〇 说明
本教程全部采用默认安装路径,因为在进行自定义路径安装的时候,需要配置各种环境变量,在这个配置过程中,可能出现各种很混乱的问题。
一 安装Node.js
1 下载https://nodejs.org/en

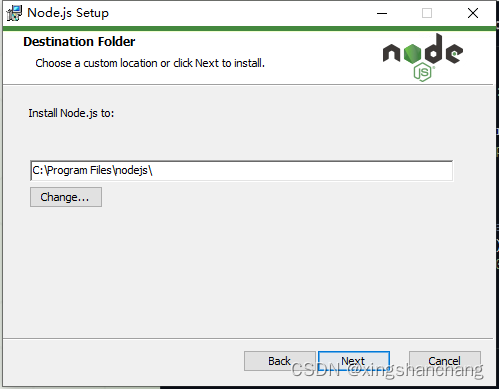
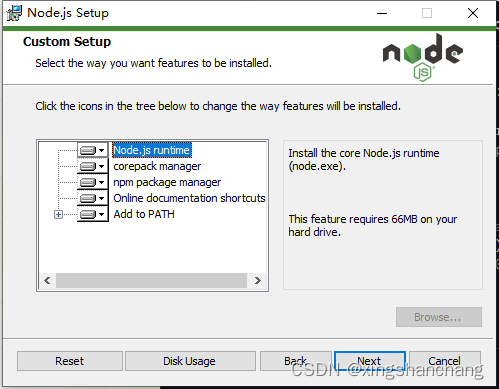
2 按照默认NEXT执行



==C:\Program Files\nodejs==


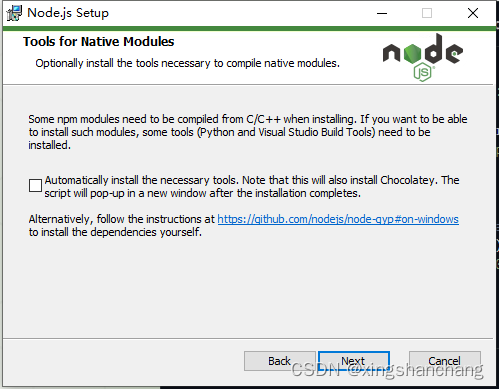
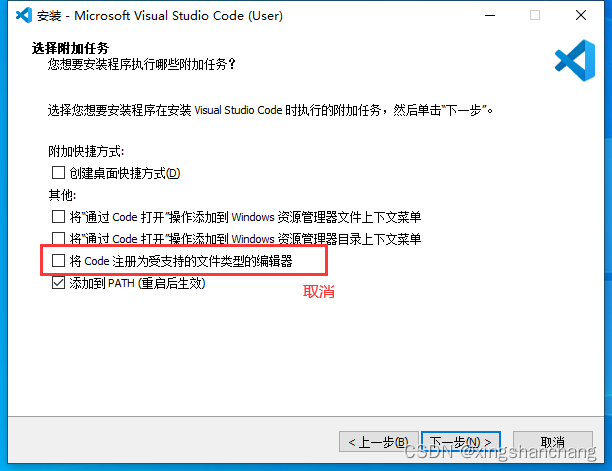
这里不勾选,后续需要什么tools的时候,再进行安装即可。



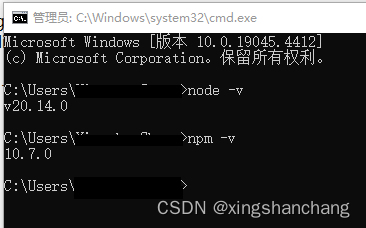
3 安装完成后校验
Win + R 打开 CMD


输入版本查看命令,查看安装是否成功
node -v
npm -v

二 安装vue
1 首先定义镜像路径
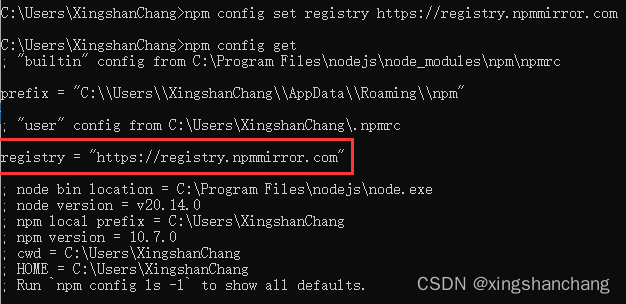
npm config set registry https://registry.npmmirror.com
2 输入下面指令查看路径
npm config get

