4. Revit API UI 之 Ribbon(界面)
第二篇中,我们提到了IExternalApplication,该接口需要实现两个方法:Revit启动时调用的OnStartup 方法,和Revit关闭时调研的OnShutdown 方法。文中还给了个例子,在工具栏绘制了个简单的按钮,加了一个空闲事件。
回到这里,这一篇呢,就来讲一下Ribbon(界面)相关的类。
Ribbon
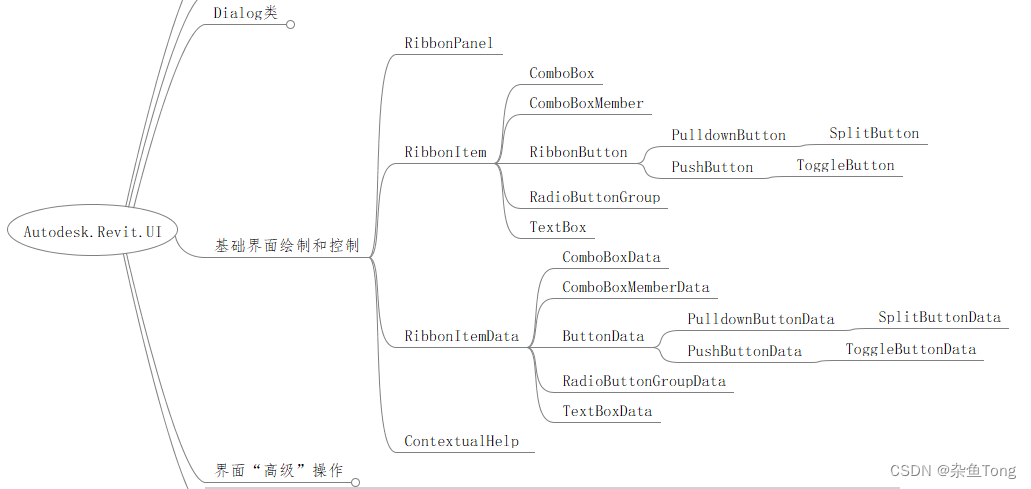
Revit API 中并没有叫"Ribbon"的类,而是一系列与界面相关的基本都以Ribbon开头。
RibbonPanel:在Revit Tab上添加一个面板RibbonItem:面板上的功能按钮,有一些子类RibbonItemData:包含构造RibbonItem所需的信息。基本就是后面加一个Data。ContextualHelp:用于给功能按钮添加一个帮助链接。注意,该类不在UI命名空间中。

在Revit中展示
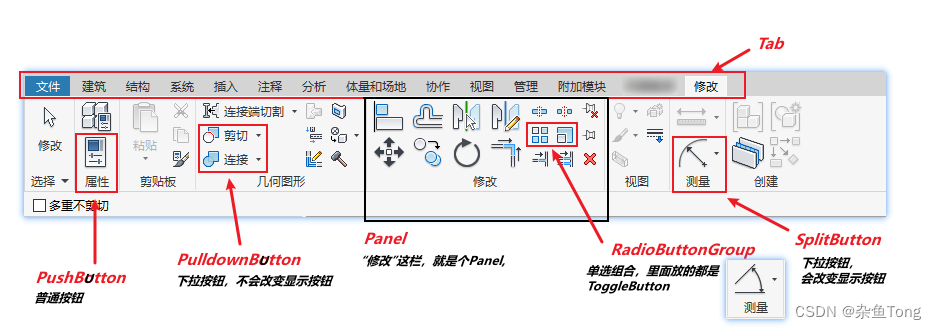
我们先来了解一下这些控件在Revit中都长怎么个样子吧,先留下一个印象,后面再对各个类进行介绍。
-
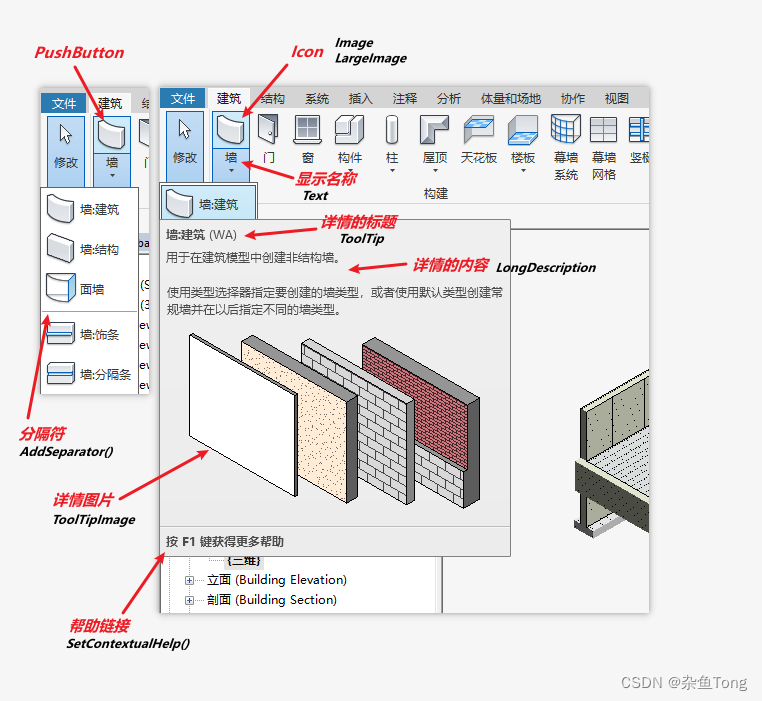
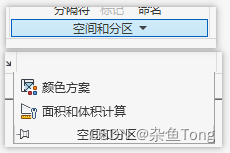
按钮样式图

-
PushButton属性与方法效果图

RibbonPanel
RibbonPanel没有构造函数,需要使用UIControlledApplication的CreateRibbonPanel(..)方法。该方法有3种重载。
// 默认在"附加模块"下创建
public virtual RibbonPanel CreateRibbonPanel(string panelName);
// 在自定义的Tab下创建。Tab名称不可为空,不可重复
public virtual RibbonPanel CreateRibbonPanel(string tabName,string panelName);
// 在可选的Tab(附加模型、分析)下创建
public virtual RibbonPanel CreateRibbonPanel(Tab tab,string panelName);
在使用自定义Tab下创建Panel时,需要先创建一个Tab,使用CreateRibbonTab()方法。
如果问,要是我要在其它已有的Tab下创建面板呢?
嘿!这是个问题,现在还做不到,我们得引入一个叫AdWindows.dll的库才行,后面有空再讲。
创建Panel后,就要向其中添加控件,我们看看它的方法:
| 方法 | 说明 |
|---|---|
| AddItem(RibbonItemData) | 向Panel中添加一个控件,占一列 |
| AddStackedItems(data,data) AddStackedItems(data,data,data) | 向Panel中多个控件,堆叠在一起,共同占一列 |
| AddSeparator() | 添加一个分隔符 |
| AddSlideOut() | 调用后,后续添加的控件,将被放在下滑框中 |
Ribbon
RibbonItem 与 RibbonItemData
