文章目录
- 超链接
- 图片
- 小结
- 往期回顾
超链接
- 当前界面跳转
<!-- href="网站" 默认是本界面跳转到其他网站-->
<!-- a标签,一半用于超链接跳转 -->
<a href="网站">
</a>
- 跳转到其他的网站
<a href = "需要跳转的网站"> 内容 </a>
<!-- 例如-->
<div>
<a href = "https://www.bilibili.com/video/BV1rT4y1v7uQ?p=3&vd_source=cee1abef9529e3b9a030bd5740363ca9"> 内容 </a>
</div>
- 跳转到自己的网站
<!-- 前缀不用写,跳自己网站的时候会自动获取-->
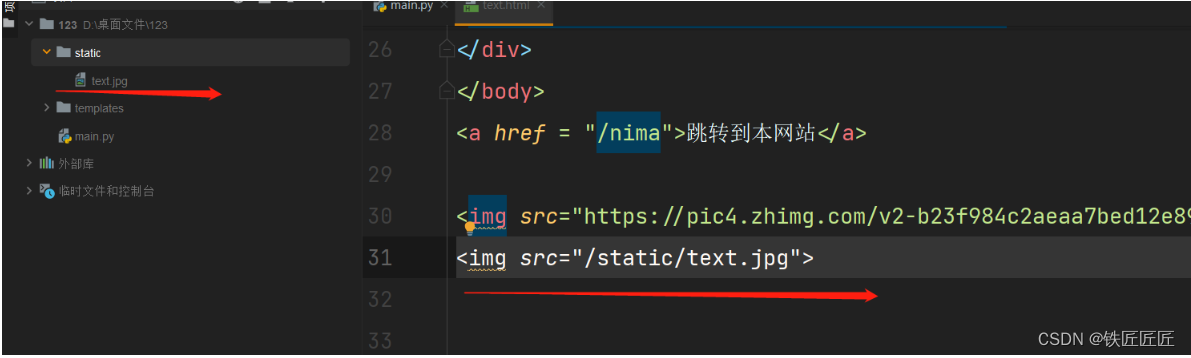
<a href = "/nima">跳转到本网站</a>
- 跳转网站后开启新界面
<!-- target="_blank 开启新界面 -->
<a target="_blank>
</a>
- a标签中,文字不想要下划线
text-decoration: none;
图片
- 自闭合标签
<!-- 这也属于行内标签 -->
<img src="图片地址">
- 显示别人的图片
<!-- 需要注意有没有防盗链 -->
<img src="https://pic4.zhimg.com/v2-b23f984c2aeaa7bed12e890b4338d499_720w.jpg" />
- 显示自己的图片
<!-- 自己创建:static目录,图片要放在static -->
<!-- 在页面上引入图片 -->
<img src="/static/text.jpg">

- 调整图片大小
<!-- 调整高度至100像素,单调整高度/宽度的话,高度/宽度会按比例缩放 -->
style="height: 100px"
<!-- 调整高度至200像素,单调整高度/宽度的话,高度/宽度会按比例缩放 -->
style="width: 100px"
<!-- 还可以用百分号来定义 -->
style="width: 10%"
<!-- 还可以用百分号来定义 -->
<img style="height: 100px" src="https://pic4.zhimg.com/v2-b23f984c2aeaa7bed12e890b4338d499_720w.jpg">
<img style="height: 100px; width: 10%" src="/static/text.jpg">
-
调整图片大小2
- 可以设置一个全局图片的大小
/*使图片都完全展开并防止超出限制*/ img{ height: 100%; width: 100%; }- 然后在父级菜单中设置就行了
.slider .sd-img{ display: block; width: 1226px; height: 460px; }<div class="container"> <div class="sd-img"> <img src="/static/b2.jpg" alt=""> </div> </div> -
图片超链接
<a href="https://blog.csdn.net/qq_43139145/article/details/128073474">
<!-- 还可以用百分号来定义 -->
<img style="height: 100px; width: 10%" src="/static/text.jpg">
</a>
小结
- 学习的标签
<h1> </h1>
<div></div>
<span></span> <!-- 往往是文本 -->
<a></a> <!-- 往往是连接 -->
<img />
- 划分
<!-- 块级标签 -->
<h1></h1>
<div></div>
<!-- 行内标签 -->
<span></span>
<a></a>
<img />
- 嵌套
<div>
<span> xxx </span>
<a> xxx </a>
</div>
往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】