随着前端技术的飞速发展,Vue.js凭借其简洁、易上手和高效的特点,成为了前端开发者们的新宠。本文将带你走进Vue.js的世界,从零开始,一步步掌握这个强大的前端框架。
一、什么是Vue.js
Vue.js是一款构建用户界面的渐进式JavaScript框架。它的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue.js可以独立运行,也可以与其他库或现有项目集成。其核心库只关注视图层,易于上手,同时也为复杂的单页应用提供足够的扩展性。
二、安装Vue.js
Vue.js的安装非常简单,你可以通过CDN直接引入Vue.js,也可以通过npm或yarn进行安装。这里以npm为例:
-
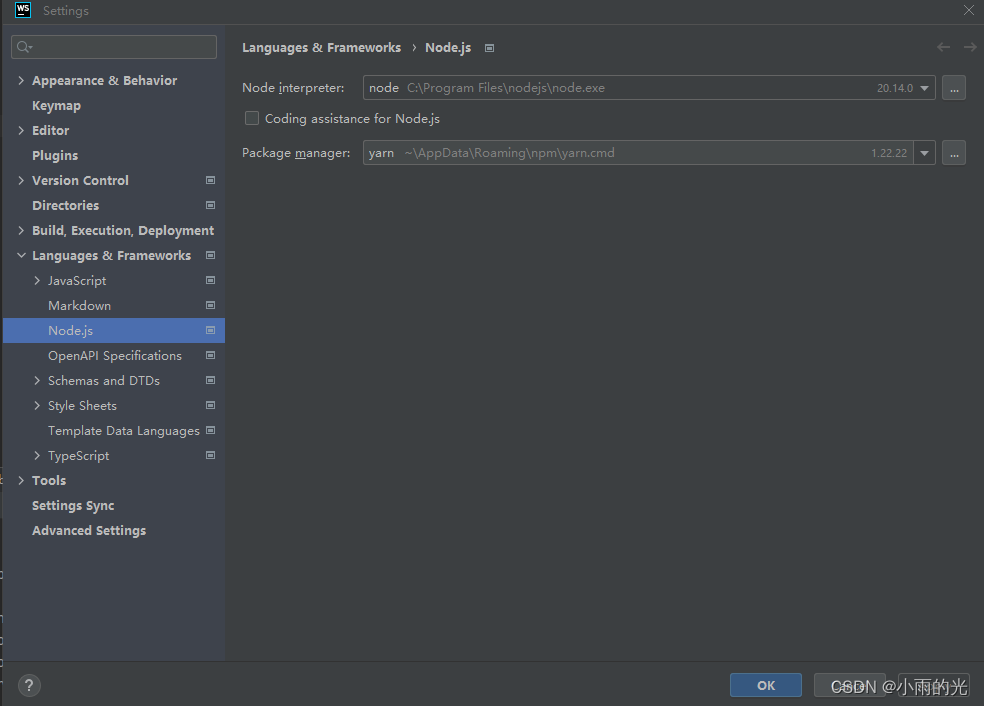
首先,确保你的系统已经安装了Node.js和npm。
在项目根目录下运行以下命令:
npm install vue三、创建一个简单的Vue实例
接下来,我们来创建一个简单的Vue实例,体验其数据驱动视图的能力。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue入门</title>
<!-- 引入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button @click="changeMessage">改变消息</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
methods: {
changeMessage: function() {
this.message = 'Vue is awesome!';
}
}
});
</script>
</body>
</html>在这个例子中,我们创建了一个Vue实例,并将其挂载到id为app的DOM元素上。在Vue实例的data对象中,我们定义了一个名为message的属性,并将其初始值设置为Hello Vue!。在模板中,我们使用双大括号插值语法{{ message }}来显示message的值。我们还定义了一个名为changeMessage的方法,当按钮被点击时,该方法会被调用,并将message的值更改为Vue is awesome!。
四、使用Vue组件
Vue组件是Vue.js的核心概念之一,它们可以扩展HTML元素,封装可重用的代码。下面是一个简单的Vue组件示例:
<template>
<div>
<h1>{{ title }}</h1>
<p>{{ content }}</p>
</div>
</template>
<script>
export default {
name: 'MyComponent',
props: {
title: String,
content: String
}
}
</script>在这个例子中,我们定义了一个名为MyComponent的Vue组件。该组件接受两个props:title和content。在模板中,我们使用这两个props来显示组件的内容。你可以在其他Vue实例或组件中使用<MyComponent :title="..." :content="..."></MyComponent>来引入并使用这个组件。
五、总结
通过本文的介绍,你已经对Vue.js有了初步的了解,并掌握了如何安装Vue.js、创建Vue实例和使用Vue组件等基础知识。当然,Vue.js的功能远不止于此,它还包括了指令、过滤器、计算属性、侦听器、生命周期钩子、路由、状态管理等高级功能。希望你在接下来的学习中能够继续深入探索Vue.js的奥秘,成为一名优秀的前端开发者!