1.什么是xss
XSS全称(Cross Site Scripting)跨站脚本攻击,为了避免和CSS层叠样式表名称冲突,所以改为了 XSS,是最常见的Web应用程序安全漏洞之一,XSS是指攻击者在网页中嵌入客户端脚本,通常是JavaScript编写的危险代码,当用户使用浏览器 浏览网页时,脚本就会在用户的浏览器上执行,从而达到攻击者的目的

2.XSS的分类
1.反射性
与服务端交互,但是交互的数据一般不会被存在数据库中,一次性,所见即所得,一般出现在查询类页面等。


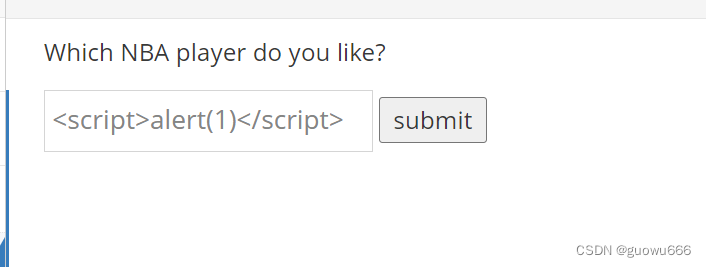
2.存储型
与后端交互一般会存储到数据库中。
只要进入页面就会弹框。


3.dom型
通过前端的dom节点形成的XSS漏洞,一般不与后台服务器产生数据交互


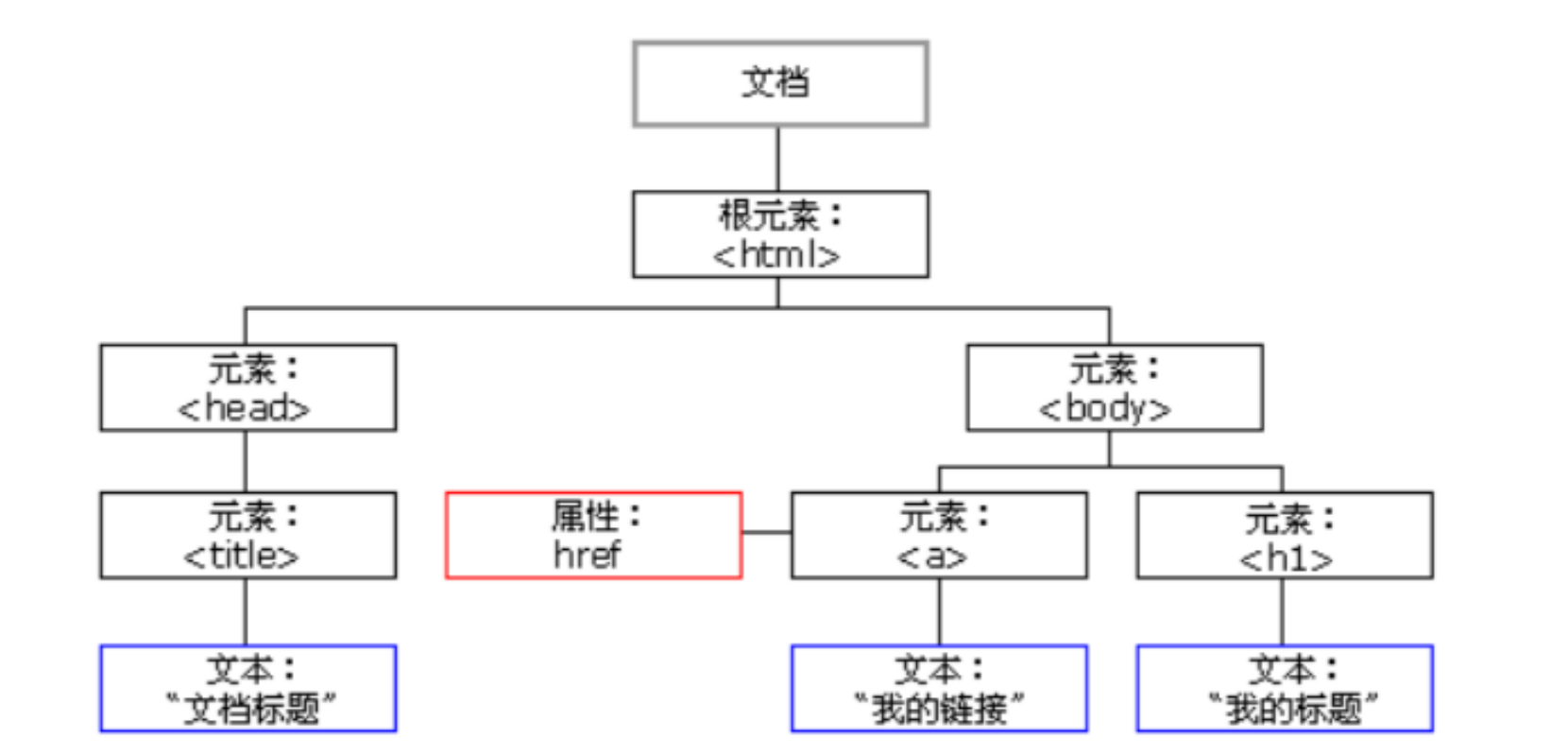
DOM全称是Document Object Model,也就是文档对象模型。我们可以将DOM理解为,一个与系统 平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地访问和修改文档内容、结构和样式。
当创建好一个页面并加载到浏览器时,DOM就悄然而生,它会把网页文档转换为一个文档对象,主要功 能是处理网页内容。故可以使用 Javascript 语言来操作DOM以达到网页的目的.
