计算机网络 —— 应用层(应用层概述及服务方式)
- 应用层
- 服务方式
- C/S(客户端-服务器(C/S)模型)
- 基本概念
- 特点
- B/S(Browser/Server)
- 基本概念
- 特点
- 应用场景
- p2p (对等网络(P2P)模型)
- 基本概念
- 特点
- 应用场景
应用层
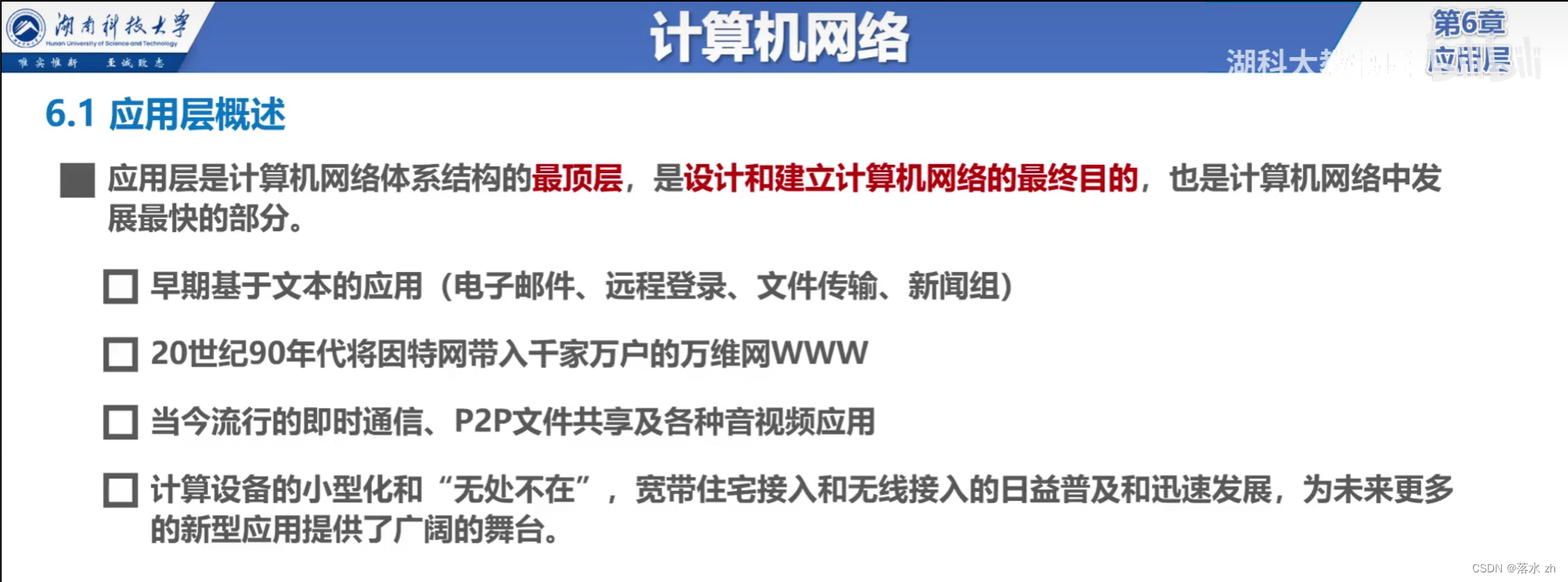
应用层是计算机网络中的最高层,直接面向用户和应用程序提供服务。它负责处理高层协议,确保不同种类的应用程序能够有效、正确地进行数据传输。应用层的主要功能包括:
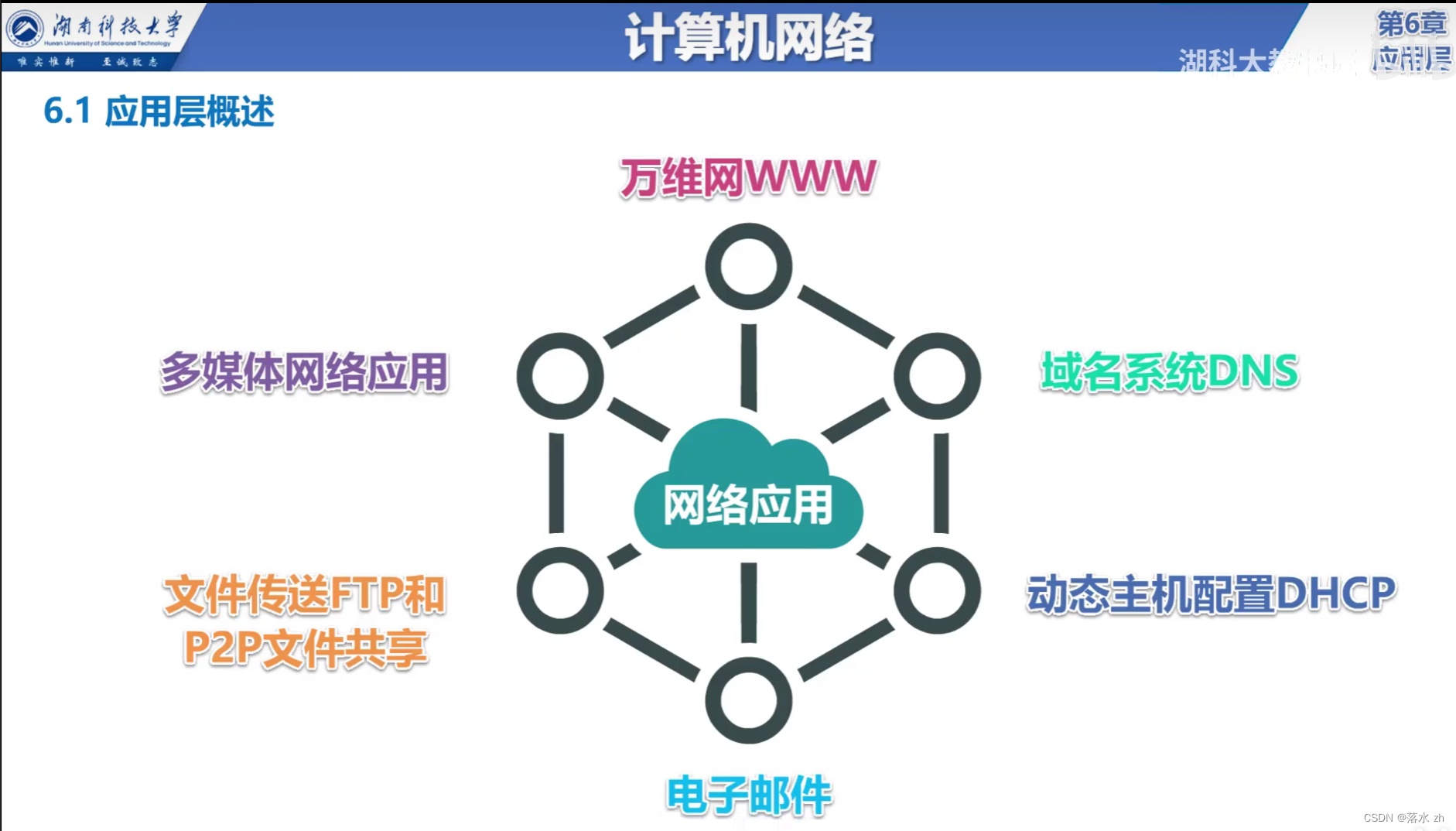
- 支持各种网络服务:如文件传输(FTP)、电子邮件(SMTP、POP3)、网页浏览(HTTP/HTTPS)、域名解析(DNS)等,为用户提供具体的服务功能。
