一、源码特点
springboot VUE高等院校信息(求职)管理系统是一套完善的完整信息管理类型系统 前后端分离,结合springboot框架和VUE完成本系统,对理解vue java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
前段主要技术 vue
后端主要技术 Springboot java
数据库 mysql
开发工具 IDEA JDK1.8
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以 不建议。
2.IDE环境:推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可,但本系统不需要
4.硬件环境:windows 7/8/10 1G内存以上;;
5.数据库:MySql 5.0等版本均可;
6.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
springboot vue 校园招聘管理系统1
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应sql文件名称的数据库,并导入项目的sql文件;
2. 使用IDEA导入项目;
3. 将项目中xuexi\src\main\resources 下的 application.properties 配置文件中的数据库配置改为自己的配置;
数据库支持 mysql5.0 到5.6 ,如果需要5.7 到8.0 需要二次转换升级
4.vscode 开vue项目工程
5.vue 项目启动 npm run serve
vue 版本 2.9.6
node 版本 16.14.2
二、功能介绍
(1)管理员管理:对管理员信息进行添加、删除、修改和查看
(2)求职者管理:对求职者信息进行添加、删除、修改和查看
(3)招聘者管理:对招聘者信息进行添加、删除、修改和查看
(4)职位类别管理:对职位类别信息进行添加、删除、修改和查看
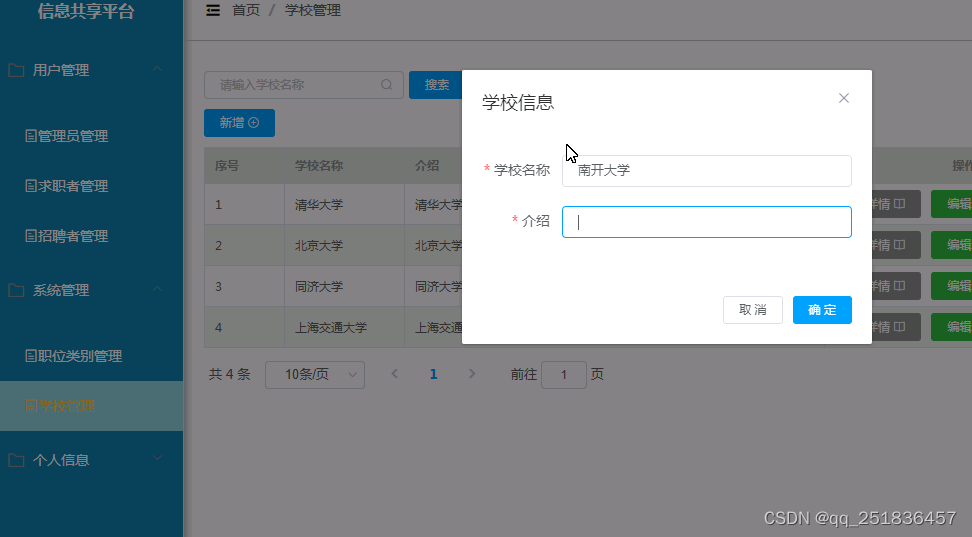
(5)学校管理:对学校信息进行添加、删除、修改和查看
(6)推荐管理:对推荐信息进行添加、删除、修改和查看
(7)职位推荐管理:对职位推荐信息进行添加、删除、修改和查看
(8)职位管理:对职位信息进行添加、删除、修改和查看
(9)简历管理:对简历信息进行添加、删除、修改和查看
(10)投递管理:对投递信息进行添加、删除、修改和查看
(11)通知管理:对通知信息进行添加、删除、修改和查看
数据库设计
CREATE TABLE `gly` (
`glyid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名', PRIMARY KEY (`glyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `qzz` (
`qzzid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址',
`byyx` VARCHAR(40) default NULL COMMENT '毕业院校',
`xb` VARCHAR(40) default NULL COMMENT '性别',
`zt` VARCHAR(40) default NULL COMMENT '状态', PRIMARY KEY (`qzzid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `zpz` (
`zpzid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`fzr` VARCHAR(40) default NULL COMMENT '负责人',
`yx` VARCHAR(40) default NULL COMMENT '院校',
`xy` VARCHAR(40) default NULL COMMENT '学院',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`zt` VARCHAR(40) default NULL COMMENT '状态',
`yxjs` VARCHAR(40) default NULL COMMENT '院校介绍', PRIMARY KEY (`zpzid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `zwlb` (
`zwlbid` int(11) NOT NULL auto_increment,
`lb` VARCHAR(40) default NULL COMMENT '类别', PRIMARY KEY (`zwlbid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `xuexiao` (
`xxid` int(11) NOT NULL auto_increment,
`xxmc` VARCHAR(40) default NULL COMMENT '学校名称',
`js` VARCHAR(40) default NULL COMMENT '介绍', PRIMARY KEY (`xxid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `tuijian` (
`tjid` int(11) NOT NULL auto_increment,
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`qzz` VARCHAR(40) default NULL COMMENT '求职者',
`xx` VARCHAR(40) default NULL COMMENT '学校',
`tjr` VARCHAR(40) default NULL COMMENT '推荐人',
`tjsj` VARCHAR(40) default NULL COMMENT '推荐时间',
`sm` VARCHAR(40) default NULL COMMENT '说明', PRIMARY KEY (`tjid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;代码设计
/**推荐列表 查询tuijian
*
*/
@GetMapping("list")
public Result list(@RequestParam(value = "pageNum",defaultValue = "1") int page,
