目录
- 1 搭建静态资源结构
- 2 代码助手
- 3 多目录托管
- 4 服务器热启动
- 总结
上一篇我们讲解了使用express搭建服务器的过程,服务器搭建好了之后,除了在地址栏里输入URL发起get请求或者post请求外,通常我们还需要访问静态资源,比如html、css、JavaScript等。本节我们讲解一下如何托管静态资源
1 搭建静态资源结构
在项目的根目录下创建一个public文件夹,里边分别创建css、javascript、images文件夹

在html页面我们搭建一个基础布局,用来显示我们家政预约平台的LOGO及名称,再放置一个退出按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
<script src="./javascript/index.js"></script>
</head>
<body>
<div class="nav-header">
<img class="logo" src="./images/logo.png" alt="" width="80px" height="80px">
<span class="title">家政预约管理后台</span>
<button onclick="logout()">退出</button>
</div>
</body>
</html>
这里我们引入了css和js
在css中我们定义一下组件的样式,让我们的组件横向排列,垂直居中
.logo{
border-radius: 50%;
}
.title{
font-size: 20px;
font-weight: bold;
color: #000000;
}
.nav-header{
display:flex;
align-items: center;
flex-direction: row;
justify-content: flex-start;
}
在js中我们定义一个方法,提示一个信息
function logout(){
alert('退出成功');
}
在images目录放置一个图片用来显示LOGO
静态资源放置好了之后,设置我们的app.js,让express启用我们的静态目录
app.use(express.static('public'))
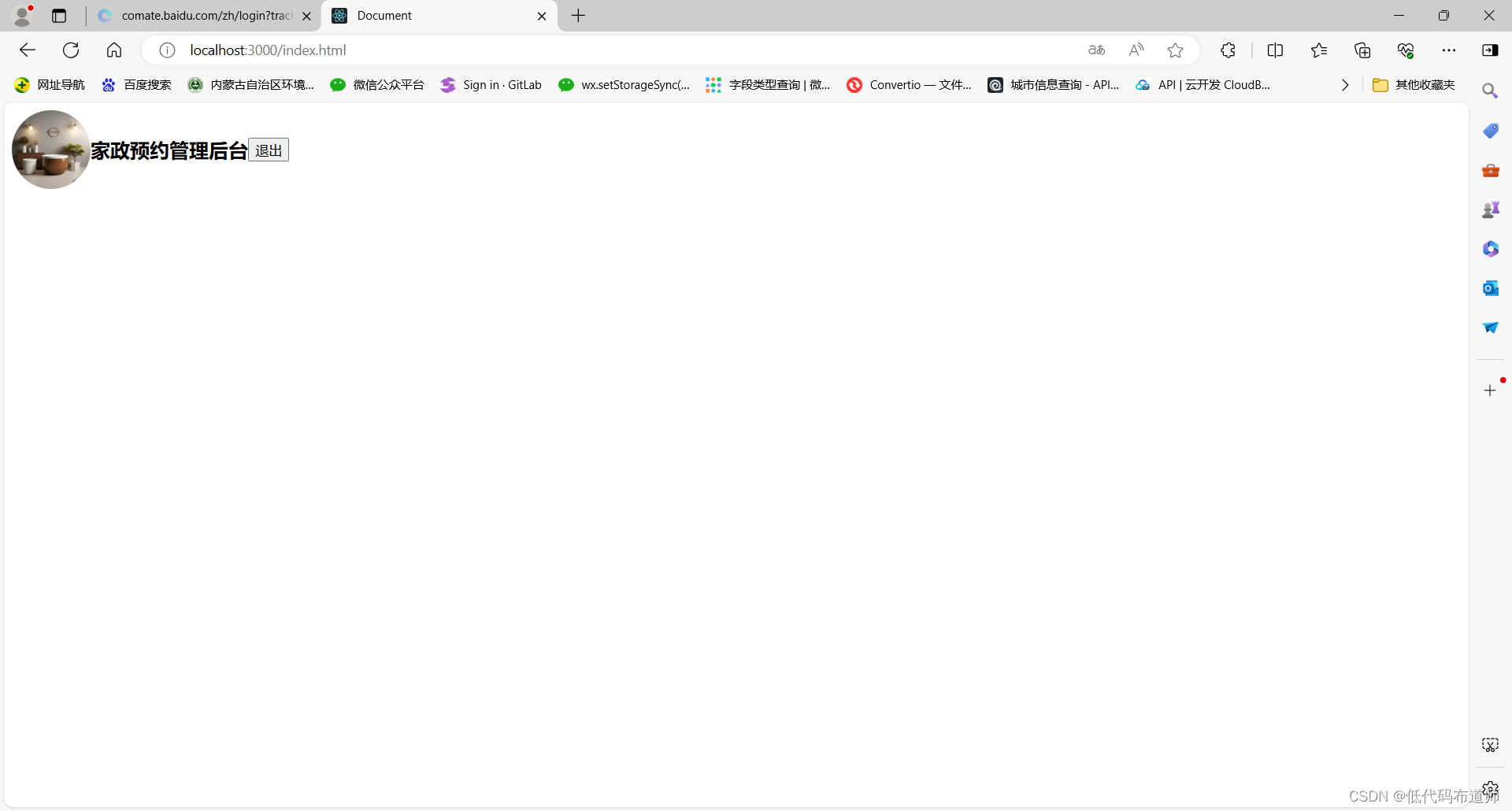
设置好之后,启动我们的服务器,在地址栏里输入http://localhost:3000/index.html就可以看到具体的效果

