PS 从零开始-基础篇
什么话都不想说了,前端以死后端已死,毁灭即是新生,我要开始追梦了,
从小就希望,制作一款自己的游戏🎮去学了编程,了解了:Java、C#、前端... 不小心入了web领域,
现在大环境不好,正式失业,开始思考新的方向,我该干嘛呢,要不要趁此机会休息休息,学一下其他东西:
目前计划: 给自己放假到明年,尝试一下自媒体,并开始学习:PS➕PR➕AE➕MindJourney 做一个自己的像素动画🖼︎
软件安装:
软件安装: 目前Adobe官方 对中国区售价非常高,且国内盗版猖獗,所以对国内下载环境千奇百怪,网上一堆安装包;
-
分享某个UP的工具集合 不确定什么时候会失效,建议备份保存
-
软件版本众多,Beta➡️测试版,存在一些前瞻版本功能;
下载-解压: 会出现两个文件夹Set-up文件夹Set-up.exe 安装程序、Crack文件夹破解依赖
执行-Set-up.exe 安装程序: 选择安装目录…🆗,到此处其实已经安装完毕,注册Adobe账号即可试用7天;
软件破解:跳转至安装目录,打开Crack文件夹: 将目录下所有文件脚本,Copy➡️安装目录 全替换,🔃重启PhotoShop🎉
因为是Beta测试版,所以会频繁的自动更新提醒:Time to Update: 虽然不会对功能,产生影响,但看着还是不舒服:

1、找到PS安装目录
2、Required\UXP\com.adobe.photoshop.inAppMessaging
3、进入 JS目录下,打开 0.JS文件,搜索:996633第一处位置后面添加 ,display:none
🔖对于打不开.js文件的朋友,可以选择记事本打开,,display:none属于CSS的一种语法标识,有隐藏元素块的效果
PS介绍:
Adobe Photoshop,通常简称为PS
是由Adobe Systems开发和发行的图像处理软件:
支持多种图像格式,并允许用户进行图像修复、色彩校正、图形设计以及数字绘画等工作
它提供了丰富的工具和功能,包括图层、选择工具、画笔、滤镜和特效,使用户能够进行高度复杂的图像编辑和创作
广泛应用于: 图像处理、平面设计、广告摄影、网页制作、后期修饰、视觉创意于设计、界面设计等领域…
PS Version版本配置、选择: 自1990年发布以来,经历了多个版本的更新有三个大版本🆙

- 1990年发布: 最初版本传统的软件版本号迭代
- 2003年之后: Adobe公司出了一个创意套装,CS版本递加,也是很多人常说的
CS5、CS6 - 至2013年后: 又推出了,
创意云 Creative Cloud,被称CC版本,用户可以通过该功能轻松下载 Adobe所有的软件套装;
PS对硬件要求不高,普通电脑也可以运行最新版PS,但速度会较慢,PS版本越新,功能越强,同时速度越慢,
建议安装最新版PS:要求64位Win10+,Win10必须上固态,否则会比Win7慢很多,内存建议8GB以上
4GB可用硬盘空间,整个软件就需要4GB,16GB基本使用空间,存放素材、资料;
PS基本操作:
文档操作:
PS官方对要操作的文件,称为:“文档”
最左上角文件 按钮集成了大量文件操作:打开、关闭、保存、存储为|副本...

ctrl+N 新建文档: 快捷键,快速弹出一个窗口,可以自定义要创建的文档格式:宽度|高度、单位、分辨率、单位 …等;
也支持,选择官方提供的一些常用的配置格式:照片、打印、Web、移动设备,敏捷开发内部定义了大部分的规格;开箱即用🥊
ctrl+O 打开文档: 快捷键,弹出任务管理器,选择|导入要操作的资源文件,最近使用项: 也支持快速打开最近使用的资源文档
对于资源打开导入PS也有很多方式: 直接🤚拖拽➡️至工作区,快速进行文件操作,⚠️根据拖拽位置: 判断新文档、其他文档资源
ctrl+S 源文件存储: 直接对源文件的操作进行保存,软件自身也存在默认保存机制
ctrl+alt+shift+W 导出为: 该操作主要为了第三方操作文件时使用,导出过程可以导出特定参数,方便第三方使用;
ctrl+shift+S 存储为|ctrl+alt+S 存储为副本: 二者相差无异,都是对文件的另存后者存储格式更多,支持.PSD类型保存;

ctrl+W|ctrl+alt+W 关闭当前文档|全部文档关闭 、ctrl+Z 撤销,撤销的最大次数可以设置,默认50步|ctrl+shift+Z 重做;
首选项设置:
编辑—>首选项|ctrl+k:PS软件中的设置,此处介绍一些小操作: 后续如果有好用的会补充,路过的朋友也别吝啬;
-
文件自动保存设置:
文件处理有很多对文件的操作:默认工作目录、自动存储时间间隔; -
设置文件暂存路径:
暂存盘PS默认C盘为,暂存盘:考虑C盘是系统盘,可能会影响计算机性能,所以建议其他盘符; -
计算机+软件性能:
性能可根据计算机内存大小进行设置,内存大的就多拉一点,可提供软件性能;建议:✅使用图形处理器:
CC 2023版引入了神经网络、等AI的操作可以使用该项;
界面认识:
打开Photoshop,首先映入眼帘的是其简洁而直观的用户界面
界面大致可分为以下几个部分:菜单栏、工具栏、选项栏、选项卡|组、画布窗口、状态栏,可能不同的人有不同叫法

-
菜单栏: 位于界面的顶部,包含了文件、编辑、图像、图层、选择、滤镜、视图、窗口和帮助等
-
工具栏: 位于界面的左侧,包含了一系列用于图像编辑的工具:选区工具、画笔工具、橡皮擦工具、渐变工具、文字工具等
-
选项栏: 选择工具栏中的某个工具时,界面顶部会出现一个选项栏,显示该工具的相关设置选项,如大小、硬度、颜色等
-
选项卡|组: 位于界面的右侧,包括图层、通道、历史记录、颜色、调整等面板
可自由定义单个选项卡、多个形成组 -
图像画布窗口: 图像窗口是显示和编辑图像的地方,用户可以在这里看到当前打开的图像,对其进行编辑
-
状态栏: 状态栏位于界面的底部,显示了当前图像的大小、分辨率、色彩模式等信息
格式原理:
图层:
图层:一个抽象的概念,有点类似一个|多个堆叠在一起的透明纸张;
用户可以通过设置定义一个|多个图层,从而实现复杂图片的工程分离,随意修改某一处位置而不用担心影响全局;

- PS对图层的操作,百花齐放还需要多琢磨,文字图层可以只用户文字操作、多图层创建、同类型分组…
像素|分辨率:
快捷键: Alt+Ctrl+I 图像—图像大小 快速查看图片信息;