3 安装vue相关工具
3.1 安装webpack
webpack用来项目构建、打包、资源整合等。
npm install webpack -g

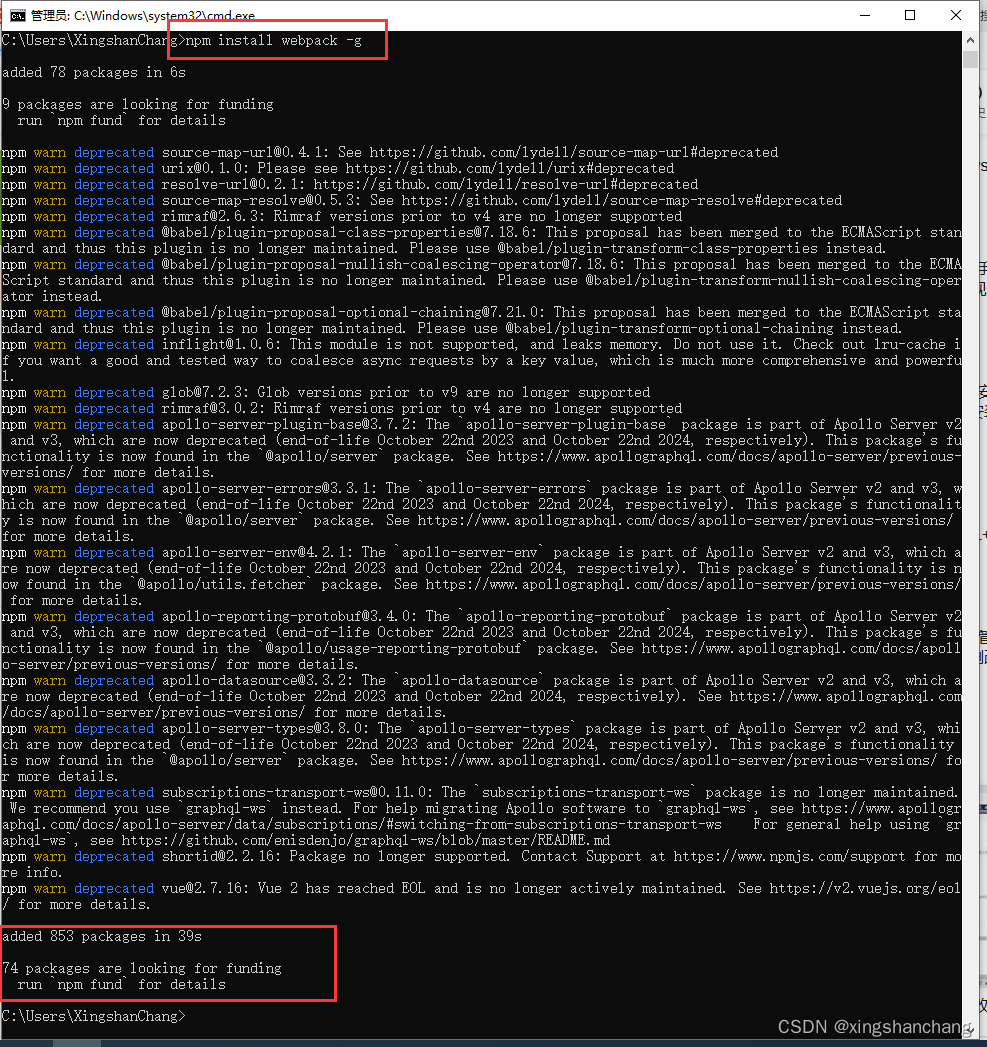
3.2 安装vue-cli脚手架构建工具
注意这里安装新的脚手架。
npm install -g @vue/cli
出现warn没关系,继续执行即可。

查看vue版本及是否成功:
vue -V

三 上述命令集
node -v
npm -v
npm config set registry https://registry.npmmirror.com
npm config get
npm install webpack -g
npm install -g @vue/cli
vue -V
四 基于上述vue创建项目
1 新建一个存放项目的路径,如在D盘新建web-system文件夹,然后将路径设置到该文件夹。

