在场景:一个表格数据需要上传,每行表格需要上传图片->这就需要在提交时对数据也就是数组进行处理(先将每个元素图片上传拿到图片id
这种情况我刚开始就用的map处理,然后问题来了,提交的接口调用了,但是上传图片的接口没调用,用了async await也没用
let shopContactList = editForm.value.shopContacts.map(async (item: any) => {
let middle: any
if (item.fileList.length && !item.wechatCodeImageID) {
middle = await uploadImage(item.fileList[0])
}
return {
name: item.name,
phone: item.phone,
wechatCodeImageID: middle,
}
})->然后我就用了forEach去处理
let shopContactList: any = []
editForm.value.shopContacts.forEach(async (item: any) => {
let middle: any
if (item.fileList.length && !item.wechatCodeImageID) {
middle = await uploadImage(item.fileList[0])
}
shopContactList.push({
name: item.name,
phone: item.phone,
wechatCodeImageID: middle,
})
})虽然上传图片接口调用了,提交的数据打印出来也有,but->提交接口传递的数据没用,这就很无语,原因:uploadImage 函数是异步的,可能会导致在 formEl.validate 的回调函数执行之前,shopContactList 还没有被填充。所以->修改为(使用 Promise.all 来等待所有异步操作完成,然后再执行 formEl.validate):
let shopContactList: any = []
await Promise.all(
editForm.value.shopContacts.map(async (item: any) => {
let middle: any
if (item.fileList.length && !item.wechatCodeImageID) {
middle = await uploadImage(item.fileList[0])
}
shopContactList.push({
name: item.name,
phone: item.phone,
wechatCodeImageID: middle,
})
})
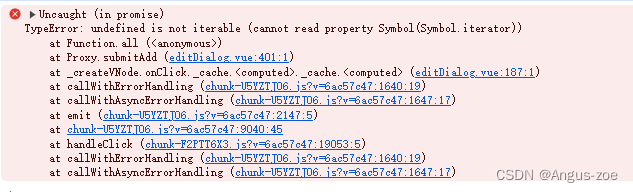
),这里又为啥不用forEach呢,因为 forEach 方法不会等待异步操作,就报这个错误:undefined是不可迭代的