最近有点不太知道要干啥了,昨天看了集cocos的介绍,下载了个DashBoard,看了看里面的内容,确实有点小震惊,还有些免费的源码可以学习,挺好的。
昨天学习ts,感觉自己的js水平好像不太行,今天看看js题提升下好了。
防抖
含义:也就是王者的回城,一直点是回不去的,点了等会儿就回去了,就是你在一定时间内猛点,他都不管你,你点了100次,会等你点完当做一次来执行。
代码:定义了个防抖函数,可以通过传输需要防抖的函数和防抖时间调用,并且用了闭包访问同一个timer。到这边可以思考一下,这边为什么要使用apply,我直接使用fn()好像也行。我试了下。这里是为了保证传参不丢失,但这边用的例子是不带参的。
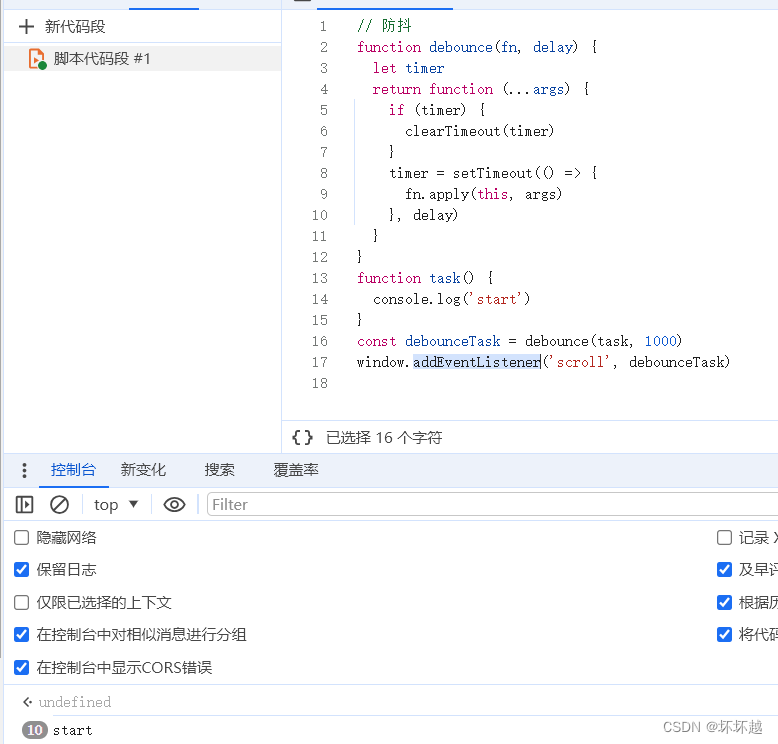
// 防抖
function debounce(fn, delay) {
let timer
return function (...args) {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
fn.apply(this, args)
}, delay)
}
}
function task() {
console.log('start')
}
const debounceTask = debounce(task, 1000)
window.addEventListener('scroll', debounceTask)

这边可以了解下apply,更好的了解他
const person = {
name: 'Alice'
};
function greet(greeting, punctuation) {
console.log(greeting + ', ' + this.name + punctuation);
}
// 使用 apply 调用 greet 函数,并将 this 设置为 person 对象
greet.apply(person, ['Hello', '!']); // 输出: Hello, Alice!
