目录
关于模板循环输出
准备数据源
范例运行环境
RepeatHtml 方法
设计与实现
如何获取模板内容
getOuterHtml 方法
getInnerHtml 方法
调用示例
小结
关于模板循环输出
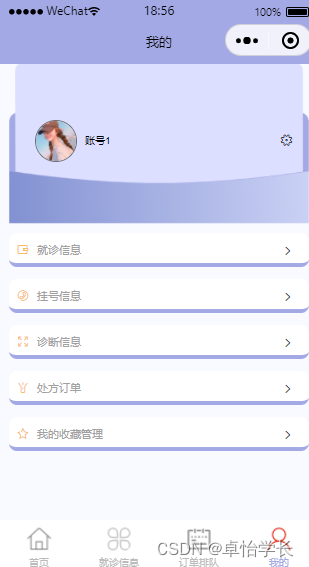
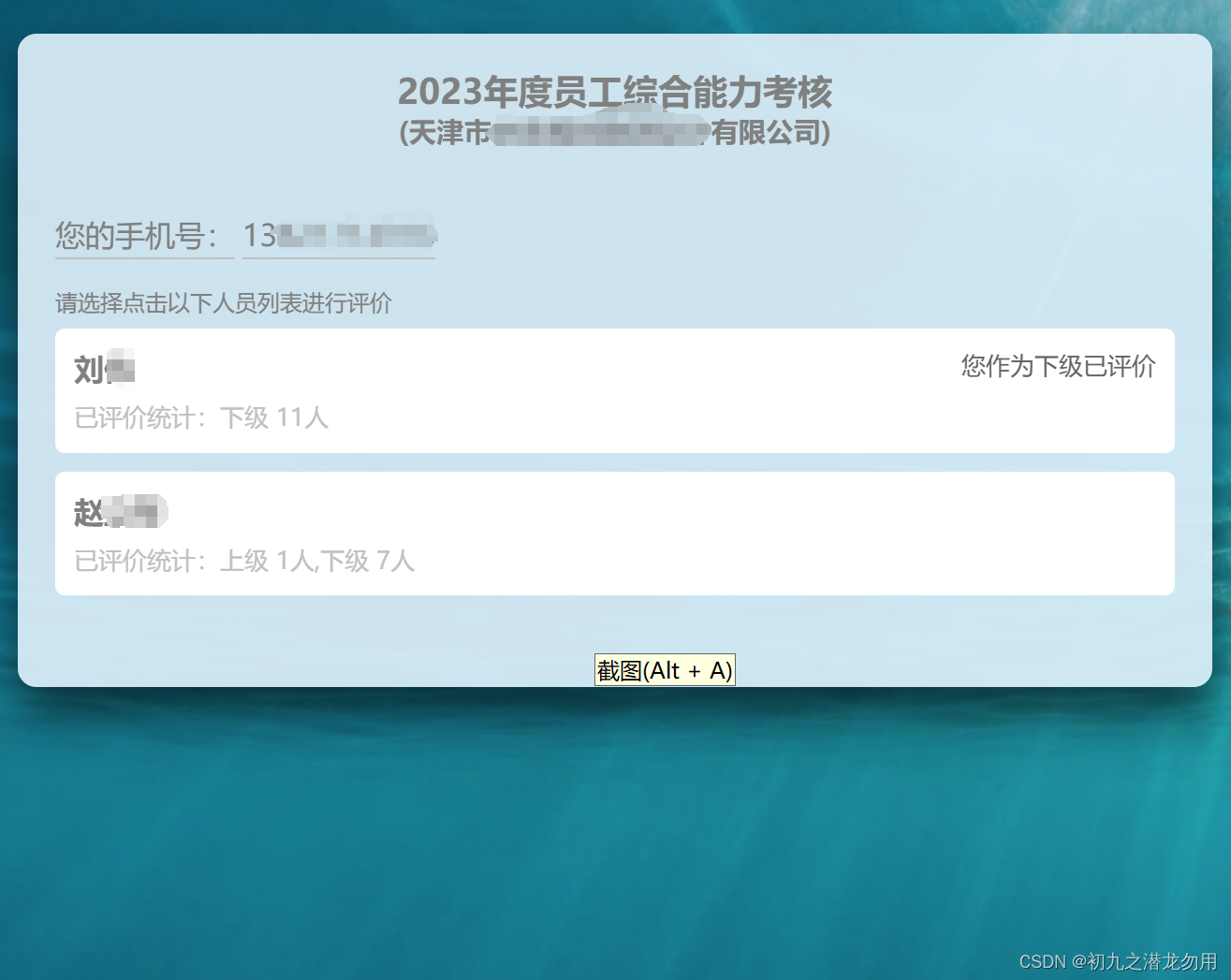
数据感应也即数据捆绑,是一种动态的,Web控件与数据源之间的交互,模板循环输出 ,是指使用 UI 前端设计的 HTML 模板片断,并结合数据记录进行循环输出的过程,比如,有如下如图输出 :

如图人员列表是一个循环输出的过程,我们按照图示设计模板,并结合数据查询结果即可,模板代码如下:
<div id="pitemdetail" runat="server" class="query-box" onclick="waittip(this);window.location='answer.aspx?cid={wxmpCid}&pid={cid}'"
style="border-radius:5px; cursor:pointer; padding:10px; background-color:White; margin-bottom:10px">
<div style="display:flex;flex-direction:row; flex-wrap:wrap;justify-content:space-between; "><label style="cursor:pointer; font-size:12pt; color:Gray; " >
<b>{name}</b></label>{dtip}</div>
<div style="width:100%; color:Silver; ">{dname}</div>
<div></div>
</div><!-- pitemdetail -->
<asp:Literal ID="result" runat="server"></asp:Literal>其中 id 为 pitemdetail 的 div 即为设计模板片断,其设计要点如下:
(1)需要添加 runat="server" 服务器标记
(2)输出的数据,用花括号和字段名表示,如代码中的 "{wxmpCid}","{name}" 。字段名可以用DataSet.Tables.Colums 里的序号进行表示,如 “{0}”,“{1}” ,用序号表示,性能会略有提升,但从代码易读性来讲相对较差。
(3)不可在模板中放置其它服务器控件
id 为 result 的 Literal 控件(用于显示最原始状态静态文本的输出控件),隶属于Microsoft.Web.UI.WebControls 集合,该控件用于存储并显示最后的输出结果。
本文将介绍如何中通过 C# 实现操作 HTML 模板的循环输出。
准备数据源
我们在 MS SQL Server 创建 CCVC_PriceList(支付卡等级表),其结构如下表:
| 序号 | 字段名 | 类型 | 说明 |
|---|---|---|---|
| 1 | [PName] | [nvarchar](10) | 产品名称 |
| 2 | [CCVC] | [int] | 初始积分 |
| 3 | [Price] | [money] | 产品价格 |
| 4 | [LogoUrl] | [nvarchar](500) | 产品Logo |
执行如下 创建表的 SQL 语句:
CREATE TABLE [dbo].[CCVC_PriceList](
[PName] [nvarchar](50) NOT NULL,
[CCVC] [int] NOT NULL,
[Price] [money] NOT NULL,
[LogoUrl] [nvarchar](500) NULL,
)
GO执行如下SQL语句,创建一些数据:
insert into CCVC_PriceList(PName,CCVC,Price,LogoUrl]) values('礼遇卡',24000,1900.00,'v1.jpg');
