这一小节,我们说一下 js-tool-big-box 添加的最新工具方法,在日常前端开发工作中,如果网页很长,我们就需要获取当前浏览器是在向上滚动,还是向下滚动。如果向上滚动,滚动到0的时候呢,需要做一些操作;如果浏览器是在乡下滚动,如果滚动到底部有一定距离的时候呢,也需要做一些操作。例如距离底部还差200px的时候呢,我们就可以提前请求下一页数据拉,不至于滚动到0的时候再请求,那就会有点晚,让用户等很久。
1 安装和引入js-tool-big-box
执行安装命令
npm i js-tool-big-box
在项目中引入browserBox对象,判断浏览器滚动方向和距离的公共方法,在这个对象下面
import { browserBox } from 'js-tool-big-box';2 使用准备
以vue项目为例,想要浏览器滚动,我们就需要预备很多元素,使网页过长;除此之外,我们需要准备一个初始化变量,这个变量用来获取当前浏览器距离顶部的距离,代码如下:
<template>
<div class="box-404">
<p>js-tool-big-box</p>
<p>做功能更丰富的前端JS库</p>
<div class="box11">内容块1</div>
<div class="box11">内容块2</div>
<div class="box11">内容块3</div>
<div class="box11">内容块4</div>
<div class="box11">内容块5</div>
<div class="box11">内容块6</div>
<div class="box11">内容块7</div>
<div class="box11">内容块8</div>
<div class="box11">内容块9</div>
<div class="box11">内容块10</div>
<div class="box11">内容块11</div>
<div class="box11">内容块12</div>
<div class="box11">内容块13</div>
<div class="box11">内容块14</div>
<div class="box11">内容块15</div>
<div class="box11">内容块16</div>
<div class="box11">内容块17</div>
<div class="box11">内容块18</div>
<div class="box11">内容块19</div>
<div class="box11">内容块20</div>
<div class="box11">内容块21</div>
<div class="box11">内容块22</div>
<div class="box11">内容块23</div>
<div class="box11">内容块24</div>
<div class="box11">内容块25</div>
<div class="box11">内容块26</div>
<div class="box11">内容块27</div>
<div class="box11">内容块28</div>
