Vue + Asp.NET调试时出现的证书问题
- 1. 证书过期问题
- 步骤一:创建新的私钥
- 步骤 2: 创建新的证书签名请求(CSR)
- 步骤 3: 使用 CSR 和 CA 私钥签署新证书
- 步骤 4: 替换或使用新证书
- 2. 证书不受信任问题
- 步骤:
- 3. 安全证书不指定使用者可选名称
- 步骤一: 删除已生成的证书
- 步骤二: 创建配置文件
- 步骤 3: 生成自签名证书
- 完结
今天调试之前的项目突然之间提示证书过期,每次刷新界面都要手动点一下,非常难受.
因为当时没有截图,这里网上找一张图片,我的是localhost,每次刷新都需要点击继续访问,在这里记录一下解决过程.

1. 证书过期问题
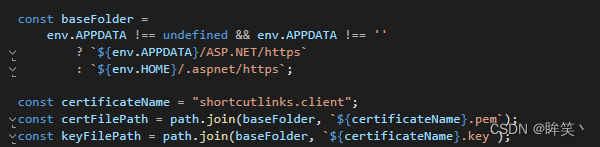
根据Vue的配置文件Vite.config.js找到证书的地址C:\Users\你的用户名\AppData\Roaming\ASP.NET\https

删除掉pem的文件,然后使用OpenSSL生成一个新的证书,关于OpenSSL的使用可以看这篇文章(OpenSSL新手教程)
过程如下:
步骤一:创建新的私钥
在这里我们已经有私钥了,就不需要重新生成私钥了,但是如果想要更换私钥可以使用以下命令
私钥的名称应该与配置文件中变量
certigicateName的值一致,我这里以new_private为例,实际使用请注意更改名称,这个试用以下所有生成语句
openssl genrsa -out new_private.key 2048
这里的 2048 是密钥长度,推荐至少使用这个长度以保证安全性。
步骤 2: 创建新的证书签名请求(CSR)
使用新创建的私钥或者继续使用旧私钥(如果私钥不变),创建一个新的证书签名请求(CSR):
openssl req -new -key new_private.key -out new_certificate_request.CSR
在创建的过程中,你将被提示输入一些信息,如国家、省份、城市、组织名等。
步骤 3: 使用 CSR 和 CA 私钥签署新证书
如果你正在更新的是一个自签名证书,你实际上就是自己的证书颁发机构(CA)。因此,你将使用自己的 CA 私钥来签署新的证书。假设你的 CA 私钥是 ca_key.pem,CA 的证书(公钥部分)是 ca_cert.pem,可以执行以下命令:
openssl x509 -req -in new_certificate_request.csr -CA ca_cert.pem -CAkey ca_key.pem -CAcreateserial -out new_certificate.pem -days 365
这里的 -days 365 指定了新证书的有效期为一年。你可以根据需要调整这个数字。
步骤 4: 替换或使用新证书
最后,将新生成的 new_certificate.pem 替换原来的 shortcutlinks.client.pem,或者如果你只是想测试新证书,可以先在应用程序中使用新证书而不立即替换。
2. 证书不受信任问题
根据以上方法更新了证书,但是又出现了新的问题,操作系统不信任其安全证书

因为上面生成的是自签名证书,浏览器默认是无法信任的,思路很简单,既然不信任,那就让它信任就好了.
步骤:
Win + R -> 输入certmgr.msc,按回车 -> 右击受信任的根证书颁发机构,选择所有任务->导入
按照要求导入上面生成的证书即可.
但是不要急,可能还会有新的问题
3. 安全证书不指定使用者可选名称
此服务器无法证明它是 localhost;它的安全证书不指定使用者可选名称
看到这里恭喜你,以上步骤可能需要重新来一次了.
步骤一: 删除已生成的证书
步骤二: 创建配置文件
创建文件Con.cnf,内容如下:
[req]
distinguished_name = req_distinguished_name
req_extensions = v3_req
[req_distinguished_name]
C = US
ST = California
L = San Francisco
O = YourOrganization
OU = YourDepartment
CN = localhost
[v3_req]
keyUsage = nonRepudiation, digitalSignature, keyEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhost
DNS.2 = www.baidu.com
# 根据需要添加更多DNS或IP条目
步骤 3: 生成自签名证书
使用 openssl 命令行工具,结合刚创建的配置文件和现有的私钥文件来生成自签名证书。请注意,下面的命令会生成一个默认名为 cert.pem 的证书文件,之后我们需要手动重命名它。
openssl req -x509 -new -nodes -key shortcutlinks.client.key -sha256 -days 365 -out cert.pem -config Con.cnf
按照提示输入指定的内容后生成新的证书.
完结
现在您应该有了一个自签名证书文件,以及对应的私钥文件,可以用于需要SSL/TLS加密的客户端认证或其他相应用途。请记住,自签名证书在生产环境或对外公开的服务中可能会导致安全警告,因此仅推荐在内部测试或开发环境中使用。