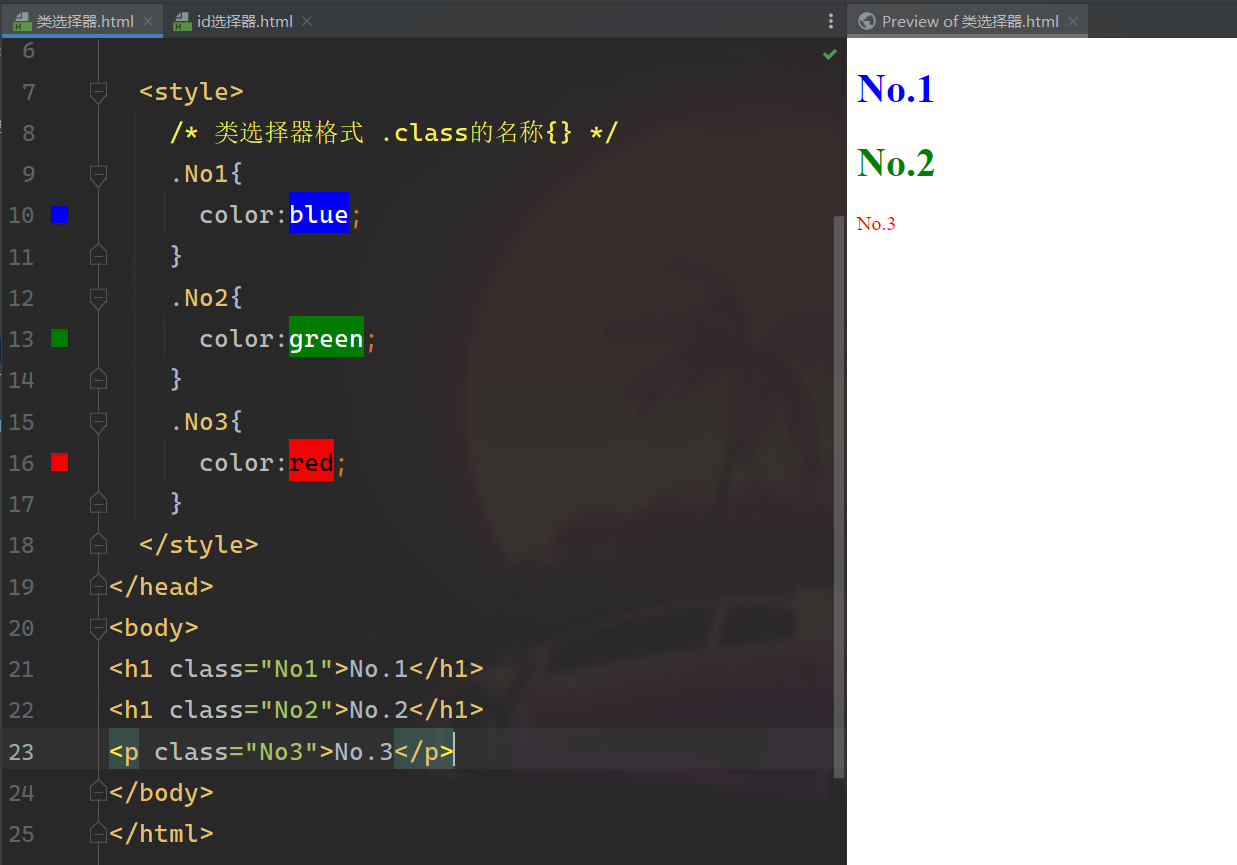
2. 类选择器:
- 选种所有 class 属性的标签(可跨标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
/* 类选择器格式 .class的名称{} */
.No1{
color:blue;
}
.No2{
color:green;
}
.No3{
color:red;
}
</style>
</head>
<body>
<h1 class="No1">No.1</h1>
<h1 class="No2">No.2</h1>
<p class="No3">No.3</p>
</body>
</html>
可以不同类型的多个标签归类,实现同一效果

3. id 选择器:
- id 全局唯一,不可重复
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器</title>
<style>
/* id选择器:id必须唯一,不可复用
#id名称{}
优先级:不遵循就近原则
id选择器>class选择器>标签选择器
*/
#miao{
color: pink;
}
#ban{
color:purple;
}
#li{
color: cyan;
}
h1{
color:red;
}
</style>
</head>
<body>
<h1 id="miao">标题1</h1>
<h1 id="ban">标题2</h1>
<h1 id="li">标题3</h1>
</body>
</html>
显示优先级:id > class > 标签

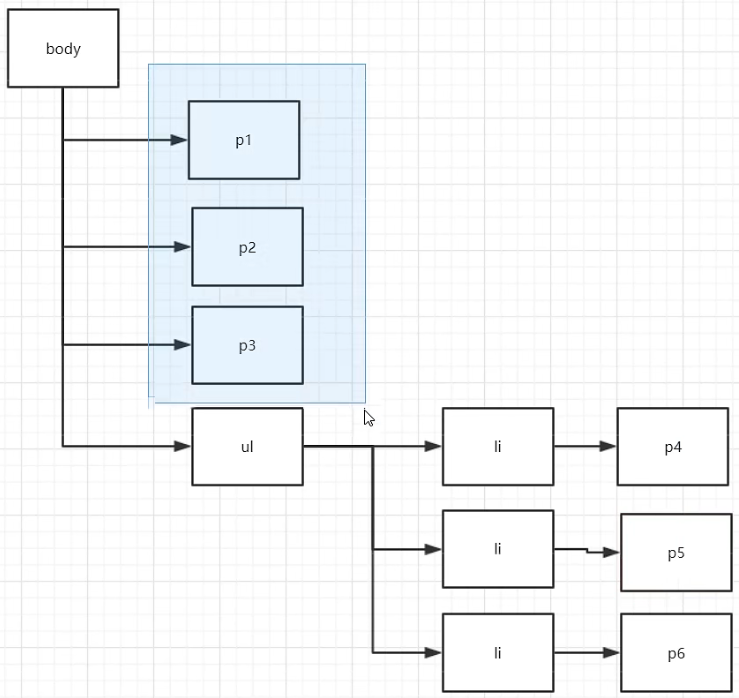
层次选择器:
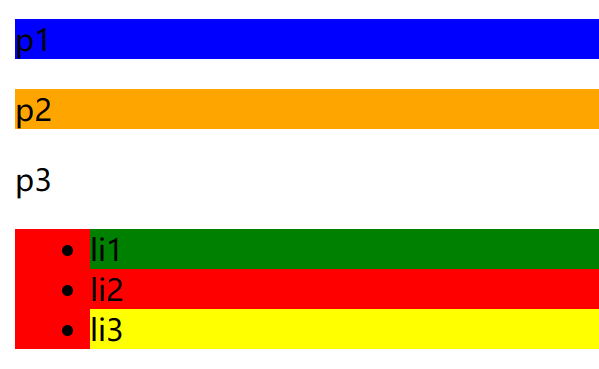
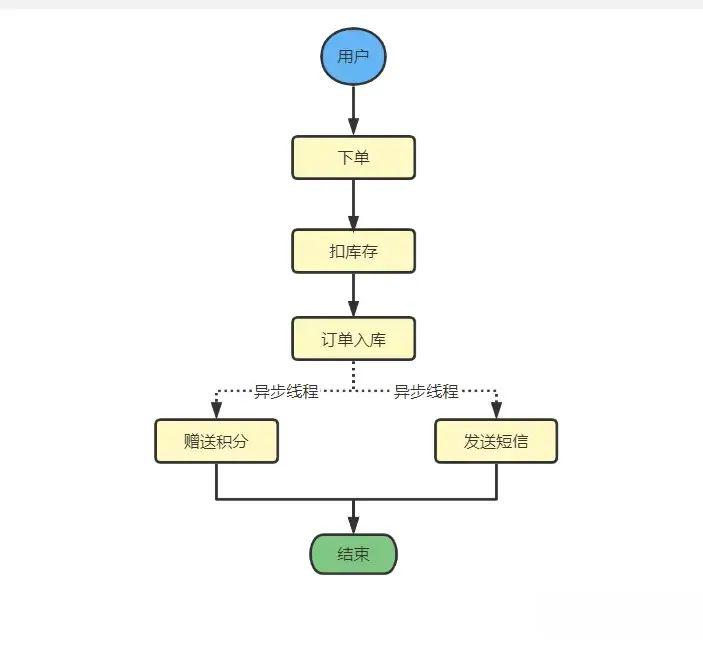
如果想实现如下层次图中的某个层次,可以考虑以下选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<style>
/*后代选择器*/
body p{
background: yellow;
}
/*子选择器*/
body>p{
background: cyan;
}
/*相邻兄弟选择器*/
.brother+p{
background: cadetblue;
}
/*通用选择器:当前选中元素的向下的所有兄弟元素*/
.active~p{
background: orange;
}
</style>
</head>
<body>
<p >p1</p>
<p class="brother">p2</p>
<p class="active">p3</p>
<p >p4</p>
<p >p5</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
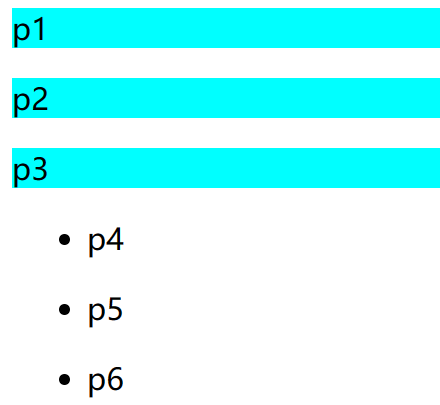
1. 后代选择器
- 在某个元素的后面,( 祖爷爷 爷爷 爸爸 儿子 都有 )
/*后代选择器*/
body p{
background: yellow;
}