- 数据格式化:将用户的数据转换成适合网络传输的格式,或反之,将接收到的网络数据转换为用户可以理解的格式。
- 会话管理:负责建立、维护和终止应用程序之间的通信会话,确保数据的有序、完整传输。
- 身份验证与安全:实现用户认证、数据加密等安全措施,保护数据在传输过程中的安全性和隐私性,如SSL/TLS协议用于HTTPS的安全传输。
- 错误处理:对应用程序层的错误进行识别和处理,必要时向用户报告错误信息。
- 交互性:为用户提供友好的交互界面,使得用户能够方便地使用网络服务。



简而言之,应用层是网络与最终用户之间的接口,确保用户能够顺利地使用各种网络应用和服务。
服务方式
在计算机网络中,客户端-服务器(Client-Server)模型和对等网络(Peer-to-Peer,简称P2P)模型是最常见的两种通信架构,它们各有特点,适用于不同的应用场景。
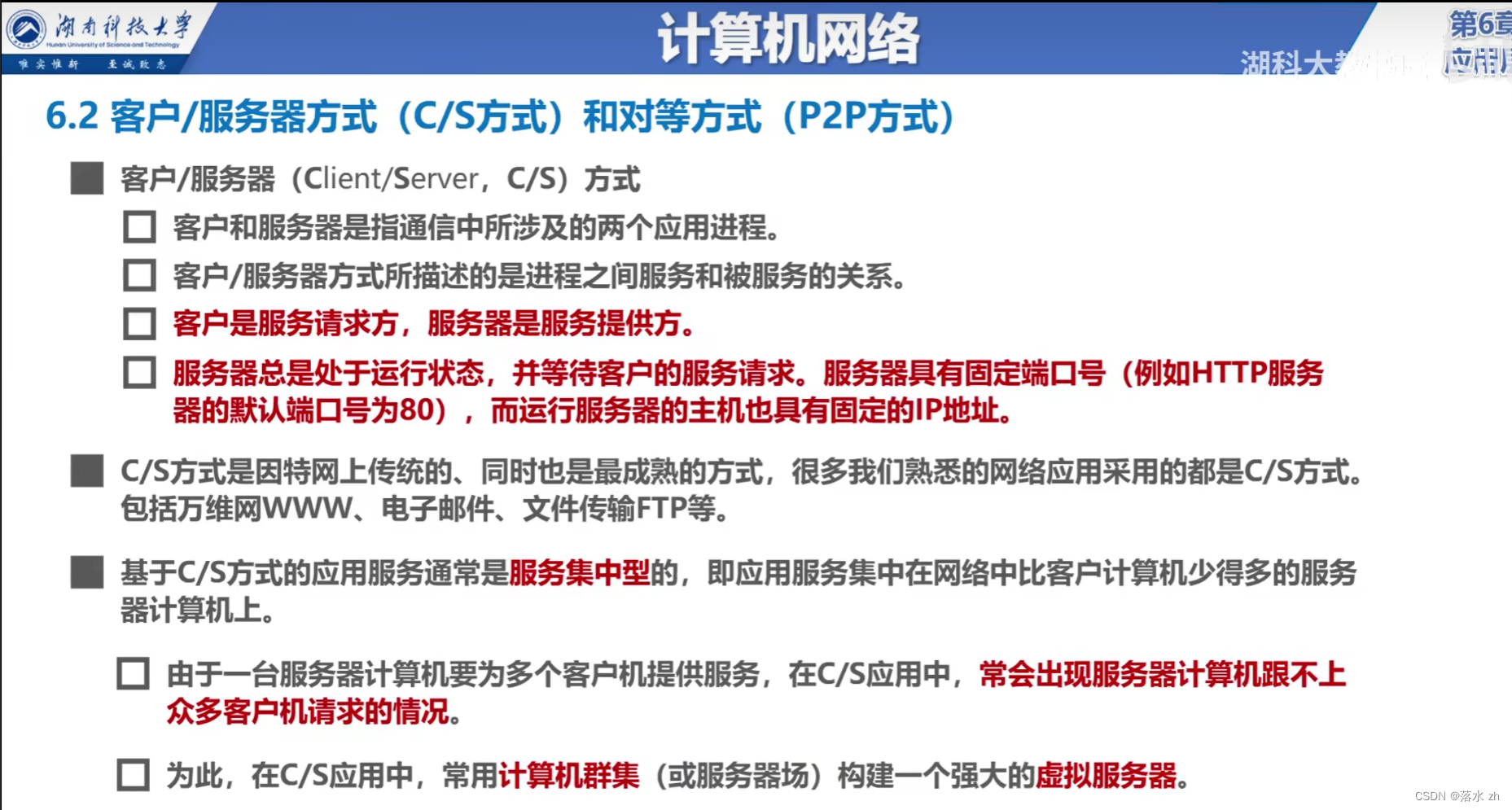
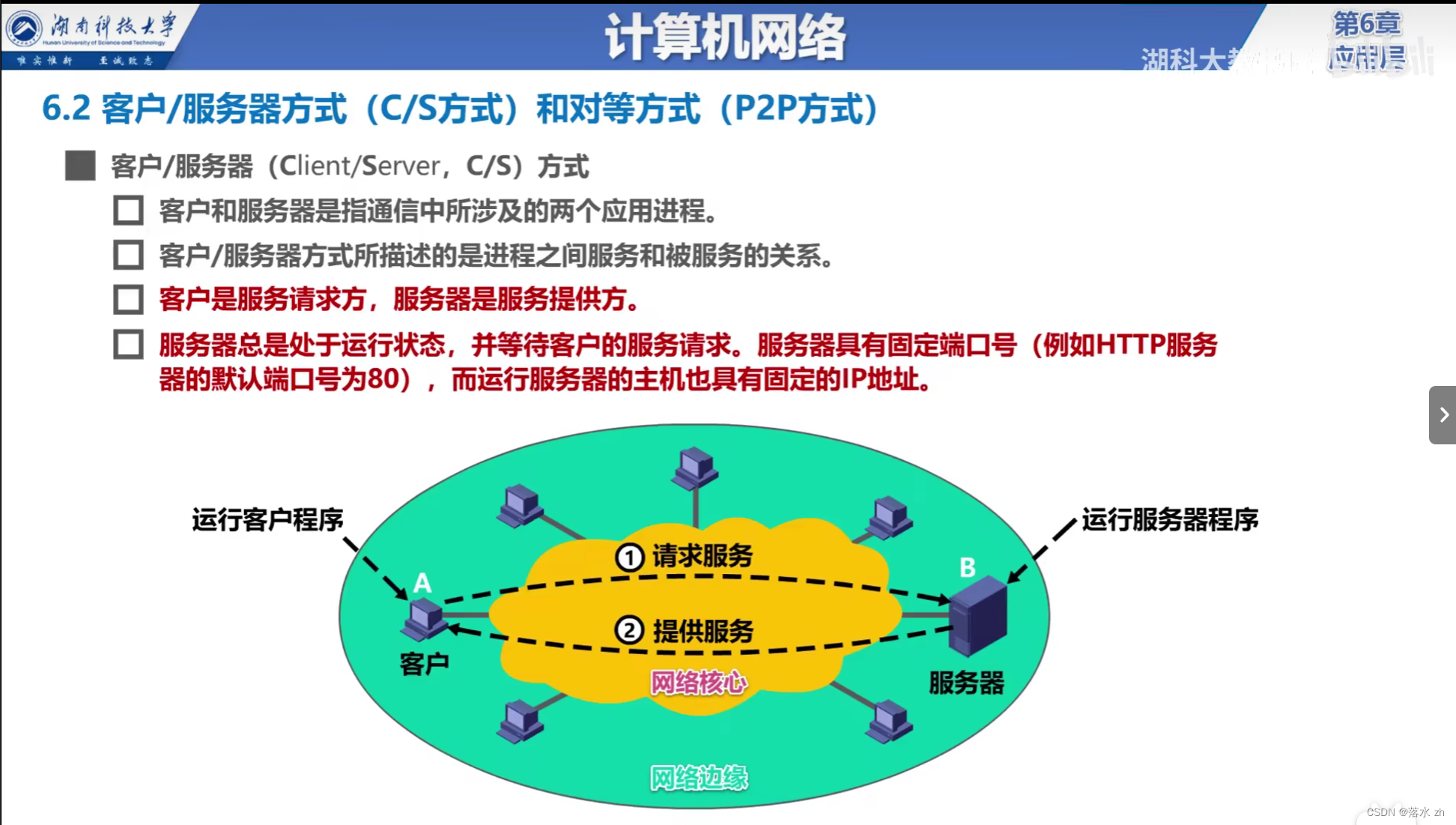
C/S(客户端-服务器(C/S)模型)
基本概念
在这种模式下,系统被分为两个主要部分,即客户端和服务器。客户端通常发起请求,而服务器则响应这些请求,提供所需的服务或数据。客户端和服务器的角色是固定的。

特点
- 集中控制:服务器集中存储数据和管理资源,易于管理和维护。
- 可扩展性:通过增加服务器资源或优化服务器性能来应对更多的客户端请求。
- 安全性:相对较高,因为敏感数据和关键逻辑通常存储在服务器端。
- 依赖性:客户端高度依赖于服务器,如果服务器宕机,所有客户端的服务都将受到影响。
B/S(Browser/Server)