RibbonItem可以理解为是控件的实体,一些操作都在这上面,是一众控件的基类。
RibbonItemData则是控件的数据信息,一些样式在这里填。
对比这两个类的子类,可以看到是一一对应的,不光如此,类内部的方法和属性也基本一致(当然,RibbonItem会多一些操作)。
对于那些一致的属性,在
RibbonItem或RibbonItemData上操作都可以。很好理解,后者就是前者的一个私有属性,并将后者的成员暴露出来了而已。
我们简单看看RibbonItem类成员吧。
各子类属性大差不差,效果请参阅上方 “PushButton属性与方法效果图”。
| 成员 | 说明(可参阅上图) |
|---|---|
| SetContextualHelp(contextualHelp) | 设置帮助 |
| Name | 控件名称 |
| ToolTip | 控件详情的标题(最上方,大号字体) |
| LongDescription | 控件详情的详细内容 |
| ToolTipImage | 控件详情中,插入的图片 |
| … | 略 |
在子类中,还可以设置控件的Icon,通过设置其属性Image和LargeImage来展示。区别在于控件是不是堆叠的,堆叠的用小图,非堆叠的用大图。
ComboBox 与 ConboBoxMember
ComboBox表示下拉框控件,而ConboBoxMember则是下拉框成员。
ComboBox comboBox = panel.AddItem(comboBoxData) as ComboBox;
ComboBoxMemberData memberData1 = new ComboBoxMemberData("选项1", "选项1");
ComboBoxMemberData memberData2 = new ComboBoxMemberData("选项2", "选项2");
comboBox.AddItem(memberData1);
comboBox.AddItem(memberData2);
panel.AddSeparator();
RadioButtonGroup 与 ToggleButton
这两者也是一个组合,ToggleButton是单选按钮,RadioButtonGroup 是单选按钮的容器,保证在容器中,只能选中一个。
ToggleButtonData需要的构造器中,需要传入外部命令的地址(第四个参数),创建一个空的命令,将地址传入即可。
RadioButtonGroupData radioButtonGroupData = new RadioButtonGroupData("单选组合");
RadioButtonGroup radioButtonGroup = panel.AddItem(radioButtonGroupData) as RadioButtonGroup;
radioButtonGroup.AddItem(new ToggleButtonData("单选1", "单选1", addInPath, "xxx.nothing"));
radioButtonGroup.AddItem(new ToggleButtonData("单选2", "单选2", addInPath, "xxx.nothing"));
RibbonButton