2 代码助手
现在AI发展比较快,写代码的时候有一个助手就比较便捷了,这里我们安装一下Baidu Comate。点击扩展,输入插件的名称,点击Install
安装好之后需要进行登录,登录后你在写代码的时候,ai就会识别你的意图帮你自动补充代码,还是非常便捷的
3 多目录托管
如果有多个目录需要访问的,可以在项目的根目录继续创建文件夹,可以给新增的目录增加前缀来进行区分

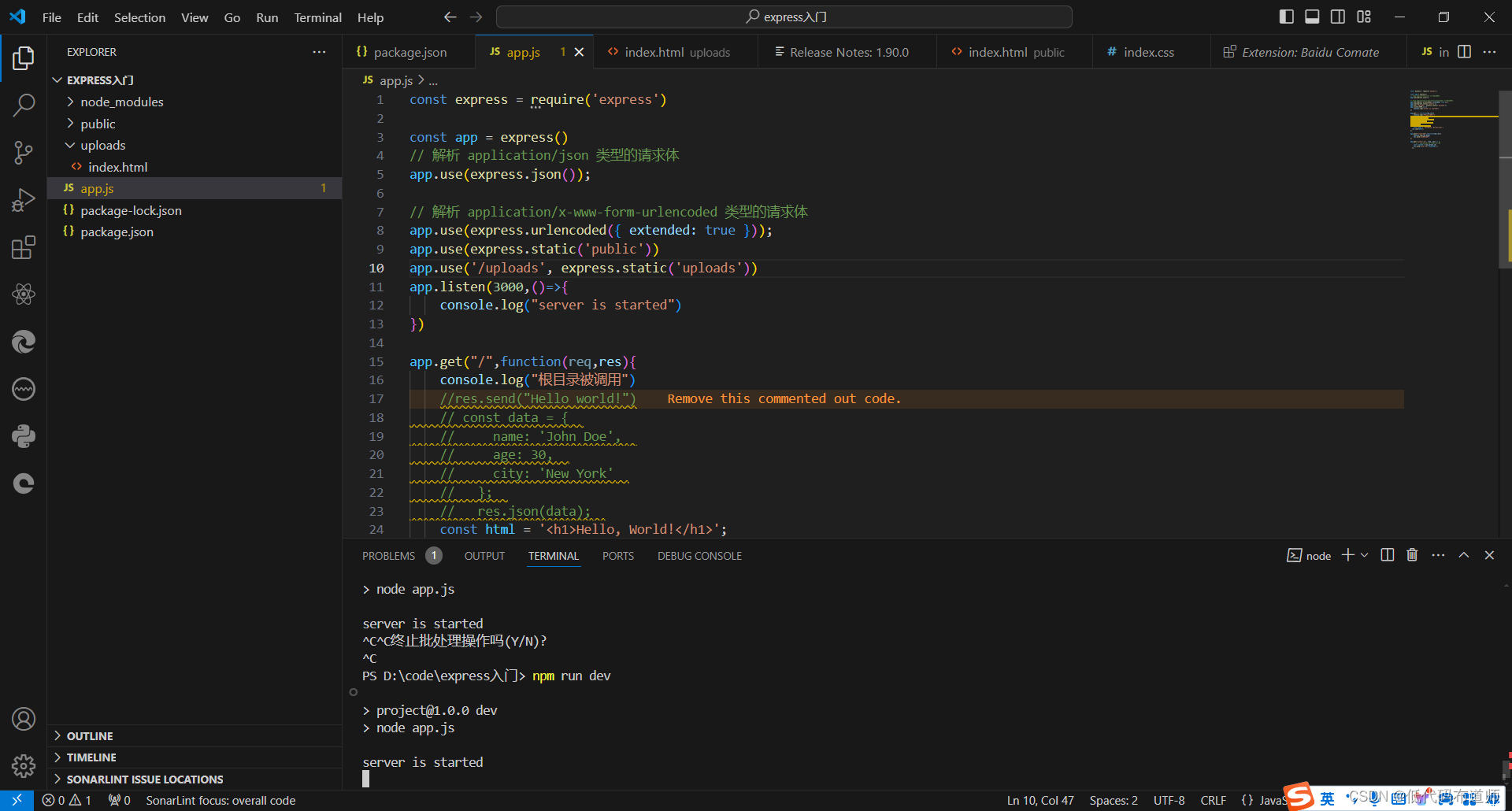
在app.js里增加额外的托管目录
app.use('/uploads', express.static('uploads'))
在浏览器里我们就可以通过我们设置的前缀来访问静态资源