2. 子选择器
- 一代,( 只有 儿子 有 )
/*子选择器*/
body>p{
background: cyan;
}

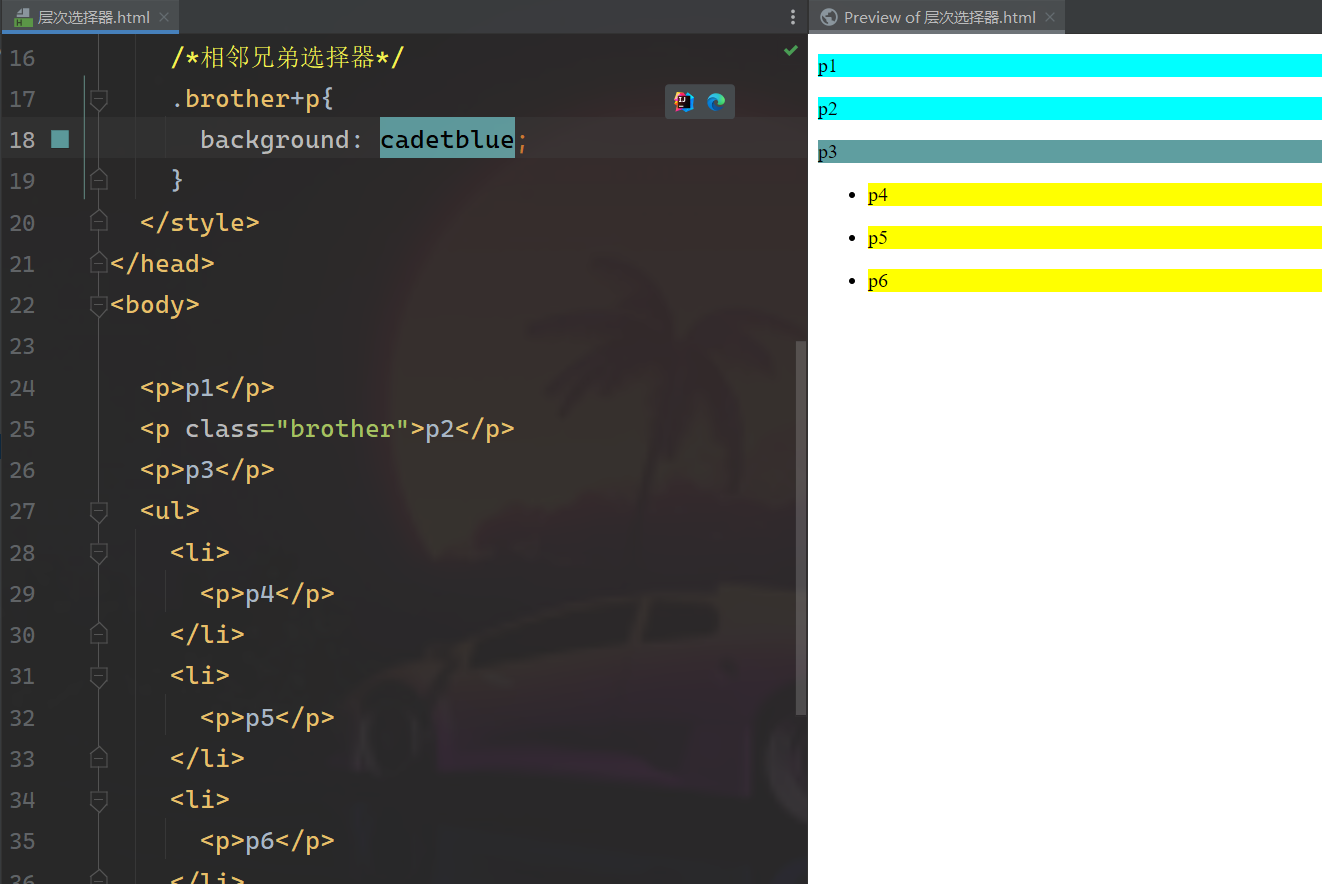
3. 相邻兄弟选择器
- 同辈都有,对下不对上(只对代码之下的有用)
/*相邻兄弟选择器:只有一个,相邻(向下)*/
.brother + p{
background: cadetblue;
}

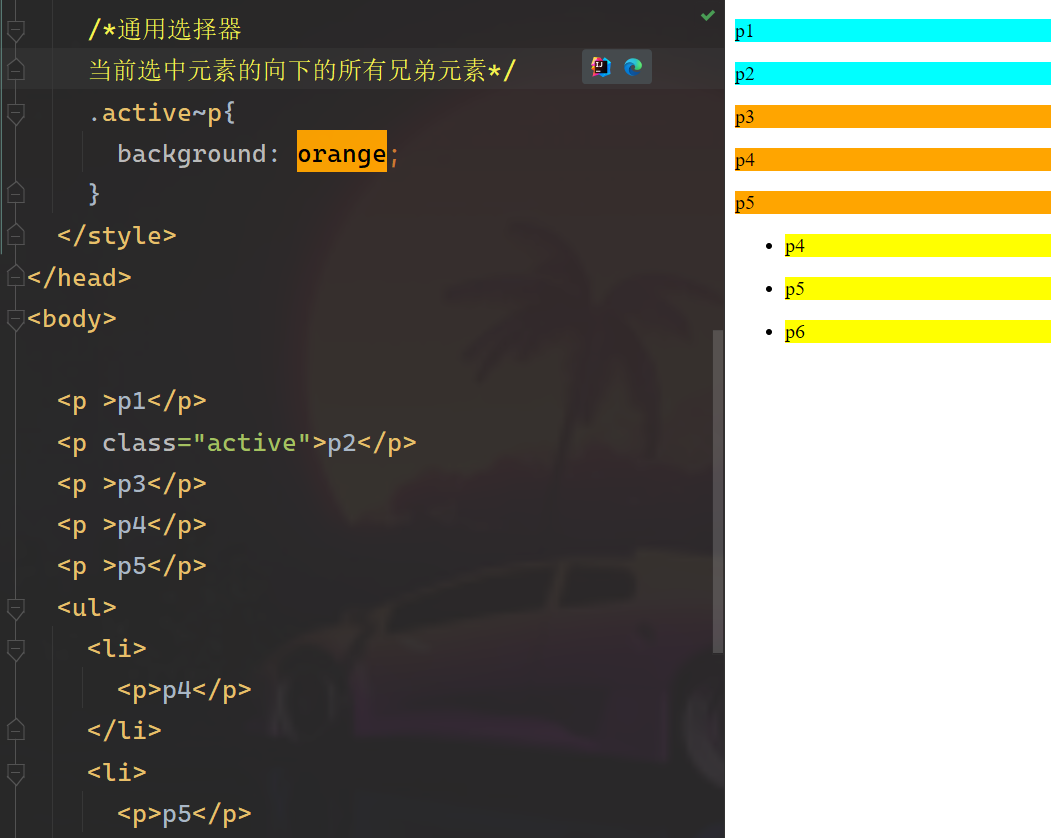
4. 通用选择器
- 通用兄弟选择器:当前选中元素的向下所有兄弟元素
/*通用选择器:当前选中元素的向下的所有兄弟元素*/
.active ~ p{
background: orange;
}