节流
function throttle(fn, delay) {
let last = 0 // 上次触发时间
return (...args) => {
const now = Date.now()
if (now - last > delay) {
last = now
fn.apply(this, args)
}
}
}
// 测试
function task() {
console.log('run task')
}
const throttleTask = throttle(task, 1000)
window.addEventListener('scroll', throttleTask)跟防抖基本一样,没啥好说的
深拷贝
// 深拷贝
function deepClone(obj, cache = new WeakMap()) {
if (typeof obj !== 'object') return obj
if (obj === null) return obj
if (cache.get(obj)) return cache.get(obj) // 防止循环引用,程序进入死循环
if (obj instanceof Date) return new Date(obj)
if (obj instanceof RegExp) return new RegExp(obj)
// 找到所属原型上的constructor,所属原型上的constructor指向当前对象的构造函数
let cloneObj = new obj.constructor()
cache.set(obj, cloneObj) // 缓存拷贝的对象,用于处理循环引用的情况
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
cloneObj[key] = deepClone(obj[key], cache) // 递归拷贝
}
}
return cloneObj
}
// 测试
const obj = { name: 'Jack', address: { x: 100, y: 200 } }
obj.a = obj // 循环引用
const newObj = deepClone(obj)
console.log(newObj.address === obj.address) // false这边可以看到定义了一个weakMap, 我以前是没用过,不知道大家见过么
// 创建一个 WeakMap
let metadata = new WeakMap();
// 定义对象
let obj1 = {};
let obj2 = {};
let obj3 = {};
// 向这些对象添加元数据
metadata.set(obj1, { info: 'Metadata for obj1' });
metadata.set(obj2, { info: 'Metadata for obj2' });
metadata.set(obj3, { info: 'Metadata for obj3' });
// 在不改变对象本身的情况下,可以获取对象的元数据
console.log(metadata.get(obj1)); // { info: 'Metadata for obj1' }
console.log(metadata.get(obj2)); // { info: 'Metadata for obj2' }
console.log(metadata.get(obj3)); // { info: 'Metadata for obj3' }
// 当对象不再被引用时,其元数据也会被自动回收
obj1 = null;
console.log(metadata.get(obj1)); // undefined
在这个例子中,metadata 是一个 WeakMap,用于存储对象的元数据。每个对象都可以有自己独立的元数据,而不会修改对象本身的结构。当对象不再被引用时,其对应的元数据也会被自动回收,从而防止内存泄漏。
weakMap的key名只能为对象,无法遍历。key顺序不确定。这是weakmap的缺点
map和foreach的区别
明明经常用。看到这个题目的时候突然也说不上来了,gg。map不改变原数组,foreach改变
// 示例数组
const array = [1, 2, 3, 4, 5];
// 使用 map
const mappedArray = array.map(x => x * 2);
console.log(mappedArray); // [2, 4, 6, 8, 10]
console.log(array); // [1, 2, 3, 4, 5] 原数组未改变
// 使用 forEach
array.forEach((value, index, arr) => {
arr[index] = value * 2;
});
console.log(array); // [2, 4, 6, 8, 10] 原数组被改变
用set求数组的并集和交集。
这个确实完全不了解,set对象的用法
const array1 = [1, 2, 3, 4];
const array2 = [3, 4, 5, 6];
// 创建两个 Set 对象
const set1 = new Set(array1);
const set2 = new Set(array2);
// 求并集
const unionSet = new Set([...set1, ...set2]);
// 求交集
const intersectionSet = new Set([...set1].filter(x => set2.has(x)));
// 将 Set 转换为数组
const unionArray = [...unionSet];
const intersectionArray = [...intersectionSet];
console.log("并集:", unionArray); // 输出并集
console.log("交集:", intersectionArray); // 输出交集
一个选择框,因数据过多造成卡死,除了懒加载有什么优化方法
1.虚拟滚动、
2.分页加载
3.搜索功能。。。
感觉本质其实也就是懒加载,
computed和watch的区别
一个计算属性一个监视器,comupted只会计算一次,在依赖变化的时候重新计算缓存结果,watch在监听数据变化时触发回调,不局限于计算属性
rpx px em rem的区别
px就是像素点,因该是最常用的
rpx是自适应,常用微信小程序,1rpx大概等于屏幕宽度的1/750
em是相对长度单位,相对父亲的。比如父亲为20px,我是1.5em,那我就是30px
rem是相对于根元素的。即html。比如html为16px,1.5rem就是24px
写一个函数,能随机选出10-100的10个数并放到一个数组中,升序排列
function getRandomNumbers() {
const numbers = [];
// 生成10个10到100之间的随机数并存入数组
for (let i = 0; i < 10; i++) {
const randomNumber = Math.floor(Math.random() * 91) + 10; // 生成10到100之间的随机数
numbers.push(randomNumber);
}
// 对数组进行升序排列
numbers.sort((a, b) => a - b);
return numbers;
}
// 调用函数并输出结果
console.log(getRandomNumbers());
参考博文:2024前端面试12个手写题,你确定会?_前端手写面试题-CSDN博客