AI可以自动化重复性和低价值的任务,例如数据输入、文档处理、信息检索等,让员工能够专注于更具战略性和创造性的工作。通过引入AI驱动的聊天机器人或虚拟助手,可以提供24/7的客户支持,快速响应用户的问题,提高客户满意度。根据用户行为和偏好,AI可以提供个性化的产品或内容推荐,增加用户参与度和满意度。
那么本篇文章将讲述该如何将ai集成到radsystems项目中,在项目中引入ai。
前置条件:
1、部署好了的简单radsystems项目
2、获取openai api key密钥
一、获取openaikey密钥
1、通过openai官网获取openai api key需要海外手机号,即使获取了也需要往里面充值,非常的麻烦,不建议使用,可以使用平替版。

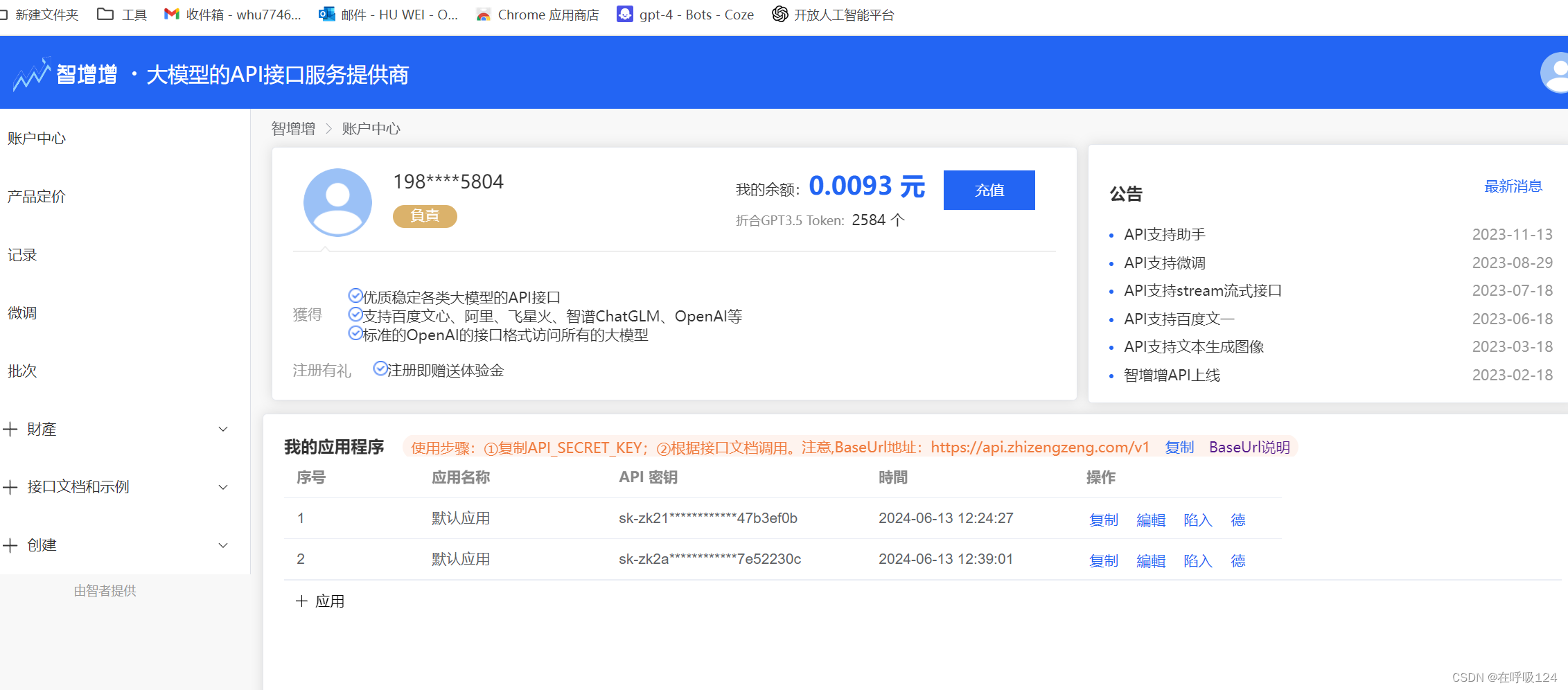
2、通过使用智增增来获取api密钥,登录注册即可。
链接直达:https://gpt.zhizengzeng.com/#/login

