本项目是从零实现一个完整的、兼容Redis协议的KV数据库项目。
通过每一行代码的编写。你会对整个系统了如指拿,这样对自己基本功的锻炼、对编程能力的提升都是很大的
项目提供完整的视频教程+代码
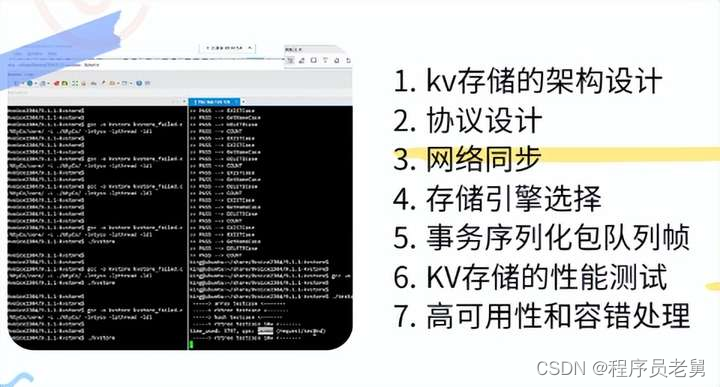
下面是关于KV存储项目的技术大纲:

如果你在学习的过程当中,遇到有任何问题,都可以在项目社群提出了,有专人给大家答疑的。
适用人群
这个KV存储项目对以下同学应该都非常的合适,包括但不限于:
●想入门数据库的同学,存储对一一个数据库来说是必不可少的,存储也是一个数据库当中非常重要的模块,通过自己动手写KV存储可以掌握一些数据库的基本概念,以及数据库的基本设计思路。
●想入门分布式存储的同学,单机KV存储是分布式存储岗位的必备,可以了解单机存储引擎的设计思路,优化思路等,增强自己对存储弓|擎的深入理解。
●增加Rust项目经验的同学
这个项目也很合适
●想要巩固基本功的同学,基本功对一一个程序员来说非常重要,但是平常的一些项目,例如操作系统,学完了之后总是没有太多的使用场景,没过多久就忘记了,这个课程当中涉及到操作系统、文件、磁盘等知识,可以帮助你打牢基本功
●做毕业设计,对于尚未毕业的同学,苦于无法找到一个合适的毕设项目,这个项目应该会让老师眼前一亮。
项目时长:
6小时+视频教程
如何获取KV项目的完整代码?
文章底部来拿