获取元素的方法:
方法一:根据id获取元素document.getElementById
<div id="time">2024-6-4</div>在script标签中:注意getElementById括号里面必须要有引号,获得的是对象类型
var timer = document.getElementById('time');//要用引号括起来
console.log(timer);
console.log(typeof (timer));
console.dir(timer);

如果没加引号就会出现下面null的结果:

方法二:根据标签获取元素document.getElementsByTagName
返回的是元素对象的集合,以伪数组形式存储
<li>哈哈哈哈</li>
<li>啦啦啦啦</li>
<li>呼呼呼呼</li>在script标签中:
var lis = document.getElementsByTagName('li');
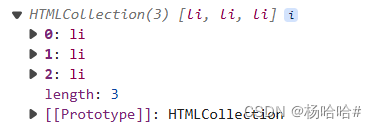
console.log(lis);
console.log(lis[1]);由于是伪数组的形式,所以可以用[]的方法打印,如果想逐个打印用for循环即可
页面中只有一个li也返回的是伪数组,页面中如果没有这个元素就返回一个空的伪数组


<ol id="ol">
<li>pink</li>
<li>blue</li>
<li>yellow</li>
</ol>获取父元素里面的子元素,如ol里面的li,父元素必须是指定的单个元素,用下面两种都行
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
var ll = document.getElementsByTagName('ol');//[ll]
console.log(ll[0].getElementsByTagName('li'));不能写ll[1].getElementsByTagName('li'),会出现
方法三: 通过类名来获得元素集合
<div class="box">盒子1</div>
<div class="box">盒子2</div>
var boxs = document.getElementsByClassName('box');
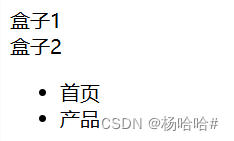
console.log(boxs);
![]()
方法四: 最简洁方法获取,对类,标签,id均可实现
返回选择器的第一个元素,要根据不同的类型加符号
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
var ff = document.querySelector('.box');//类
console.log(ff);
var nav = document.querySelector('#nav');//id
console.log(nav);
var li = document.querySelector('li');//标签
console.log(li); 

若要返回指定选择器所有对象集合:
var al = document.querySelectorAll('.box');
console.log(al);![]()
获得body元素对象var ll=document.body,
获得html元素对象document.documentElement
















![[大模型]MiniCPM-2B-chat Lora Full 微调](https://img-blog.csdnimg.cn/direct/1b9775b35ecf41d0b84e94ae4974da3d.png#pic_center)