二、编写前端代码
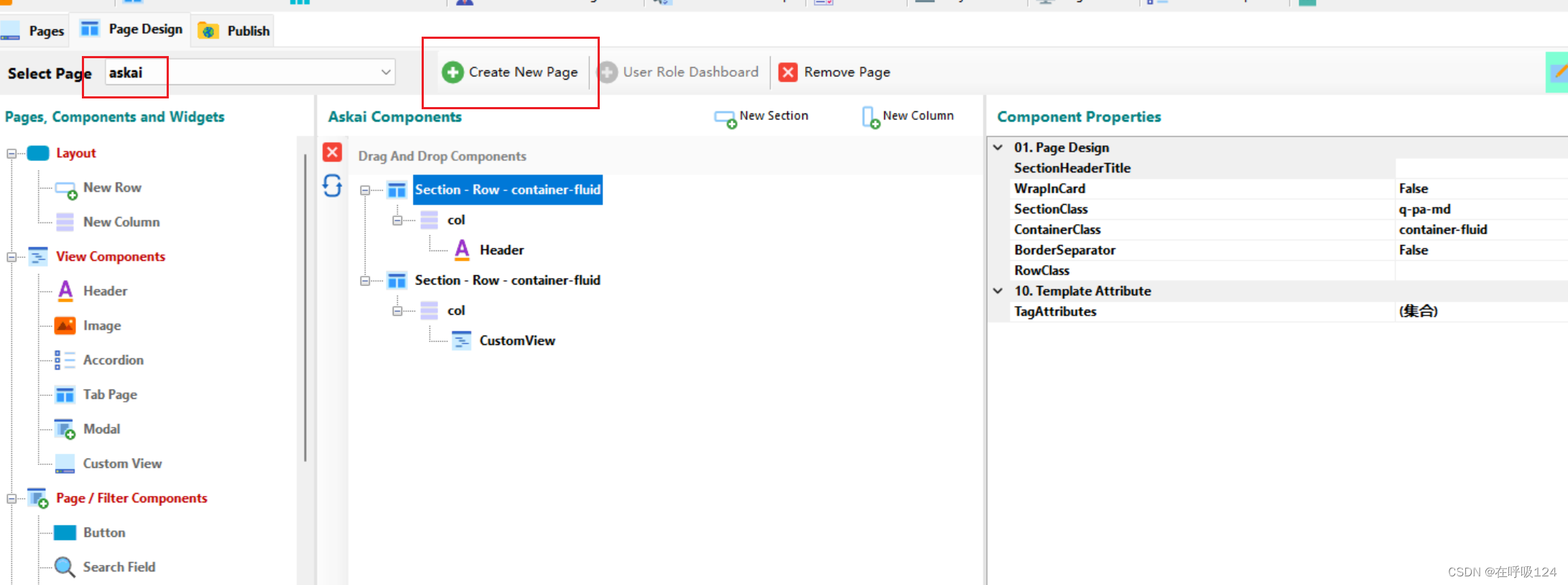
1、打开radsystems studio,在页面设计创建页面askai

