一个合格的网页横幅设计体现在吸引用户点击,促进用户的购物欲望上。网页横幅设计可能是一个漫长而复杂的过程,涉及到每个职位。团队工作时,横幅设计的沟通过程越长,越容易忘记某些步骤,或者因为时间限制而忽略某些部分。即时设计将在下面详细介绍快速网页横幅设计的七个技巧,帮助设计师避免走弯路。
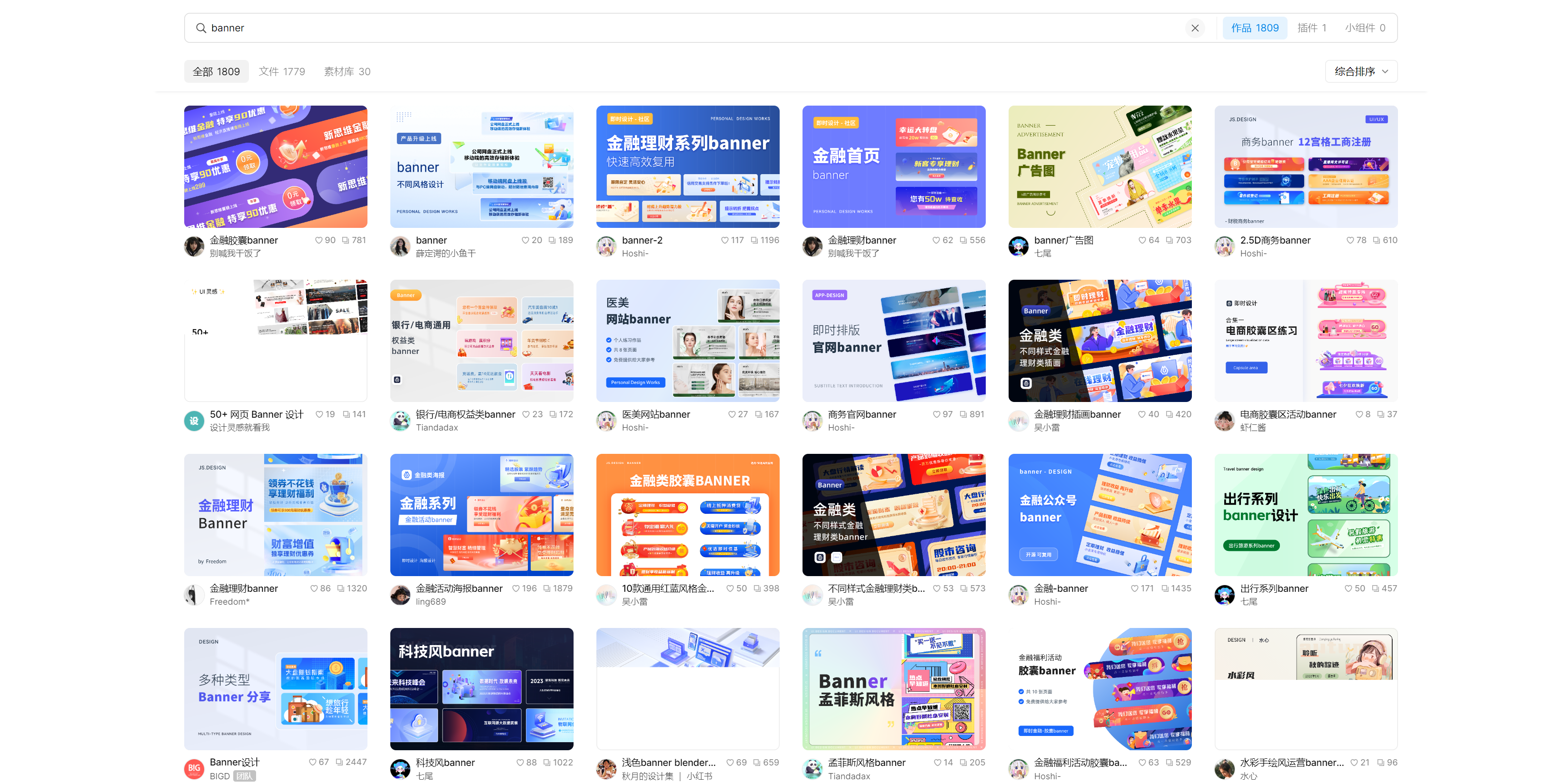
1800+banner设计模板![]() https://js.design/community?category=search&search=banner&source=csdn&plan=btt6132
https://js.design/community?category=search&search=banner&source=csdn&plan=btt6132

1. 明确banner设计的中心点
在投放广告之前,你需要明确网页横幅设计的中心点,具体的报价,问问自己是否想通过广告提高品牌知名度。你需要首先考虑你想要实现的目标,因为这会让你更容易投放网页横幅。
如下图所示,上面的创意横幅广告是最常见的网页横幅投放格式。中央集中构图图片充满主要元素,整体视觉冲击力强,张力充足。这种构图方法最大的优点就是主体突出清晰,画面容易达到左右平衡的效果。
2. 找到网页baner潜在用户群
思考产品网页banner的潜在用户群非常重要。您可以用客户的思维替换,并尝试识别您的潜在客户群。在清楚地了解了产品的受众是谁之后,您可以为网页baner设计特色。
这一步可以帮助您可视化用户,从而帮助您更准确地满足潜在用户的喜好,专门为他们制作一系列网页横幅设计,如下图悬挂横幅,多图辅助,适当的文本排版和辅助装饰,整体画面效果非常活跃,阅读强,是一种快速实现视觉表达的方式。
3. 团队合作设计网页banerer
当你单独设计网页时,你应该记录你所有的灵感,从模糊的概念到你想要包含的所有小细节。写下你的每一个想法,删除你不喜欢的想法,最后把所有的想法总结成一个集合,与团队讨论下一个设计方案。
在baner设计中,我们总是会遇到每个人都有自己想法的情况,沟通成本很高。建议使用即时设计协同设计软件进行baner设计,不仅可以与团队合作,还可以基于云实时更新的特点。如果后续设计文件被修改,相应的标记信息将自动更新。整个过程静默完成,完全不需要手动操作,团队baner设计的效率大大提高。

4. 确定网页banner的大小
网页横幅的大小与你选择的格式密切相关。根据你放置网页横幅的位置,你需要适当地调整它的大小。在大多数情况下,最好的方法是创建一系列响应大小,但如果没有合适的软件,它需要很多时间,你的设计团队必须编码每个单独的大小,并重新调整所有元素。即时设计侧重于智能矢量设计,支持响应动态框架的自动布局和智能选择,并提供新的钢笔工具、画板工具和形状工具,大大提高了网页横幅的设计效率。
5. 打开网页banner设计工作
之前的准备工作完成后,你现在可以开始完整的横幅设计了。首先,您和团队决定最终计划,如特定位置的视频或图片,然后创建副本,单独提取受众的需求内容,然后将所有元素组合在一起,并设计网页横幅。
如果你做得好,你会让用户一眼就看到你的横幅设计,比如下面的区块链技术登录页面,用户关注的地方往往成为整个设计的视觉焦点,我们可以通过图像和颜色,在图像中产生视觉张力,像磁场,一眼就能抓住用户的视线。
6. baner设计应迎合当地文化文化
完成banner设计后,你需要考虑把它放在哪里。如果你把它限制在当地市场,你不必担心,但如果你的网页banner想要走向国际化,你需要考虑本地化。
这并不像随意使用翻译软件那么简单。它不是一种简单的语言差异,而是需要整合国家特色,使你的横幅设计更接近当地文化,从而吸引国际观众。
一些以英语为母语的国家的横幅设计相对简单和扁平。他们有很强的排版技巧。在他们眼里,文字不是用来传递信息的,而是让画面增添美感的元素。
7. 投放广告
现在,所有的设计工作都完成了,你只需要检查所有的网页横幅设计并预览它们。高保真原型动态效果可以在即时设计中一站式完成!打开即时设计,设置原型页面跳转、过渡动态效果和持续时间等原型演示功能。如果团队在即时设计的原型动态效果中完成了预期的效果,是时候推出网页横幅设计了!