那么dom型xss的产生原因是由于前端js代码的DOM操作导致。
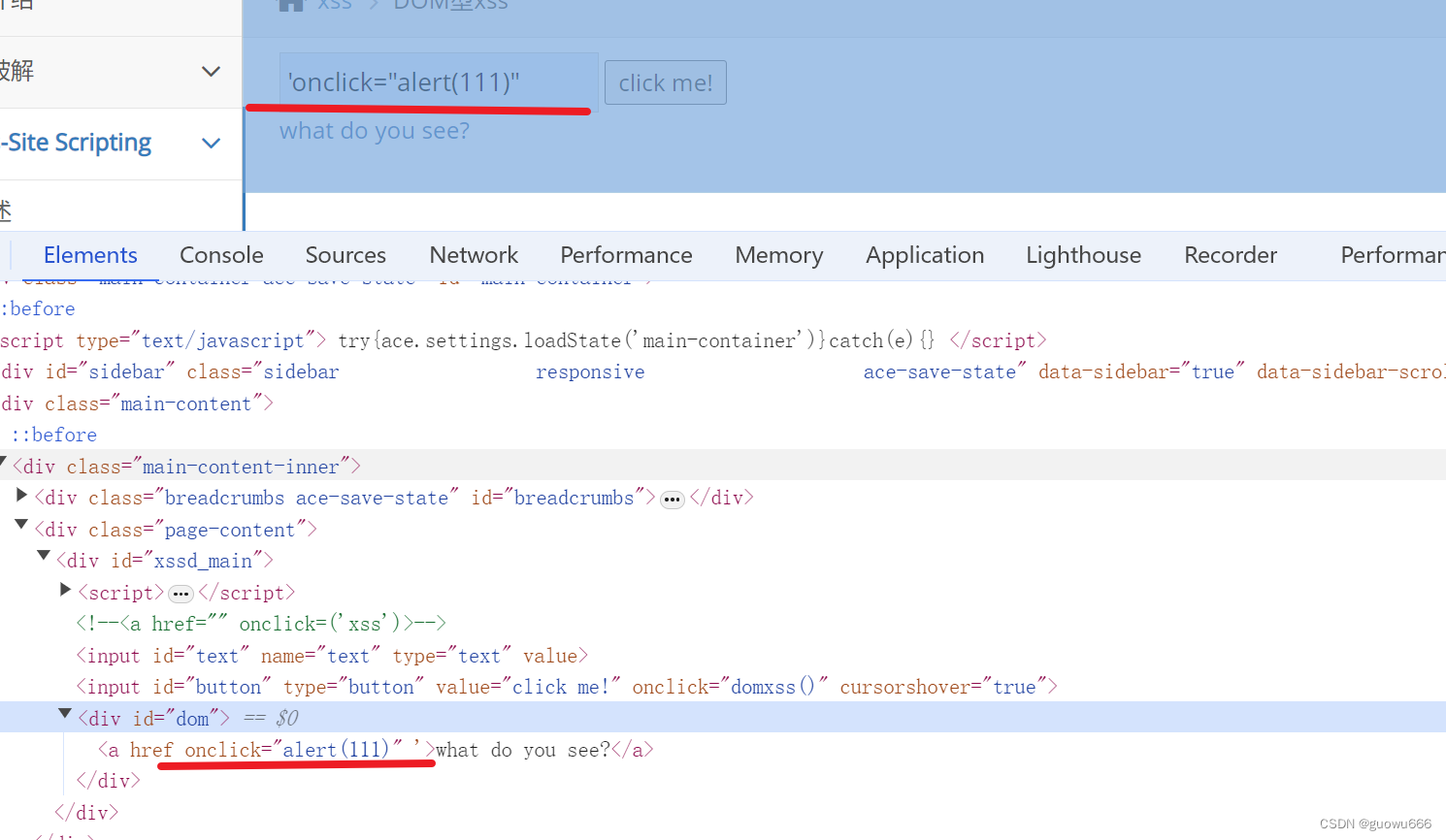
常用语句
' οnclick="alert(1111)"
' οnclick="alert('xss')">
'><img src="#" οnmοuseοver="alert('xss')">
<a href="'</a><script>alert(1);</script>">what do you see?</a>
3.XSS的绕过
1.前端
对前端的限制可以尝试进行抓包重发或者修改前端的HTML。比如前面的示例中输入框限制只能输 入20个字符的那个,这就是限制,但是前端的限制对能力强的攻击者来讲都是无用的。抓包改请求包, 或者直接在前端代码中修改等。
2.后端
1.大小写混合
eg:'"><scrIPt>alert('过不去啦!')</scrIPt>
2.双写
'"><sc<script>ript>alert(111)</scr<script>ipt>
3.标签
使用一些其他标签
<img src=# οnerrοr="alert(111)"/>
<object οnerrοr=alert(document.domain)>
<input οnfοcus=alert (document.domain)>
<video src=0 οnerrοr=alert(document.domain)>
<svg οnlοad=alert(document.domain)><img>
iframe ,a。。
4.伪协议
javascript:代码; javascript伪协议
<a href=javascript:alert(1)>Click Me</a>
<iframe src=javascript:alert(2)></iframe>
<form action=javascript:alert(3)>
<object data=javascript:alert(4)>
<button formaction=javascript;alert(5)>Click Me</button>
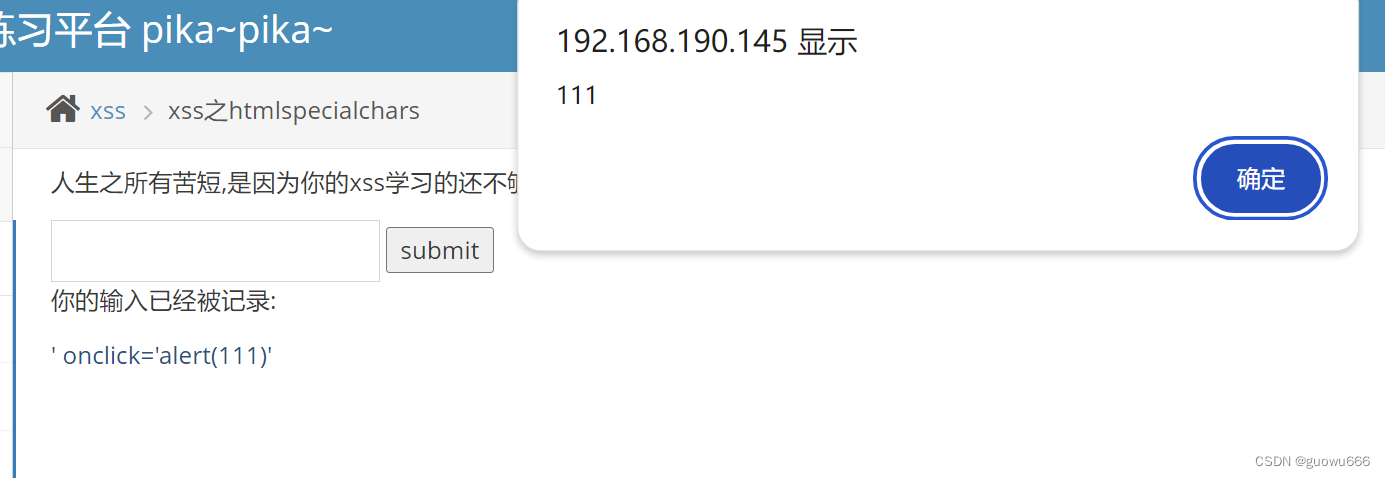
5.htmlspecialchars()函数
php里面的这个htmlspecialchars()函数把一些预定义的字符转换为 HTML 实体(文本)。将可以编码的括号改成文本类型的括号。过滤原理:htmlspecialchars() 函数把预定义的字符转换为 HTML 实体,从而使XSS攻击失效。但是这 个函数默认配置不会将单引号和双引号过滤,只有设置了quotestyle规定编码单引号和双引号才能会过滤掉单引号。