@RequestParam(value = "pageSize",defaultValue = "10") int szie,
@RequestParam(defaultValue = "") String xm,
@RequestParam(defaultValue = "") String tjr,
@RequestParam(defaultValue = "") String fzr
) {
Result res=new Result();
List list=null;
String sql="";
try{
if(xm!=null&&!xm.equals("")){
sql+=" and xm like '%"+xm+"%'";//符合条件 拼接sql 姓名
}
if(tjr!=null&&!tjr.equals("")){
sql+=" and tjr like '"+tjr+"'";//符合条件 拼接sql 姓名
}
if(fzr!=null&&!fzr.equals("")){
sql+=" and xx not in (select yx from zpz where yhm='"+fzr+"')";//符合条件 拼接sql 姓名
}
list=tuijiandao.querylist(sql,page,szie);//查询tuijian表数据返回 list对象
res.setCode(200);
res.setMessage("查询成功");
res.setData(tl.ltoj(list));
list=tuijiandao.querylist(sql);
res.setNum(list.size());
}catch(Exception e){
e.printStackTrace();;
}
return res;
}
/**推荐列表 查询tuijian
*
*/
@GetMapping("listpage")
public Result listpage(
@RequestParam(defaultValue = "") String xm
) {
Result res=new Result();
List list=null;
String sql="";
if(xm!=null&&!xm.equals("")){
sql+=" and xm like '%"+xm+"%'";//符合条件 拼接sql 姓名
}
try{
list=tuijiandao.querylist(sql);//查询gly 表数据返回 list对象
res.setCode(200);
res.setMessage("查询成功");
res.setData(tl.ltoj(list));
}catch(Exception e){
e.printStackTrace();;
}
return res;
}
/**推荐添加方法 对表 tuijian 进行添加
*
*/
@PostMapping(value = "add")
public Result add(@RequestBody tuijian bean){
Result res=new Result();
DBO db=new DBO();
String sql="";
ResultSet rs=null;
int num=0;
try{
if(bean.getTjid()!=null&&!bean.getTjid().equals("")){
tuijiandao.update(bean);//执行 修改 tuijian 添加操作
res.setMessage("操作成功");
res.setCode(200);
}else{
sql="select count(1) as num from tuijian where qzz='"+bean.getQzz()+"'";
rs=db.query(sql);
if(rs.next()){
num=rs.getInt("num");
}
if(num>0){
res.setMessage("添加失败、已经被推荐");
res.setCode(200);
}else{
tuijiandao.add(bean);//执行 添加tuijian 添加操作
res.setMessage("添加成功");
res.setCode(200);
}
}
vue端设计
<el-table :data="tableData" border stripe :header-cell-class-name="'headerBg'" @selection-change="handleSelectionChange">
<el-table-column label="序号" width="80"
type="index"
:index="indexMethod">
</el-table-column>
<el-table-column prop="zwmc" label="职位名称" width="120"></el-table-column>
<el-table-column prop="lb" label="类别" width="120"></el-table-column>
<el-table-column prop="dy" label="待遇" width="120"></el-table-column>
<el-table-column prop="yx" label="院校" width="120"></el-table-column>
<el-table-column prop="zpz" label="招聘者" width="120"></el-table-column>
<el-table-column prop="zt" label="状态" width="120"></el-table-column>
<el-table-column prop="fbsj" label="发布时间" width="120"></el-table-column>
<el-table-column label="操作" width="280" align="center">
<template slot-scope="scope">
<el-button type="info" @click="handleDetail(scope.row)">详情 <i class="el-icon-reading"></i></el-button>
<el-button type="success" @click="handleEdit(scope.row)">编辑 <i class="el-icon-edit"></i></el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定删除吗?"