在网页banner设计中,建议使用JPG、PNG、GIF 或 HTML5文件格式。建议使用协同设计工具进行网页横幅设计。新一代设计合作工具的即时设计帮助设计团队一站式完成原型、设计、交互和交付。
产品经理:即时设计组件库,使原型制作比以往更容易。通过交互动画,产品方案演示更加生动
设计师:在几分钟内完成从头脑风暴到设计方案的探索,快速统一视觉规范,实现所有UI/UX设计创意
操作:通过即时设计,在线参与产品诞生的全生命周期,实时评估、反馈、审查和更新操作内容
开发:即时设计画布上的所有内容和样式,并自带CSS代码,让开发人员直接复制使用
管理层:不再限制传统专业工具,全程与团队合作,享受产品越来越好的乐趣
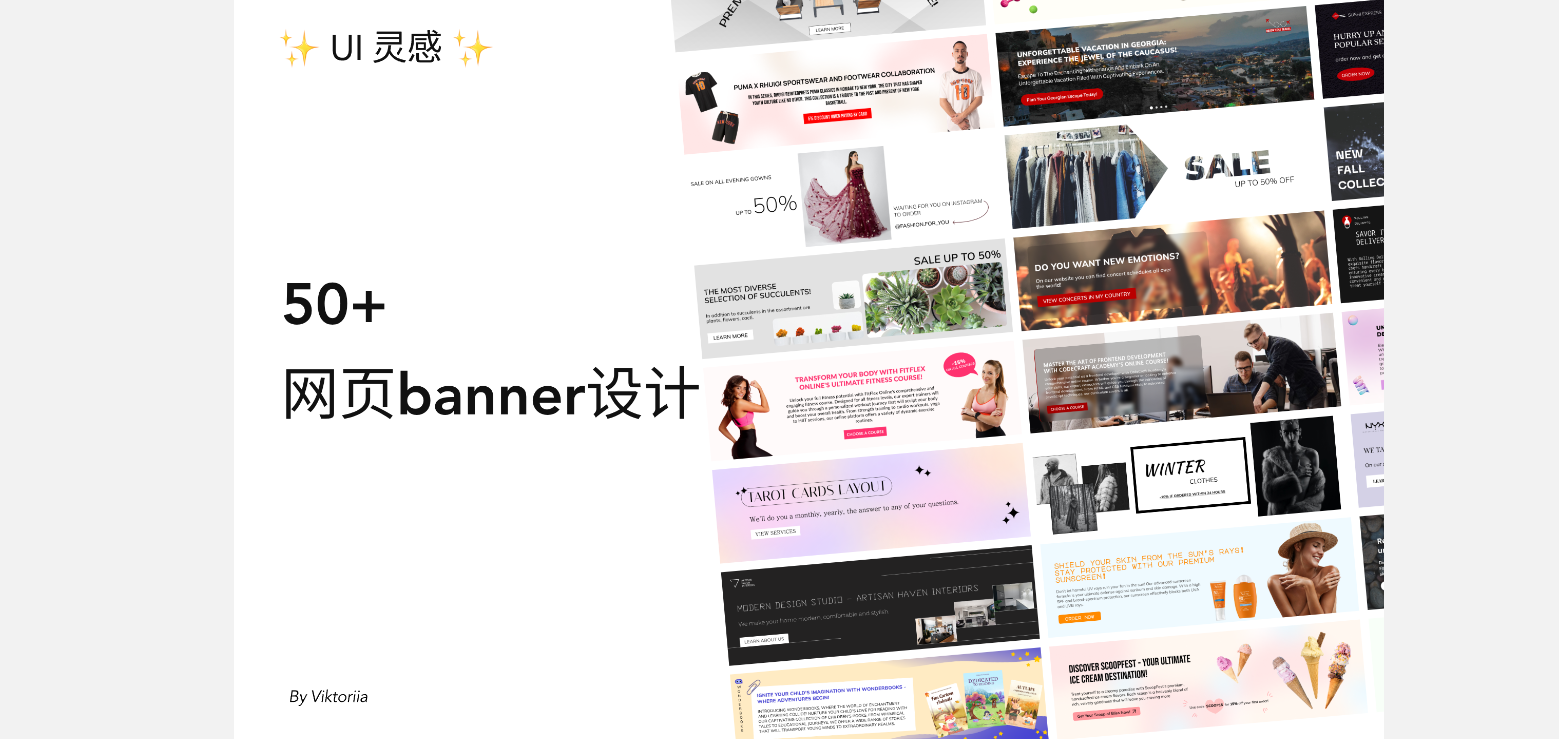
50+网页banner设计模板分享![]() https://js.design/community?category=detail&type=resource&id=65fd7de7492ec71673ad40e7&source=csdn&plan=btt6132
https://js.design/community?category=detail&type=resource&id=65fd7de7492ec71673ad40e7&source=csdn&plan=btt6132