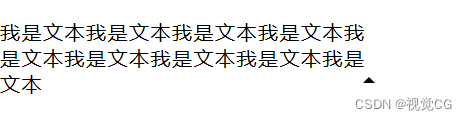
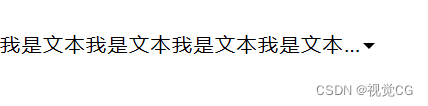
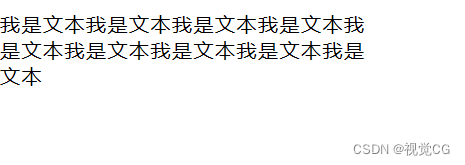
-webkit-line-clamp: 3; 设置限制行数< divclass = " wrap" > < inputtype = " checkbox" id = " exp-txt" > < divclass = " text" > < labelfor = " exp-txt" class = " btn" > </ label> </ div> </ div> < style>
.text {
display : -webkit-box;
-webkit-line-clamp : 3;
-webkit-box-orient : vertical;
overflow : hidden;
}
.wrap {
display : flex;
overflow : hidden;
position : relative;
width : 300px;
}
#exp-txt {
display : none;
}
.text::before {
content : '' ;
float : right;
width : 0;
height : 100%;
margin-bottom : -16px;
}
.text::after {
content : '' ;
width : 100%;
height : 100%;
background-color : white;
position : absolute;
}
.btn {
float : right;
clear : both;
cursor : pointer;
position : relative;
}
.btn::after {
content : '' ;
position : absolute;
border : solid 5px #000;
border-color : #000 transparent transparent transparent;
right : 0;
top : 5px;
}
#exp-txt:checked+.text {
-webkit-line-clamp : 999;
}
#exp-txt:checked+.text .btn::after {
border-color : transparent transparent #000 transparent;
top : -5px;
z-index : 1;
}
#exp-txt:checked+.text::after {
background : transparent;
}
</ style>