本系列教程的初衷
目前Github和技术社区中有不少功能强大,界面美观的Vue3+ElementPlus通用后台管理系统,但这些系统对初学者都不太友好,导致大家学习路径比较陡峭。于是自己写了这个系列,手把手从头开发一个通用后台管理系统的雏形。从零开始完成这样一个后台系统,可以令新手对于整个系统有个全局的把握,同时掌握系统中大量隐藏的细节。学完该系列教程后,即可去深入学习Github和技术社区中那些功能强大,界面美观的开源系统了。有些同学可能觉得系统长得比较丑,但这是笔者有意而为之,项目中只在整体布局时使用了少量的CSS样式,让读者将注意力放在Vue3和ElementPlus的用法上。
项目功能
本项目没有对应后端项目,也不使用Mock数据,而是选择RealWorld项目的开放接口。
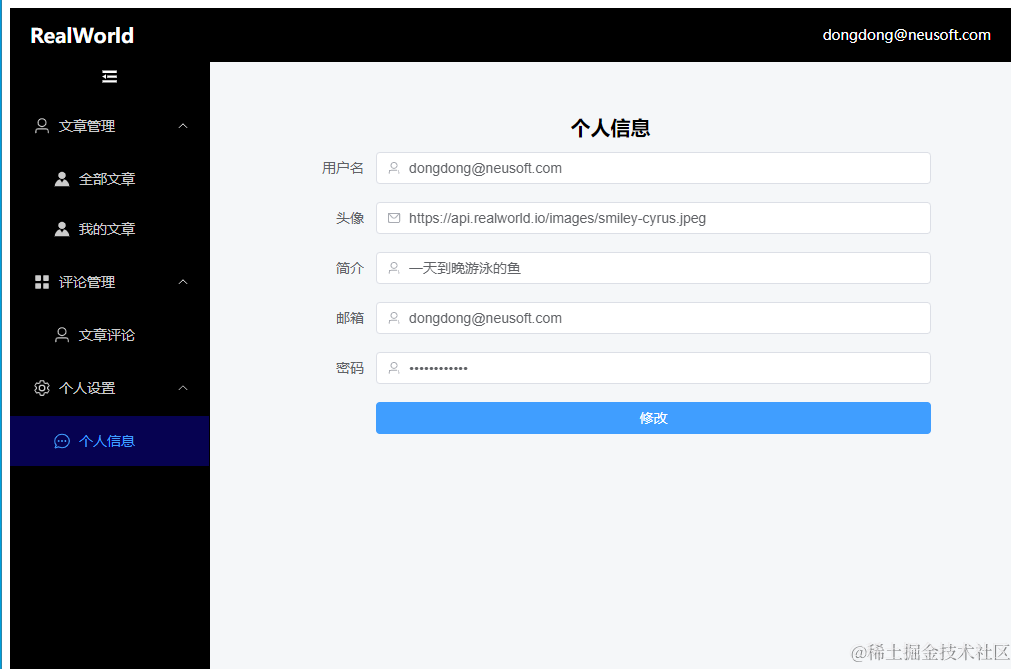
本项目最终演示效果如下:
管理后台在线演示
项目使用当前公司中最常用,最流行的Vue3+TypeScript+ElementPlus快速开发框架,基于RealWorld项目的开放接口,从零开始一步一步实现一个用户注册,登录,文章管理,评论管理,个人信息管理等模块的通用后台管理系统雏形。
项目包含了在Web开发中会遇到的绝大多数基础业务:
- 通用布局
- 通用头部
- 左侧菜单
- 注册,登录
- 用户鉴权
- Axios请求拦截器携带接口访问Token
- 路由导航守卫控制未登录用户页面访问
- 通用表格数据展示,查询,通用分页
- 通用表单实现数据增删改查
学习完该项目后,再去学习Github和技术社区中那些功能强大,界面美观的开源系统就不会一头雾水了。
RealWorld项目简介
RealWorld项目是一个开源的多用户社区系统,用户可以注册、发布文章、评论,点赞,关注,收藏以及对自己的账户进行管理。 由于其包含了在 web 开发中会遇到的绝大多数基础业务,例如列表、增删改查、鉴权、登录等等,所以是很好的一个Web学习项目。
项目地址

RealWorld项目提供了统一API规范:每个实现都按照统一API规范进行开发,确保了每种前端与后端之间具备良好模块化能力。目前RealWorld有超过100个基于各种编程语言、库和框架创建而成的实现版本。
RealWorld接口文档如下:
https://main--realworld-docs.netlify.app/docs/specs/backend-specs/endpoints
https://main--realworld-docs.netlify.app/docs/specs/frontend-specs/swagger
项目源码
源码地址
项目截图
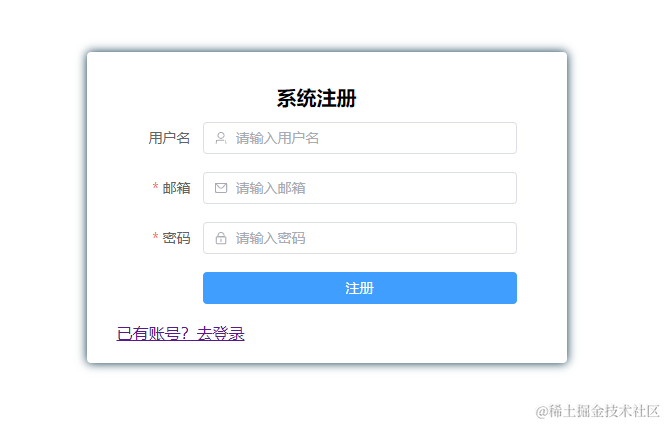
注册

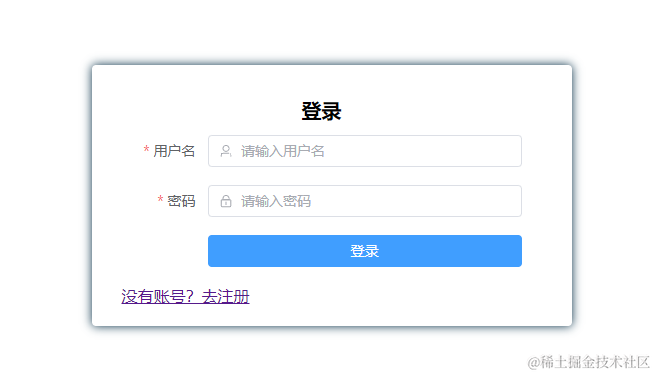
登录

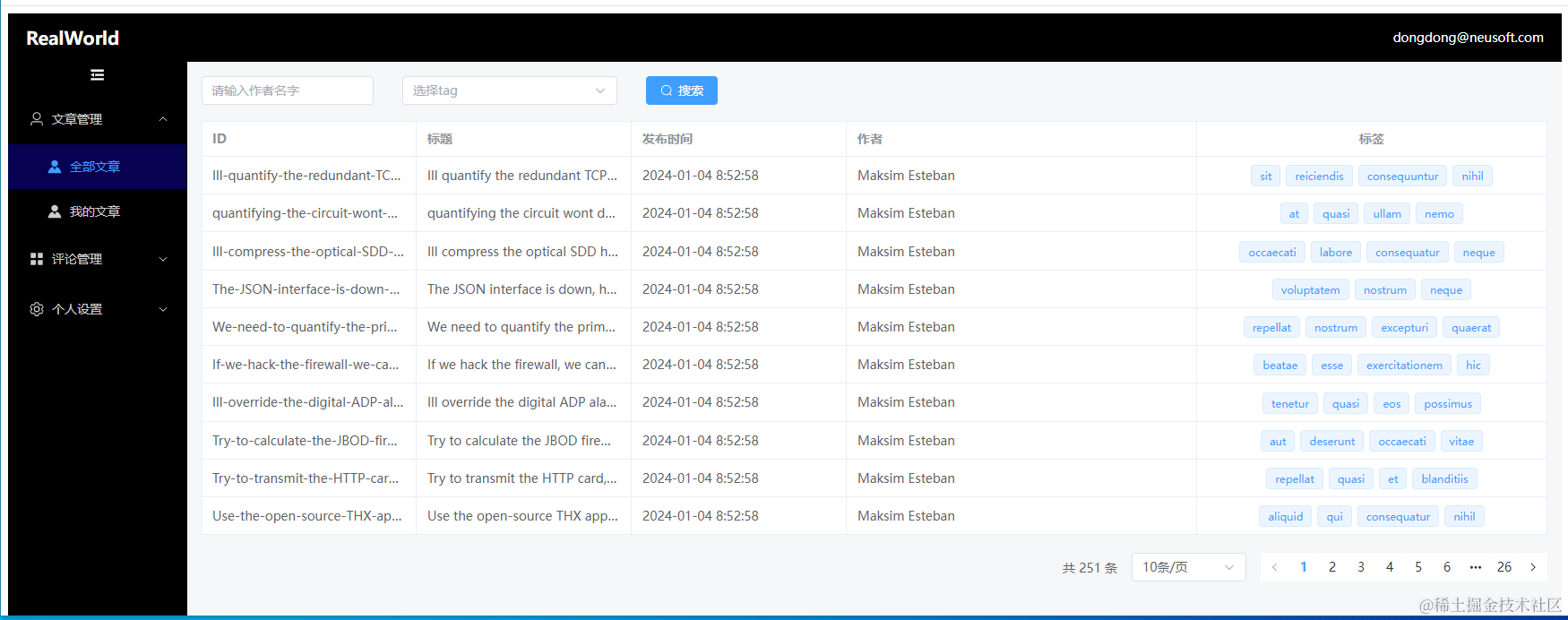
文章列表,搜索

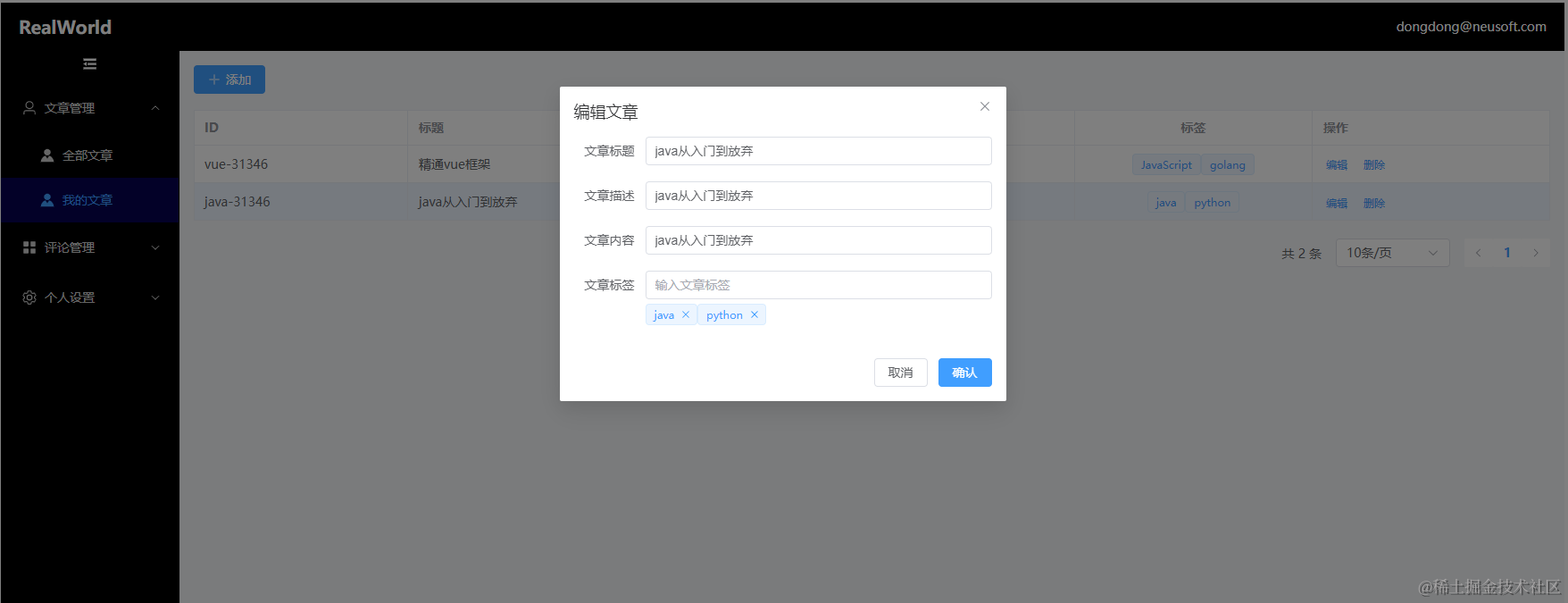
文章增删改查

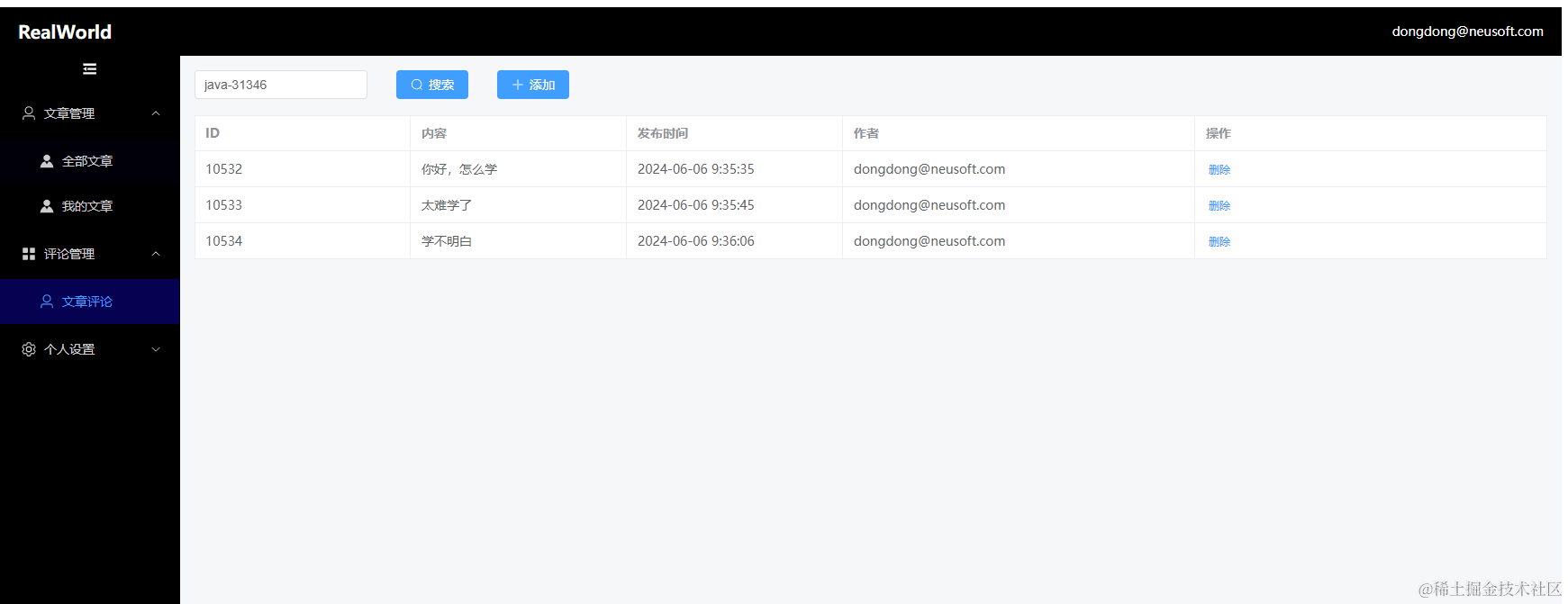
评论管理

个人信息管理