@confirm="del(scope.row.zwid)"
>
<el-button type="danger" slot="reference">删除 <i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<div style="padding: 10px 0">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNum"
:page-sizes="[2, 5, 10, 20]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
<el-dialog title="职位信息" :visible.sync="dialogFormVisible" width="30%" >
<el-form :model="form" :rules="rules" ref="beanForm" label-width="80px" size="small" >
<el-form-item label="职位名称" prop="zwmc" >
<el-input v-model="form.zwmc" ></el-input>
</el-form-item>
<el-form-item label="类别" prop="lb" >
<el-select clearable v-model="form.lb" placeholder="请选择类别" style="width: 100%">
<el-option v-for="item in zwlbs" :key="item.xxmc" :label="item.lb" :value="item.lb"></el-option>
</el-select>
</el-form-item>
<el-form-item label="介绍" prop="js" >
<el-input v-model="form.js" type="textarea" ></el-input>
</el-form-item>
<el-form-item label="岗位条件" prop="gwtj" >
<el-input v-model="form.gwtj" ></el-input>
</el-form-item>
<el-form-item label="待遇" prop="dy" >
<el-input v-model="form.dy" ></el-input>
</el-form-item>
<el-form-item label="招聘者" prop="zpz" >
<el-input v-model="form.zpz" disabled ></el-input>
</el-form-item>
<el-form-item label="状态" prop="zt" >
<el-input v-model="form.zt" disabled ></el-input>
</el-form-item>
<el-form-item label="发布时间" prop="fbsj" >
<el-input v-model="form.fbsj" disabled ></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
<el-dialog title="查看职位信息" :visible.sync="dialogDetailVisible" width="30%" >
<el-form :model="form" :rules="rules" ref="beanForm" label-width="80px" size="small" >
<el-form-item label="职位名称" prop="zwmc" required>
{{form.zwmc}}
</el-form-item>
<el-form-item label="类别" prop="lb" required>
{{form.lb}}
</el-form-item>
<el-form-item label="介绍" prop="js" required>
{{form.js}}
</el-form-item>
<el-form-item label="岗位条件" prop="gwtj" required>
{{form.gwtj}}
</el-form-item>
<el-form-item label="待遇" prop="dy" required>
{{form.dy}}
</el-form-item>
<el-form-item label="招聘者" prop="zpz" required>
{{form.zpz}}
</el-form-item>
<el-form-item label="状态" prop="zt" required>
{{form.zt}}
</el-form-item>
<el-form-item label="发布时间" prop="fbsj" required>
{{form.fbsj}}
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogDetailVisible = false">关闭</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import {serverIp} from "../../public/config";
function CurentTime()
{
var now = new Date();
var year = now.getFullYear(); //年
var month = now.getMonth() + 1; //月
var day = now.getDate(); //日
var hh = now.getHours(); //时
var mm = now.getMinutes(); //分
var clock = year + "-";
if(month < 10)
clock += "0";
clock += month + "-";
if(day < 10)
clock += "0";
clock += day + " ";
if(hh < 10)
clock += "0";
clock += hh + ":";
if (mm < 10) clock += '0';
clock += mm;
return(clock);
}
export default {
name: "zhiwei",
data() {
return {
serverIp: serverIp,
tableData: [],
total: 0,
zwlbs: [],
pageNum: 1,
pageSize: 10,
zwmc: "",
form: {},
dialogFormVisible: false,
dialogDetailVisible:false,
multipleSelection: [],
vis: false,
rules: {
zwmc: [
{ required: true, message: '请输入职位名称', trigger: 'blur' }
],
lb: [
{ required: true, message: '请输入类别', trigger: 'blur' }
],
js: [
{ required: true, message: '请输入介绍', trigger: 'blur' }
],
gwtj: [
{ required: true, message: '请输入岗位条件', trigger: 'blur' }
],
dy: [
{ required: true, message: '请输入待遇', trigger: 'blur' }
],
zpz: [
{ required: true, message: '请输入招聘者', trigger: 'blur' }
],
zt: [
{ required: true, message: '请输入状态', trigger: 'blur' }
],
fbsj: [
{ required: true, message: '请输入发布时间', trigger: 'blur' }
],
}
}
},
created() {
this.load()
},
methods: {
indexMethod(index) {
return index+1;
},
load() {
this.request.get("/zhiwei/list", {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
zwmc: this.zwmc,
zpz: localStorage.getItem("yhm"),
}
}).then(res => {
console.log(res.data)
this.tableData = JSON.parse(res.data)
this.total =res.num
})
this.request.get("/zwlb/listpage", {
params: {
lb: "",
}
}).then(res => {
console.log(res.data)
this.zwlbs = JSON.parse(res.data)
})
},
save() {
//保存方法
this.$refs['beanForm'].validate((valid) => {
if (valid) { // 表单校验合法
this.request.post("/zhiwei/add", this.form).then(res => {
// 表单校验合法
if (res.code == '200') {
this.$message.success(res.message)
this.dialogFormVisible = false
this.load()
} else {
this.$message.error(res.message)
}
})
}
});
},
handleAdd() {
this.dialogFormVisible = true
this.form = {fbsj:CurentTime(),zt:'发布',zpz:localStorage.getItem("yhm")}
},
handleEdit(row) {
this.form = JSON.parse(JSON.stringify(row))
this.dialogFormVisible = true
},
handleDetail(row) {
this.form = JSON.parse(JSON.stringify(row))
this.dialogDetailVisible = true
},
del(id) {//删除方法
this.request.delete("/zhiwei/del/" + id).then(res => {
if (res.code == '200') {
this.$message.success(res.message)
this.load()
} else {
this.$message.error("删除失败")
}
})
},三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件src\main\resources application.properties
2、开发环境为IDEA开发 vscode开发vue,数据库为mysql,使用java语言开发后端 vue 开发前端。
3、数据库文件名是javaxxgx.sql 系统名称xxgx
4、地址:http://128.0.0.1:8080/login
四 系统实现





需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者









![[数据集][目标检测]中国象棋检测数据集VOC+YOLO格式300张12类别](https://img-blog.csdnimg.cn/direct/d0ff377fe9494d0bb728e04d387eb7d6.png)