1.回到顶部案例(固定定位)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#container{
height: 5000px;
border: 1px solid blue;
}
#back-button{
width: 100px;
height: 100px;
border: 1px solid paleturquoise;
text-align: center;
line-height: 100px;
/* 固定定位 */
position: fixed;
right: 10px;
top: 250px;
}
</style>
</head>
<body>
<div id="container">
123
</div>
<div id="back-button">
<a href="#container">回到顶部</a>
</div>
</body>
</html>运行效果如下图所示:

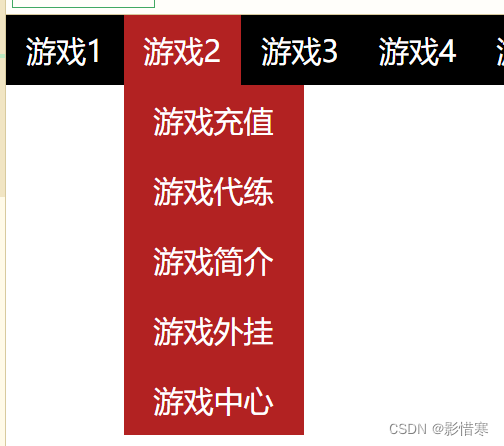
2.导航栏案例(浮动、绝对定位)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
ul>li{
float: left;
/* margin-left: 20px;
margin-right: 20px; */
padding-left: 20px;
padding-right: 20px;
list-style: none;
font-size: 30px;
color: white;
position: relative;
}
#container>div{
width: 1200px;
height: 70px;
margin: auto;
line-height: 70px;
}
#container{
width: 100%;
background-color: black;
}
ul>li:hover{
background-color: firebrick;
}
ul>li:hover>.menu{
background-color: firebrick;
display: block;
}
.menu{
display: none;
position: absolute;
width: 180px;
text-align: center;
left: 0px;
}
</style>
</head>
<body>
<!-- <div>
<u>button</u>
</div> -->
<div id="container">
<div>
<ul>
<li>游戏1</li>
<div class="menu">
<div>游戏充值</div>
<div>游戏代练</div>
<div>游戏简介</div>
<div>游戏外挂</div>
<div>游戏中心</div>
</div>
<li>游戏2
<div class="menu">
<div>游戏充值</div>
<div>游戏代练</div>
<div>游戏简介</div>
<div>游戏外挂</div>
<div>游戏中心</div>
</div>
</li>
<li>游戏3</li>
<div class="menu">
<div>游戏充值</div>
<div>游戏代练</div>
<div>游戏简介</div>
<div>游戏外挂</div>
<div>游戏中心</div>
</div>
<li>游戏4</li>
<li>游戏5</li>
<li>游戏6</li>
</ul>
</div>
</div>
</body>
</html>运行图片如下图所示: