什么是原型,为什么需要原型
原型的强大之处在于,如果一组属性应该出现在每一个实例上,那我们就可以重用它们——尤其是对于方法。如下例子:
function User(name,age){
this.name = name;
this.age = age;
this.sayHi = function(){
console.log(this.name + "给你打招呼");
}
}
var u1 = new User("小明", 20); //实例化对象 u1
var u2 = new User("小红", 19); //实例化对象 u2
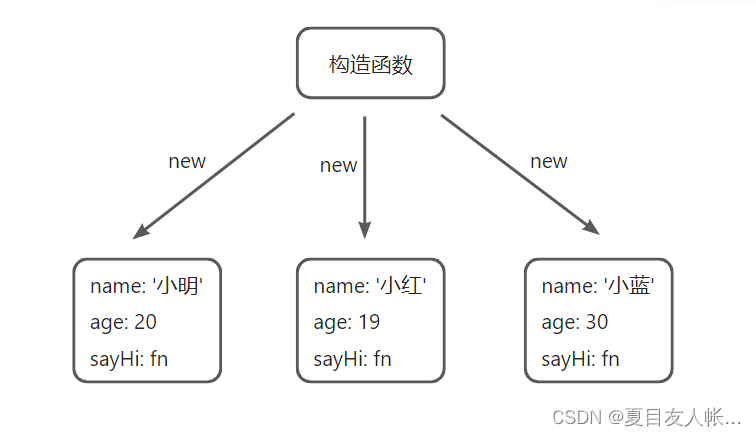
var u3 = new User("小蓝", 30); //实例化对象 u3

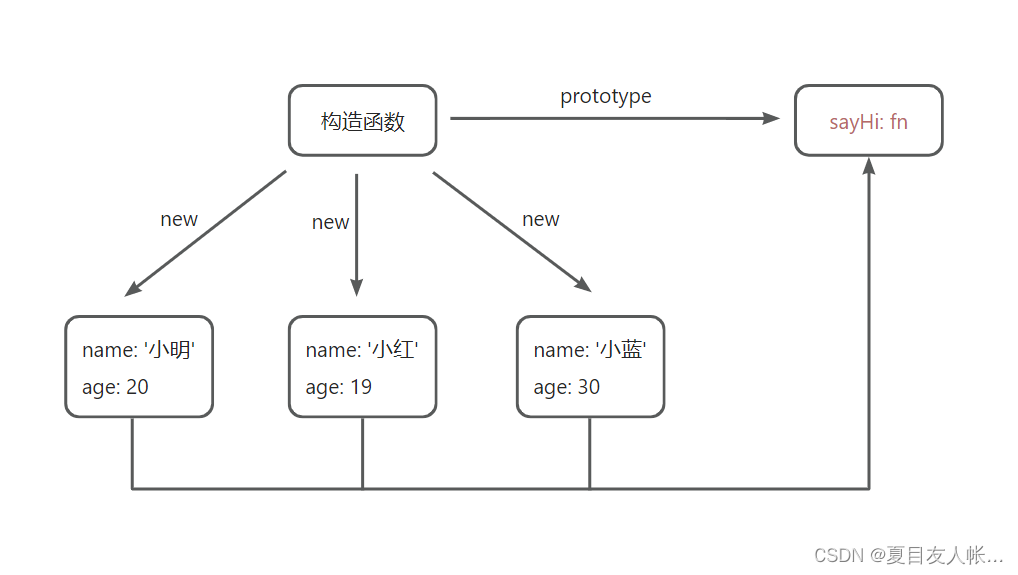
上图中,通过构造函数可以创建一个用户对象。
这种做法有一个严重的缺陷,就是每个用户都拥有一个 sayHi 方法,但是对于每个用户而言,sayHi 方法都是一样的,这是冗余且不必要的,没必要为每个用户单独生成一个。
要解决这个问题,就需要原型。
原型是如何解决的

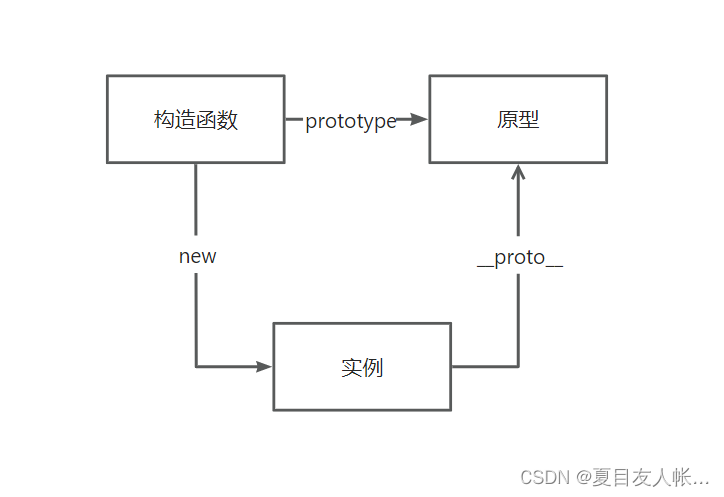
- 原型
每个函数都会自动附带一个属性 prototype ,这个属性的值是一个普通对象,称为原型对象。 - 实例
instance ,通过 new 产生的对象称之为实例。JS中所有的对象都是通过 new 产生的,因此,严格来说,JS中所有对象的都称为实例
- 隐式原型
每个实例都拥有一个特殊的属性__proto__,称之为隐式原型,它指向构造函数的原型对象。
这一切有什么意义?
当访问实例成员时,先找自身,如果不存在,会从隐式原型中寻找。
这样我们就可以把那些公共的成员,放在函数的原型中,就可以被所有实例共享。