insert into CCVC_PriceList(PName,CCVC,Price,LogoUrl]) values('金卡',56000,6900.00,'v2.jpg');
insert into CCVC_PriceList(PName,CCVC,Price,LogoUrl]) values('白金卡',120000,15900.00,'v3.jpg');
insert into CCVC_PriceList(PName,CCVC,Price,LogoUrl]) values('钻石卡',210000,18900.00,'v4.jpg');
insert into CCVC_PriceList(PName,CCVC,Price,LogoUrl]) values('至尊卡',1000000,78900.00,'v5.jpg');
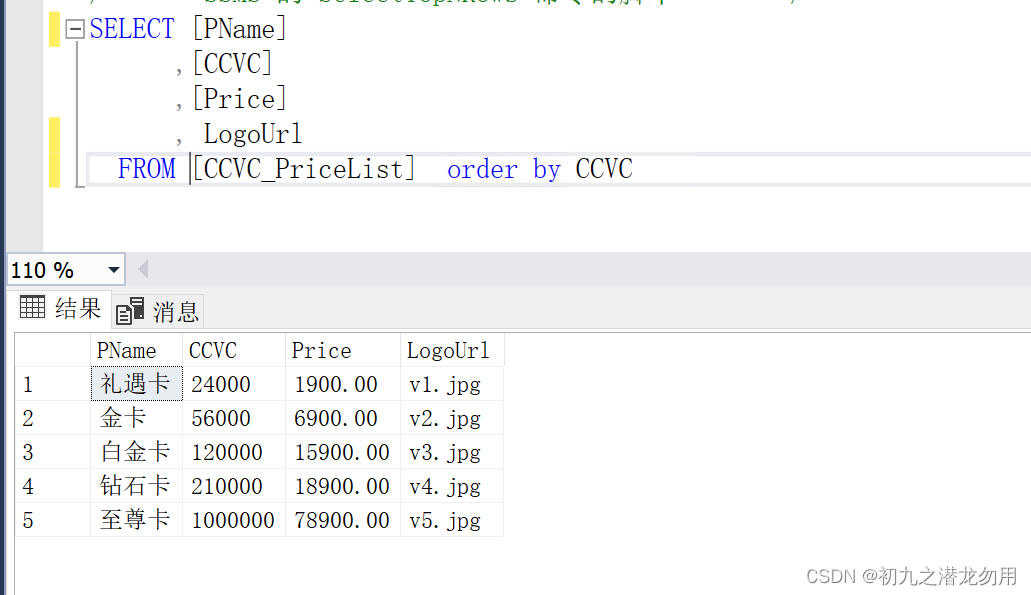
通过查询分析器,执行查询SQL语句,显示如下图:

最后我们将数据填充到 DataReader ,并生成对应的二维数组。
范例运行环境
操作系统: Windows Server 2019 DataCenter
数据库:Microsoft SQL Server 2016
.net版本: .netFramework4.0 或以上
开发工具:VS2019 C#
RepeatHtml 方法
设计与实现
RepeatHtml 方法主要是通过 object[,] 二维对象数组数据源进行提取并根据模板 HTML 循环输出到指定的接收控件上,其参数设置见下表:
| 序号 | 参数名 | 类型 | 说明 |
|---|---|---|---|
| 1 | Html | string | 要输出的 HtmlTable 对象 |
GetReaderData 方法可以访问数据库数据表进行查询结果的提取,并转化为 object[,] 二维数组,具体实现请参考我的文章:《C# Web控件与数据感应之 填充 HtmlTable》中的GetReaderData 方法实现代码。
RepeatHtml 方法实现代码如下:
ArrayList paras=new ArrayList();
string refSql="";
bool HasTitle=false;
System.Data.CommandType ct=System.Data.CommandType.Text;
public string RepeatHtml(string Html)
{
string rv = "";
object[,] ReaderData = GetReaderData("SqlServer","您的连接串",refSql,paras,hastitle,ct);
if (ReaderData == null) return "";
if (HasTitle == true)
{
for (int k = 0; k < ReaderData.GetLength(1); k++) //列
{
string fieldname = ReaderData[0,k].ToString();
Html = Html.Replace("{" + fieldname + "}", "{" + k.ToString() + "}");
}
}
for (int i = (HasTitle == true ? 1 : 0); i < ReaderData.GetLength(0); i++) //行
{
object[] repl = new object[ReaderData.GetLength(1)];
for (int j = 0; j < ReaderData.GetLength(1); j++) //列
{
repl[j] = ReaderData[i, j].ToString() ;
}
rv+=string.Format(Html, repl);
}
return rv;
}//RepeatHtml
如何获取模板内容