像素: 像素是图片组成的最小单位,在PS中无限放大图片至最大,会发现图片是由一个个□■组成,而这每一个色块就是像素;
分辨率: 分辨率指固定单位下的像素数,通常单位:像素/英寸 (1英寸=2.54厘米 ,根据不同显示情况,分辨率又分两种:
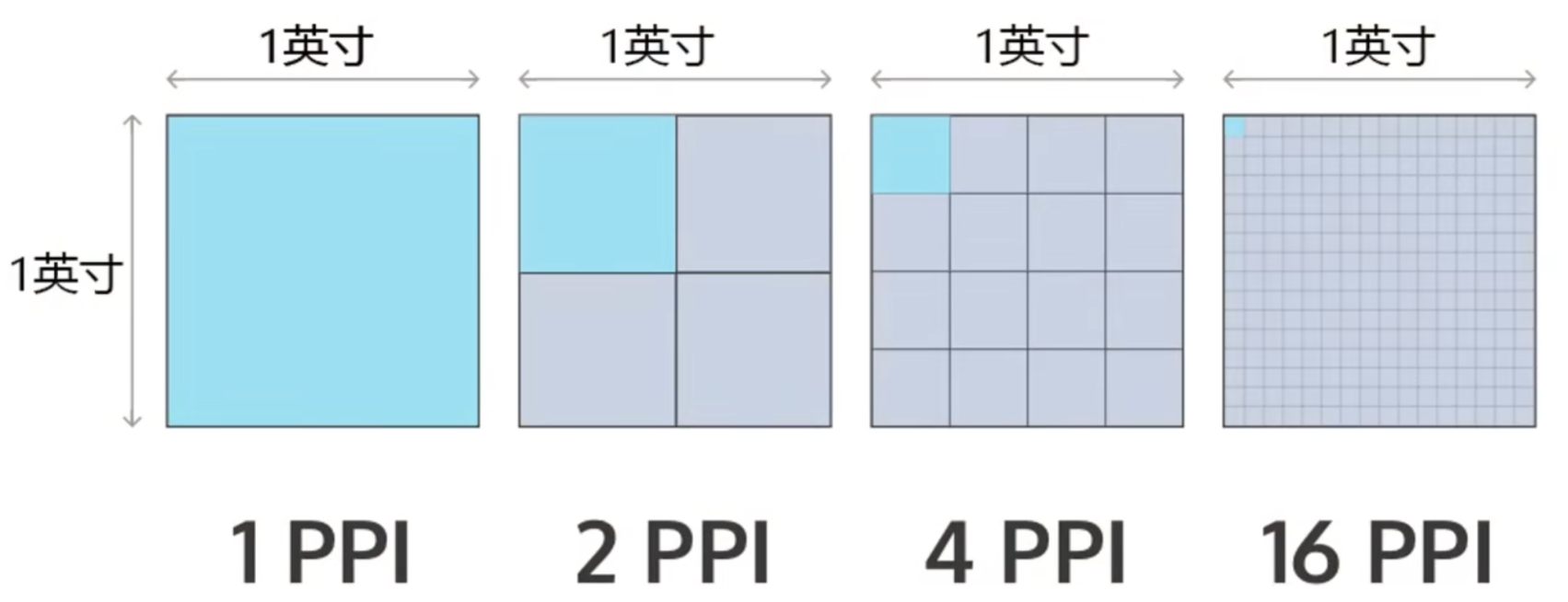
- PPI
Pixels Per Inch每英寸像素数通常用于表示:电子设备上分辨率,通常来说:72PPI; - DPI
Dots Per Inch每英寸点数是印刷领域的术语,指打印机每英寸可以打印的点数,通常来说:300DPI;
🆗经过上述一通解释,还是不理解,更加模糊了😵,很正常理论本身就有点抽象,且不同领域对像素|分辨率 有不同定义:
首先,使用PS做图主要两种用途:①在电子设备上展示、②打印广告海报,为了确保图片清晰、显示就有两种表示:PPI、DPI
无论是:PPI\DPI 都是分辨率,但在不同情况下使用的不同表示术语: 分辨率指某个单位下的像素数,有时候用户需求:
要做一个PPI 72的图、要做一个DPI 300的图 都指的是分辨率,前者用于电子设备、后者用于打印海报领域;
为什么要有PPI、DPI呢?为什么是72、300呢?
-
PPI、DPI 是为了图片在不同情况下清晰显示的,术语规则;
-
PPI 通常定义为72:
因为:电子设备显示器都有自己的
1920x1080、4K(3840x2160)分辨率,同时有其对应物理尺寸:
27寸,当一个图片在显示屏上展示时,其每一个像素对应显示器的像素点🟧所以,一个4K的图片并不能完美,展示在1920x1020显示器上、所以,此时
PPI每英寸像素点,并没有意义而有时候,我们需要打印显示器中图片,为了确保与电子设备上尺寸对应,则需要DPI值,但无法确认值的大小:
72其实就是匹配显示器的物理DPI,早期显示器大小及其分辨率:
1024x768、14寸则1024\14=72实际上现在设置96更合适一些, 如果是4K显示器➕27寸,可以把分辨率尝试设置到
140PPI、3840/27.47=140DPI -
🆗,经过上述总结:PPI本质就是电子设备图片在物理中的DPI都是为了清晰打印效果,DPI值通常300则是因为:
图片是由一个个像素组成的,像素与像素之间存在间距而人眼👁️🗨️对于间距
0.008厘米是无法觉察的,所以:一英寸等于2.54厘米,
2.54/0.008 =317 ≈300DPI所以我们在需要打印图片时候建议300DPI
像素—Tips🔖总结: 像素是组成图片的最小单位色块,且是一个 相对单位:
同样一个图片1920X1080 在手机|电脑上,都可以全部显示,所以:单个像素点在不同屏幕,大小并不相同;
常见图片格式:
.GIF: 是一种支持动态和静态图像的压缩格式,只支持256色,因此在处理色彩丰富的图像时可能会受到限制
具有较小的文件体积和较快的加载速度,适用于制作简单的动画效果和图标
.PSD: Photoshop的专用格式,也是Photoshop默认的存储格式,
可以保留图像的:原始数据,包括图层、通道、路径等信息,方便后续编辑和修改
.JPG: 文件后缀名为.jpg、.jpeg,具有高度的压缩性,能在保证图像质量的同时,减小文件体积,方便存储和传输;
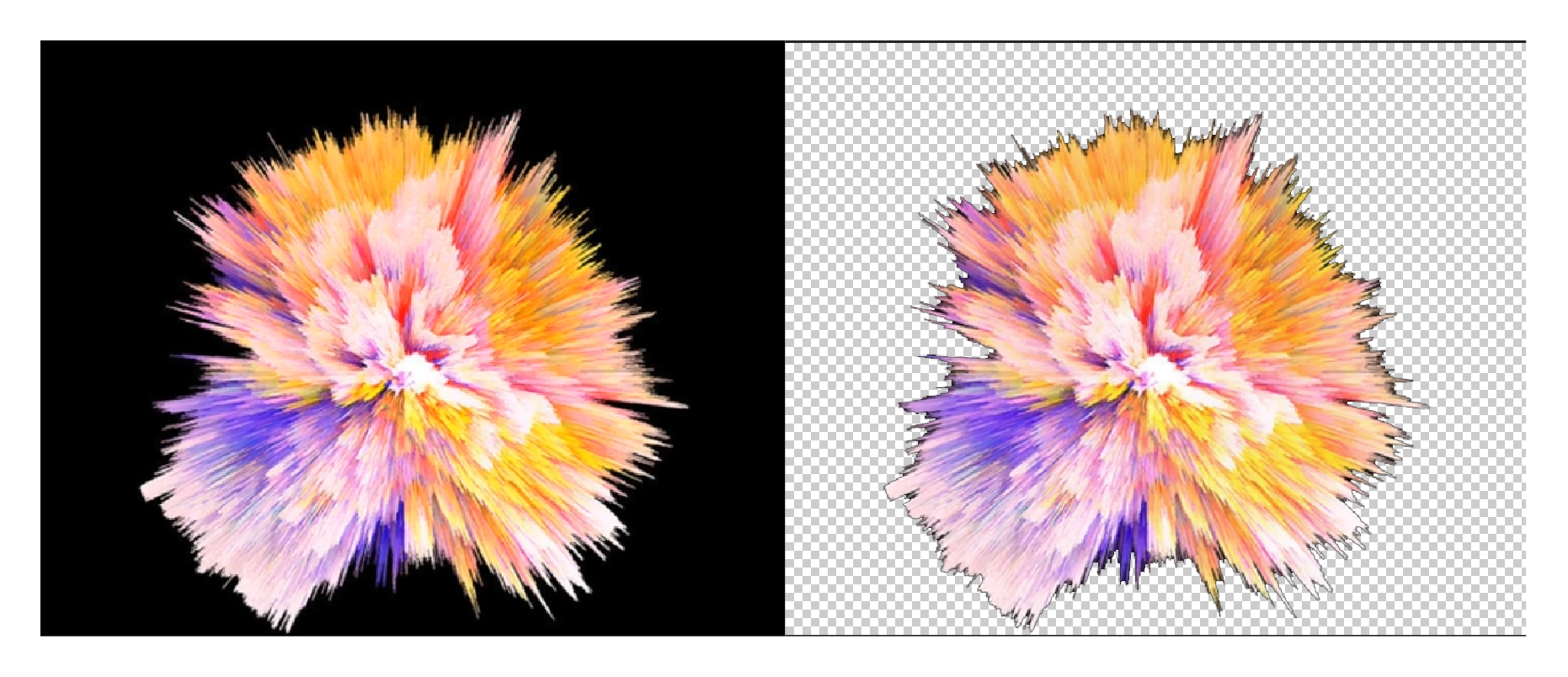
.PNG: 支持透明背景,并且是无损压缩的,常用于设计图标、按钮等UI元素,以及需要保留透明背景的网页图片
因此:在需要保留图像完整性和透明度的场合下,PNG格式是理想的选择
颜色模式:
菜单栏—图像(I)—模式(M): 可查看\切换图像模式,仅支持:向下切换兼容⏬⏬
在Photshop,ctrl+N 新建文档过程中,由很多的选项:单位、像素、分辨率、颜色模式?什么是颜色模式:
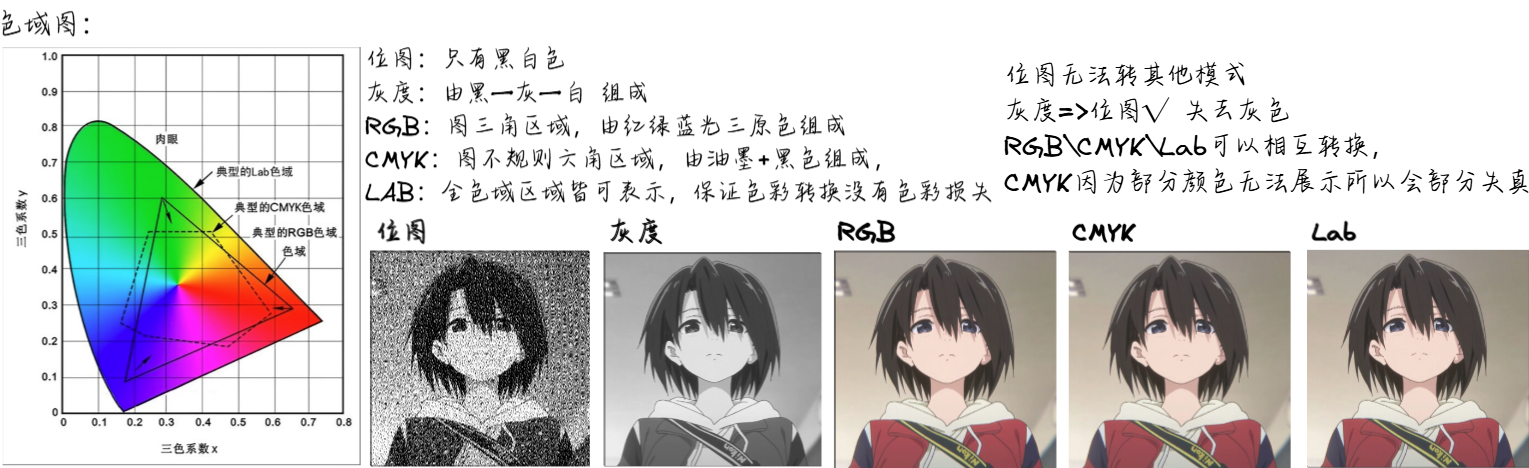
位图模式: 位图模式只用黑、白2种颜色来表示图像中的像素,因为颜色信息少,所以这一模式下的图像寸小,便于处理和操作。其他模式不能直接转换成位图模式,转到位图模式之前必须先转换为灰度模式或双色调模式;
灰度模式: 灰度是一种黑白灰的色彩模式,从0~255有256种不同等级的明度变化,灰度通常用百分比表示范围为0%~100%
所谓灰度色是指纯白、纯黑以及两者中的一系列从黑到白的过渡色,它不包含任何色相
灰度最高的黑即100%,就是纯黑、灰度最低的黑即0%,就是纯白
RGB模式: 基于光学原理,这种模式用红®、绿(G)、蓝(B)三色光按照不同的比例和强度混合表示
因为RGB色彩模式采用RGB模型为图像中每一个像素的RGB分量分配一个0~255范围内的强度值
所以这3种颜色每一种都有256个亮度水平级,3种色彩相互叠加就能形成1670多万种颜色,
同时,RGB模式也是视频色彩模式,如网络、视频播放和电子媒体展示都是用RGB模式
CMYK模式: 代表印刷上用的4种油墨色,即青色©、品红色(M)、黄色(Y)和黑色(K)
在实际运用中:C、M、Y,3色很难形成真正的黑色,因此黑色(K,用于强化暗部的色彩,
也正是由于油墨的纯度问题,CMYK并不能够复制出用RGB色光创建出来的所有颜色
LAB模式: 是一种描述颜色的科学方法,理论上包含人眼👁️🗨️所有的色彩模式:它将颜色分成3种成分:L、a\b
L表示明度(亮度),描述颜色的明暗程度,更细致来说:明度—物体本身的明亮成度🔦💡🔥 ,亮度—光反射出的亮度🪞
a表示从深绿(低亮度值)——到灰色(中亮度值)——到亮粉红色(高亮度值)的颜色范围;
b表示从亮蓝色(低亮度值)——到灰色——到焦黄色(高亮度值)的颜色范围;
Lab颜色是Photoshop在进行不同颜色模式转换时内部所使用的一种颜色模式,
例如:从RGB转换到CMYK,它可以保证在进行色彩模式转换时,CMYK范围内的色彩没有损失;

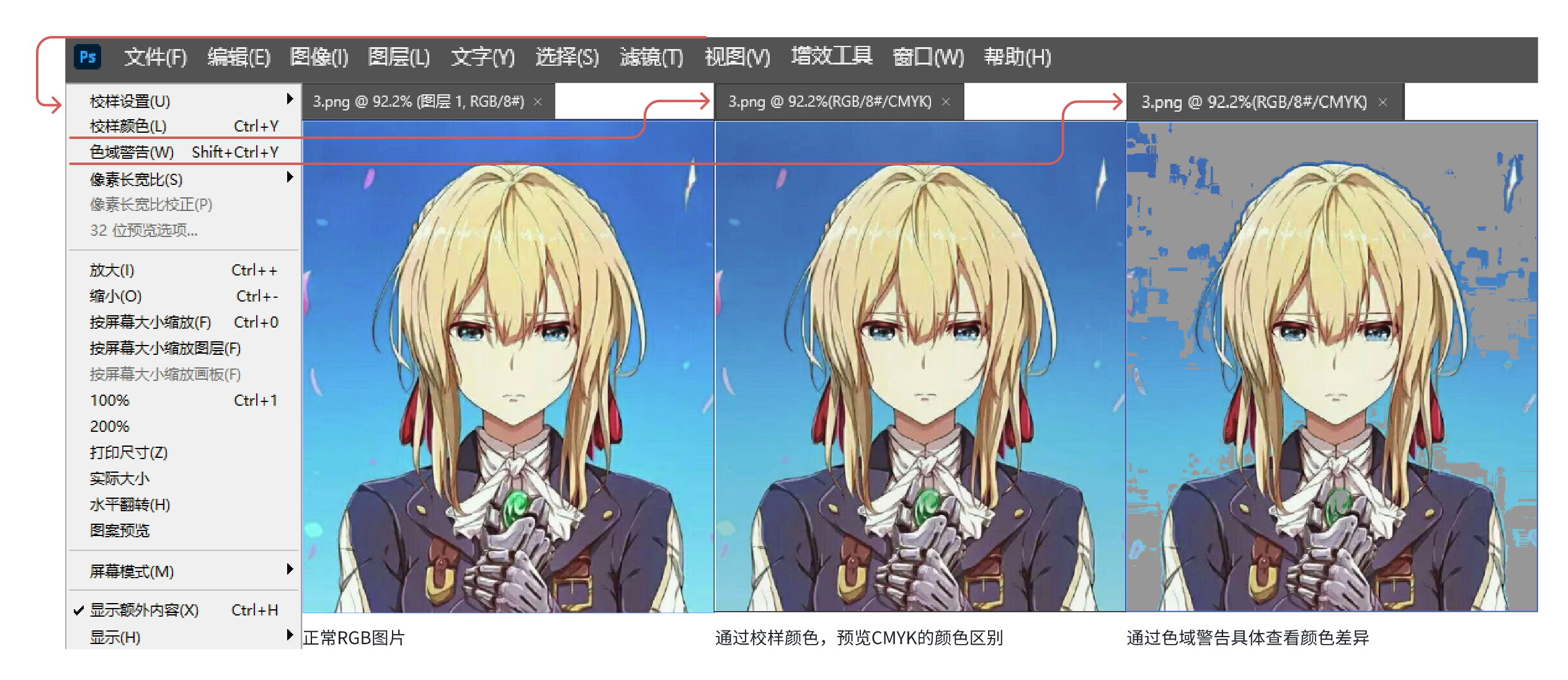
预览模式:
视图模式可以对图像进行色彩模式预览:

像素长宽比: 通过改变像素比例,修改图片视图的样式,但是不建议随意修改,不方便控制;
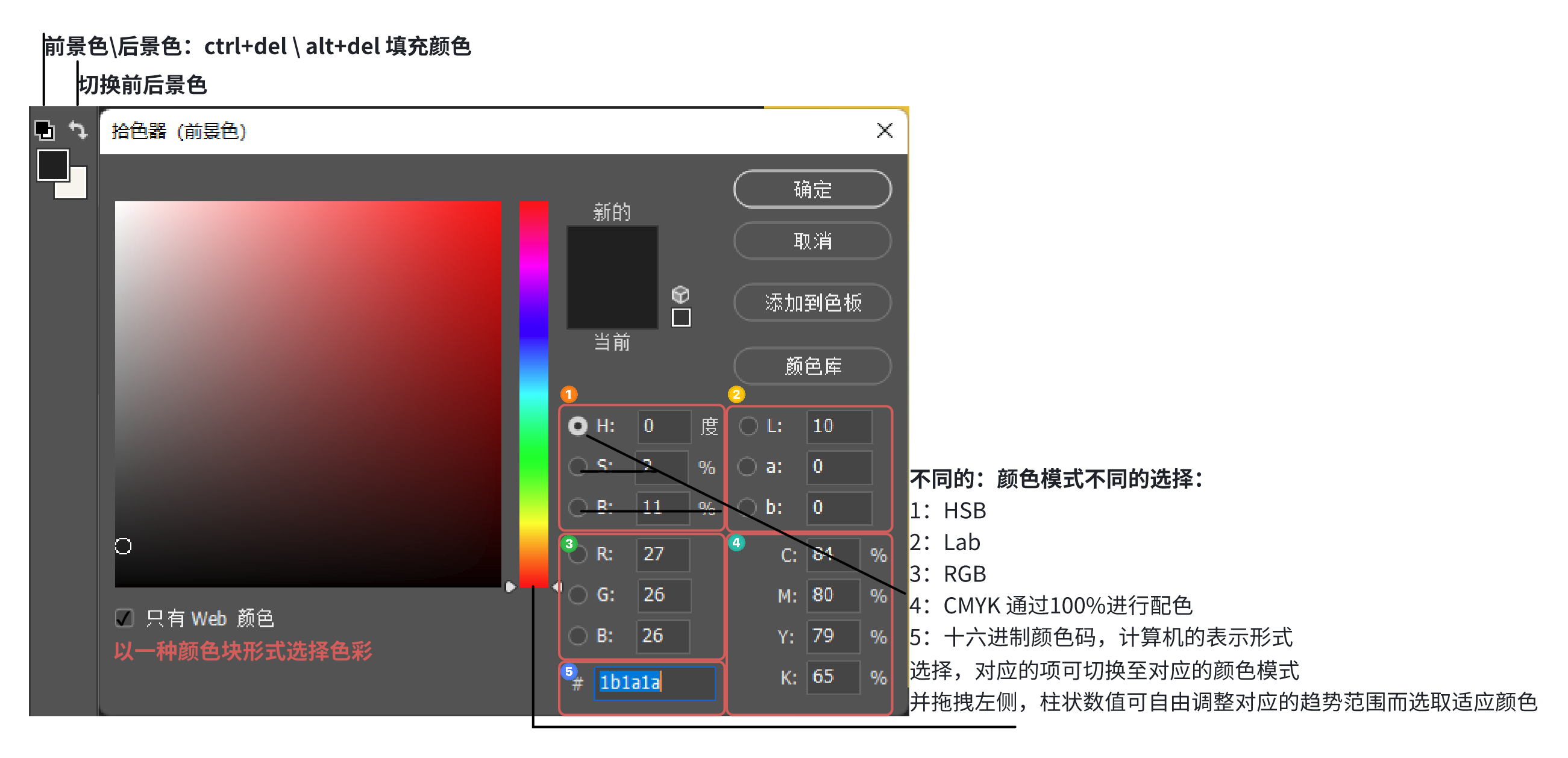
拾色器:
让用户能够选择和调整颜色,工具栏直接使用、菜单栏—窗口(W)—颜色F6;

