目录
前言
一、Standard参数详解
1.NormalMap法线贴图
2.HeightMap高度贴图
3.Occlusion遮挡贴图
4.DetailMask细节遮挡
5.Emission自发光
6.Tiling铺地砖和Offset偏移度
二、作者的碎碎念
前言
Unity | Shader基础知识(番外:了解内置Shader-Standard<一>)-CSDN博客
书接上回,我们继续讲。
一、Standard参数详解
1.NormalMap法线贴图

这个真的不能再讲了,详情跳转到法线系列。
Unity | Shader基础知识(第十一集:什么是Normal Map法线贴图)_法线贴图格式-CSDN博客
2.HeightMap高度贴图
如果你把法线贴图看懂了,你乍一看高度贴图,你会觉得,这不一样吗?
答:3D效果除了光的明暗能影响以外,人的眼睛看东西还有一个特色,就是近大远小。
所以,法线贴图定义了高低以后,就意味图片中有的离我们近,有的离我们远。
如果我们把近的东西凸出去,会把远的东西挡住。处理这部分效果的就是高度贴图。
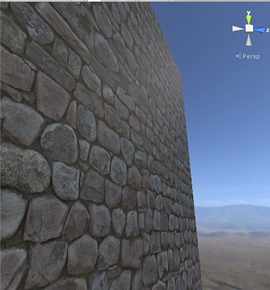
这里有一个墙:
(1).我们先放上Albedo贴图。(如图2所示)

(2).我们加上NormalMap法线贴图(如图3所示)

是不是变得有点立体了!~
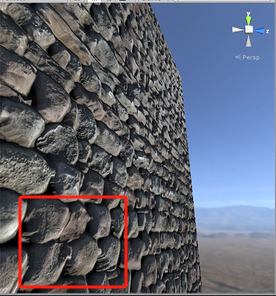
(3).我们再加上HeightMap高度贴图(如图4所示注意看红色部分,有了凹凸变形+遮挡)

但因为这个比较消耗性能,所以很多时候我们就用到法线贴图就截止了。
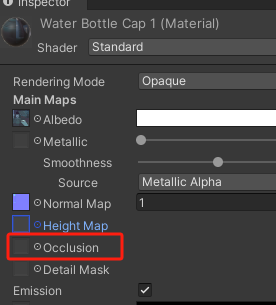
3.Occlusion遮挡贴图
虽然法线贴图已经对光线进行处理了,但一些比较细小或者复杂的,比如缝隙,非常多折叠之类的地方,处理的会不到位,这个就可以在细节上再处理一遍。

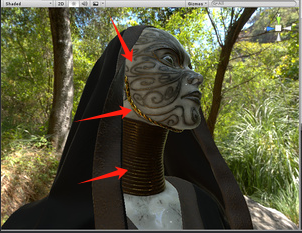
如图6所示,因为有衣服,所以箭头指的方向应该有被衣服遮挡的阴影,但图中没有。

加上遮挡贴图后,这些位置就暗了,有了遮挡的效果。(如图7所示)

4.DetailMask细节遮挡
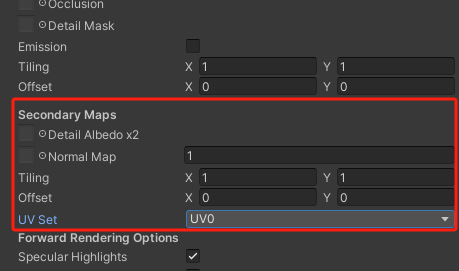
在讲这个之前,我们先看一下,下面还有一堆东西,我叫它二次贴图。(如图8所示)

有时候我们游戏里只展现一部分。
例:一个人,我们远看可以看到全身,近看可能只看见脸,不让你看见其他地方,这时候,就需要贴图做一些更为细节的部分,比如毛孔、汗毛、美人痣等等。
这时候我们就想在原本的贴图上,再叠加一层,就把这部分贴图放在这里,同样也可以加法线贴图和调节其他参数。
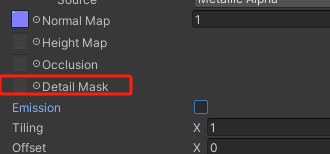
但是,如果贴图所有部分都做的很精细,所有都显示,那就很浪费性能,所以,我们选择,哪里显示这些细节,哪里不显示,就用到了DetailMask细节遮罩。(如图9所示)

5.Emission自发光
场景中有些东西是会自己发光的,比如,手机屏幕、电视屏幕、萤火虫、灯泡等等......

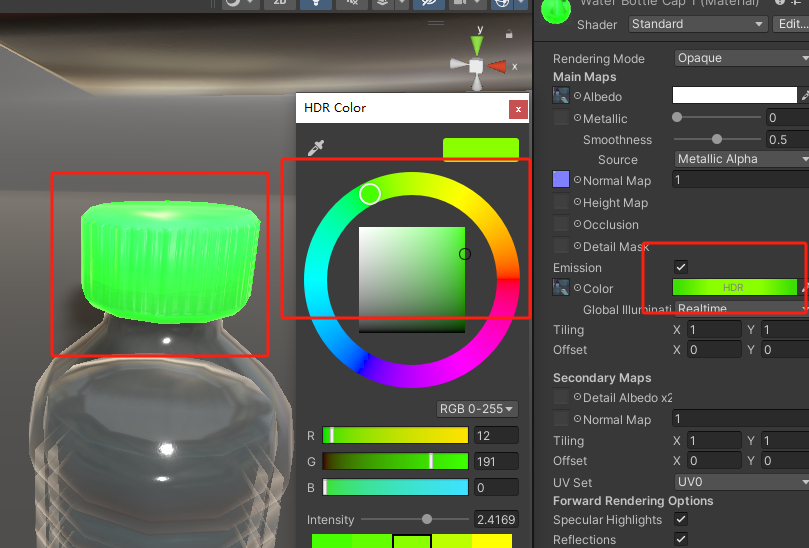
可以贴图+颜色自发光(如图10所示),其实这个没太多好讲的,略过了。
备注:
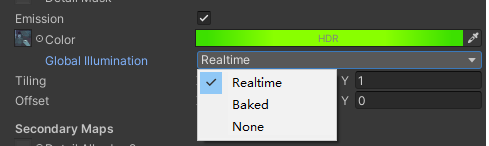
自发光里面有个选项Global llumination(翻译:全球照明,如图11所示),这里是因为,你是自发光,所以就成了光源的一部分,那你这个光源归属于谁,是实时光照Realtime,还是烘焙光照Baked,还是就自己发光,不影响别人None。

图11 Global lllumination
6.Tiling铺地砖和Offset偏移度
(如图12所示)

up觉得下面这个链接讲的挺好的,up就不重新讲了。
Material的Tilling跟Offset_maintex tilling offset-CSDN博客
二、作者的碎碎念
到此为止,标准的shader基本都讲完了,哪里没讲到的大家在评论区告诉我哦。
估计等两天我会在这篇文章里加入Specular 模式,但是今天写不动了~~~