结构伪类选择器:
标签 + 冒号 : 以构成 伪类 选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<style>
/*不用class和id选择器怎么实现:*/
/*ul第一个子元素*/
ul li:first-child{
background: green;
}
/*ul最后一个子元素*/
ul li:last-child{
background: yellow;
}
/*选中p1:定位到父元素,选择当前第一个元素*/
/*选中当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效*/
p:nth-child(1){
background: blue;
}
/*选中父元素,下的p元素的第二个*/
p:nth-of-type(2){
background: orange;
}
/*鼠标移到上面就变色*/
ul:hover{
background: red;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>

鼠标移到上面变色:
属性选择器 (常用 ※):
id 和 class 结合起来的选择器,支持正则表达式,日常开发中最常用
属性选择器:(支持正则表达式)
标签[属性名=属性值]{}
= 绝对等于
*= 包含这个元素 (通配符)
^= 开头等于
$= 结尾等于
完整代码:(下文有解读)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
.demo a{
float:left;/*往左浮动*/
display:block;/*以盒子显示*/
height: 50px;/*长宽高一致*/
width: 50px;/*正方形*/
border-radius: 10px;/*圆角*/
background:pink;/*背景颜色*/
text-align: center;/*居中对齐*/
color:purple;/*字体颜色*/
text-decoration: none;/*去掉下划线*/
margin-right: 10px;/*间距*/
font:bold 20px/50px Arial;
/* 粗体 字体大小/行高 字体*/
}
/*属性选择器:(支持正则表达式)
标签[属性名=属性值]{}
= 绝对等于
*= 包含这个元素 (通配符)
^= 开头等于
$= 结尾等于
*/
/*存在id属性的元素*/
a[id]{}
/*id等于first的元素*/
a[id=first]{}
/*class中有links的元素*/
a[class*="links"]{}
/*选中href中以https开头的元素*/
a[href^="https"]{}
/*选中href中以pdf结尾的元素*/
a[href$=pdf]{}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" target="_blank">1</a>
<a href="https://www.csdn.net" class="links item active" id="first" title="test">2</a>
<a href="image/123.html" class="links item">3</a>
<a href="image/123.png" class="links item">4</a>
<a href="image/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="abc.docx" class="links item">8</a>
<a href="abc" class="links item last">9</a>
</p>
</body>
</html>
代码解读:
- 构建数字块图
<style>
.demo a{
float:left;/*往左浮动*/
display:block;/*以盒子显示*/
height: 50px;/*长宽高一致*/
width: 50px;/*正方形*/
border-radius: 10px;/*圆角*/
background:pink;/*背景颜色*/
text-align: center;/*居中对齐*/
color:purple;/*字体颜色*/
text-decoration: none;/*去掉下划线*/
margin-right: 10px;/*间距*/
font:bold 20px/50px Arial;
/* 粗体 字体大小/行高 字体*/
}
</style>
效果如下:

- 选中 存在 id 属性 的元素
/*存在id属性的元素*/
a[id]{
background: cyan;
}

- 选中 id 等于 first 的元素
/*id等于first的元素*/
a[id=first]{
background: cyan;
}

- 选中 class 中有 links 的元素
/*class中有links的元素*/
a[class*="links"]{
background: cyan;
}

- 选中href中以https开头的元素
/*选中href中以https开头的元素*/
a[href^="https"]{
background: cyan;
}

- 选中href中以pdf结尾的元素
/*选中href中以pdf结尾的元素*/
a[href$=pdf]{
background:cyan;
}

= 绝对等于
*= 包含这个元素 (通配符)
^= 开头等于
$= 结尾等于
06 网页美化
为什么要美化网页?
- 有效传递页面信息;
- 页面美观吸引用户;
- 凸显页面主题;
- 提高用户体验;
👉 字体样式
font:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体样式</title>
<!--
font-family:字体
font-size:字体大小
font-weight:字体粗细
color:字体颜色
-->
<style>
body{
font-family: "Arial",宋体;/*可以设置两种字体,针对英文和中文*/
color:purple;
}
h1{
font-size:40px;/*还有em(缩进)*/
}
.p1{
font-weight:bolder;/*可以数字*/
}
p[id="123"]{
font:oblique bolder 16px "Arial";
/* 斜体 加粗 大小 字体 */
}
</style>
</head>
<body>
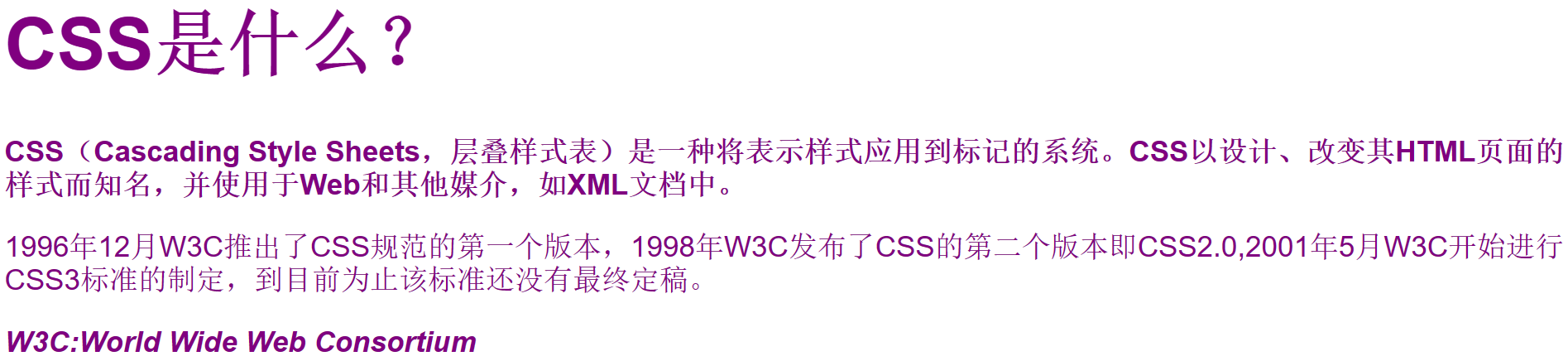
<h1>CSS是什么?</h1>
<p class="p1">
CSS(Cascading Style Sheets,层叠样式表)是一种将表示样式应用到标记的系统。CSS以设计、改变其HTML页面的样式而知名,并使用于Web和其他媒介,如XML文档中。</p>
<p>
1996年12月W3C推出了CSS规范的第一个版本,1998年W3C发布了CSS的第二个版本即CSS2.0,2001年5月W3C开始进行CSS3标准的制定,到目前为止该标准还没有最终定稿。
</p>
<p id="123">
W3C:World Wide Web Consortium
</p>
</body>
</html>
效果如下:

span 标签:重点要突出的字,用 span 套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span标签</title>
<style>
#title1{
font-size:50px
}
</style>
</head>
<body>
欢迎学习<span id="title1">Java</span>
</body>
</html>
效果如下:

👉 文本样式
- 颜色:color rgb rgba
- 文本对齐方式:text - align center
- 首行缩进 text - indent : 2em
- 行高:line - height :
- 装饰 : text - decoration
- 文本图片水平对齐 : vertical - align : middle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本样式</title>
<style>
h1{
color:rgba(0,255,255,0.8);/* 颜色:RGB和透明度% */
text-align:center;/* 排版:居中 */
}
.p1{
text-indent:2em;/* 段落首行缩进 2字符 */
}
#eng{
background: pink;
height:66px;
line-height:66px;/*行高(行高和块高一致就能上下居中)*/
}
/*下划线*/
.p2{
text-decoration: underline;
}
/*中划线*/
.p3{
text-decoration: line-through;
}
/*上划线*/
.p4{
text-decoration: overline;
}
/* a标签默认下划线 可以去掉 */
a{
text-decoration-line:none;
}
</style>
</head>
<body>
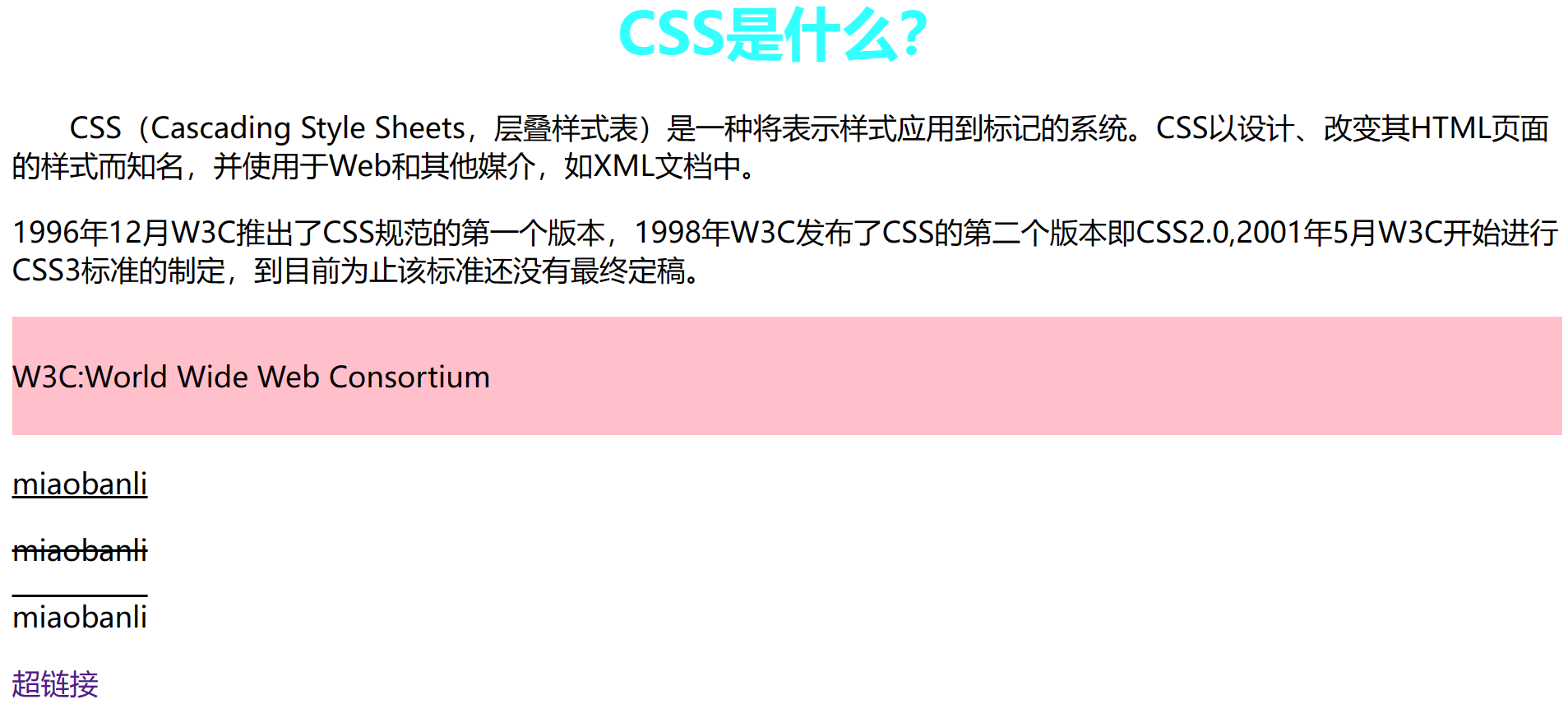
<h1>CSS是什么?</h1>
<p class="p1">
CSS(Cascading Style Sheets,层叠样式表)是一种将表示样式应用到标记的系统。CSS以设计、改变其HTML页面的样式而知名,并使用于Web和其他媒介,如XML文档中。</p>
<p>
1996年12月W3C推出了CSS规范的第一个版本,1998年W3C发布了CSS的第二个版本即CSS2.0,2001年5月W3C开始进行CSS3标准的制定,到目前为止该标准还没有最终定稿。
</p>
<p id="eng">
W3C:World Wide Web Consortium
</p>
<p class="p2">miaobanli</p>
<p class="p3">miaobanli</p>
<p class="p4">miaobanli</p>
<a href="https://www.csdn.net">超链接</a>
</body>
</html>
效果如下:

文本阴影:https://www.w3school.com.cn/css/css_text_shadow.asp
a{ text-shadow:#3cc7f2 10px 10px 10px; /* 阴影颜色 水平偏移 垂直偏移 阴影半径 */ }
👉 超链接伪类(悬浮效果)
a:hover { }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接伪类</title>
<style>
/*默认的颜色*/
a{
text-decoration:none;
color:black;
}
/*鼠标悬浮的颜色*/
a:hover{
color:orange;
}
</style>
</head>
<body>
<a href="">
<img src="img.png" alt="">
</a>
<p>
<a href="">CSDN</a>
</p>
<p>
<a href="">苗半里</a>
</p>
</body>
</html>
鼠标悬浮(未点击) 及 鼠标点击(未释放)效果


👉 列表样式
初始样式:

HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="">图书</a> <a href="">音像</a> <a href="">数字商品</a></li>
<li><a href="">家用电器</a> <a href="">手机</a> <a href="">数码</a></li>
<li><a href="">电脑</a> <a href="">办公</a></li>
<li><a href="">家居</a> <a href="">家装</a> <a href="">厨具</a></li>
<li><a href="">服装鞋帽</a> <a href="">个护化妆</a></li>
<li><a href="">礼品箱包</a> <a href="">钟表</a> <a href="">珠宝</a></li>
<li><a href="">食品饮料</a> <a href="">保健食品</a></li>
<li><a href="">彩票</a> <a href="">旅行</a> <a href="">充值</a> <a href="">票务</a></li>
</ul>
</div>
</body>
</html>
+ CSS:
#nav{
width:230px;
background: gray;
}
.title{
font-size:18px;
font-weight:bold;
text-indent:1em;
line-height:35px;
background: indianred;
}
/* list-style:
none 去掉原点
circle 空心圆
decimal 数字
square 正方形
*/
ul{
background:gray ;
}
ul li{
height:30px;
list-style:none;
}
a{
text-decoration:none;
font-size:14px;
color:black;
}
a:hover{
color:orange;
text-decoration: underline;
}
HTML + CSS 修改后:

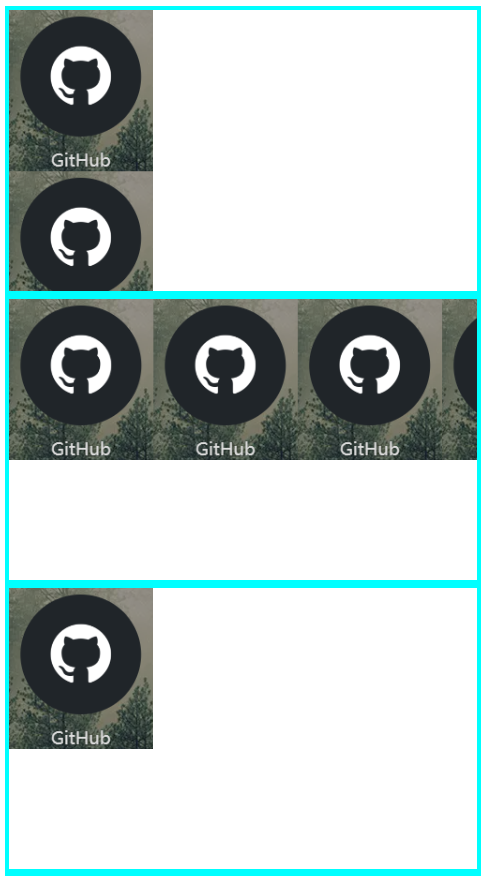
👉 背景图像及渐变
图像背景:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片背景</title>
<style>
div{
width:500px;
height:300px;
border:5px solid cyan;
/*边框 粗细 实线 颜色*/
background-image:url("img.png");/*默认是全部平铺的*/
}
.div1{
background-repeat: repeat-y;/*y轴平铺*/
}
.div2{
background-repeat:repeat-x;/*x轴平铺*/
}
.div3{
background-repeat:no-repeat;/*不平铺 就一个*/
}
.div4{
background: pink url("img.png") 150px 60px no-repeat;
/* 颜色 背景图片 定位 平铺方式 */
}
.div5{ /* 也可以这样操作 */
background:mediumpurple;
background-image: url("img.png");
background-position:150px 60px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
</body>
</html>


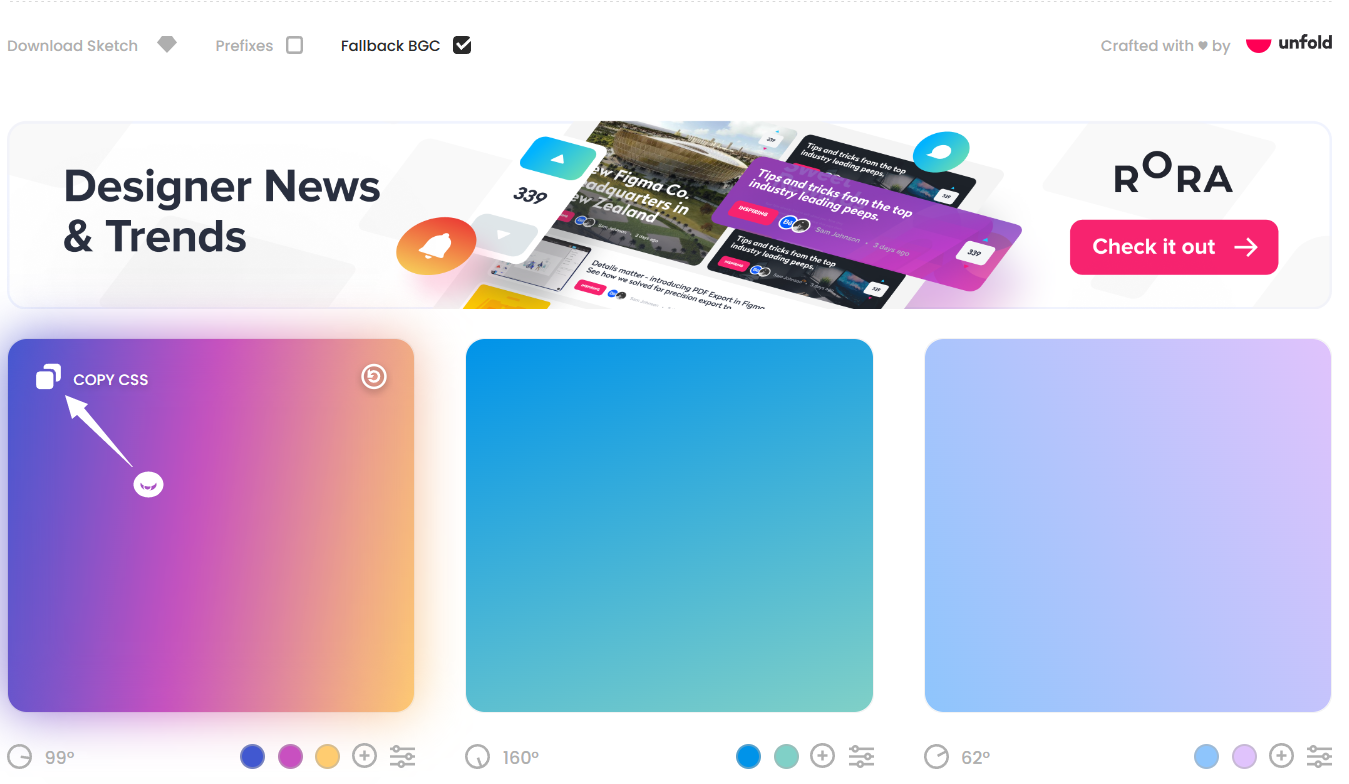
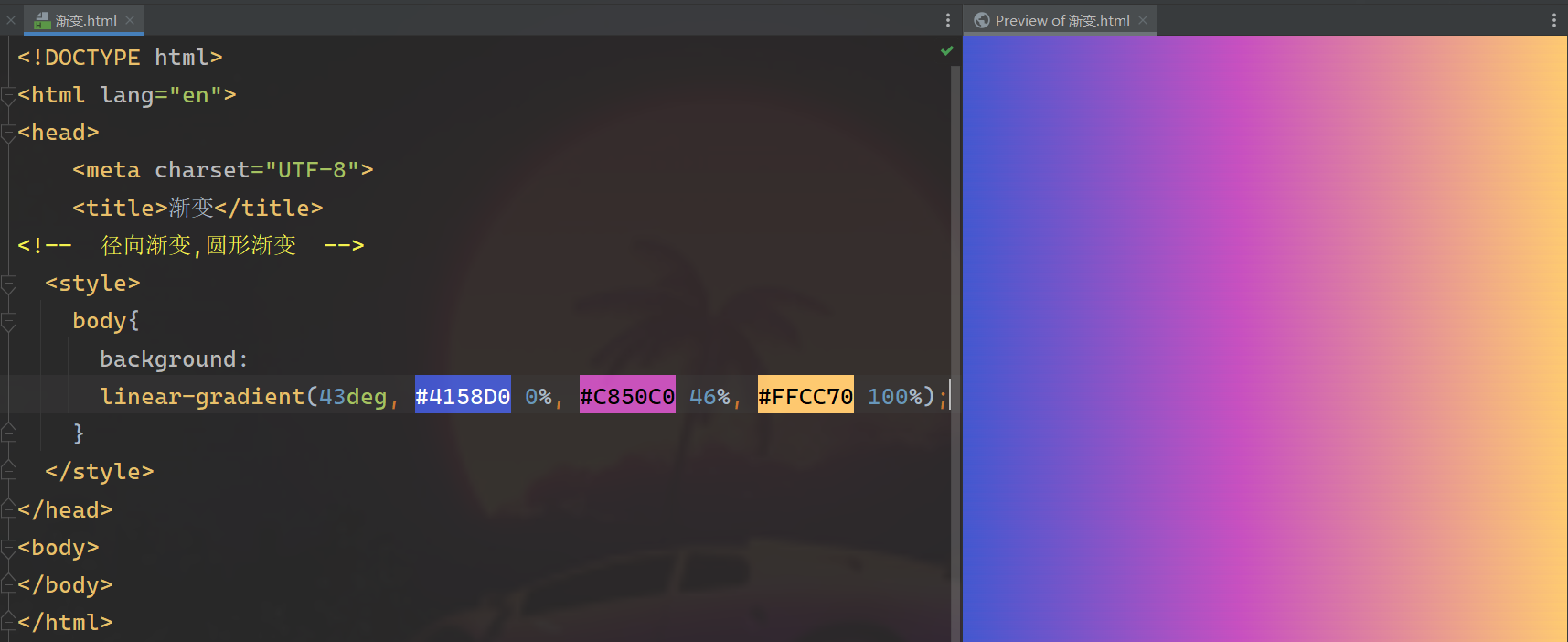
渐变:
background-color: #4158D0;
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);