工具栏介绍:
Photoshop的工具栏位于屏幕左侧,包含了各种工具:
移动工具V、选区工具M、套索工具L、魔棒工具W、裁剪工具C、吸管I、等很多工具,此处简单介绍一下,还需多练习;
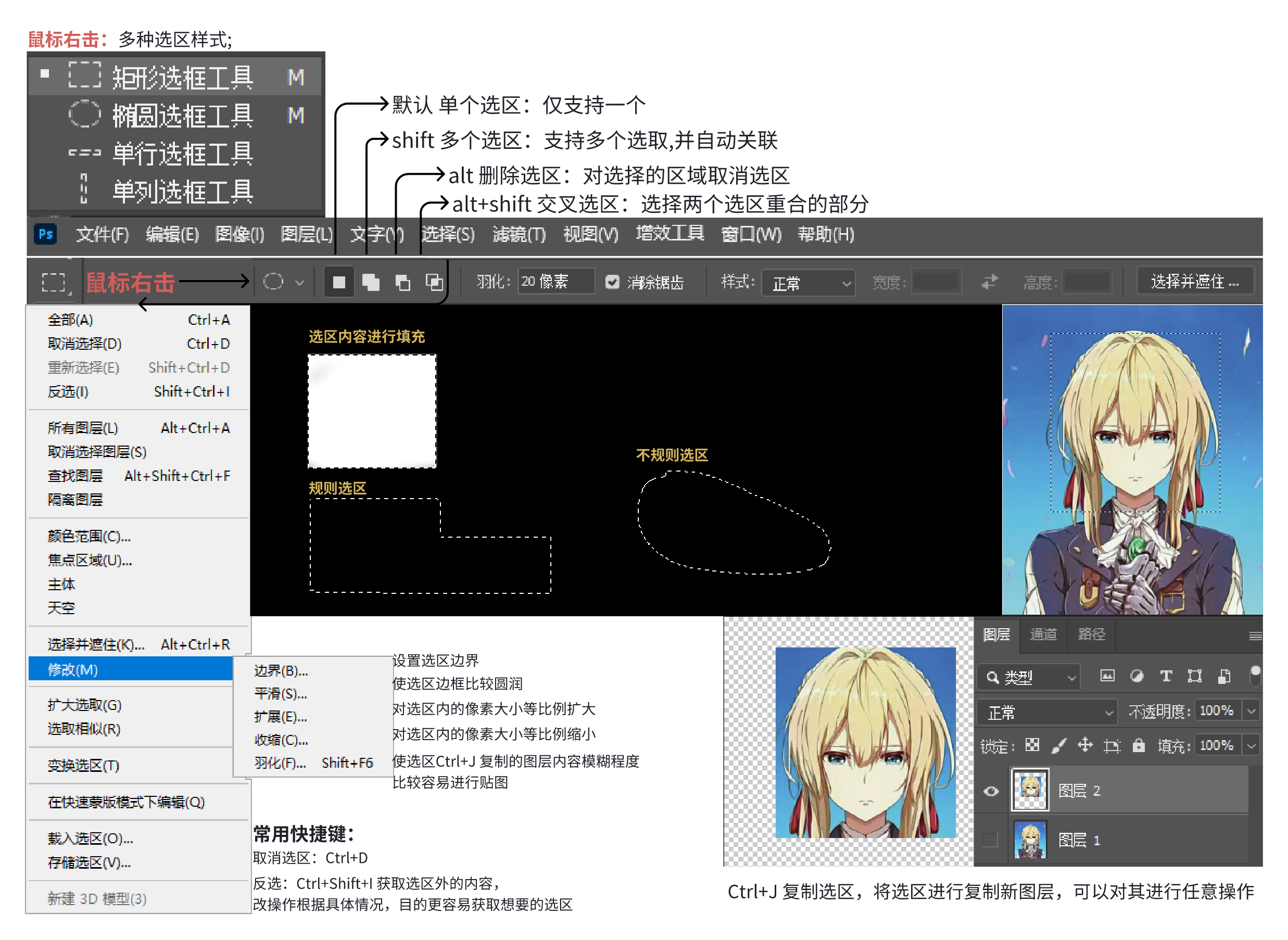
选区工具:
选区: PS中可以通过很多工具进行选区,被选中的区域,周围会围绕一圈虚线 蚂蚁线
用户可以在选区中进行复杂操作,而不影响其他区域,可以对选区内容进行:复制拷贝、涂抹填充
选区所作用的内容,与视图无关,与被选中的图层有关,常见的选区种类:
- 规则选区:矩形选框、椭圆选框(M)
- 不规则选区:套索工具组(L)、魔棒工具(W)、色彩范围;
规则选区

矩形选区:
- 等比例绘制:可以绘制等比例,矩形
正方形;快捷键:按住shift - 中心绘制:拖拽方向向四周扩展选区;快捷键:
alt、alt+shift等比绘制
椭圆选区、正画、中心圆,都大同小异多多尝试摸索吧……
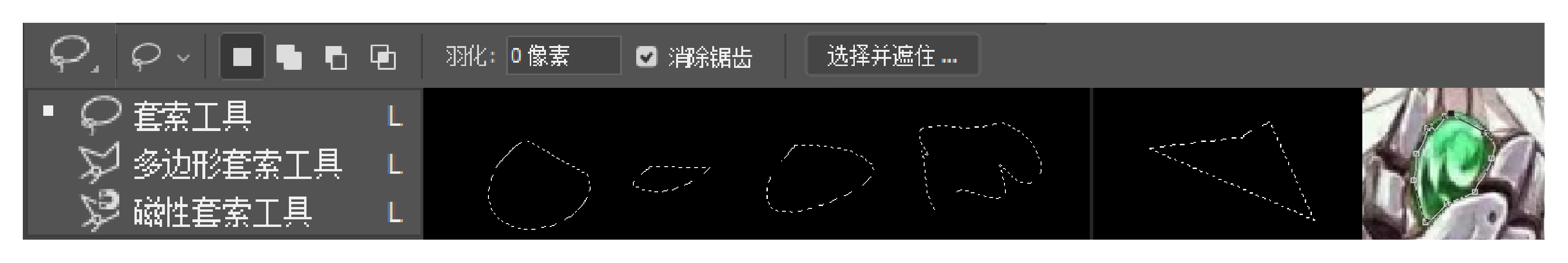
套索工具:
套索工具也是选区工具的一种: 更自由的一种选区工具包含:套索、多边形套索、磁性套索工具
和矩形选区工具一样,可以建立选区进行选择、抠图,加选、减选、交叉等

多边形套索工具: 示例5,以直线首位连接定义而成选区,鼠标双击 自动首位相连;
磁性套索工具: 示例6 有点看不清楚,该套索工具会自动与所选图像对其贴合,也可以自行点击;
- 一种半智能的选区工具,但是比较鸡肋的是不能快速拖动且并不是特别智能,如果选区错误可以通过
del、退格键重新绘制;
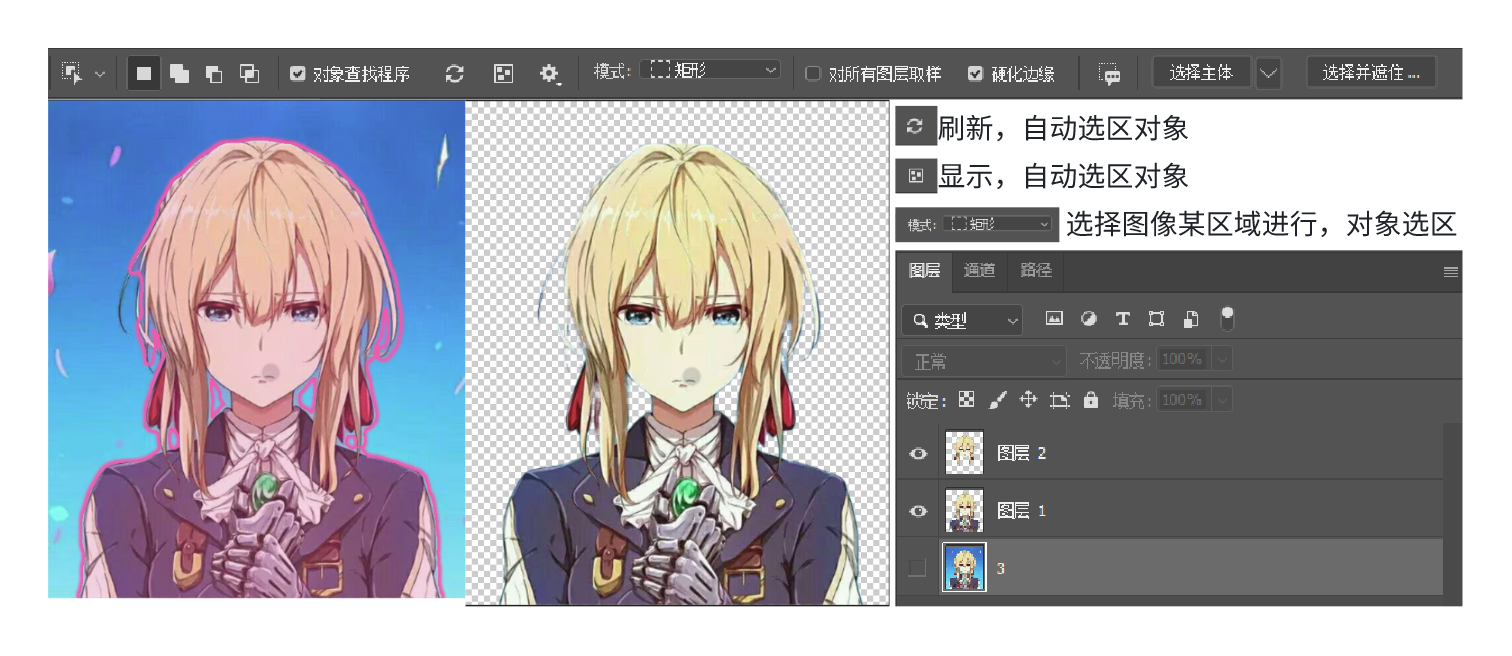
对象选择工具:
属于选区工具的一种: 更加智能,可以自动的对图像中的物品,生成选区,支持加减选;可以配合套索、矩形进行区域规范
缺点: 自动选区无法精准选区,无法精准控制,其原理: 智能根据区域图像、与实际对象进行选区匹配 Java万事万物皆对象;

快速选择工具:

属于选区工具的一种: 相比对象选区工具,更加智能、精细
其原理: 根据图像的颜色+轮廓,进行自动选区;适合图像轮廓清晰,颜色区别较大的选区工具;
且快速选择工具选区,受画笔工具影响:大小越大选区色彩丰富选区也大;
快捷键:画笔工具放大缩小: alt+按住鼠标右键+左移缩小\右移放大
魔棒工具:

魔棒工具和快速选择工具类似: 不同的是魔棒根据:颜色进行选区,而非颜色+轮廓
可以通过调整:容差 区分颜色的色差比,容差越大色彩差越大从而更好的进行选区;
不同选区工具适用于不同的场景:如此: 魔棒选区+反选 可以轻松的获取图像;

钢笔工具:
钢笔工具: 快捷键P,也是选区工具的一种,ctrl+回车 将钢笔区域变为选区;
绘画过程长按会出现,手柄线进行调整,按住空格可以移动,已经绘制完成可以按住ctrl 进行调整; 手柄控制:
按住alt+鼠标左击删除对应手柄;按住alt+鼠标左击+长按拖动控制手柄位置;- 和选区工具一样也支持:加选
shift+ctrl回车、减选alt+ctrl回车、交叉alt+shift+ctrl回车
非常常用的一个工具,需要多加练习,对于新手也不是很容易操作…问题不大~
裁剪工具:

裁剪工具,相信即使不用PS的朋友,经常使用智能手机都会经常使用到的工具,顾名思义给图片剪裁,调整大小;
- PS中有更详细操作:调整比例、等分、黄金比例、拉直:画一个辅助线,根据辅助线拉直图像;
透视裁剪工具: 选择图像某区域,进行裁剪拉直;
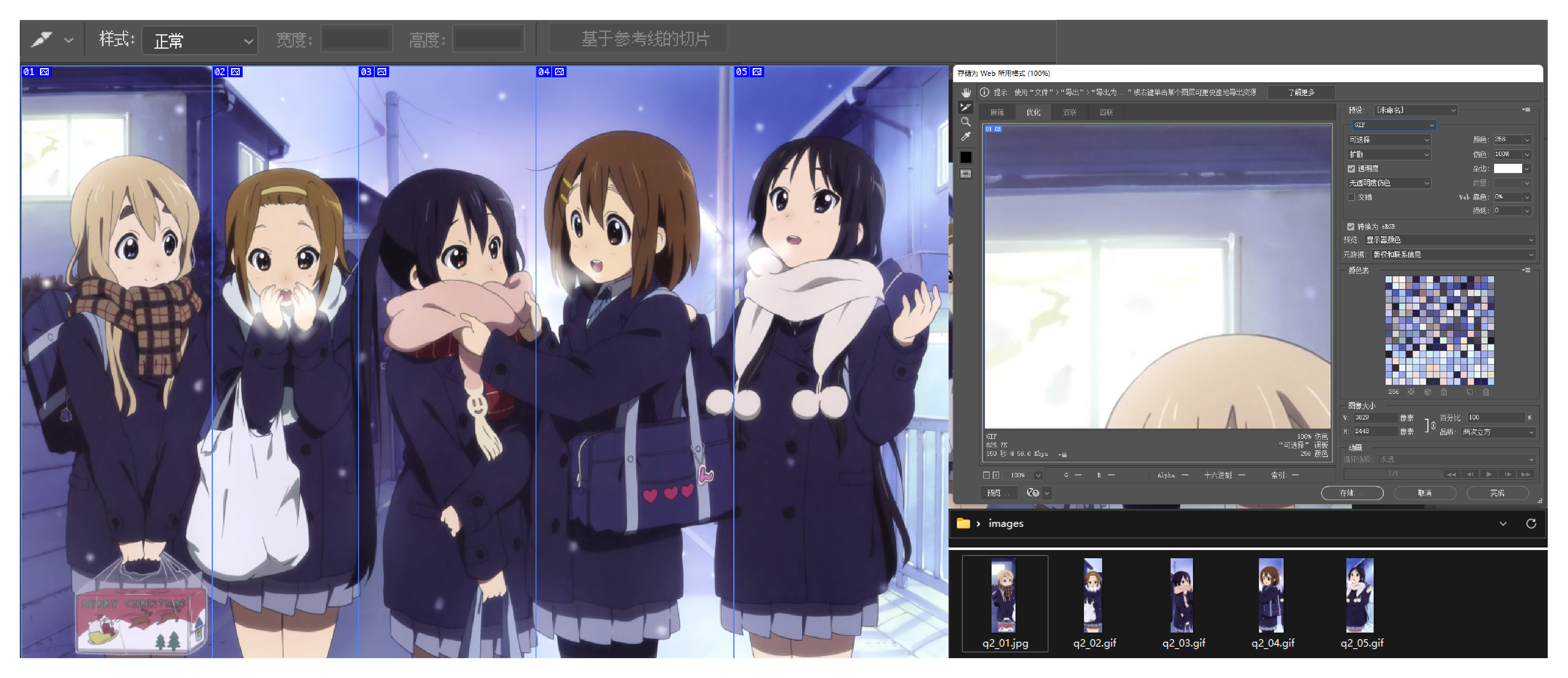
切片工具➕切片选择工具: 对于需要很多步骤的剪切,可以通过切片工具操作,
切片选择工具:在大致切片图像之后,可以对图像进行细致调整,进行切片最后导出:ctrl+shift+alt+s

图框工具:
老版本也可以实现的效果新版工具更加方便!!
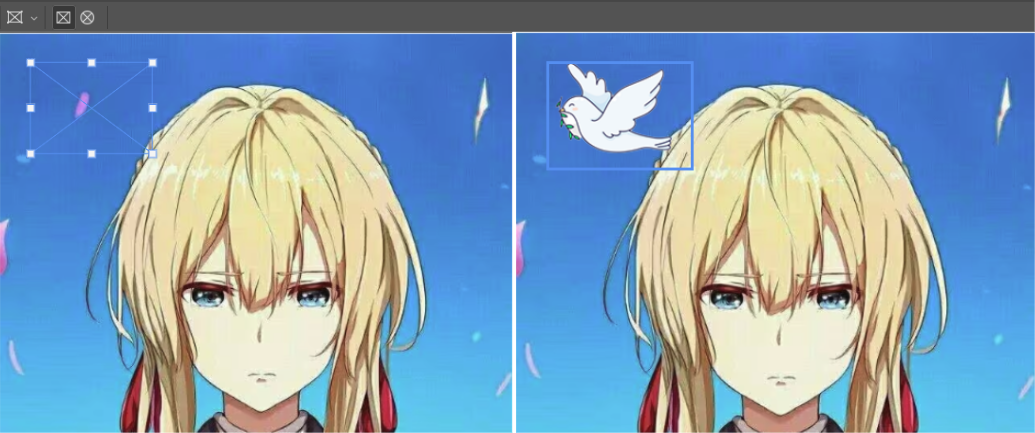
图框工具,最近版本新增的功能:
可以创建一个【矩形图框】、【椭圆图框】拖入新的图片,
而新图像仅显示在图框中不会影响图框外的图像下显示,非常适合贴图的情况,而不用麻烦的切图调整

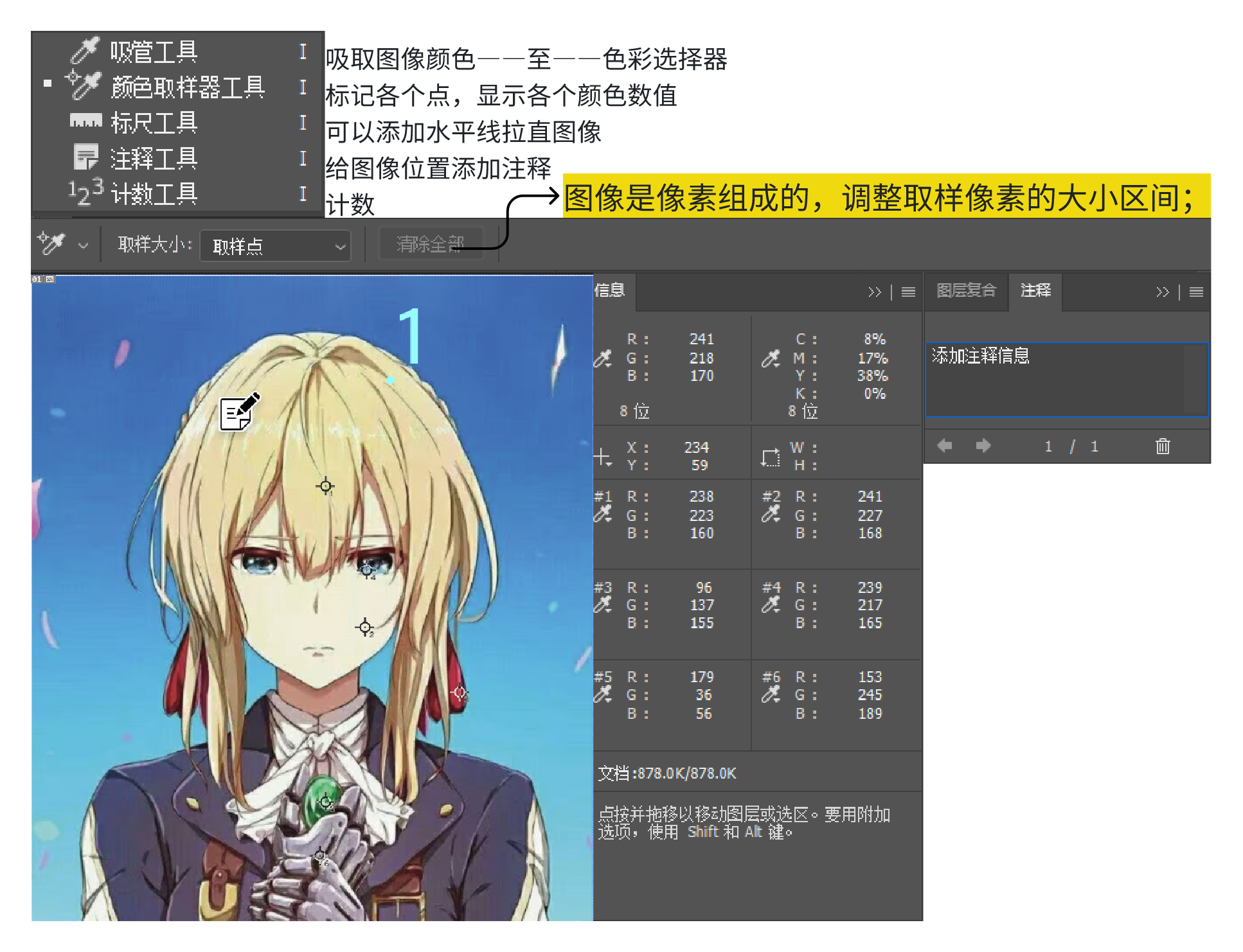
吸取工具:

修复工具:
这可以说是PS中非常nice的功能了,如果用的好的话可以以假乱真的P图,非常好玩;
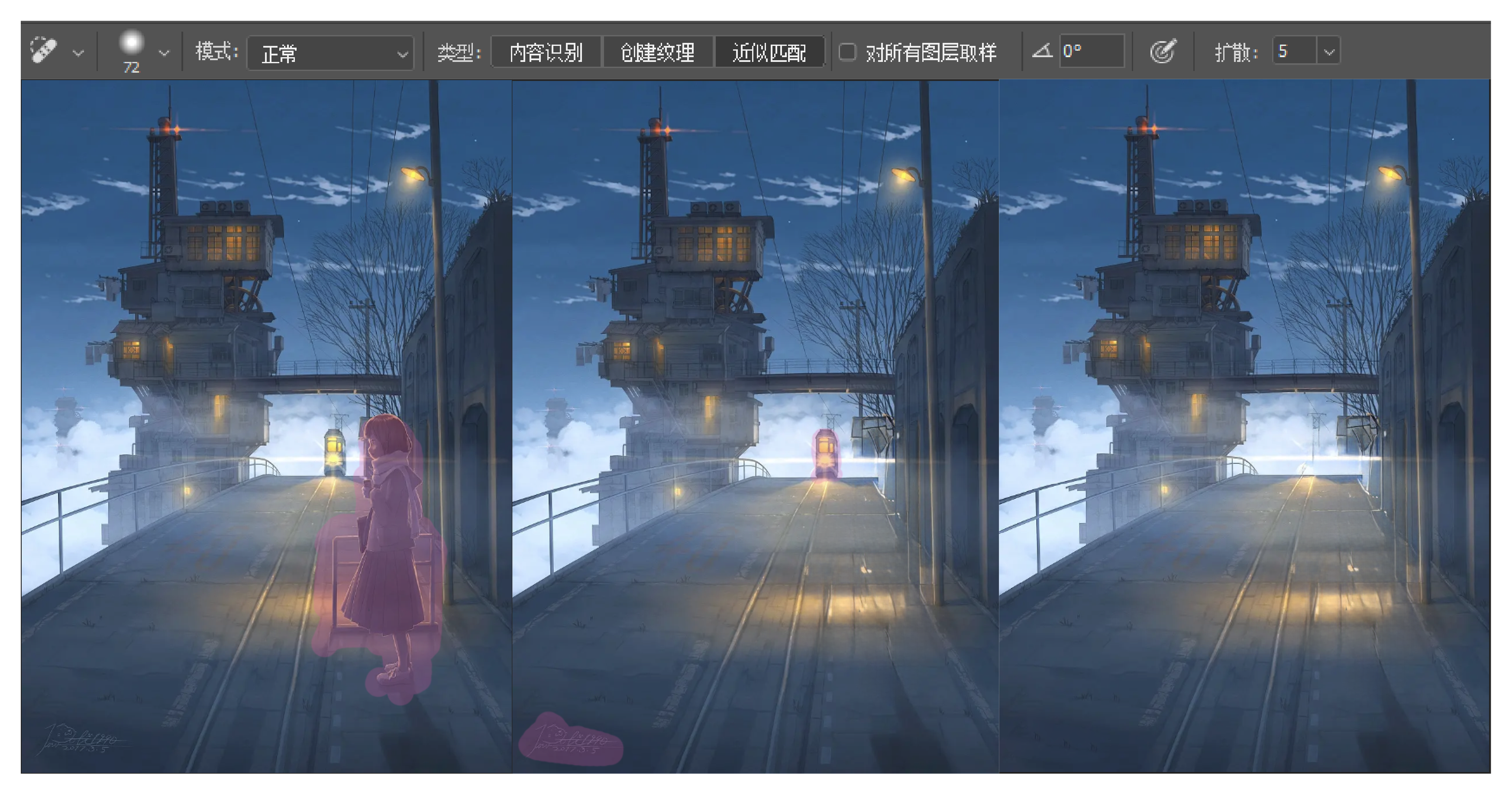
移除工具
PS2024版新增功能: 可以说是非常智能的工具,之前版本可能还需要,修补工具、污点 相互结合处理;
此工具可以轻松的去除水印,还有风景照一些不想看到的人物,小型建筑… 操作也非常简单:

红眼工具
PS中对眼睛👀操作的工具,可以使红眼变黑,改变眼睛颜色;
修补工具
选中一块区域,进行拖拽替换周围的区域: 也可以切换目标、源:将选中区域拖拽至某一区域覆盖;


污点修复工具

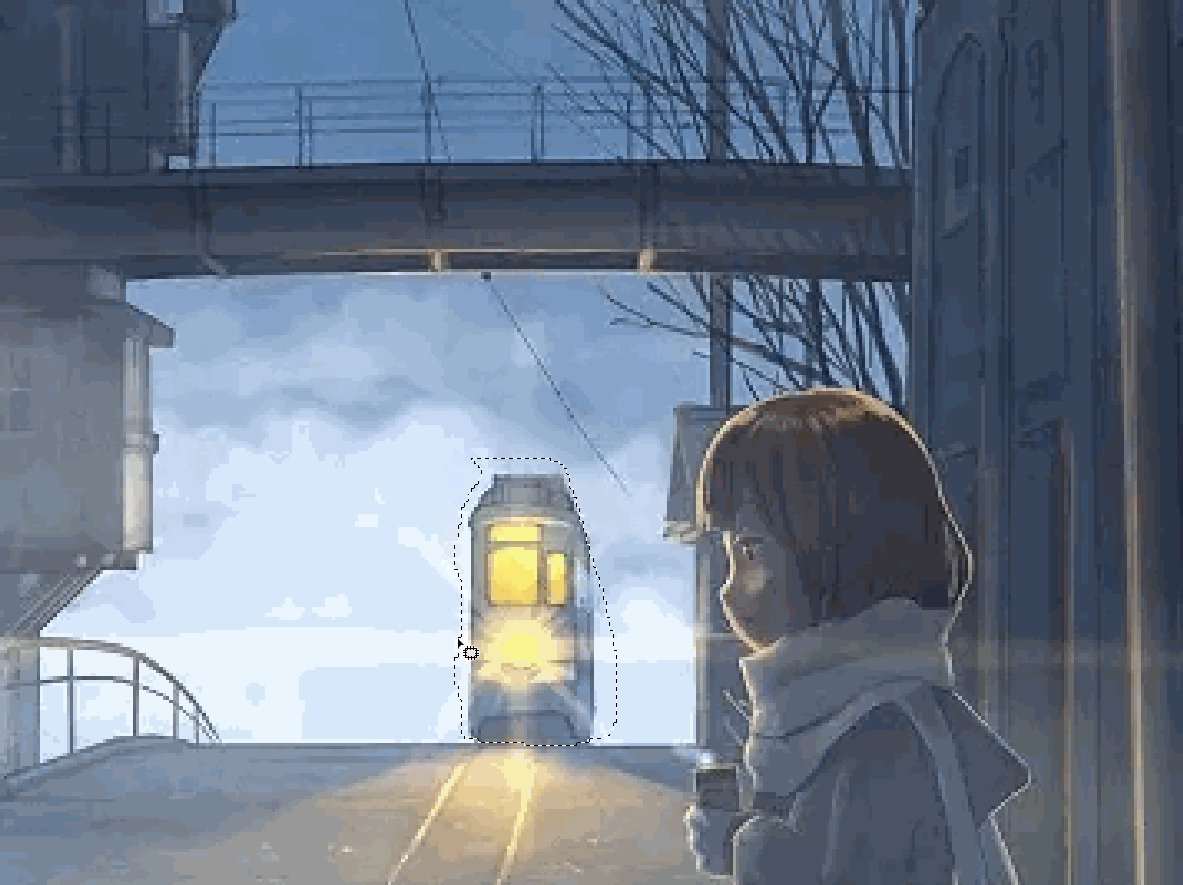
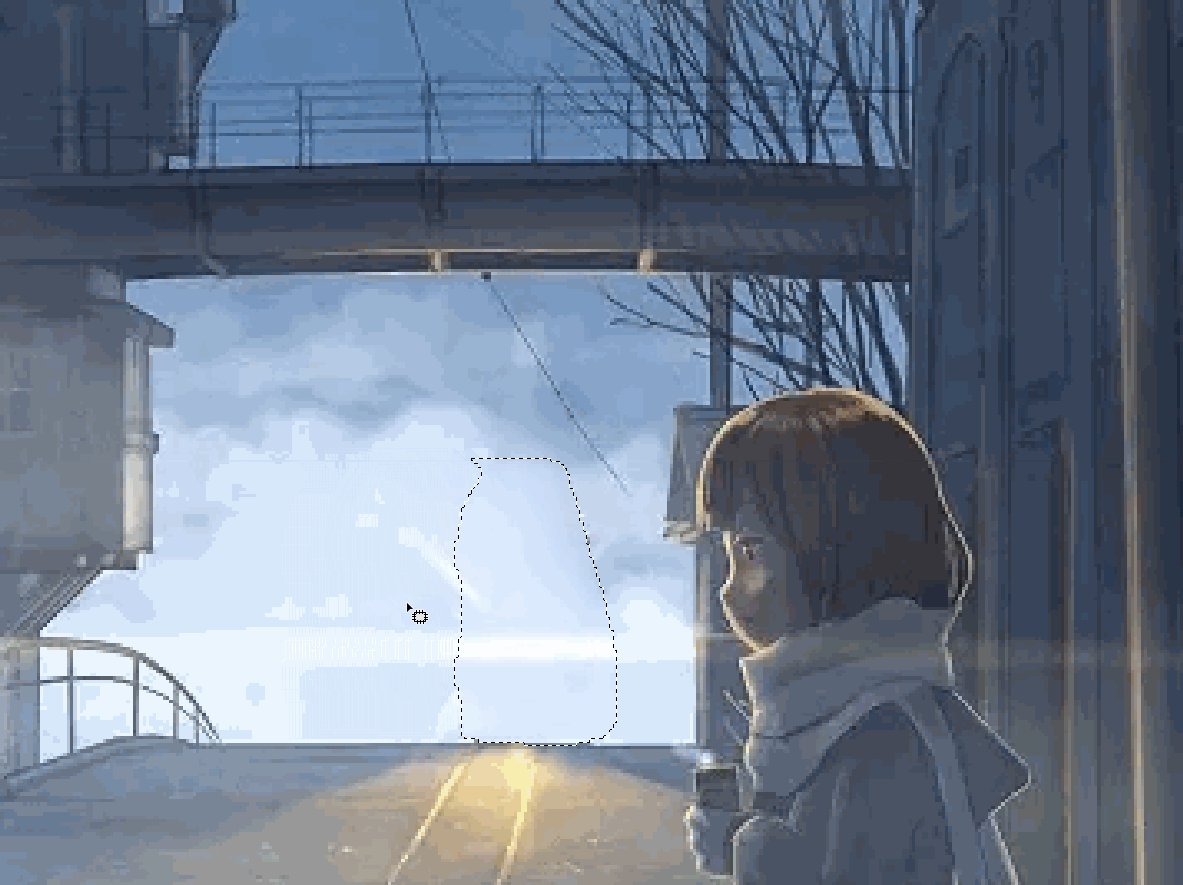
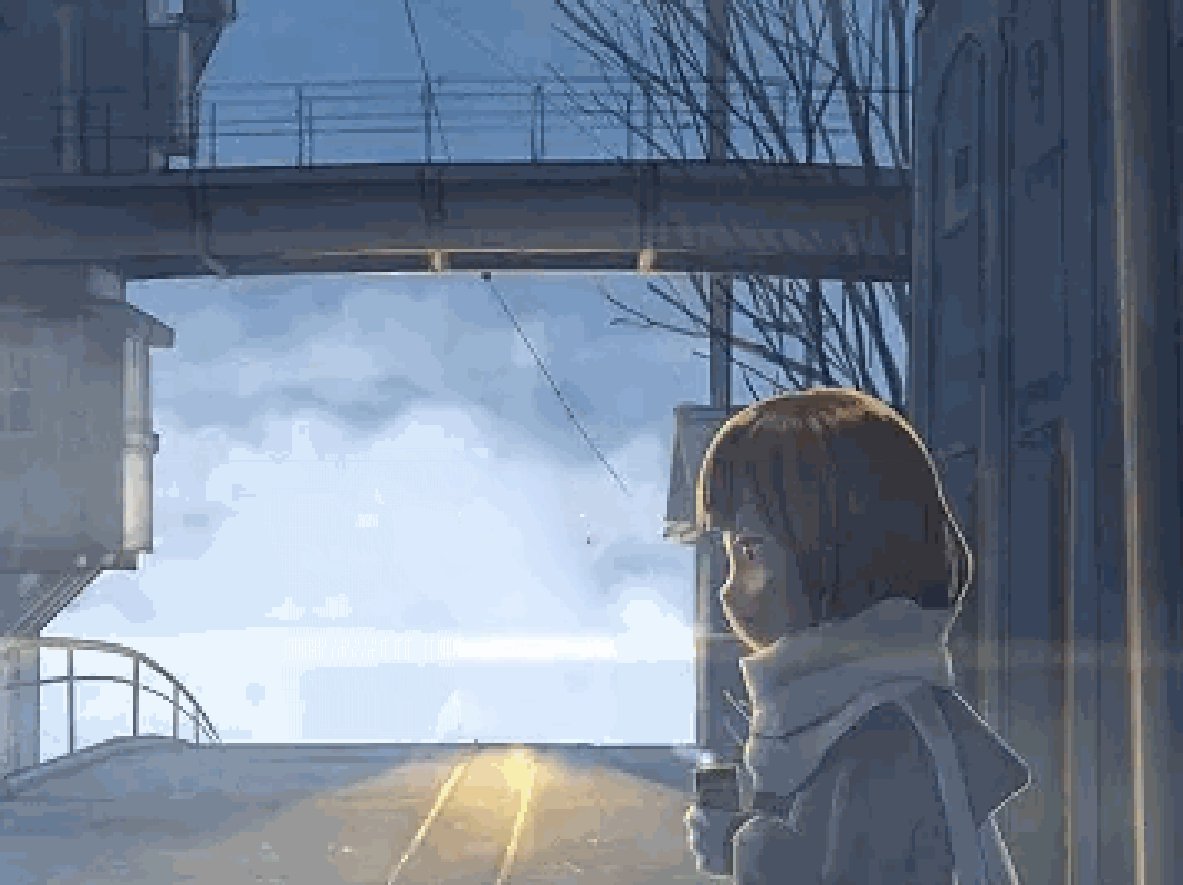
污点修复画笔工具: 专门用于快速清除图像中的小瑕疵、污点、尘埃或其他不想要的小元素 其原理:
通过分析被修复区域周围的内容,无需手动取样,自动选择最佳的修复区域:覆盖融合不完美之处,实现无痕修复的效果;
所以: 仅适合小元素处理,大元素相当于取样也会增加而无法控制;
使用: 会出现一个类似于画笔工具,对处理图像区域进行选择;
alt + 鼠标右击 + ←↑↓→调节选区画笔的大小、软硬:污点修复的程度;- 扩散:类似于选区工具的羽化,使修复的范围有朦胧的雾化感;和移除工具类似,但没有其智能…适合小元素处理
修复画笔工具
修复画笔工具:和污点修复类似,但不同: 污点修复是自动选择周围像素进行修复,而修复画笔工具可自己手动选择区域修复;
有点类似于贴皮,选择一处图像,粘贴覆盖至新的位置: 并且可以长按拖拽生成选中区域周围的图像;

内容感知移动工具
和修补工具类似: 不同的是它是将图像选中进行移动;

画笔工具组:
画笔\铅笔工具:

应该很简单吧,故名思意:可以在图像上进行绘画,当然如果有数位板的话更好了: 画笔\铅笔工具类似,后者无法调节软硬;
除此之外还支持更多操作: alt+鼠标右击+上下左右调整画笔的大小、软硬;
- 不透明度: 调整画笔的颜色透明情况;
- 平衡: 控制画笔绘画转角更加圆润;
- 流量: 控制画笔的流量,一点程度效果和不透明类似,现实生活中笔没水也就透明了,更多情况使绘画更流畅;
- 更多操作: 画笔工具还支持各种各样的笔刷工具,实现很多高级绘画操作;
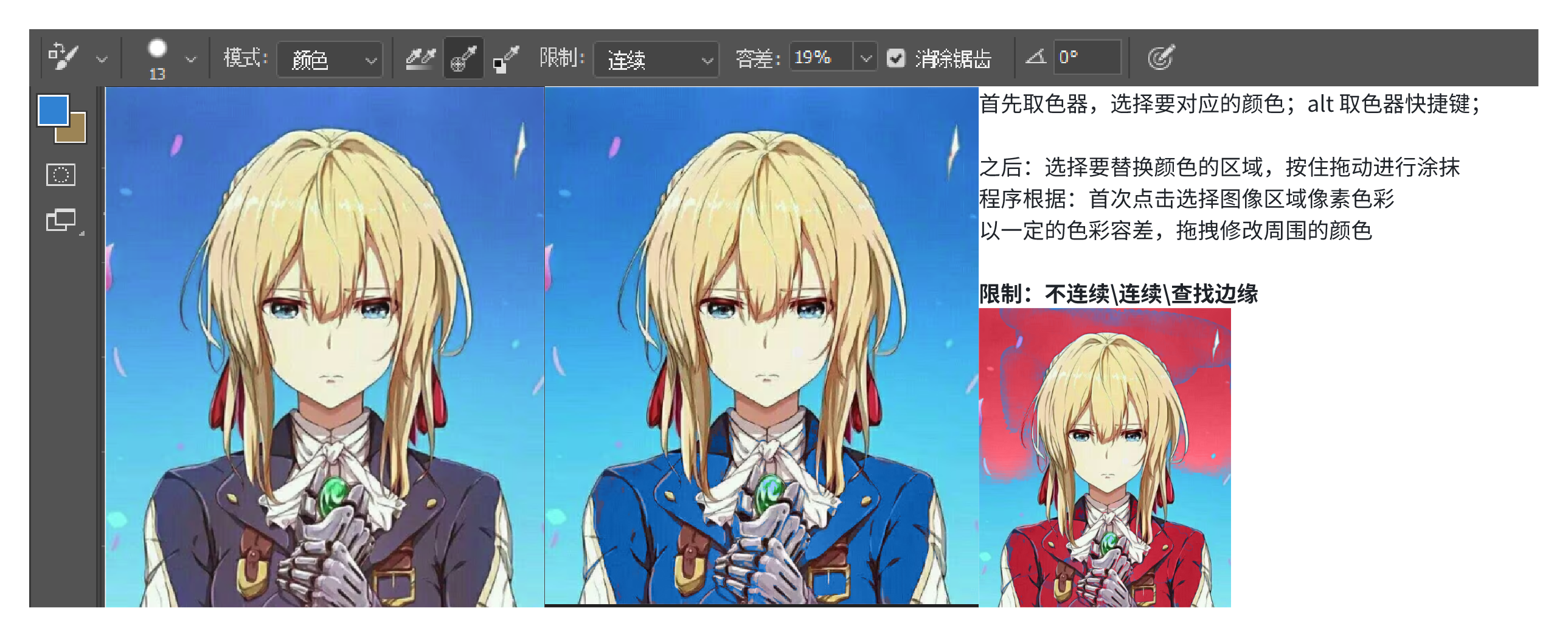
颜色替换工具:
超级好用的一个工具: 支持选中一个颜色,然后选中图像某一个区域,一直涂改所选区域相同颜色进行替换;