2、添加下面代码在askai.vue的script中

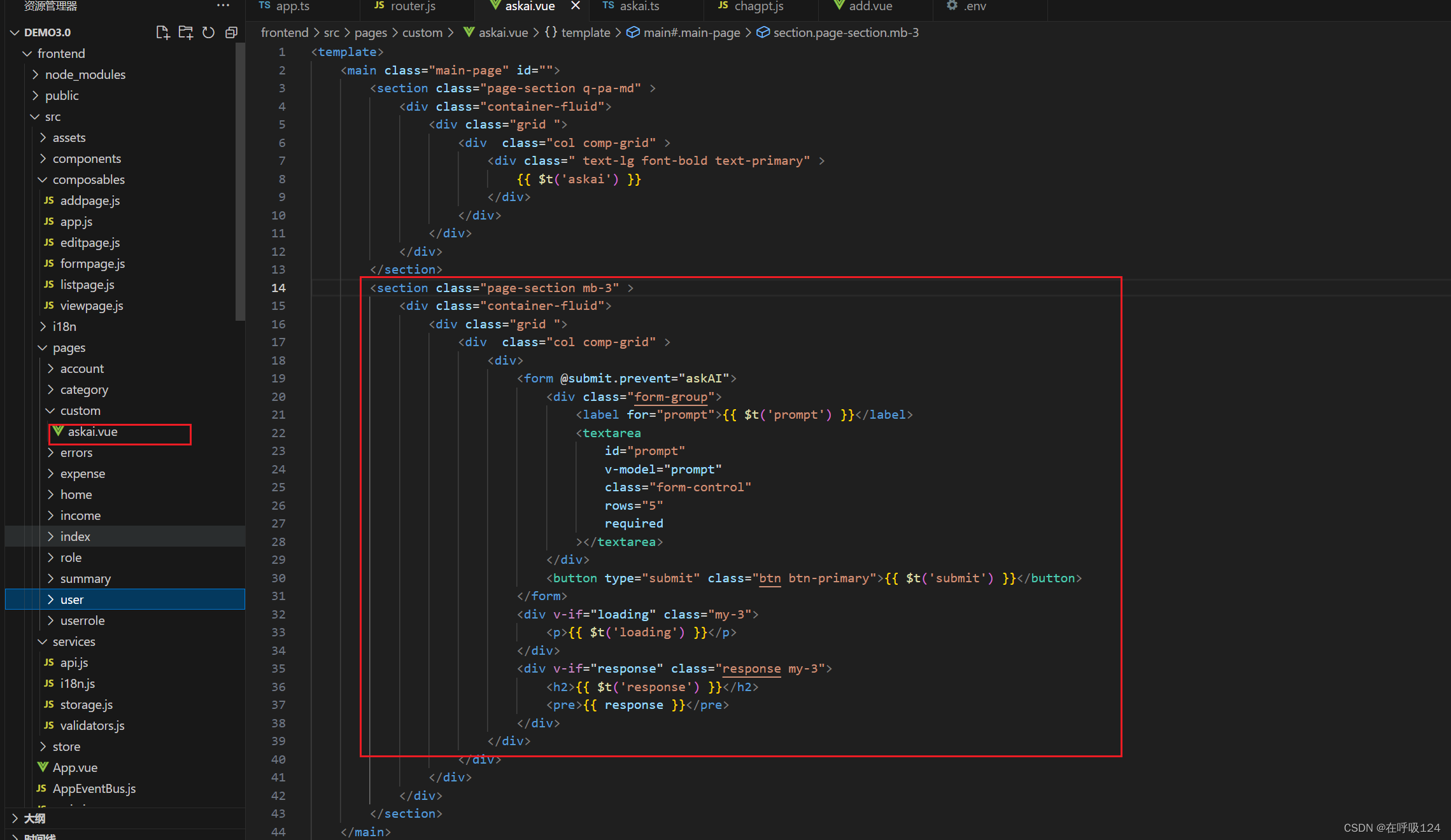
3、添加代码到前端template中

4、在route.js中配置新路由

三、编写后端代码
1、安装openai的Node.js库
npm install openai 2、将下面的代码添加到ask.ts中(需要创建这个文件)
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: "您的访问码",
basePath: "https://api.zhizengzeng.com/v1"
});
const openai = new OpenAIApi(configuration);
const chatCompletion = await openai.createChatCompletion({
model: "gpt-3.5-turbo",
messages: [{role: "user", content: "Hello world"}],
});3、配置askai.ts基本信息,注意base-url是灵活变化的,取决于你在哪里用,和使用的接口场景。 如果是chat场景,核心最终调用的完整url是:`https://api.zhizengzeng.com/v1/chat/completions`,到底是域名即可,还是要加v1,还是完整地址取决于你在哪用。 所以最终肯定是这3个当中的一个: `https://api.zhizengzeng.com` `https://api.zhizengzeng.com/v1` `https://api.zhizengzeng.com/v1/chat/completions` 其它场景依次类推。