👉 可以从这个 网站 https://www.grabient.com里面调样式复制 CSS 代码
07 盒子模型
👉 什么是盒子模型?
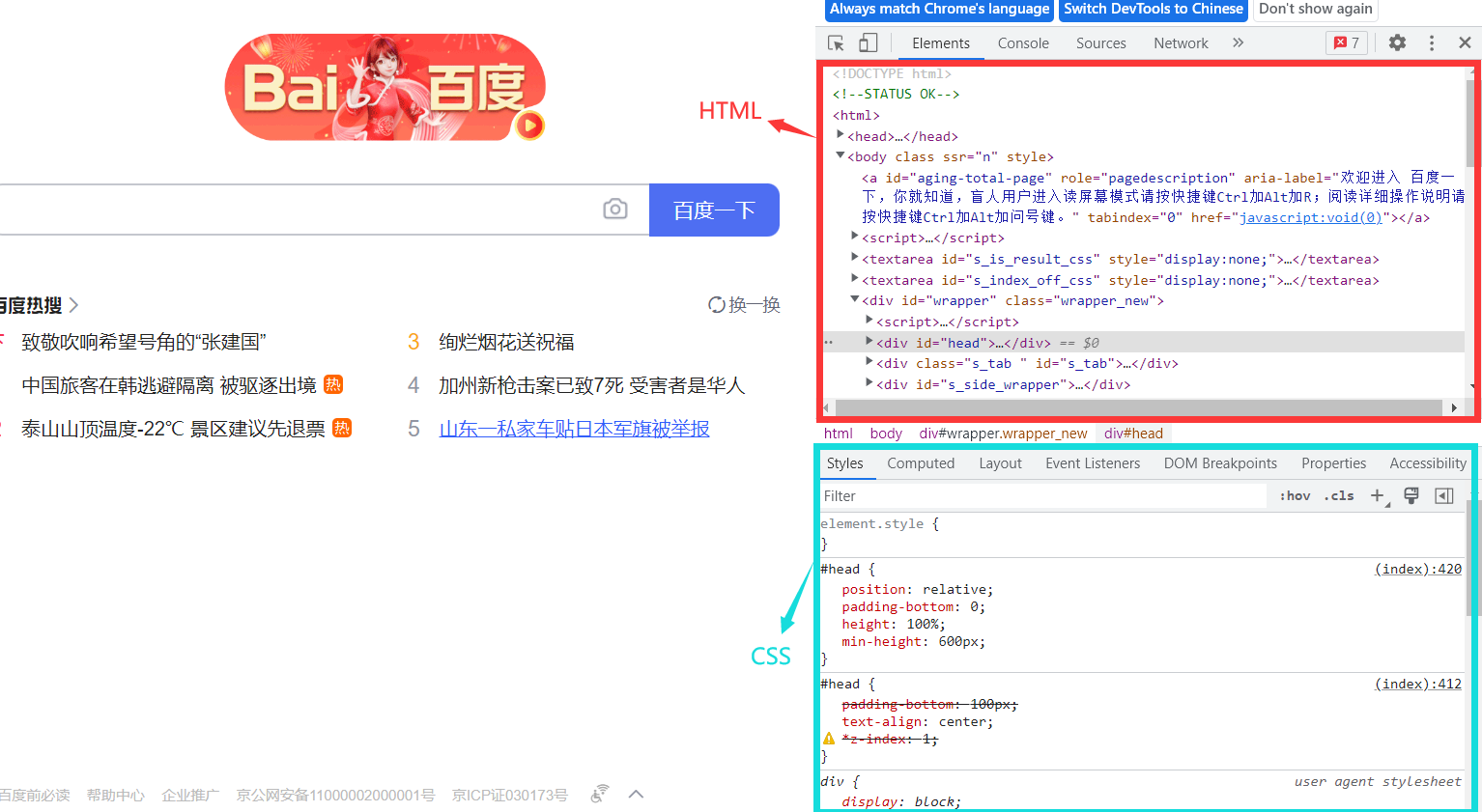
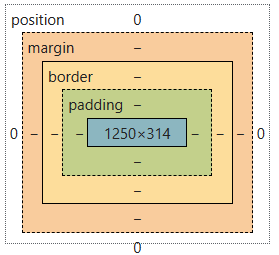
- 我们在查看网页源代码(在一个页面点击检查)时,总能发现如下图这样一个"盒子"

margin : 外边距
padding : 内边距
border : 边框
盒子大小 = margin + border + padding + 内容宽度
👉 边框 border
- 边框的粗细
- 边框的样式
- 边框的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
/*body总有一个默认的外边距*/
margin:0;
}
#box{
width:300px;
border:1px solid purple;
/* 粗细 样式 颜色 */
}
h2{
font-size:16px;
background-color:gray;
line-height:30px;
color:white;
text-align:center;
}
form{
background: pink;
}
div:nth-of-type(1)>input{
border:3px solid gray;
}
div:nth-of-type(2) input{
border:3px dashed gray;
}
</style>
</head>
<body>
<div id="box">
<h2>登录界面</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
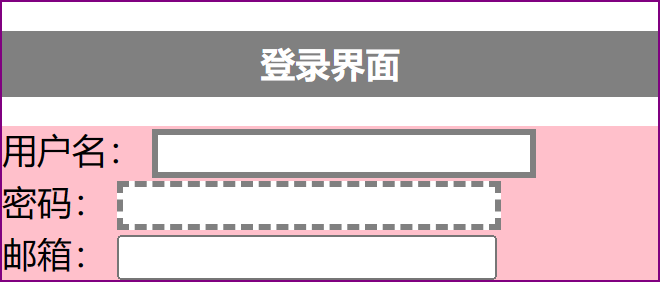
效果如图:

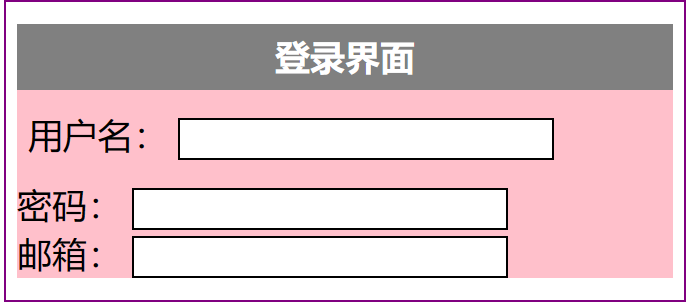
👉 外边距&内边距 margin&padding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 外边距的妙用:居中元素
前提条件:块元素有固定的宽度-->
<style>
body{
/*body总有一个默认的外边距*/
margin:0;
}
#box{
width:300px;
border:1px solid purple;
/* 粗细 样式 颜色 */
/*外边距妙用:居中*/
margin:0 auto;
}
h2{
font-size:16px;
background-color:gray;
line-height:30px;
color:white;
text-align:center;
margin-top:0;
margin-bottom:0;
/*也可以这样:
margin:0 0 0 0 ;
上 右 下 左 (顺时针旋转)
margin: 0 0 ;
上下 左右
*/
}
form{
background: pink;
}
input{
border:1px solid black;
}
div:nth-of-type(1){
padding: 10px 5px;
}
</style>
</head>
<body>
<div id="box">
<h2>登录界面</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>