混合画笔工具:
有一点抽象: 就像没干的油墨画一样,该工具可以的揉某一个区域颜色,使其相互颜色、图像混合在一起的感觉;
图章工具:
仿制图章:
和修复画笔工具很类似,目前并没有经常使用过;
图案图章:

一、使用前需要选择图案,或引入自定义图案:菜单栏——编辑——定义图案 即可将图像定义为图案;
二、选择要操作的任务,鼠标像画笔一样在图像上涂抹,就会出现图案
- 对齐:以一种对其形式进行描绘,如果不勾选每次涂抹都重新排版
- 印象源效果:拖拽绘画出图按的颜色比;
注意调整画笔的大小哦!
历史记录
历史记录,应该不陌生PS工具中的每一步操作都会进行历史记录,方便进行回退操作: 可以通过:
菜单栏——窗口——历史记录: 调取出历史记录的窗口,可以查看每一步历史记录,快照保存;
历史记录画笔

该工具有点像回退ctrl+z 但不同的是回退,回退的是每一步历史记录;
而此工具类似于画笔,仅回退选择的图像区域,回退程度受画笔硬度影响; 对于回退步骤多的情况,可以达到快速回退的效果;
历史记录艺术画笔
和历史记录画笔工具类似,但其回退外还携带自己的一些艺术气息: 可调节回退的样式:松散中、松散长、轻涂...
不可控、谨慎使用:如果没有历史记录情况也会直接对原图像进行艺术渲染;
辅助工具:
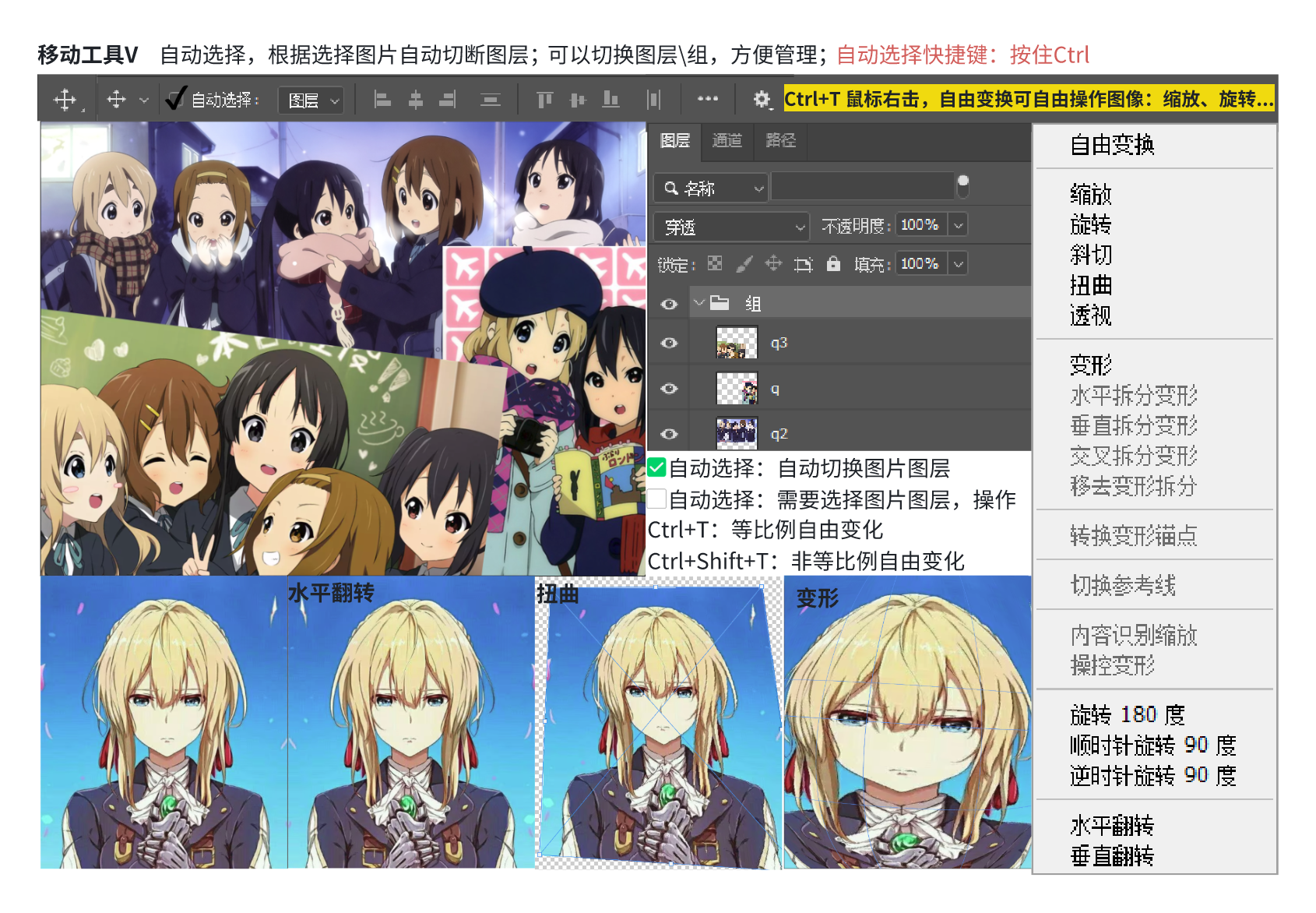
移动工具组:

拖手工具🤚:
- 抓手工具 空格+H:快速拖拽图像位置,方便查看图像;
- 选择视图工具R:对图像进行旋转查看;
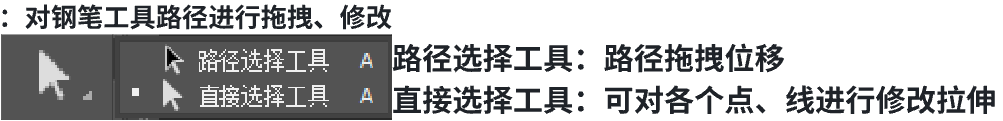
路径选择工具: 配合钢笔使用;

模糊锐化工具:
💧模糊工具: 故名思意,将图像进行模糊的操作,一定程度可以美化图像;
🔺锐化工具: 与模糊相反,通过调整色差比使图像会更清新,但过渡使用也会使图像失真;
💅涂抹工具: 类似于混合画笔工具,使其图像颜色混合在一起的感觉;
减淡加深海绵:
减淡|加深工具: 二者功能类似,但相反:减淡:降低图像像素颜色的明度、加深:增加明度
海绵工具: 吸取图像的颜色,使像素颜色变:黑|白;
图形工具
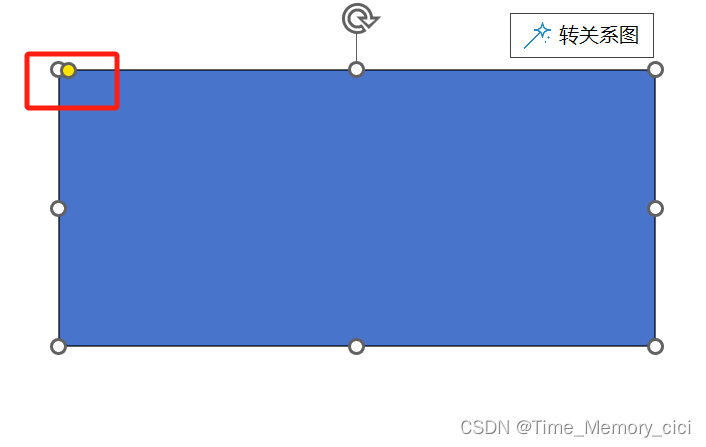
图形工具包含很多: 矩形、椭圆、三角、多边形、直线、自定义形状工具,它们都是矢量图工具;
矢量图: 就是无论图像放大缩小,他们都不会失真模糊,会跟随大小等比例调整;
位图: 位图存储原理以像素进行存储,矢量图则是数学公式比例存储;
很简单的一个工具: 摸索就🆗,该工具最适合的场景应该是做产品UI
在IT领域,快速出图: 给产品、用户、领导快速看到程序效果;
文本工具
很简单,就不过多介绍了;
渐变工具
该工具可以选择调配非常好看的渐变颜色效果,也有一些定义好的渐变颜色进行选择,还有渐变方向;
快捷键: shift+拖拽 可以调整渐变色的方向;
油漆桶
快速的进行色彩填充: 与画笔工具——颜色替换工具,异曲同工之处;
除此之外还支持图像选择,快速填充; 参考图章工具;
橡皮擦
橡皮擦: 擦除图层图像至无背景、透明背景,按住alt 可以反向擦,恢复至原图像;
背景橡皮擦: 根据第一次擦除的颜色,仅擦除对应颜色的图像;
魔术橡皮擦: 和背景橡皮擦类似,AI自动擦除相连的颜色区域;
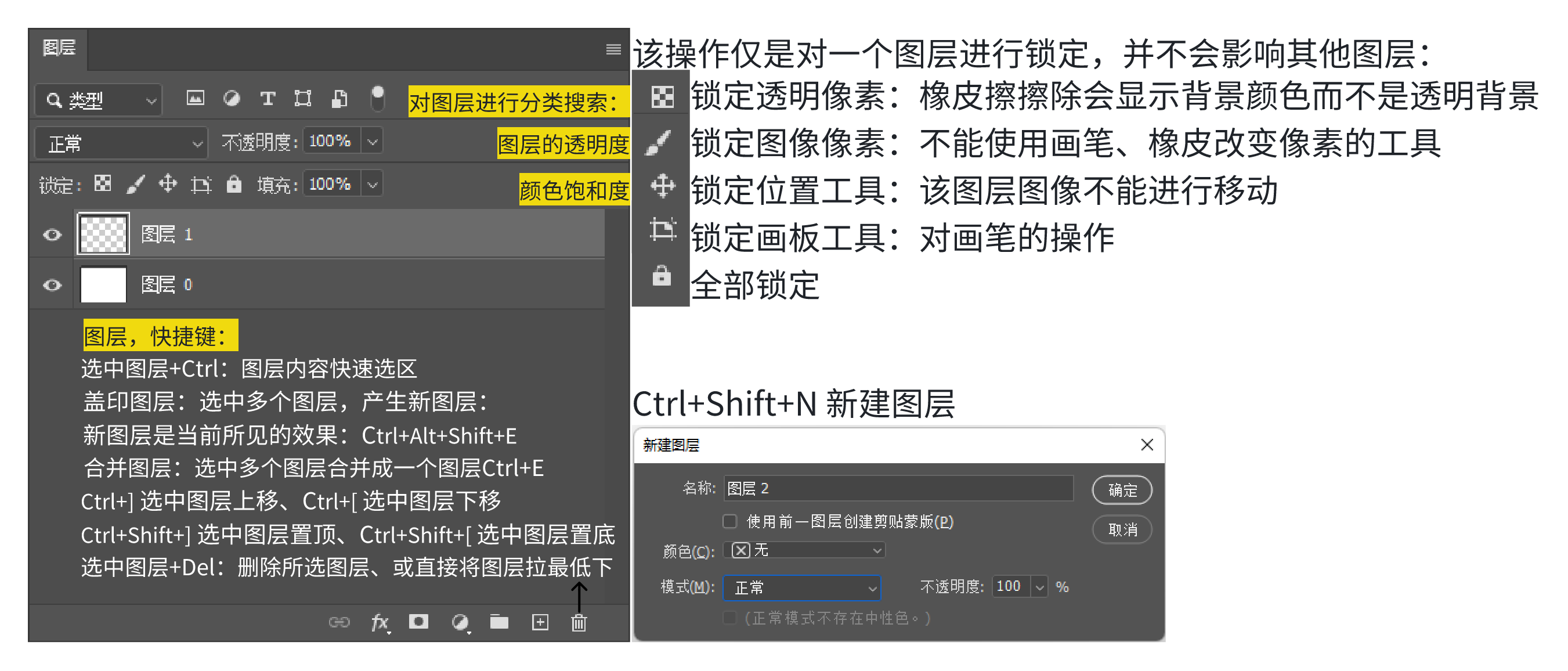
图层
五种图层类似: 像素图层,智能图层、文字图层、形状图层、调整图层;
关于图层此处仅仅简单介绍,非常强大常用的功能,一篇文章可能都讲不完
像素图层:
最基本经常使用的就是: 像素图层也就是透明图层,可以随意的进行操作:绘画、添加图片、颜色渐变…