预定义的字符
& (和号)成为 &
" (双引号)成为 "
’ (单引号)成为'
< (小于)成为 <


6.编码绕过
后台有可能会对代码中的关键字进行过滤,但我们可以尝试将关键字进行编码后在插入,浏览器 对改编码进行识别时,会翻译成正常的代码。(注意:编码在输出时是否会被正常识别和翻译才是关键,不是所有的编码都是可以的)
浏览器解析顺序是这样的,URL 解析器,HTML 解析器, CSS 解析器,JS解析器
URL的解码是在后台服务检测之前的,可以理解为后台收到URL后会自动进行解码,然后才是执行开发人员编写的对URL中的值的检测函数,首先URL编码作用不在于绕过后台检测,但是当我们是 GET方式提交数据时,而我们提交的数据中进行了实体编码,也就意味着存在&,#这样的特殊字符,这时就需 要对这些特殊字符进行URL编码,这样才会保证正常解析,如果不进行URL编码的话,就会把+认为是空格了,而&也会是被认为用来连接URL中参数的连接符,故需要进行URL编码。如果是以POST方式传递值,就不需要进 行URL编码了。
html实体编码(HTML解析器)&#十进制; 或者&#x十六进制;
JS编码(JS解析器) \u00十六进制,也就是unicode编码
1.实体编码
<img src=# onerror="alert('111')"/>
<img src=# onerror="alert('111')"/>2.unicode编码
&#、&#x、\u 都可以用来表示一串 unicode 编码,unicode编码底层还是用二进制来存储的,显示 一般用16进制来表示。\u开头和&#x开头是一样的都是16进制,只是unicode字符的不同写法,&#则是unicode字符的10进制 的写法。
编码后
<img src=#
οnerrοr="\u0061\u006c\u0065\u0072\u0074\u0028\u0027\u006a\u0061\u0064\u0065\u006
e\u0027\u0029"/>