获取服务器控件的内容元素可划分为两个范围,类似 JavaScript 里的 innerHTML(获取 HTML 元素内部的内容,即元素的子节点,不包括元素本身的标签)和 outerHTML(除了包含 innerHTML 的全部内容外,还包含对象标签本身,用于获取 HTML 元素及其包含的内容的完整HTML表示,包括元素本身在内),下面我们将逐一实现这两种服务器方法:
getOuterHtml 方法
getOuterHtml 通过传递服务器控件参数,获取服务器控件完整的HTML元素内容,代码如下:
public string getOuterHtml(Control ctl){
System.Text.StringBuilder strb = new System.Text.StringBuilder();
System.IO.StringWriter sw = new System.IO.StringWriter(strb);
System.Web.UI.HtmlTextWriter htw = new HtmlTextWriter(sw);
ctl.RenderControl(htw);
string str = strb.ToString();
return str;
}getInnerHtml 方法
getInnerHtml 基于 getOuterHtml 方法,获取服务器控件内部元素的所有内容,传递参数用法相同,实现代码如下:
public string getInnerHtml(Control ctl)
{
string str = "";
for (int j = 0; j < ctl.Controls.Count; j++)
{
str += getOuterHtml(ctl.Controls[j]);
}
return str;
}调用示例
客户端模板设计代码如下:
<div id="pitemdetail" runat="server" style=" width:270px; border-radius:10px; cursor:pointer; padding:10px; background-color:WhiteSmoke; margin-bottom:10px">
<div style="display:flex;flex-direction:row; flex-wrap:wrap;justify-content:space-between; ">
<img src="{LogoUrl}" width="125" height="75" /><div><span style="font-size:14pt;">{PName}</span><div style="width:100%; color:Gray;font-size:9pt "><br>售价:{Price}元<br>赠积分:{CCVC}</div></div></div>
</div><!-- pitemdetail -->
<asp:Literal ID="result" runat="server"></asp:Literal>服务端示例代码如下:
string refSql="SELECT [PName],[CCVC],[Price], LogoUrl FROM [CCVC_PriceList] order by CCVC";
bool HasTitle=false;
System.Data.CommandType ct=System.Data.CommandType.Text;
pitemdetail.Visible = true;
string itemmodule = getOuterHtml(pitemdetail);
result.Text = RepeatHtml(itemmodule);
pitemdetail.Visible = false;提示:pitemdetail 模板块,需要在调用前显示,调用后隐藏。
调用成功显示效果如下图所示:

小结
RepeatHtml 方法一般配合 getOuterHtml 方法使用,如果运行出现服务器字符串格式错误,请检查花括号输出的字段是否存在以及大小写情况,尽量与SQL语句输出保持一致。以上就是关于模板循环输出的介绍,我们可以根据自己的实际需要进行改造,本示例代码仅供您参考。
感谢您的阅读,希望本文能够对您有所帮助。