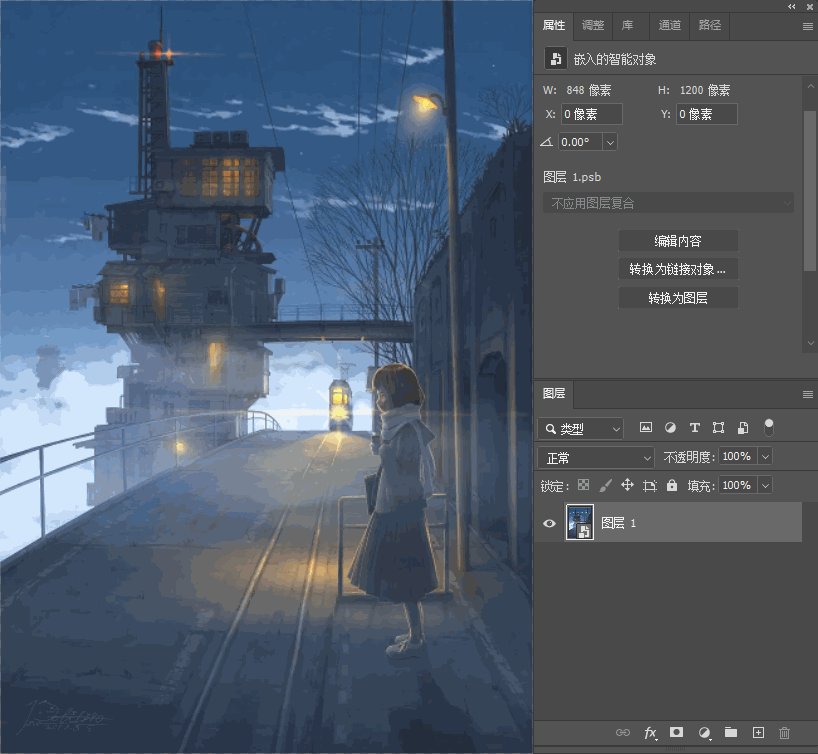
智能图层: 选择图层——右击——转换为智能对象 智能图层,可以保护图像放大缩小不会失真;
- 除此之外还可以:封印主题、制作样机,更方便与智能滤镜进行使用;
- 智能对象保护图像不会失真,所以一些操作无法操作,如需操作需要:栅格化智能对象;
文字图层: 就是文本工具,也是智能对象的一种,不会失真;可以转换为形状图层,进行操作;
形状图层: 就是图形工具,也是智能对象的一种,不会失真;
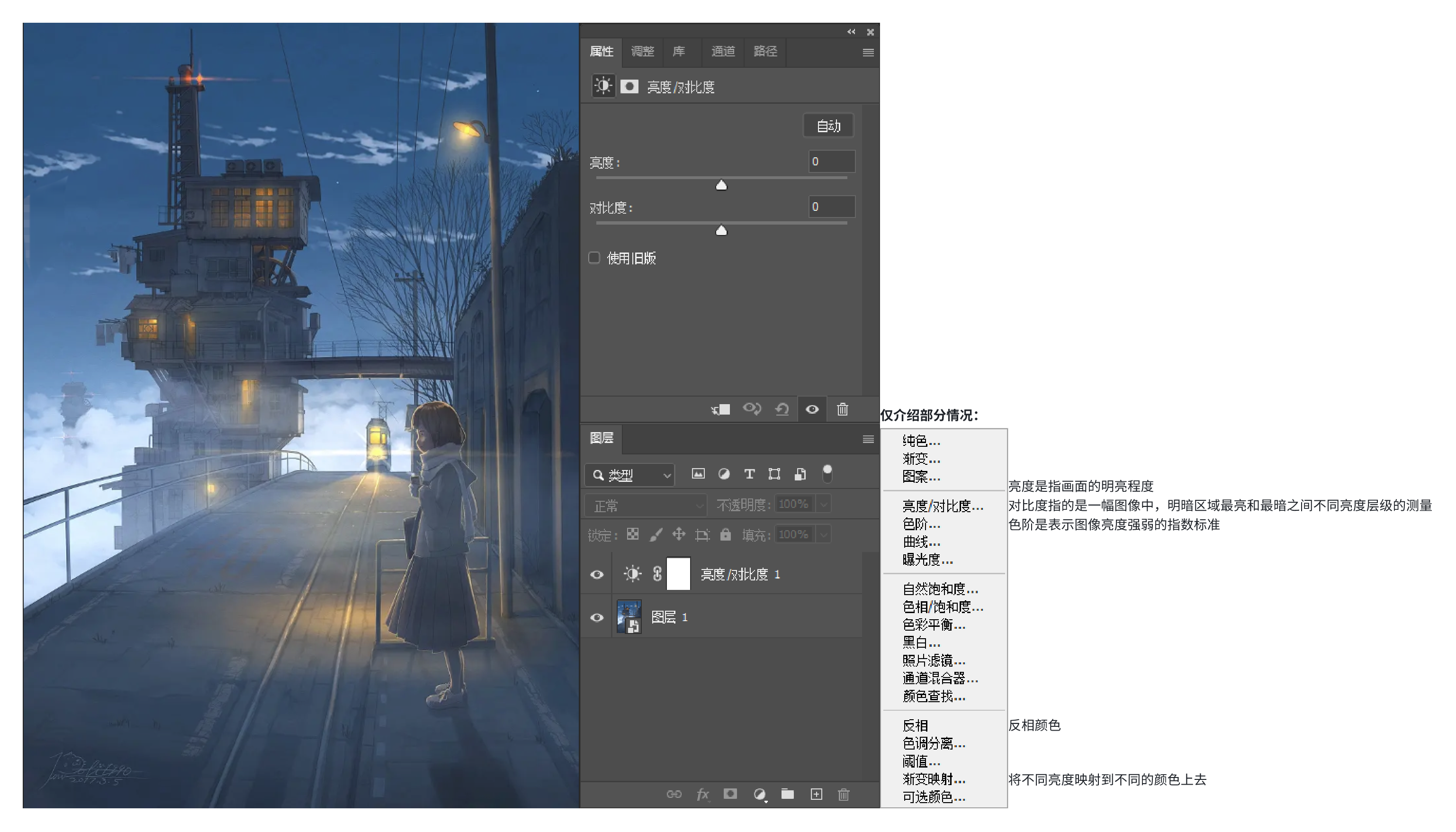
调整图层:
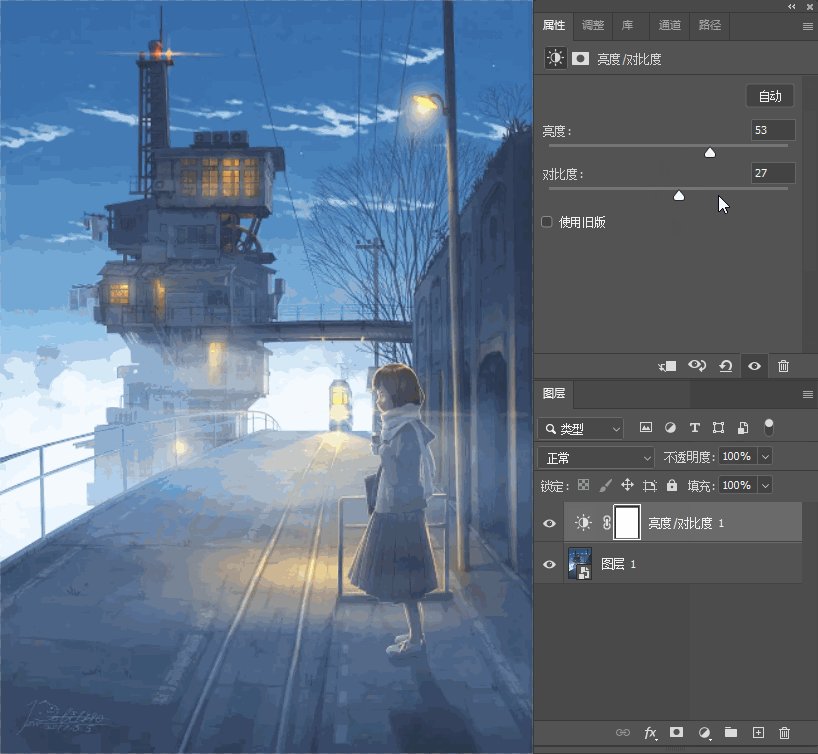
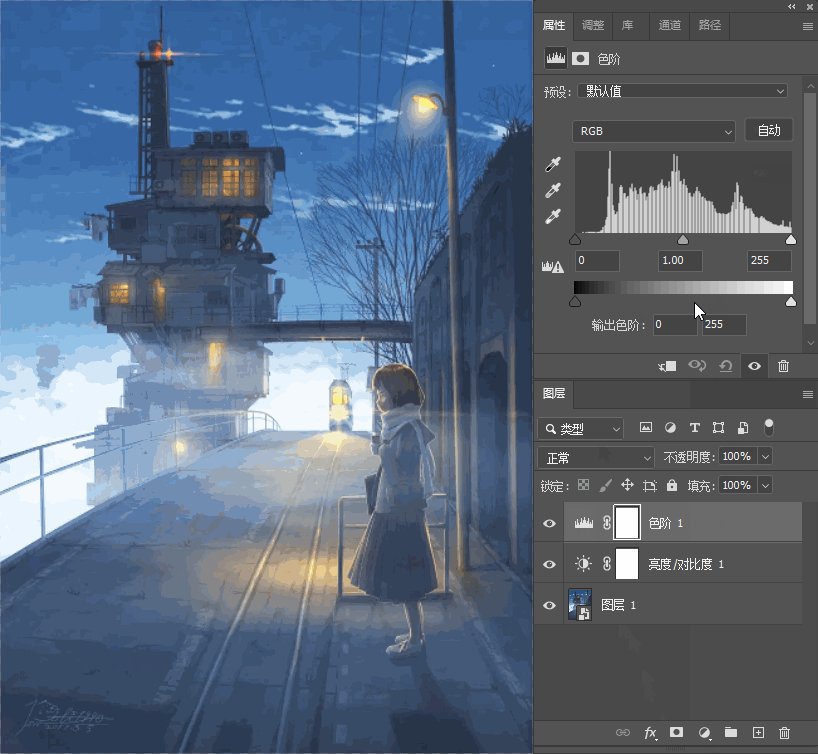
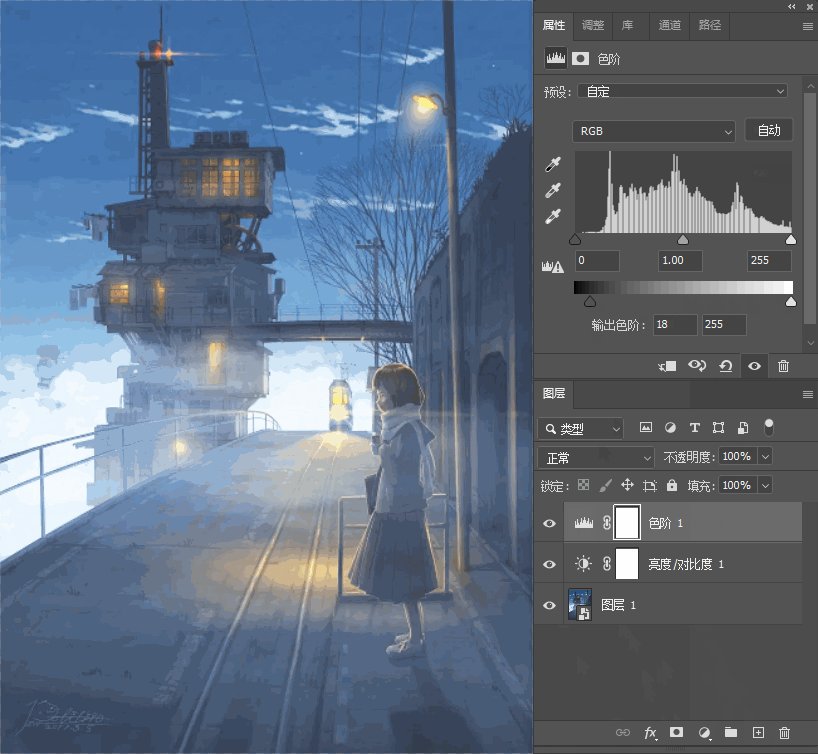
如果想要用的好调整图层,还需要一些美术的技巧: 调整图层和其他图层不一样,它可以针对图形进行色彩、光的增强;
调整图层: 支持给图像进行色彩增强:亮度/对比度、曝光度、阈值、色阶


蒙版
PS中非常高级的一个操作: 通常结合也是图层的一种,通常结合使用; 【图层与蒙版】最通俗易懂的讲解
蒙版: 在选择某一个图层,创建相同大小蒙版,在蒙版上绘制黑色区域,对应图像区域会消失,白色区域显示;