该类表示的是按钮控件,其子类(的子类)包括PushButton、PulldownButton、SplitButton,还有上面的ToggleButton。
PushButton:普通按钮,最为常用,可以到处组合PulldownButton:一个容器,需要向其中添加PushButton,下拉选取,但默认按钮是不变的。SplitButton:一个容器,需要向其中添加PushButton,下拉选取,但是默认按钮为最近一次选取的按钮。
在使用Revit时,我们发现有的按钮有时只有在特定的状态下才能使用,比如“建筑”Tab下的大部分功能,在处于“图纸”视图时,都是不可用的。这是怎么做到的呢?
我们注意到
RibbonButton有个叫AvailabilityClassName1的属性。
AvailabilityClassName :
该属性和一般按钮的构造函数里的addInPath参数一样,不同的是这里传入一个实现了接口IExternalCommandAvailability 的类的地址。返回True表示控件可用(即Enable=True),False则不可以。
public class Availability: IExternalCommandAvailability
{
public bool IsCommandAvailable( UIApplication a, CategorySet b )
{
return true;
}
}
当一个组合控件中的按钮全部不可用时,该组合控件将不可用。
TextBox
文本框,没啥内容,只是需要注意属性ShowImageAsButton和事件EnterPressed。
// 伪代码
TextBoxData testBoxData = new TextBoxData("TextBox");
TextBox textBox = (TextBox)(panel.AddItem(testBoxData));
textBox.PromptText = "Set value"
textBox.Image = new BitmapImage(new Uri(Path.Combine(ButtonIconsFolder, "xxx.png"), UriKind.Absolute));
textBox.ToolTip = "Set the mark for new wall";
textBox.ShowImageAsButton = true;
textBox.EnterPressed += new EventHandler<Autodesk.Revit.UI.Events.TextBoxEnterPressedEventArgs>(SetTextBoxValue);
// 事件
public void SetTextBoxValue(object sender, TextBoxEnterPressedEventArgs args)
{
TaskDialog.Show("TextBox EnterPressed Event", "value changed.");
}
结尾
OK,这一篇就写到这里了,基础的界面API差不多就讲完了,至于其它的,后面再讲吧。
下一篇,大概得写那几个UI打头的类了。
https://thebuildingcoder.typepad.com/blog/2011/02/enable-ribbon-items-in-zero-document-state.html ↩︎