B/S架构,全称为Browser/Server架构,即浏览器/服务器架构,是客户端-服务器(C/S)架构的一种特殊形式,广泛应用于现代的Web应用程序中。与传统的C/S架构相比,B/S架构有其独特之处:
基本概念
- 客户端:在B/S架构中,客户端主要是用户使用的浏览器(如Chrome、Firefox、Safari等)。用户无需安装专门的客户端软件,只需通过浏览器访问Web服务器上的应用即可。
- 服务器:包含Web服务器和数据库服务器等,负责处理客户端的请求、执行业务逻辑、访问数据库并返回结果给客户端展示。服务器端通常部署有动态网页技术(如ASP.NET、Java Servlet、PHP等)以及相关的应用程序服务器。
特点
- 零客户端维护:用户只需要一个可上网的浏览器,无需安装额外软件,降低了客户端的维护成本。
- 平台独立性:由于操作都在服务器端完成,用户可以在任何操作系统和设备上,只要安装了兼容的浏览器,就能访问应用,提高了跨平台能力。
- 易于部署和升级:更新和维护集中在服务器端进行,用户无需做任何操作就能获得最新版本的应用服务,简化了软件的分发和升级过程。
- 扩展性:随着用户量的增长,可以通过增强服务器硬件或采用负载均衡技术来提升系统处理能力,容易扩展。
- 数据集中管理:数据统一存储在服务器端的数据库中,便于数据的安全管理、备份和恢复。
应用场景
B/S架构广泛应用于互联网应用中,如网上银行、电子商务网站、企业内部管理系统(OA、CRM)、在线学习平台、社交网络等,几乎涵盖了所有需要通过互联网提供服务的领域。
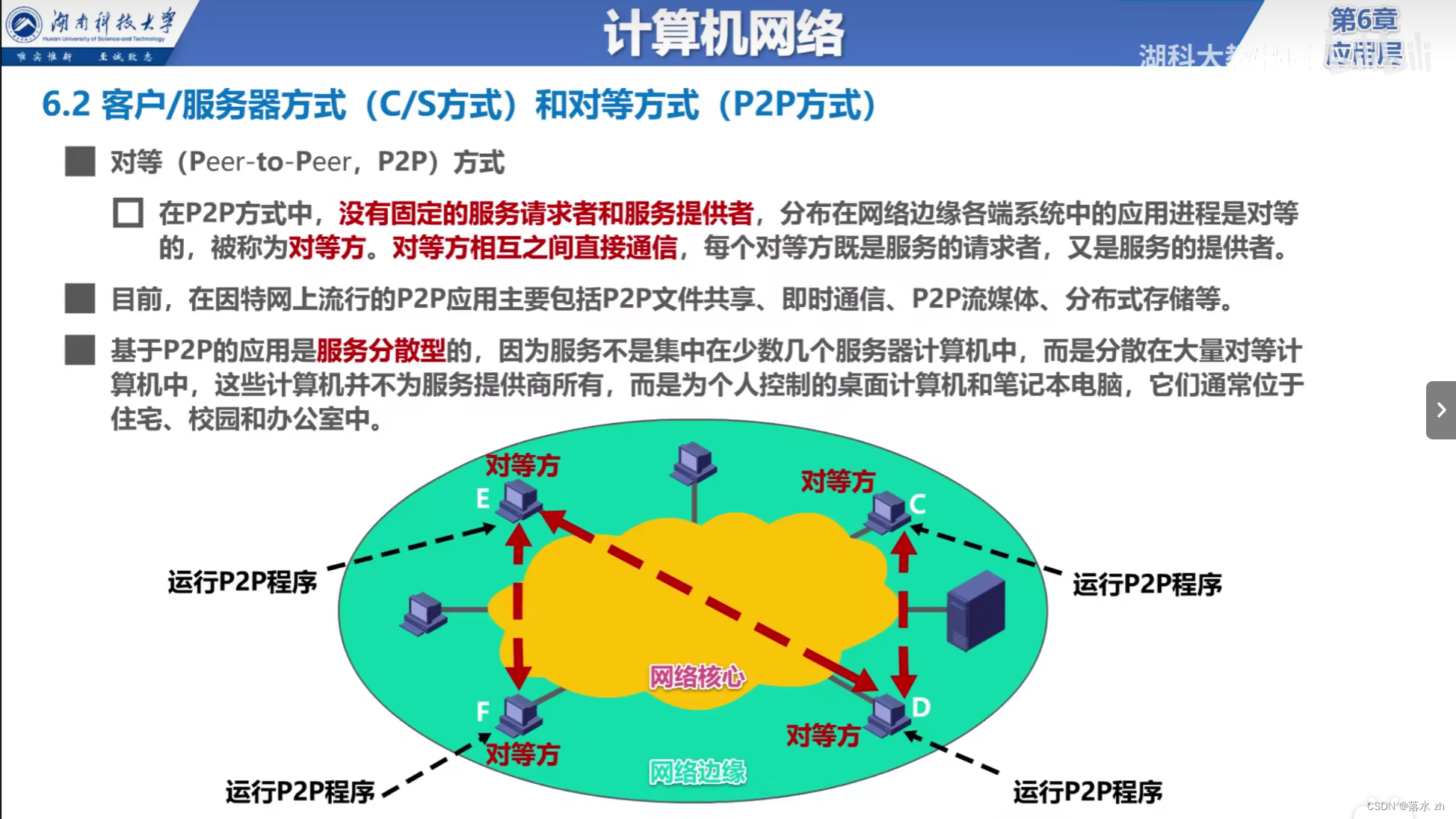
p2p (对等网络(P2P)模型)
基本概念
在P2P网络中,每个参与节点(称为对等点或peer)既可以作为客户端请求服务,也可以作为服务器提供服务。没有固定的中心服务器,所有节点地位平等。

特点
- 去中心化:没有中心服务器,网络的健壮性高,单个节点的退出不影响整个网络的运行。
- 资源共享:每个节点都可以贡献自己的资源(如存储空间、计算能力)给其他节点使用,非常适合大规模文件共享。
- 扩展性与效率:随着网络规模的增大,其性能可能反而提升,因为更多资源可供利用。
- 匿名性与安全性:虽然提供了匿名交流的可能,但也带来了监管难度和潜在的安全风险。

应用场景
- 客户端-服务器模型常用于Web服务(如网站浏览)、在线游戏服务器、企业内部系统等,其中数据集中管理,用户通过客户端访问特定服务。
- 对等网络模型广泛应用于文件共享软件(如早期的Napster、BitTorrent)、分布式计算项目(如SETI@home)、区块链技术及一些即时通讯软件中,强调用户间的直接交互和资源共享。
总的来说,选择哪种模型取决于具体的应用需求,比如是否需要集中控制、对安全性的要求、资源分享的方式等因素。