实体编码要在不破坏DOM树的构成,对于有语法结构的标签名、属性名、标签名就不能进行实体编码,对属性 的值,标签之间的文本节点能够进行实体编码,而JS编码只能对位于JS解析环境内字符进行编码且不能是括 号、双引号、单引号等构成特殊意义的特殊字符,比如alert(1)中的括号就不能进行实体编码,而且在JS编 码环境中不会进行实体编码解析,但有一个例外,在javascript伪协议中,比如test,即可以把 javascript:alert(‘test’);这一部分看成是标签a的属性href的值,从而能够进行实体编码会被正常实 体编码解析,又可以对alert或alert中的字符进行JS编码,但对alert中的字符编码没什么实际作用. 如果是输出到了js代码中,再由js代码输出到html中,那么js会先将unicode编码进行解析,然后再输出到 html中,这就有了html标签效果。
7.httponly
HttpOnly是包含在http响应头Set-Cookie里面的一个附加的标识,所以它是后端服务器对cookie设置的 一个附加的属性,在生成cookie时使用HttpOnly标志有助于减轻客户端脚本访问受保护cookie的风险 如果浏览器支持的话,大多数XSS攻击都是针对会话cookie的盗窃。后端服务器可以通过在其创建 的cookie上设置HttpOnly标志来帮助缓解此问题,这表明该cookie在客户端上不可访问。如果支持 HttpOnly的浏览器检测到包含HttpOnly标志的cookie,并且客户端脚本代码尝试读取该cookie,则浏览 器将返回一个空字符串作为结果。这会通过阻止恶意代码(通常是XSS)将数据发送到攻击者的网站来 使攻击失败.
如果HTTP响应标头中包含HttpOnly标志(可选),客户端脚本将无法访问cookie(如果浏览器支持该 标志的话)。因此即使客户端存在跨站点脚本(XSS)漏洞,浏览器也不会将Cookie透露给第三方。 但是如果浏览器不支持HttpOnly,并且后端服务器设置了HttpOnly cookie,浏览器也会忽略HttpOnly 标志,从而创建传统的,脚本可访问的cookie。那么该cookie(通常是会话cookie)容易受到XSS攻 击。这里大家要注意一个问题,httponly不是防止xss攻击的,而是防止xss攻击代码中的js代码在浏览 器上获取cookie信息。
4.XSS常规防范
XSS防御的总体思路是:对输入进行过滤,特殊符号必须过滤掉,单引号、双引号、尖括号之类的,对 输出进行编码
过滤:根据业务需求进行过滤,比如输出点要求输入手机号,则只允许输入手机号格式的数字。
转义:所有输出到前端的数据都根据输出点进行转义,比如输出到html中进行html实体转义,输入到JS 里面的进行JS转义()
小白一枚,水平有限,不足之处请多多指教!!!