4 服务器热启动
每次修改app.js内容的时候,都得重启一下服务器,比较繁琐,我们引入一个插件来自动重启,输入如下命令安装
npm i nodemon -g

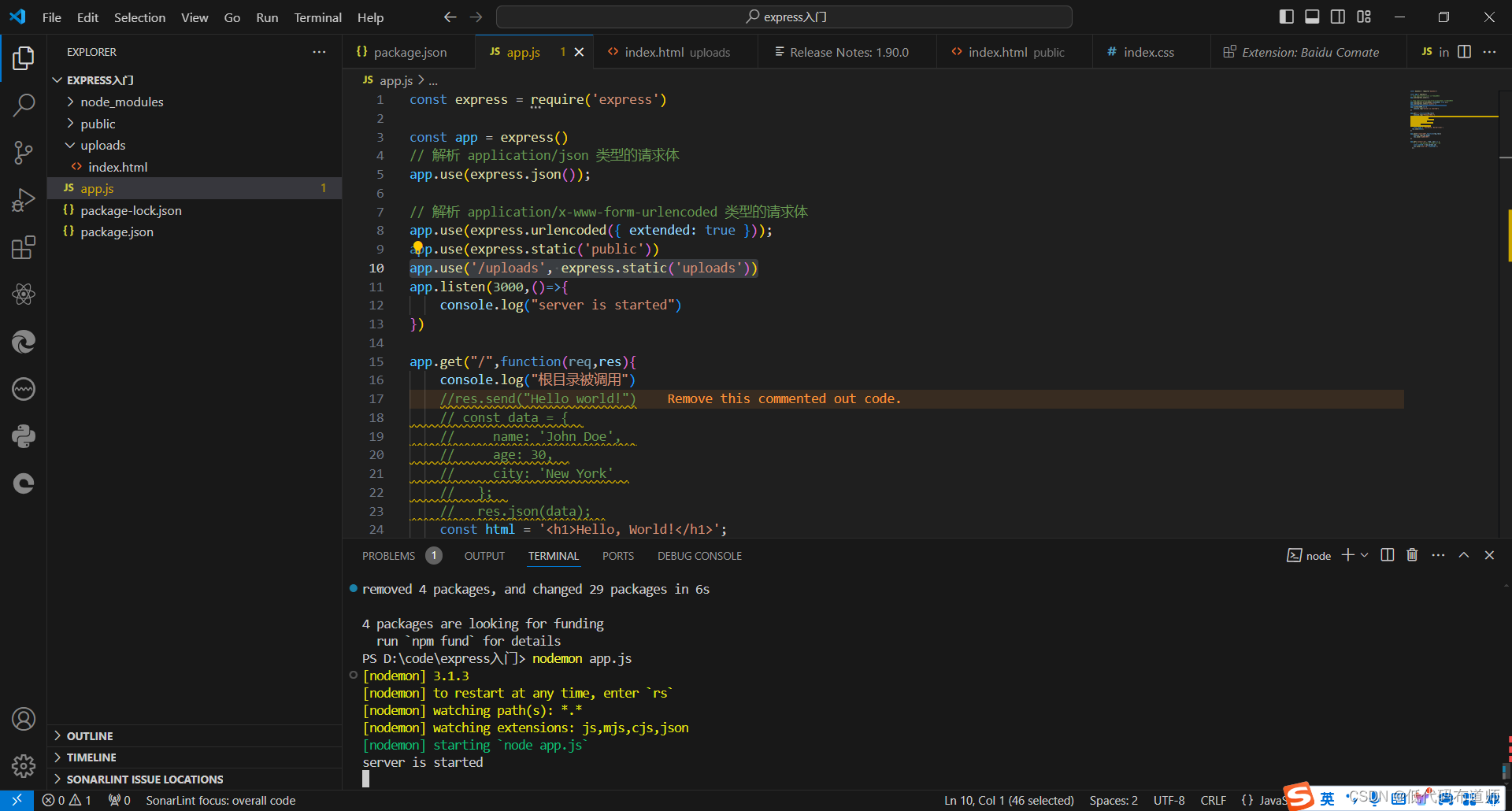
然后用nodemon来启动我们的app.js
nodemon app.js

这样每次修改的时候服务器会自动重启,比较方便
总结
本篇我们介绍了静态资源托管的功能,有了这个之后,下一篇我们就可以梳理一下和公众号的集成,比如响应用户的关注事件,自动给用户发送一个欢迎消息。