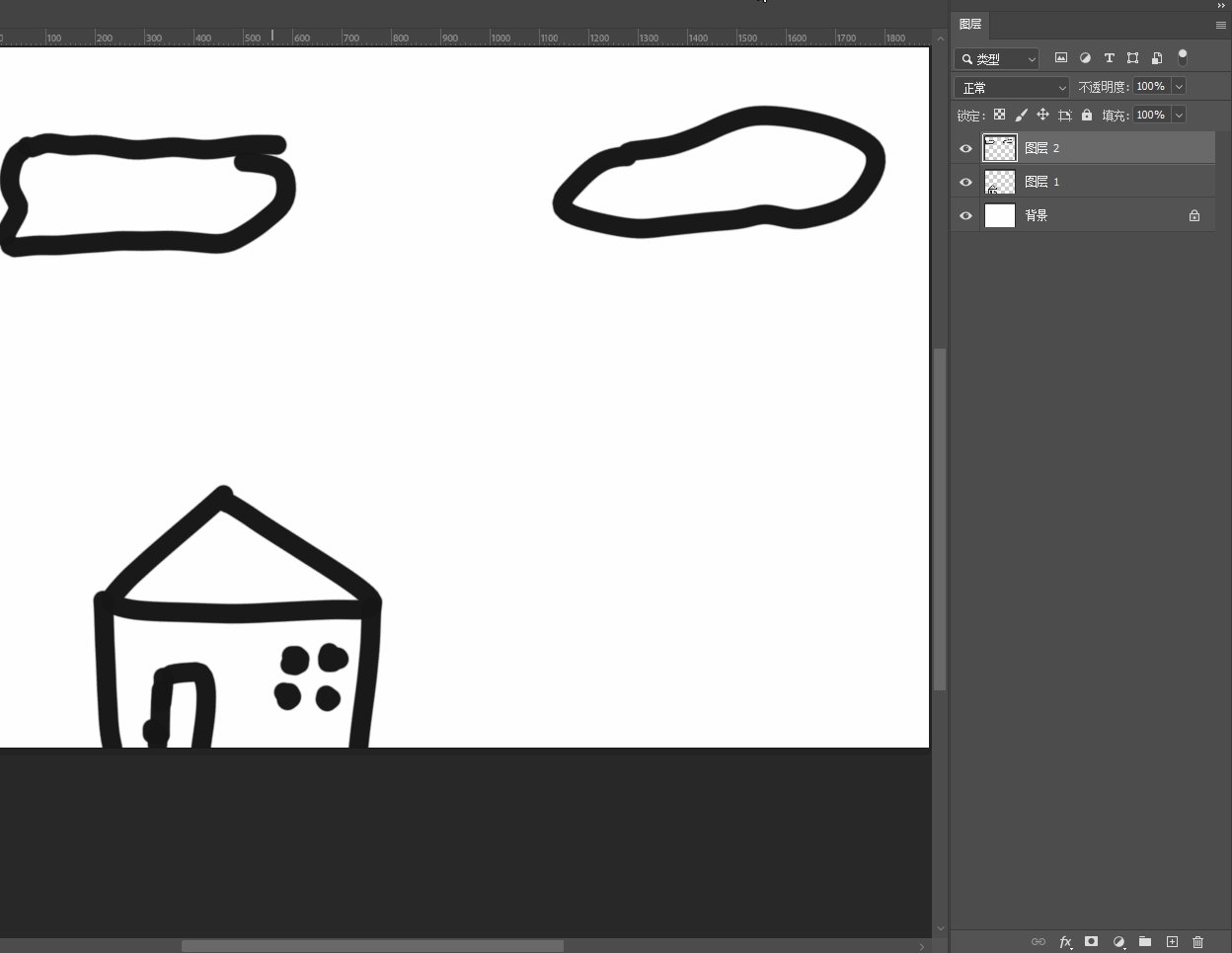
上述创建了一个图像: 三个图层:白色图层、房子图层、白云图层
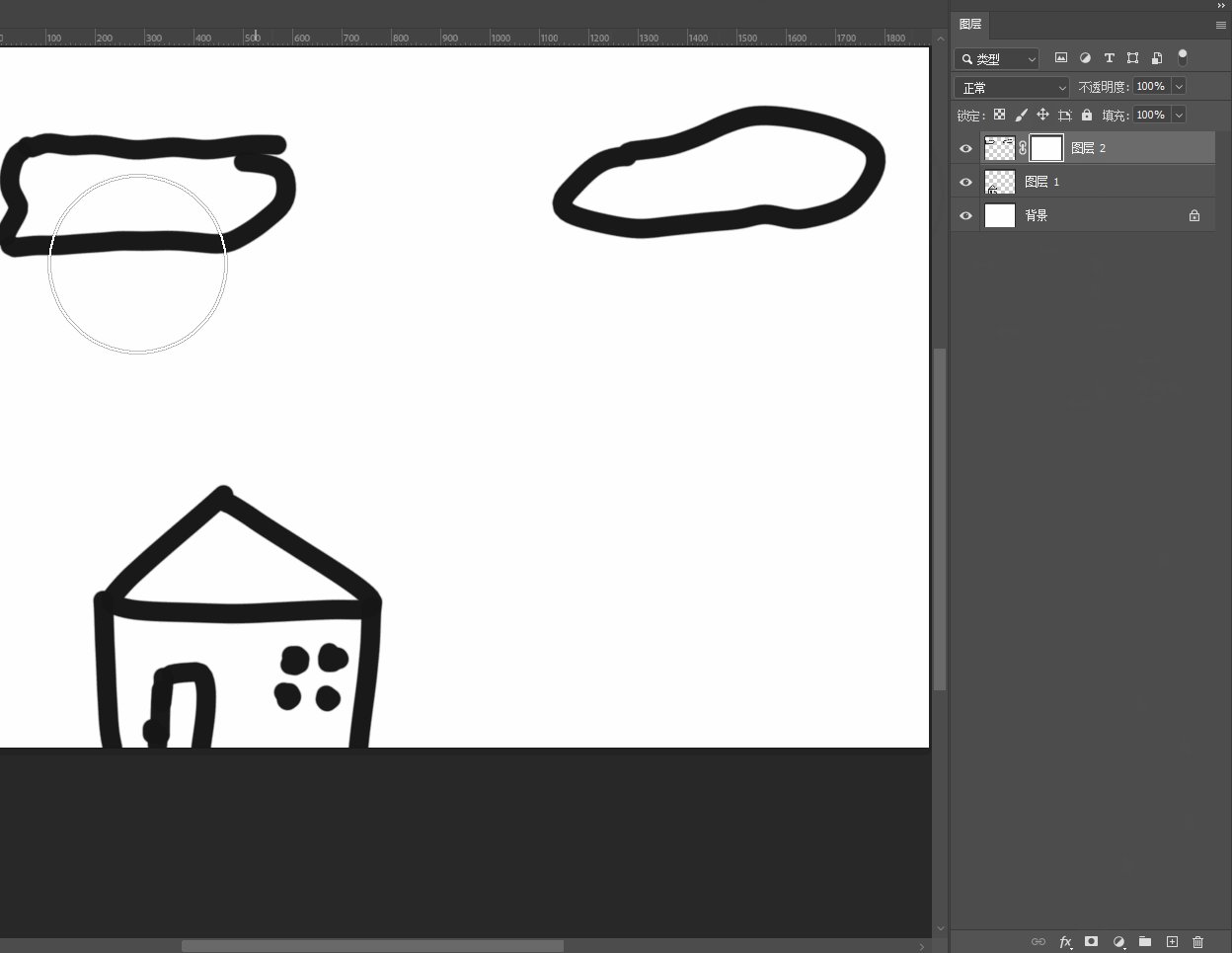
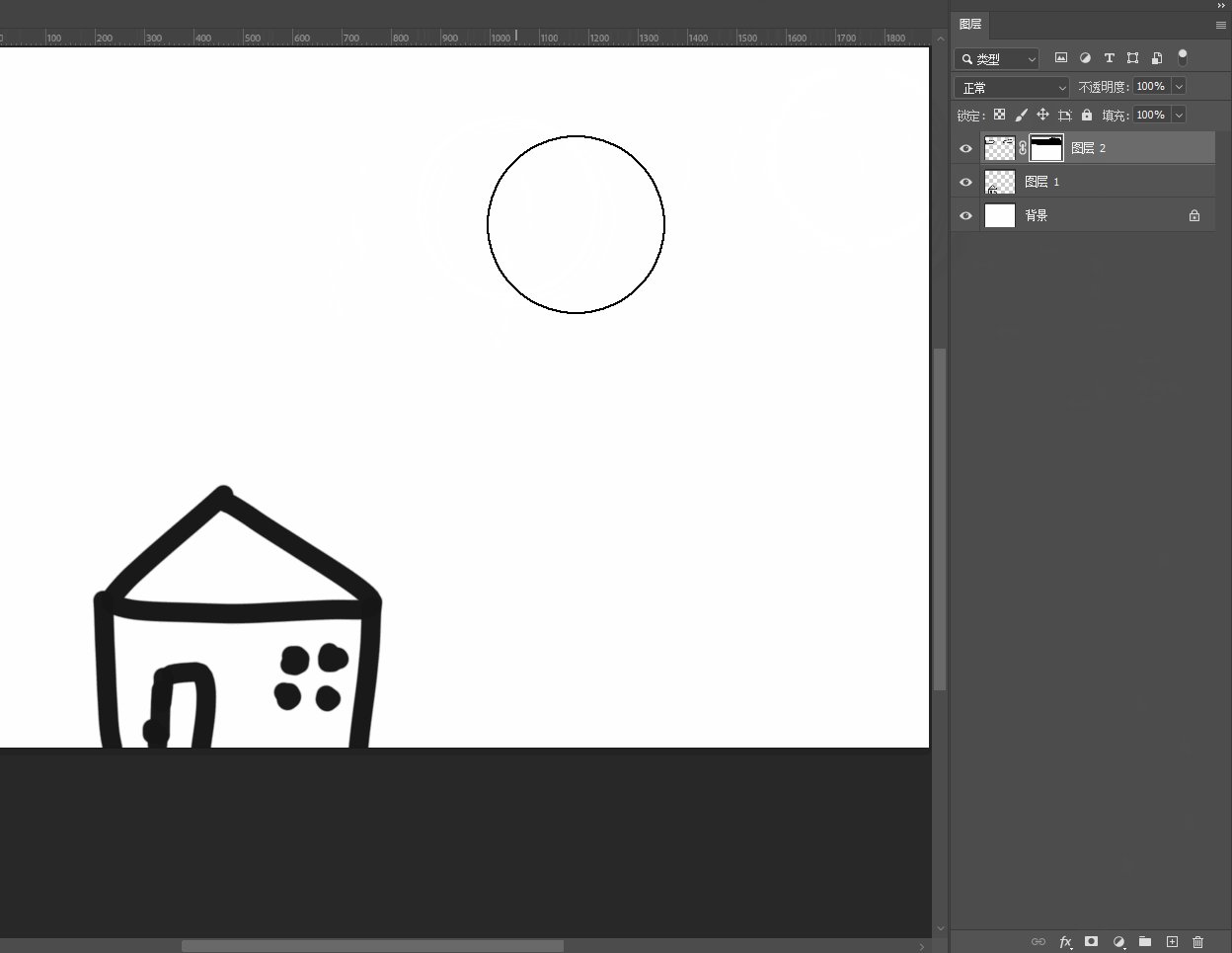
在白云图层上创建蒙版: 并使用黑色橡皮工具绘制蒙版上白云的区域,白云消失
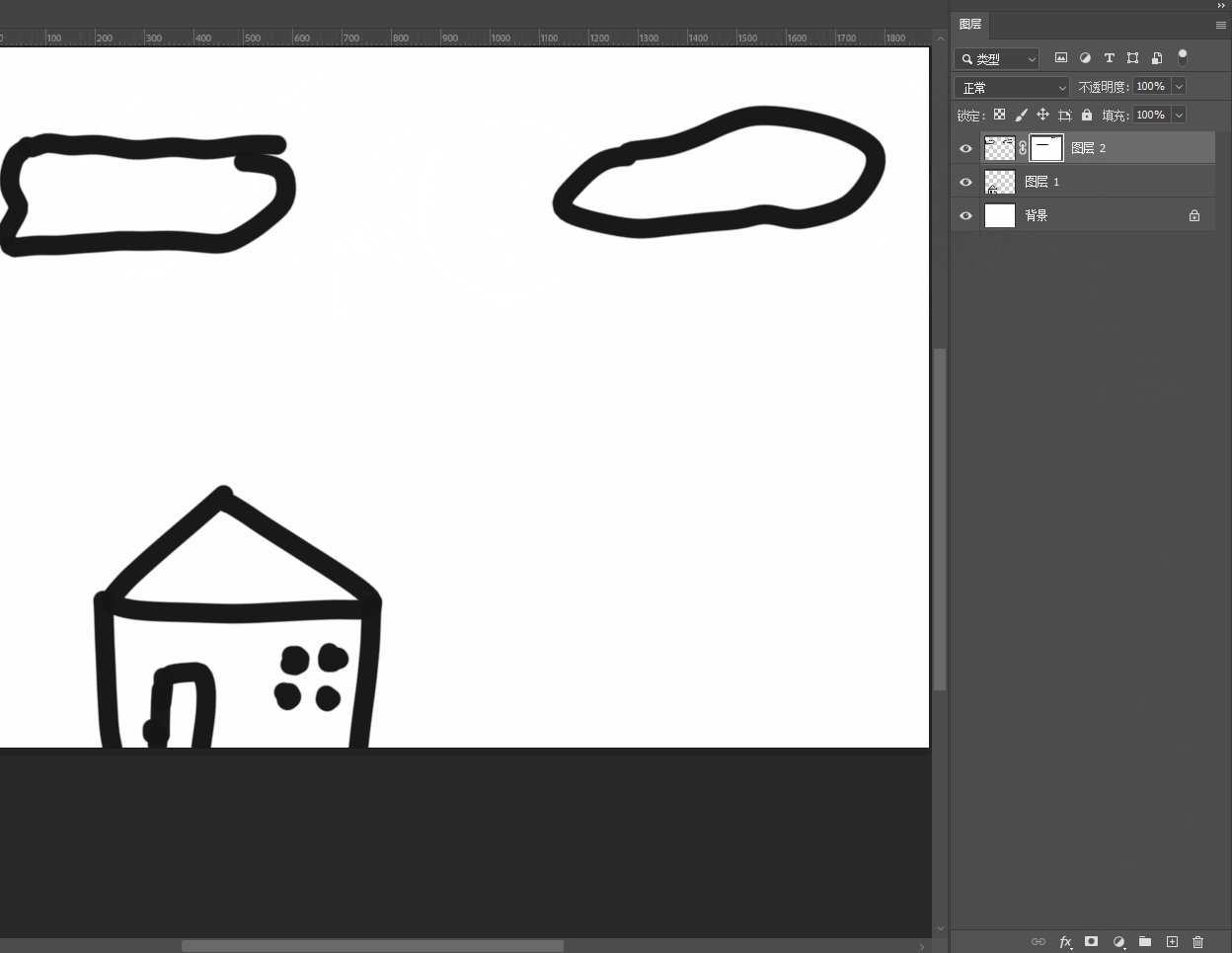
使用白色橡皮工具绘制蒙版区域,白云恢复,当然如果正常情况橡皮也可以做到上述效果; 蒙版可以不破坏原图像进行隐藏;
高级使用:
除此之外蒙版有很多高级的用法: 简单介绍一下:局部色彩修改
如下一个暗调是图片,我想要局部的色彩亮度提升,但: 调整图层仅可以全覆盖
可以使用油漆桶工具将调整图层 全黑,然后对局部的图像进行,白橡皮擦,擦亮~~💡💡💡

草稿区:
本文章学习于: 官方文档:adobe.com)
- A03-认识界面 -您好,初次见面,不要害羞-PSCC教程_哔哩哔哩_bilibili 太长暂时不适合快速上手
- 【PS系统课】清华大佬花费198小时讲完的PS课程 ✅
- 【PS教程】2024不得不学的PS+AIGC 后面学习;