省市县选择如果自己实现是比较麻烦的,最近发现可以使用高德实现省市县联动选择,实现后来记录一下供大家参考。
文章目录
- 最终效果:
- 一、准备工作
- 二、完整页面代码
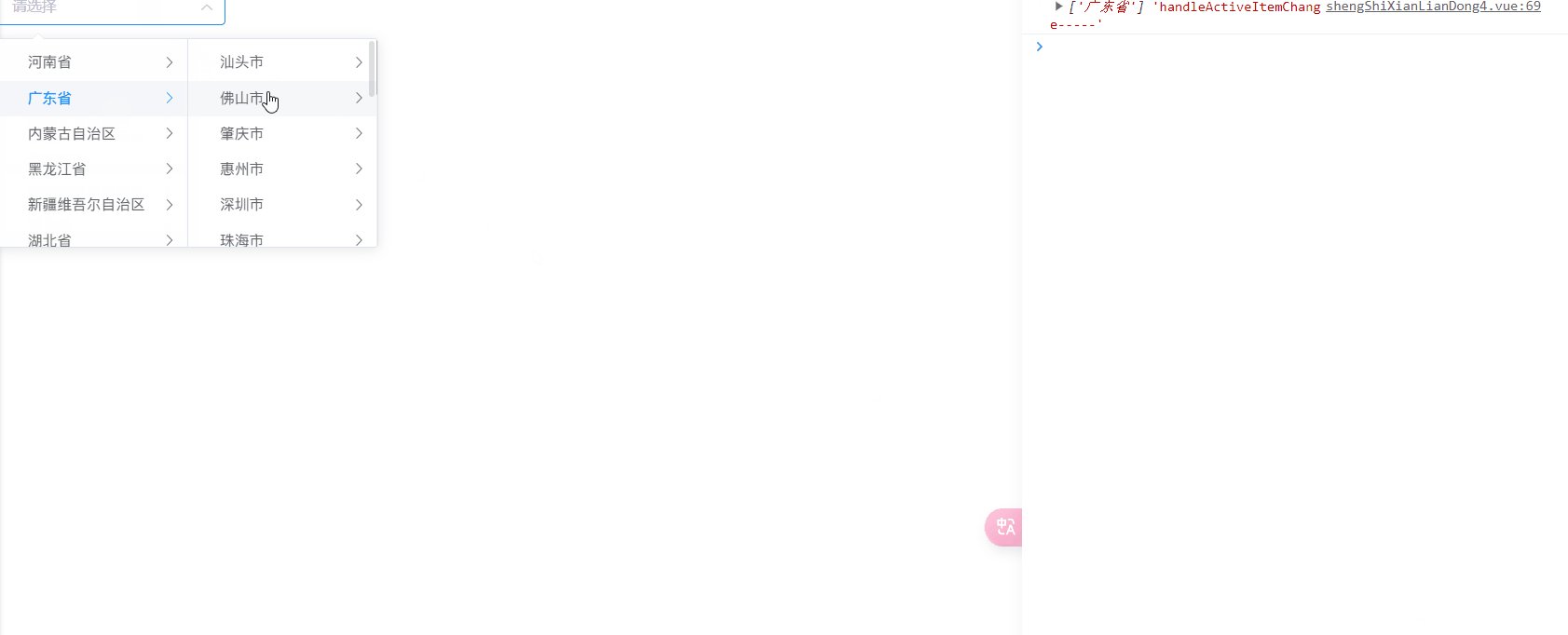
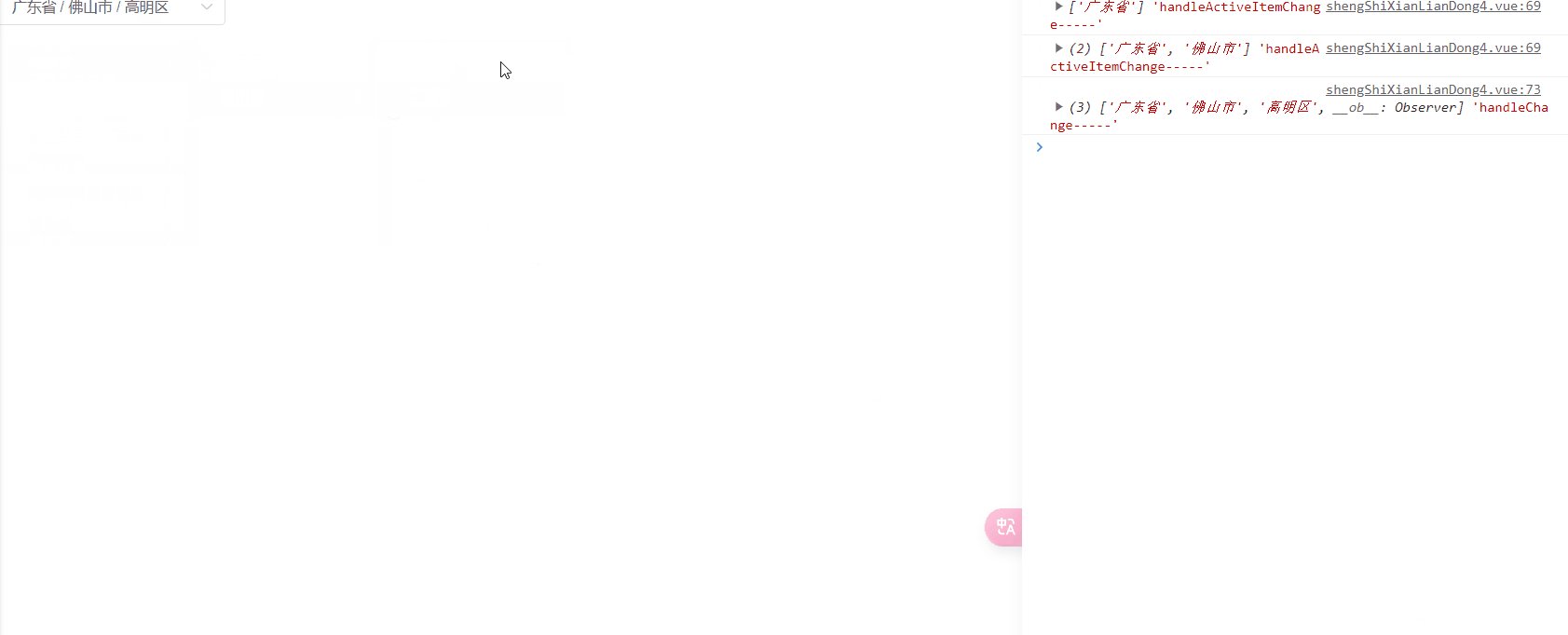
最终效果:
实现单次点击获取省市县名称,选择完成后返回获取省市县数组

一、准备工作
高德API平台申请自己的key,申请的类型为Web服务

二、完整页面代码
主要实现在于 通过发送高德api请求:
https://restapi.amap.com/v3/config/district?keywords=&subdistrict=3&extensions=base&key=你的key
获取到所有的省市县数据
通过代码处理后,放到Element UI的级联选择组件中
<template>
<div>
<!-- 引入Element UI Cascader组件 -->
<el-cascader
filterable
placeholder="请选择"
ref="addPoint"
:props="cityProps"
:options="cityOptions"
clearable
@active-item-change="handleActiveItemChange"
@change="handleChange"
v-model="selectedOptions"
></el-cascader>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
selectedArea: [],
provinceList: [],
CITY: [],
XIAN: [],
/*获取数据的url key需要自己到高德地图申请*/
url: 'https://restapi.amap.com/v3/config/district?keywords=&subdistrict=3&extensions=base&key=自己的key',
/*选项列表*/
cityOptions: [],
/*选项列表格式*/
cityProps: {
value: 'name',
label: 'name',
children: 'districts',
},
selectedOptions: null, //选中的数据
};
},
methods: {
/* 获取省市区选项 */
getCity() {
axios.get(this.url, null).then((res) => {
console.log(res)
this.cityOptions = this.getTreeData(
res.data.districts[0].districts
)
})
},
/* 递归处理末尾项district为0的空项 */
getTreeData(data) {
// 循环遍历返回的数据
for (var i = 0; i < data.length; i++) {
if (data[i].districts.length < 1) {
// districts若为空数组,则将districts设为undefined
data[i].districts = undefined
} else {
// districts若不为空数组,则继续 递归调用 本方法
this.getTreeData(data[i].districts)
}
}
return data
},
handleActiveItemChange(seleted){
console.log(seleted,"handleActiveItemChange-----")
},
handleChange(seleted){
console.log(seleted,"handleChange-----")
}
},
created() {
this.getCity();
},
};
</script>