<div class="box11">内容块29</div>
<div class="box11">内容块30</div>
<div class="box11">内容块31</div>
<div class="box11">内容块32</div>
<div class="box11">内容块33</div>
<div class="box11">内容块34</div>
<div class="box11">内容块35</div>
</div>
</template>
<script>
import { browserBox } from 'js-tool-big-box';
export default {
name: 'Page404',
data () {
return {
val: '',
lastScrollTop: 0, // 初始化滚动高度
}
},
created() {
},
mounted() {
window.addEventListener('scroll', this.handleScroll);
},
methods: {
handleScroll() {
},
}
}
</script>在以上代码中,我们初始化了很多 DIV 元素,用来生成滚动网页;
初始化了当前滚动高度,变量名为:lastScrollTop;
在 mounted 钩子函数中,添加了 scroll 滚动监听函数;
添加 handleScroll 函数,稍后使用
3 使用方法
methods: {
handleScroll() {
let lastScrollTop = this.lastScrollTop;
let scrollInfo = browserBox.getScrollInfo(lastScrollTop);
this.lastScrollTop = scrollInfo.lastScrollTop;
console.log('检测滚动的对象信息:', scrollInfo);
},
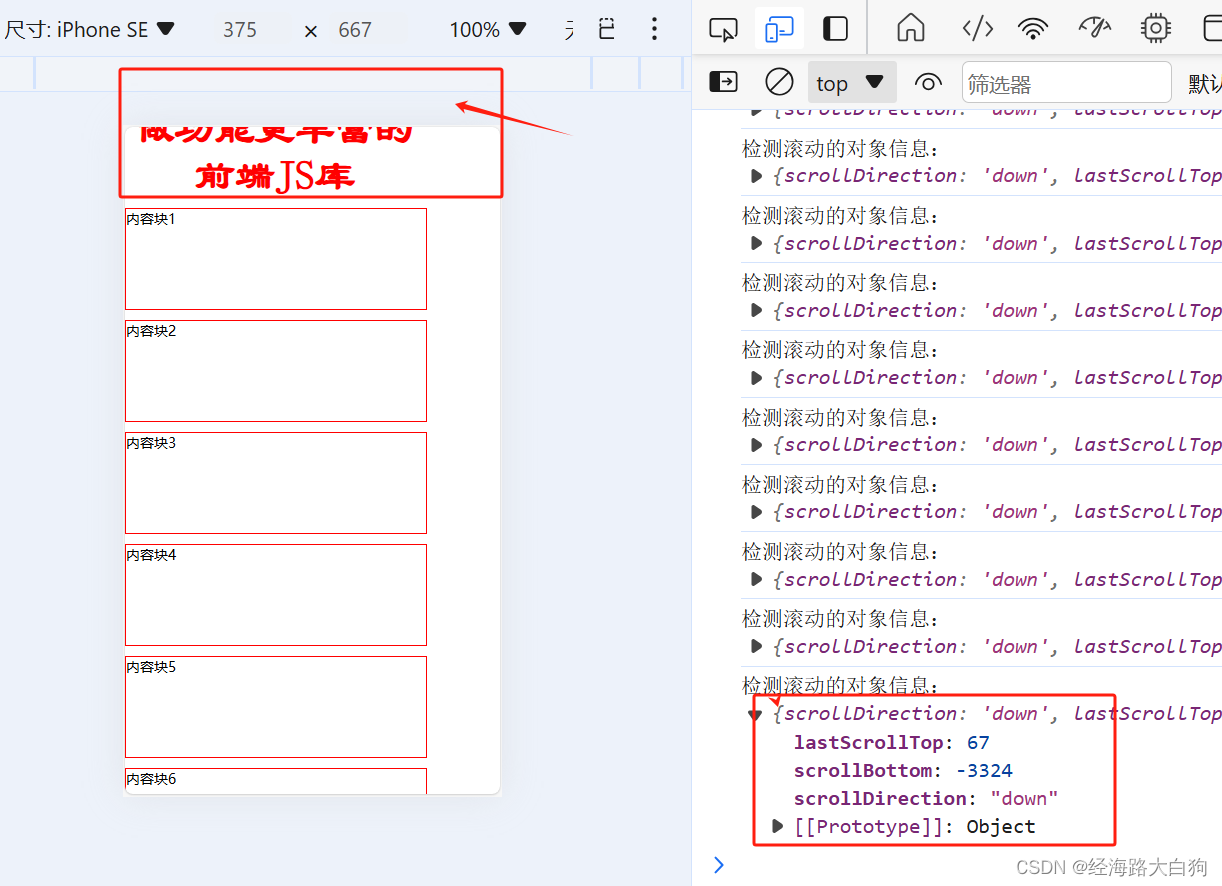
}在以上代码中,我们补齐了 handleScroll 函数,获取当前浏览器向上滚动,还是向下滚动的方法名是 getScrollInfo 方法,我们看一下浏览器的效果吧

如上图中,我们将浏览器乡下滚动了一点点,滚动了67px的距离,这个时候,方法告诉我们是在乡下滚动,当前距离顶部是67px,距离最底部是 3324px。

我们再往上滚动一点点,方法告诉我们,当前浏览器是在向上滚动,距离顶部还有20px,距离底部还有3371px啦。
4 方法总结
| 方法名 | 返回值 | 入参 |
| getScrollInfo | 返回一个对象,对象的属性分别为: scrollDirection,值为 down || up; lastScrollTop,表示当前距离浏览器顶部的距离,最小为0; scrollBottom,表示当前浏览器距离底部的距离,最小为0. | 第一个参数为必填项,表示外部初始化的那个 lastScrollTop值,需要注意的是,每次方法使用完,都要给外部的这个lastScrollTop重新赋值,保持最新,然后再次使用的时候,再传进去,就像上面的实例代码一样 |