👉 圆角边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 100px;
height: 100px;
border: 10px solid pink;
border-radius: 50px 20px 10px 5px;
}
/* 左上 右上 右下 左下 (顺时针方向)*/
/* border-radius: 50px 20px;
左上右下 右上左下 (两对角)
border-radius:50px; 是个圆 */
img{
border-radius:77px;
/*把图片变为圆形*/
}
</style>
</head>
<body>
<div></div>
<img src="img.png" alt="">
</body>
</html>
效果如图:

👉 阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width:100px;
height:100px;
border:10px solid purple;
box-shadow:10px 10px 100px deeppink;
}
img{
margin:100px;
border-radius:30px;
box-shadow:10px 10px 100px yellow;
}
</style>
</head>
<body>
<div></div>
<img src="img.png" alt="">
</body>
</html>

08 浮动
display :方向不可控制
float : 浮动起来可能会脱离标准文档流,要解决父级边框塌陷问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* display:
block:块元素
inline:行内元素
inline-block:是块元素,但是可以内联,在一行内
*/
div{
width:100px;
height:100px;
border:1px solid purple;
display:inline;
}
span{
width:100px;
height:100px;
border:1px solid pink;
display:inline-block;
}
</style>
</head>
<body>
<div>div块元素</div>
<span>span行内元素</span>
</body>
</html>

<style>
/* display:
block:块元素
inline:行内元素
inline-block:是块元素,但是可以内联,在一行内
*/
div{
width:100px;
height:100px;
border:1px solid purple;
display:inline;
float:right; /* 加了浮动 */
}
span{
width:100px;
height:100px;
border:1px solid pink;
display:inline-block;
float:right;
}
</style>

如果有父级边框塌陷问题:比如设置了浮动以后,只有浮动元素,而原来的块元素收缩了,可以增加 clear:
clear : right ; 右侧不允许有浮动元素
clear : left ; 左侧不允许有浮动元素
clear : both ; 两侧不允许有浮动元素
clear : none ; 允许有浮动
解决方案:
- 增加父级元素的高度(不建议);
- 增加一个空的 div 标签 然后清除浮动;
- overflow 在父级元素被中增加一个 overflow 属性
overflow : hidden; 超出规定大小后就隐藏
overflow : scroll; 超出规定大小就有滚动条,自动溢出
overflow : auto;
- 父类添加一个伪类 after (推荐)
father:after{
content:'';
display:block;
clear:both;
}
09 定位
👉 相对定位 relative
- 相对于自己原来的位置进行偏移
- position : relative
- top : -20px;
- left : 20px;
- bottom : -10px;
- right : 20px;
- 原来位置会被保留
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin:10px;
padding:5px;
font-size:12px;
line-height: 25px;
}
#father{
border:1px solid #666;
}
#first{
background: yellow;
border:1px solid #5f80bd;
position:relative;/*相对定位:上下左右*/
top:-20px;
left:20px;
bottom:10px;/*离底部的距离*/
}
#second{
background: lightblue;
border:1px solid #3cac40;
}
#third{
background:pink;
border:1px solid #cc83ad;
}
</style>
</head>
<body>
<div id="father">
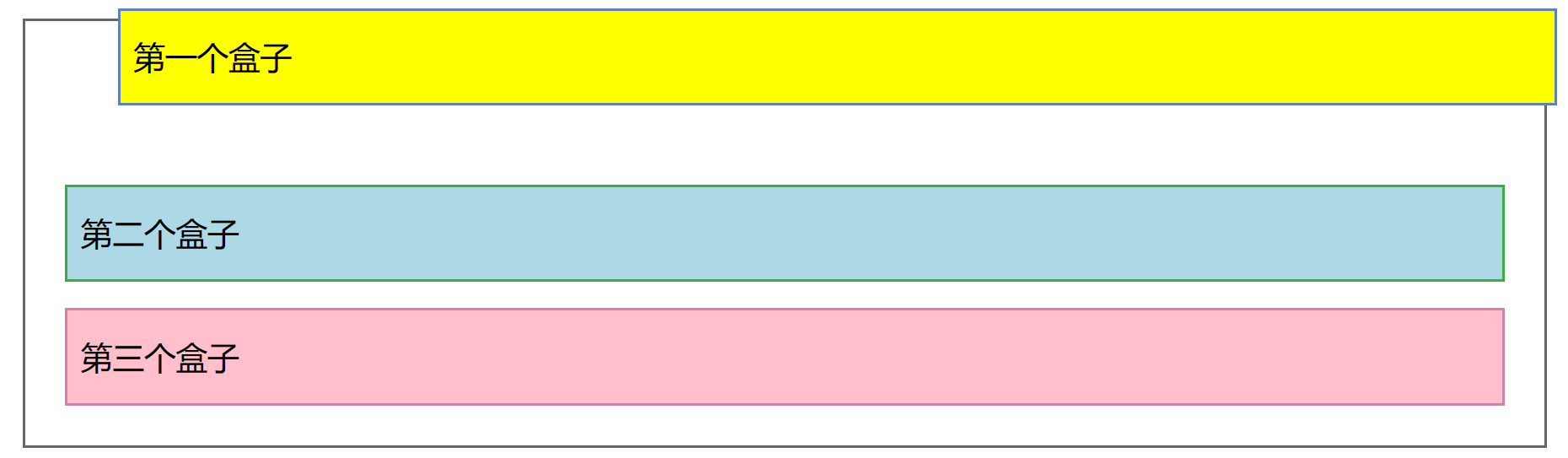
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
原来是这样:

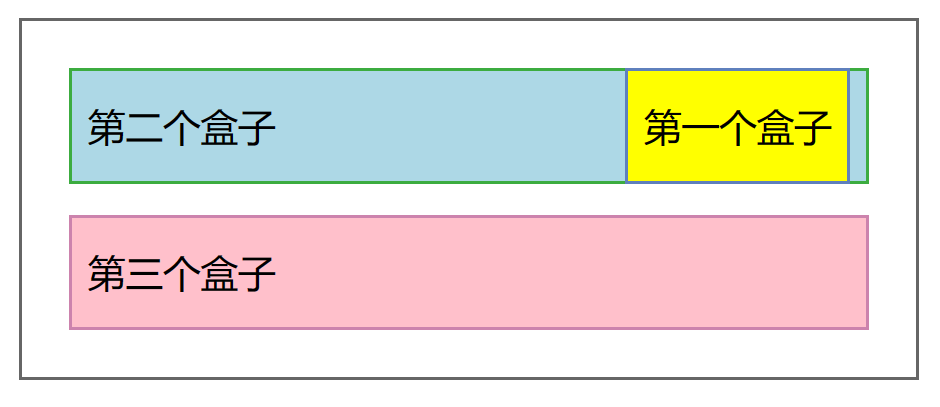
相对位移后:

👉 绝对定位 absolute
- 基于 XXX 定位 ,上下左右位移
-
position : absolute
-
top : -20px;
-
left : 20px;
-
bottom : -10px;
-
right : 20px;
-
- 没有父级元素定位时,相对于浏览器定位;
- 假设父级元素存在定位,通常会相对父级元素进行位移;
- 原来位置不会被保留
<style>
div{
margin:10px;
padding:5px;
font-size:12px;
line-height: 25px;
}
#father{
border:1px solid #666;
}
#first{
background: yellow;
border:1px solid #5f80bd;
position:absolute; /*绝对定位*/
right:30px;
}
#second{
background: lightblue;
border:1px solid #3cac40;
}
#third{
background:pink;
border:1px solid #cc83ad;
}
</style>