原型链
所有的对象都是通过 new 函数的方式创建的。
function User(name,age){
this.name = name;
this.age = age;
}
var u1 = new User("小明", 20);
var u2 = {
name: '小红',
age: 19
} // 对象u2通过new Object 创建
u2的创建等同于下面
var u2 = new Object();
u2.name = '小红';
u2.age= 19;
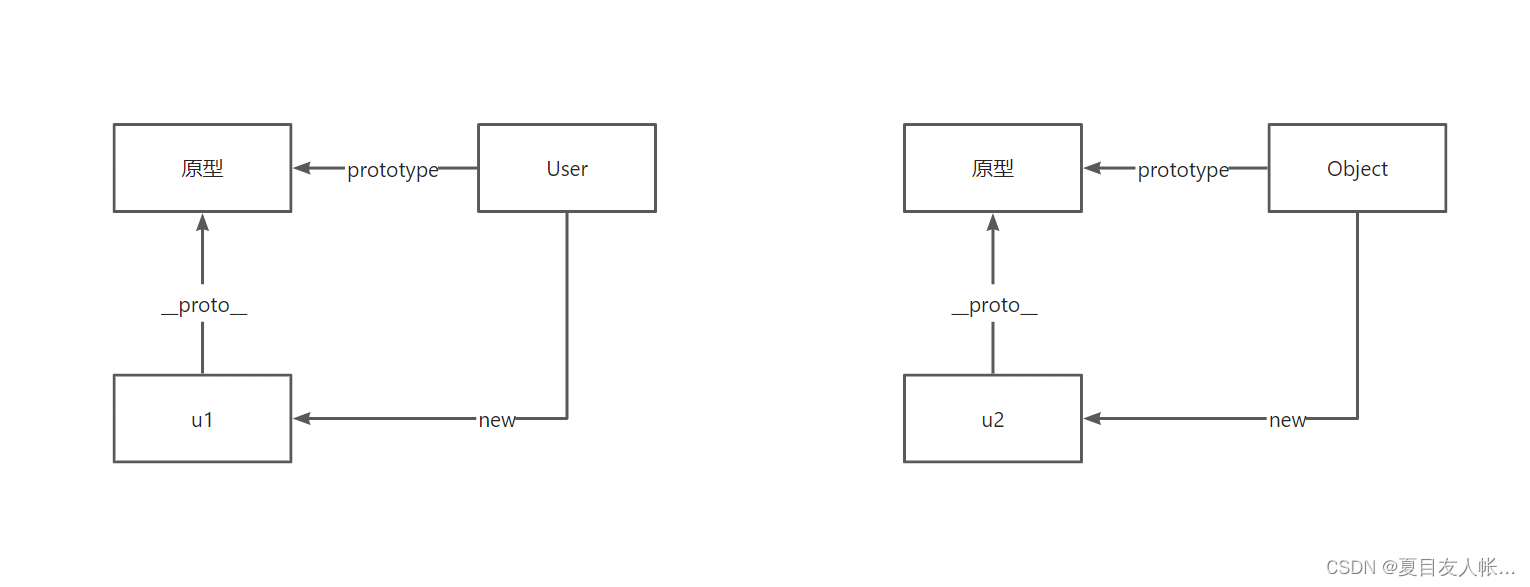
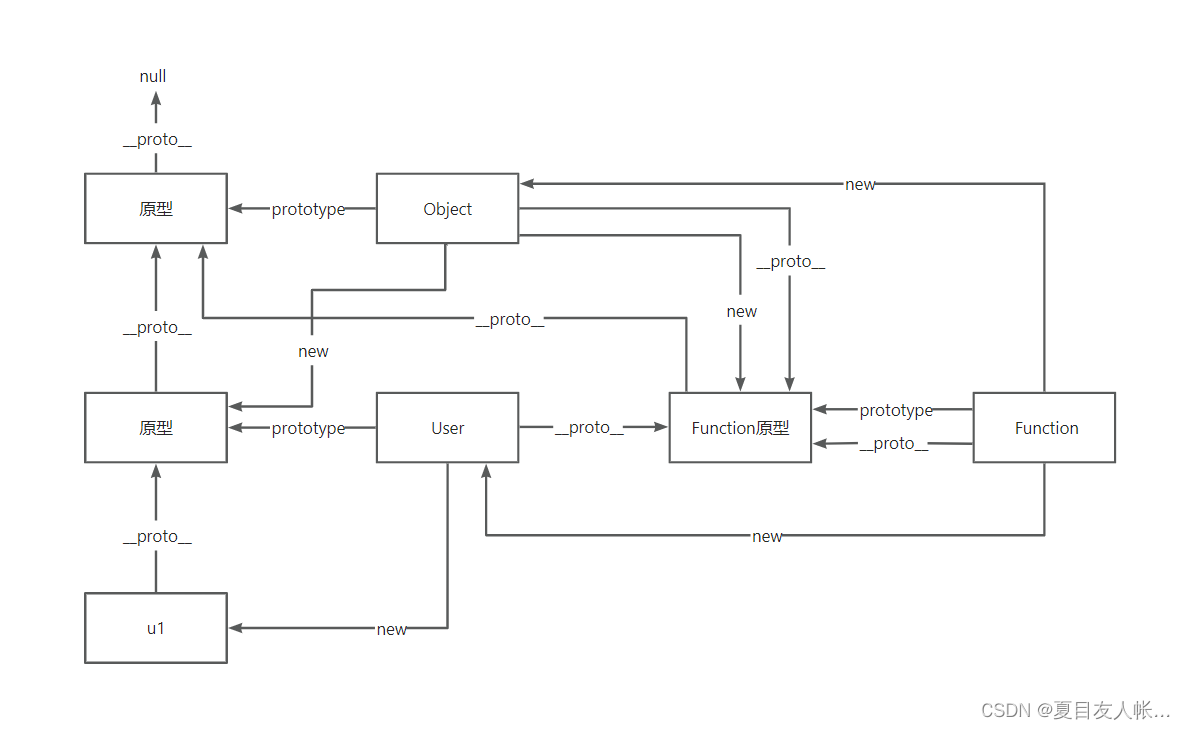
上面的代码形成的原型图如下:

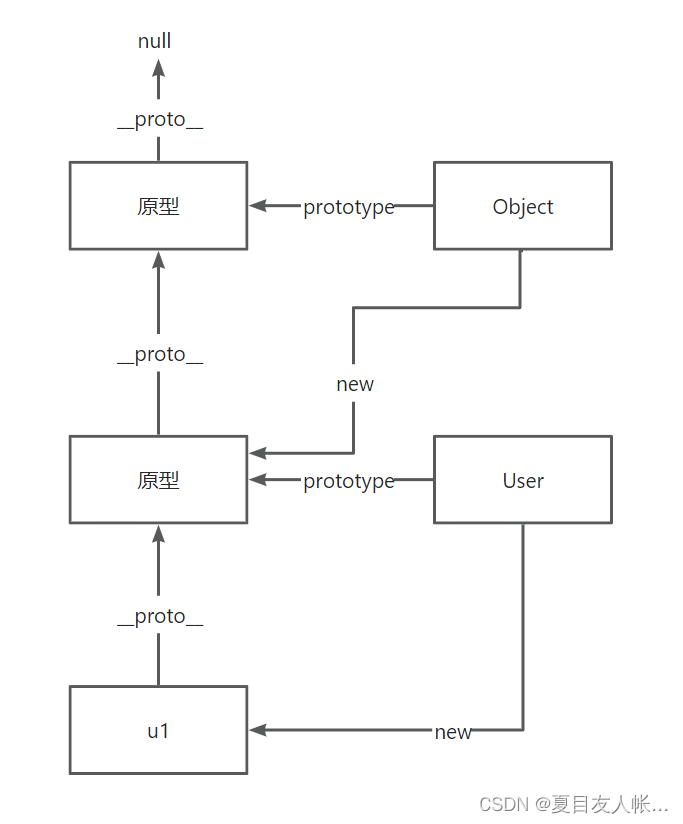
原型对象本身也是一个对象,默认情况下,是在函数创建时通过new Object方式创建的,因此,上面的两个原型图是可以发生关联的。

Object.prototype.proto 比较特殊,它固定指向 null。
可以看出,u1 的隐式原型形成了一个链条,称之为原型链。
当读取对象成员的时候,会先看对象自身是否有该成员,如果没有,就依次在其原型链上查找。
完整的链条

对开发的影响
在原型上修改会产生多大的影响
更改构造函数的原型会对所有原型链上有该构造函数的原型的对象产生影响。
学会利用原型链判断类型
- instanceof 关键字【常用】
object instanceof constructor; // 判断 object 的原型中,是否存在constructor的原型
- Object.getPrototypeOf()【不常用】
Object.getPrototypeOf(object); // 返回 object 的隐式原型中
学会创建空原型的对象
- 利用Object.create()
object.create(target); // 返回一个新对象,新对象以target作为隐式原型
- Object.setPrototypeOf()
Object.setPrototypeOf(obj, prototype); // 设置 obj 的隐式原型为 prototype
上一篇: 「面试必看」JS百题斩~ typeof 与 instanceof 区别




![[Redis] Redis Desktop Manager 安装包和连接和创建流程](https://img-blog.csdnimg.cn/direct/a8f47cc643bd4ac8aa367ea122ea4559.png)