目录
🔥 前言
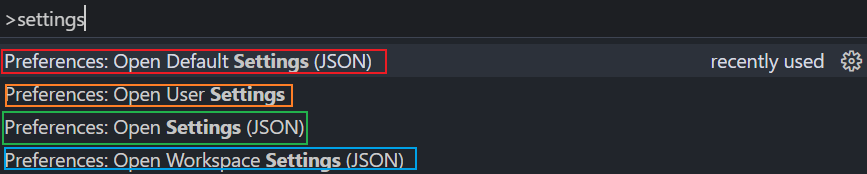
1. Preferences: Open Default Settings(JSON)
2. Preferences: Open User Settings
3. Preferences: Open Settings(JSON)
4. Preferences: Open Workspace Settings(JSON)
🔥 总结
🔥 前言
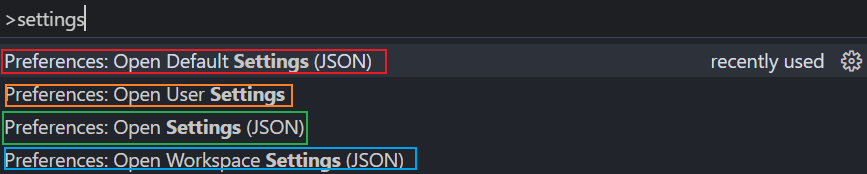
在VSCode中输入快捷键ctrl+shift+p,然后输入settings,会出现上图中几个选项,这几个选项共同完成了对VSCode及其扩展插件的设置,下面说明它们各自的作用。

1. Preferences: Open Default Settings(JSON)
点击该选项,会出现defaultSettings.json文件,该文件至少有几千行,并且无法编辑,这个文件构成了VSCode及其扩展插件的基础配置,你可以在这个基础配置的基础上任意修改。
那么问题来了,defaultSettings.json这个文件无法编辑,又该怎么修改呢?这就要用到下一个选项:Preferences: Open User Settings。
2. Preferences: Open User Settings
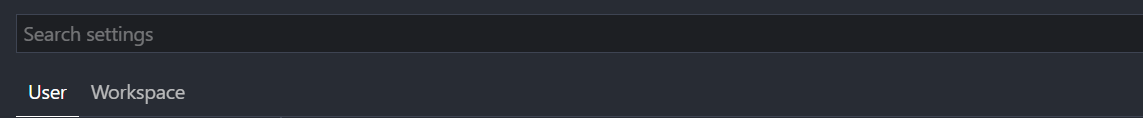
点击该选项,会出现下方的图形界面,这个界面比较友好,需要设置什么选项,搜索这个选项,然后通过勾选、下拉框选择、输入数字等等方式,就可以完成设置,并且这个设置已经生效。

再次强调,这个设置已经生效。
但是,如果此时点击Preferences: Open Default Settings(JSON),打开defaultSettings.json文件,就会发现,defaultSettings.json文件中,对应的设置选项还是没有改变。
这是因为defaultSettings.json文件是不可编辑的,这个文件存在的目的是,当我们乱改一通,想要回到初始值设置时,还有一个可以参考的地方。
但是有一个文件改变了,这就是我们接下来要说的:Preferences: Open Settings(JSON)。
3. Preferences: Open Settings(JSON)
点击该选项,会出现settings.json文件,这个文件很短,只有几十行。
每当在第2部分的图形界面中修改了一个设置,settings.json文件中就会多一行。
每当在第2部分的图形界面中将修改了的设置又修改回默认值,settings.json文件中就会少一行。
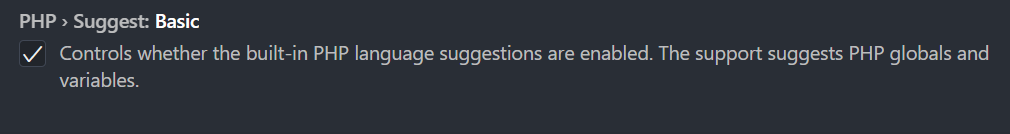
举一个例子,打开第2部分中的图形界面,搜索PHP:Suggest:Basic,就会打开和PHP相关的一个设置,默认情况下打上了勾:

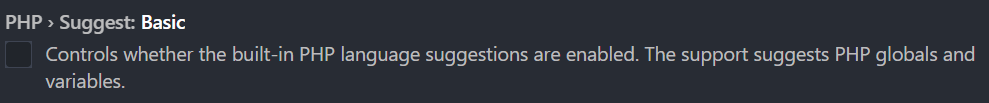
现在,我们去掉这个勾:

此时,输入快捷键ctrl+shift+p,然后输入settings,然后点击Preferences: Open Settings(JSON),打开这一部分正在介绍的settings.json文件,会发现多出了一行:

好,现在,再次打开第2部分中的图形界面,搜索PHP:Suggest:Basic,然后我们再打上勾,也就是恢复它默认的设置。
这个时候,输入快捷键ctrl+shift+p,然后输入settings,然后点击Preferences: Open Settings(JSON),打开这一部分正在介绍的settings.json文件,之前多出的一行消失了。
所以,这一部分介绍Preferences: Open Settings(JSON)的和第2部分介绍的Preferences: Open User Settings其实是同一个东西,只不过一个用json文件展示,一个用图形界面展示,既然如此,有人就要问了,当想要变更设置的时候,可不可以直接改第3部分介绍的settings.json文件呢?
答案是,完全可以!如果对VSCode很熟悉的话,完全可以无视第2部分的图形界面。
介绍到这里,对VSCode进行普通的设置已经没有任何问题了,第4部分好像没有必要了。
但其实不是这样,在VSCode中,我们会建立各种各样的工程,写各种各样的代码,工程A需要在设置A下进行开发、工程B需要在设置B下进行开发、工程C需要在设置C下进行开发。。。。。。设置A、设置B、设置C有一些共同的部分,这些共同的部分通过前3个部分进行设置,而不同的部分,就要靠接下来介绍的第4部分:Preferences: Open Workspace Settings(JSON)。
4. Preferences: Open Workspace Settings(JSON)
点击该选项,会在当前工程目录下新建一个.vscode目录,在.vscode目录下,会多出一个settings.json文件,默认为空:

在这个settings.json文件中,可以写一些设置选项,这些设置选项仅仅对当前工程目录下的文件起作用.
这一部分settings.json文件的写法,和第3部分中介绍的settings.json文件的写法一样。
但需要注意的是,第4部分中settings.json文件会覆盖第3部分中settings.json文件,假设,现在有个设置项apple,第3部分中settings.json文件将apple设为true,而第4部分中settings.json文件将apple设为false,那么,在当前工程目录下,apple这个设置项的值就是false。
🔥 总结
当我们再次看到这张图时,应该胸有成竹了:

最后总结一下不同设置的优先级,也就是当不同设置之间出现冲突时,听谁的:
Open Workspace Settings(JSON) >Open Settings(JSON) =Open User Settings >Open Default Settings(JSON)