<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML当中元素的id属性</title>
</head>
<body>
<!--
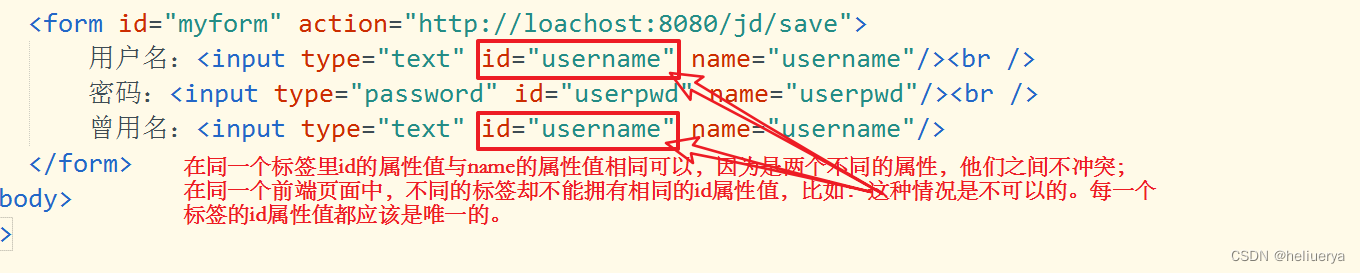
1、在HTML文档当中,任何元素/节点都有id属性,id属性是该节点的唯一标识。所以在同一个HTML文档当中id值不能重复。
2、注意:表单提交数据的时候,只和name有关,和id无关。
3、id的作用:
JavaScript语言,可以对HTML文档当中的任意节点进行增删改操作,只要进行增删改的操作就必须首先拿到该节点,通常我们是通过id来拿节点对象。id的存在让我们获取元素(节点)更方便。
4、HTML文档是一棵树,树上有很多节点,每一个节点都有唯一的id(这棵树的名字叫DOM(document)树)
JavaScript主要就是对这棵树上的节点进行增删改。
5、下面代码值的id名字与name的名字相同不冲突,因为是两个不同的属性
6、id就是节点的身份证号码,不能重复
-->
<form id="myform" action="http://loachost:8080/jd/save">
用户名:<input type="text" id="username" name="username"/><br />
密码:<input type="password" id="userpwd" name="userpwd"/><br />
</form>
</body>
</html>