👉 固定定位 fixed
固定在网页的某个位置,即使滚动条滚动,也始终保持在原来的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height:1000px;
}
div:nth-of-type(1){
/* 绝对定位 */
width:100px;
height:100px;
background:green;
position:absolute;
right:0;
bottom:0;
}
div:nth-of-type(2){
/* 固定定位 */
width:50px;
height:50px;
background: pink;
position:fixed;
right:0;
bottom:0;
}
</style>
</head>
<body>
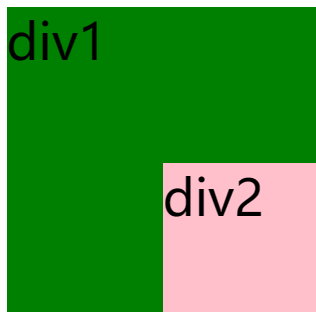
<div>div1</div>
<div>div2</div>
</body>
</html>
绿色的块是绝对定位,滚动条一滑就跟着跑了
粉色的是固定定位,即使滚动条滑了,也是固定在右下角不动的

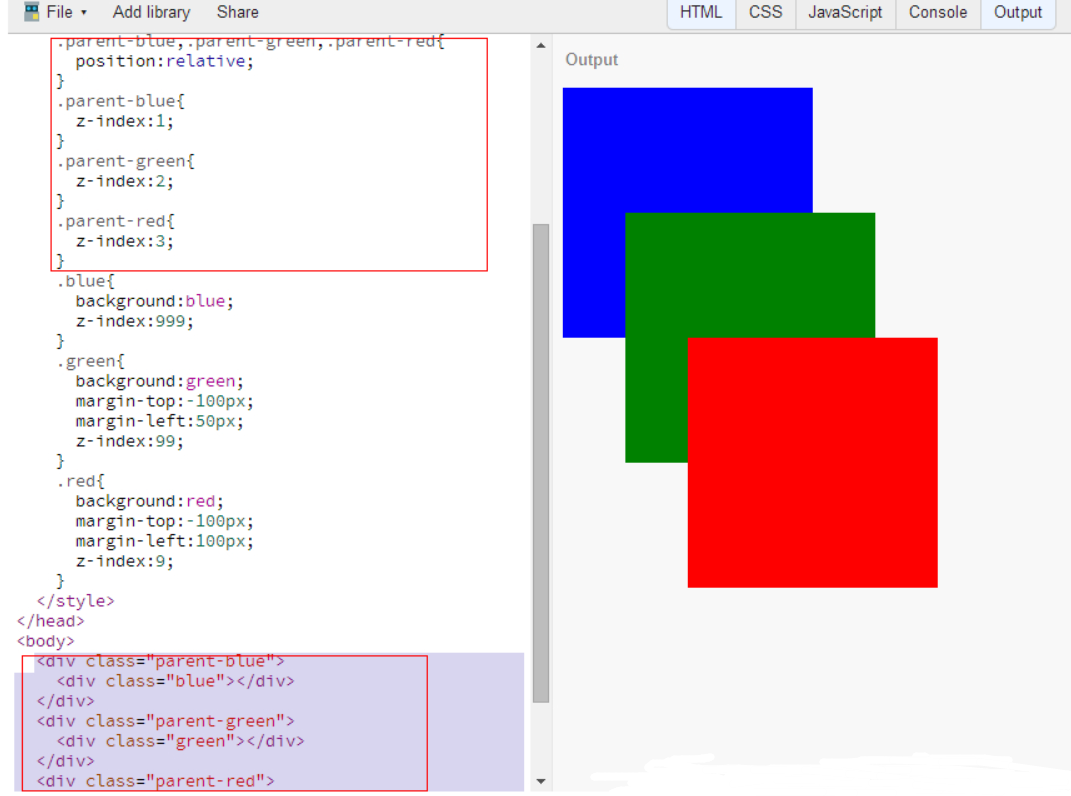
👉 z - index
-
z-index 属性指定一个元素的堆叠顺序。
-
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
-
z-index 默认是 0
使用前提:
(1)必须在定位元素(position:relative/absolute/fixed/sticky)上才有效
(2) 可以有负值
(3)不同父元素的子元素之间进行显示时,会根据父级元素的z-index进行渲染.

z-index不起作用的几种情形:
-
当前设置z-index元素的父元素 position:relative/absolute;
-
当前设置z-index元素为浮动元素。
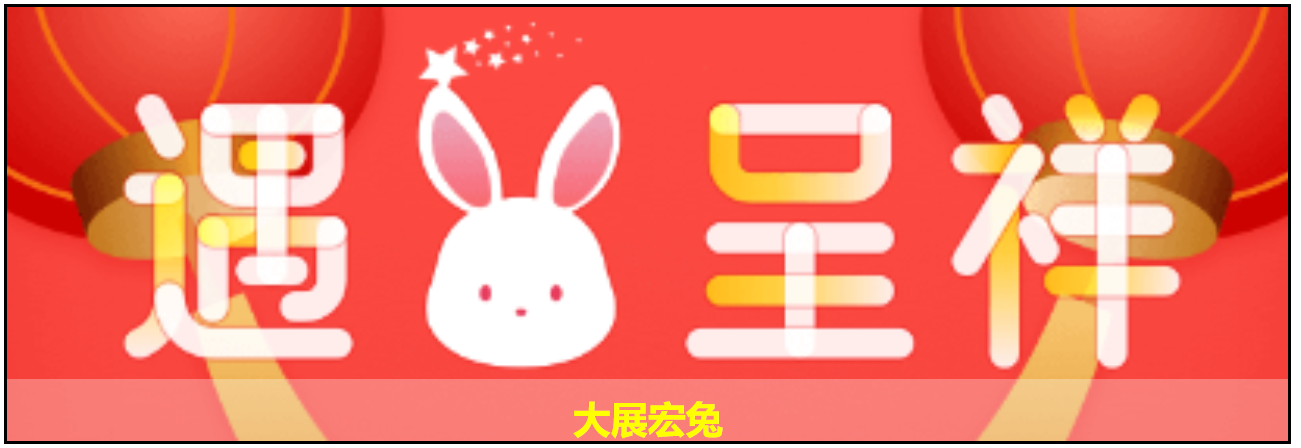
示例:文字及背景悬浮在图片之上:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
width:410px;
height:139px;
padding:0;
margin:0;
overflow:hidden;
font-size:12px;
line-height:25px;
border:1px #000 solid;
}
ul,li{
padding:0;
margin:0;
list-style: none;
}
/*父级元素相对定位*/
#content ul{
position:relative;
}
.tipText,.tipBackground{
position:absolute;
width:410px;
height:20px;
top:119px;
}
.tipText{
color:yellow;
font-weight:bolder;
text-align: center;
z-index:3;
}
.tipBackground{
background: white;
opacity: 0.3;/*透明度*/
/*也可以这样:
filter:Alpha(opacity=30);
*/
}
</style>
</head>
<body>
<div id="content">
<ul>
<li><img src="img.png" alt=""></li>
<li class="tipText">大展宏兔</li>
<li class="tipBackground"></li>
</ul>
</div>
</body>
</html>
👉 更多详细介绍
10 动画
https://www.runoob.com/css3/css3-animations.html
https://www.html5tricks.com/tag/css3动画/
>>> 开发技巧 <<<
👉 CSS-菜鸟教程
如果看到比较好看的页面想要模仿,可以保存网页源码来仿照着写;
也可以网上搜索一些源码仿照 (源码之家 模板之家等)