👉博__主👈:米码收割机
👉技__能👈:C++/Python语言
👉公众号👈:测试开发自动化【获取源码+商业合作】
👉荣__誉👈:阿里云博客专家博主、51CTO技术博主
👉专__注👈:专注主流机器人、人工智能等相关领域的开发、测试技术。
C++ QT实现Huffman编码器与解码器(源码+课程论文+文件)【独一无二】
目录
- C++ QT实现Huffman编码器与解码器(源码+课程论文+文件)【独一无二】
- 一、设计要求
- 二、代码设计
- 三、测试结果
一、设计要求
问题描述:利用哈夫曼编码进行信息通讯可以大大提高信道的利用率,缩短信息传输时间,降低传输成本。但是,这要求在发送端通过一个编码系统对待传输数据预先编码;在接受端将传来的数据进行译码。对于双工信道(即可以双向传输信息的信道),每端都需要一个完整的编/译码系统。试为这样的信息收发站编写一个哈夫曼码的编/译码系统。
基本要求:根据某字符文件统计字符出现频度,构造Huffman 树,编制Huffman 编码,并将给定字符文件编码,生成编码文件;再将给定编码文件解码,生成字符文件。(要求按二进制位表示编码)
测试数据:英文文件。
提高要求:用二进制表示编码,生成二进制的编码文件。
👉👉👉 源码获取 关注【测试开发自动化】公众号,回复 “哈夫曼” 获取。👈👈👈
二、代码设计
在现代信息通讯领域,哈夫曼编码作为一种经典的无损数据压缩算法,通过对字符频率的统计和编码,能够有效地提高信道利用率、缩短信息传输时间、降低传输成本。本设计旨在构建一个基于C++和Qt框架的哈夫曼编码与解码系统,展示哈夫曼编码的原理和实现方法。
- 哈夫曼编码原理
哈夫曼编码是一种基于字符频率的最优前缀编码算法。其基本思想是对出现频率较高的字符使用较短的编码,对出现频率较低的字符使用较长的编码,从而达到压缩数据的目的。
构建频率表:通过遍历输入文本,统计每个字符的出现频率,并将其存储在一个频率表(哈希表)中。代码实现如下:
void buildFrequencyTable(const QString& text, QMap<char, int>& frequencyTable) {
for (QChar ch : text) {
frequencyTable[ch.toLatin1()]++;
}
}
👉👉👉 源码获取 关注【测试开发自动化】公众号,回复 “哈夫曼” 获取。👈👈👈
构建哈夫曼树:利用最小堆(优先队列)构建哈夫曼树。每次从堆中取出两个频率最小的节点,合并成一个新的节点,并将新节点插入堆中,直到堆中只剩下一个节点,即哈夫曼树的根节点。代码实现如下:
HuffmanNode* buildHuffmanTree(const QMap<char, int>& frequencyTable) {
QVector<HuffmanNode*> nodes;
for (auto it = frequencyTable.begin(); it != frequencyTable.end(); ++it) {
nodes.append(new HuffmanNode(it.key(), it.value()));
}
while (nodes.size() > 1) {
std::sort(nodes.begin(), nodes.end(), NodeComparator());
HuffmanNode* left = nodes.takeLast();
HuffmanNode* right = nodes.takeLast();
HuffmanNode* parent = new HuffmanNode('\0', left->frequency + right->frequency);
parent->left = left;
parent->right = right;
nodes.append(parent);
}
return nodes.first();
}
生成哈夫曼编码:从哈夫曼树的根节点出发,遍历整棵树,为每个字符分配相应的二进制编码。左子节点表示0,右子节点表示1。代码实现如下:
void buildHuffmanCodes(HuffmanNode* root, const QString& code, QMap<char, QString>& huffmanCodes) {
if (!root) return;
if (root->left == nullptr && root->right == nullptr) {
huffmanCodes[root->character] = code;
}
buildHuffmanCodes(root->left, code + "0", huffmanCodes);
buildHuffmanCodes(root->right, code + "1", huffmanCodes);
}
编码文本:利用生成的哈夫曼编码表,将输入文本编码成二进制字符串。代码实现如下:
QString encodeText(const QString& text, const QMap<char, QString>& huffmanCodes) {
QString encodedText;
for (QChar ch : text) {
encodedText += huffmanCodes[ch.toLatin1()];
}
return encodedText;
}
👉👉👉 源码获取 关注【测试开发自动化】公众号,回复 “哈夫曼” 获取。👈👈👈
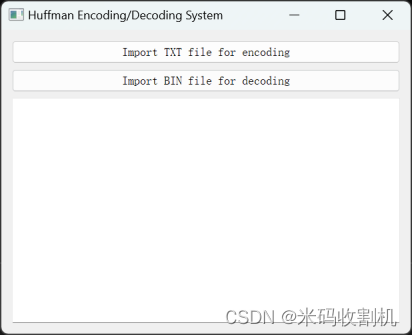
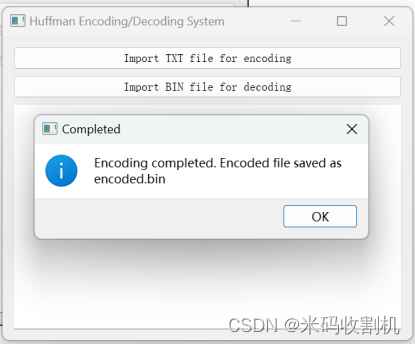
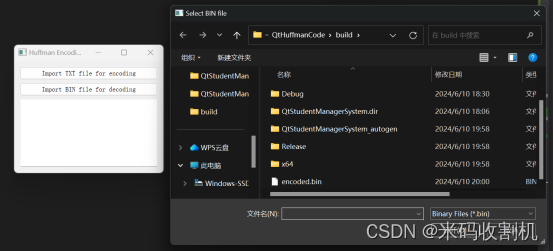
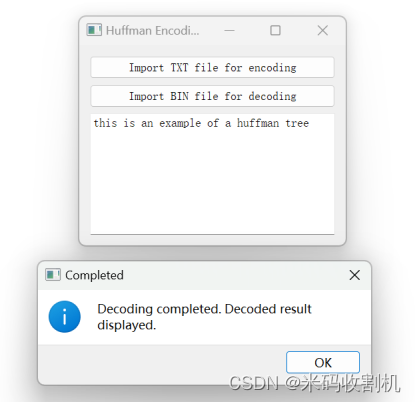
三、测试结果


👉👉👉 源码获取 关注【测试开发自动化】公众号,回复 “哈夫曼” 获取。👈👈👈


👉👉👉 源码获取 关注【测试开发自动化】公众号,回复 “哈夫曼” 获取。👈👈👈