4、在app.ts中添加ai接口

四、验证是否成功
1、重启前后端服务,千万别用radsystems studio中的republish,使用源码启动
参考文章:如何通过radsystem源代码启动项目-CSDN博客
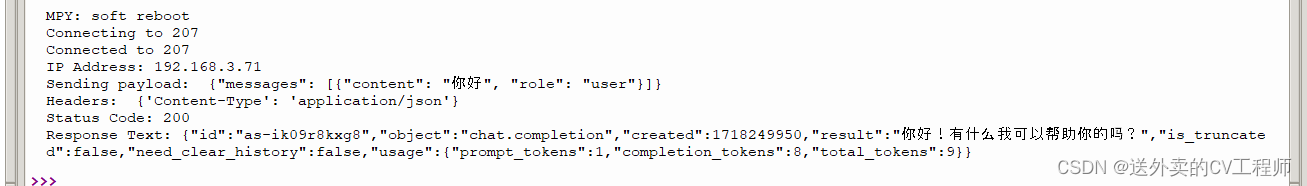
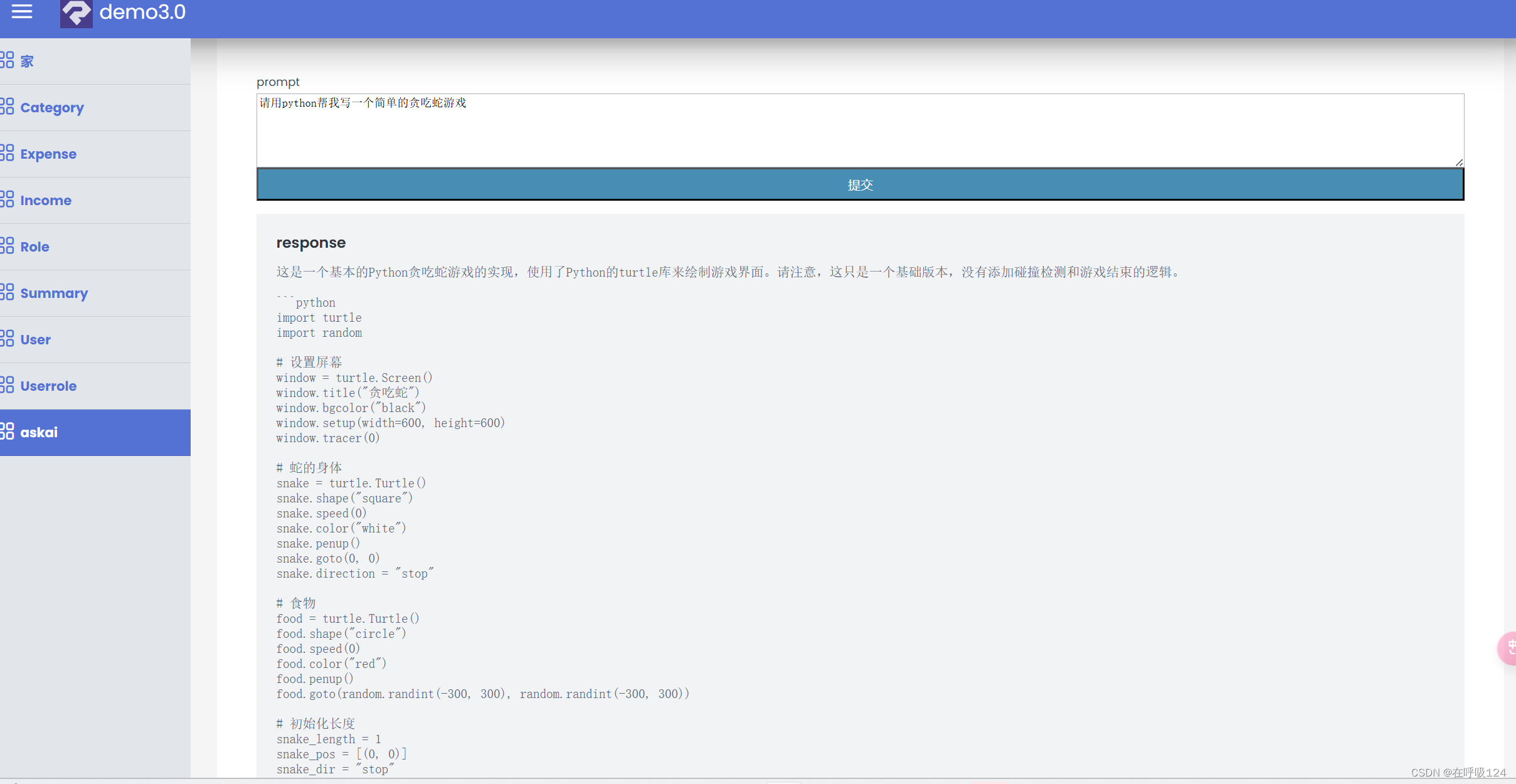
2、访问http://localhost:8050/ ,简单问一个问题,可以看到成功了

总结:
通过上述步骤相信你已经成功把ai集成到radsystems项目了,如果有任何疑惑,欢迎大家点赞收藏评论,我会为你们一一解答。