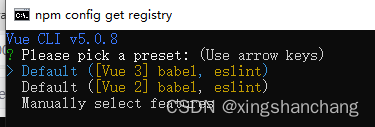
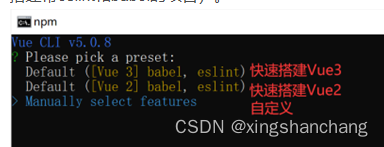
2 新建项目 vue create vue-demo,这里选择第三个Manually select features自定义选项操作并回车(至于第一个和第二个选项可以快速搭建带eslint和babel的项目)。
vue create vue-demo


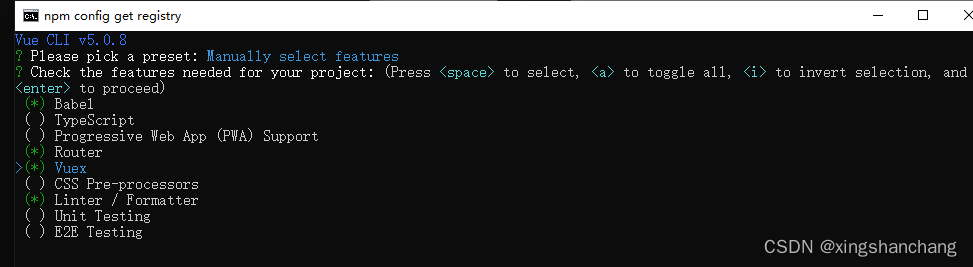
3 选择配置项,这里选择了Babel、Router、Vuex、Linter/Formatter三个选项,然后回车。

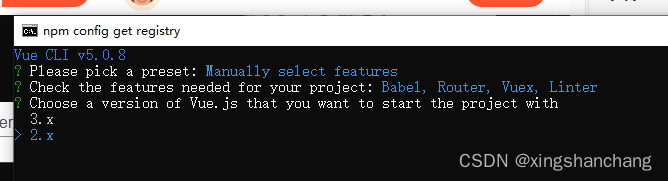
(4)选择vue版本,这里选择vue2,然后回车。

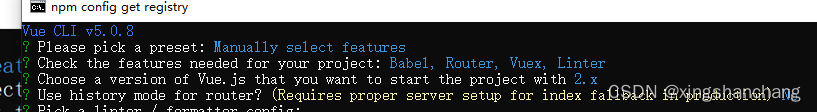
(5)选择router的模式
vue-router分为两种模式hash、history;
这里选择history模式,所以输入Y,然后回车(如果使用hash,则输入n)。

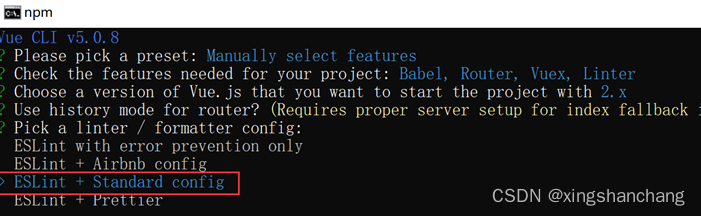
(6)代码语法错误检查,这里选择ESLint + Standard config,这个是标准的,然后回车。

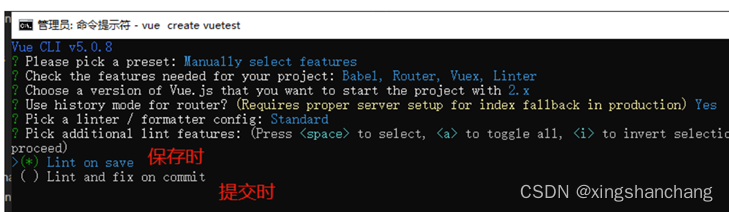
(7)选择检查代码语法的时机,这里选择第一个Lint on save(保存时检查),然后回车。

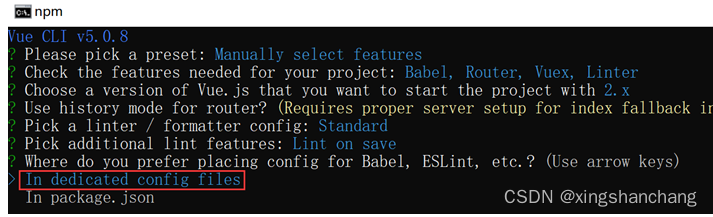
(8)第三方配置文件存在的方式,这里选择第一个In dedicated config files,然后回车。

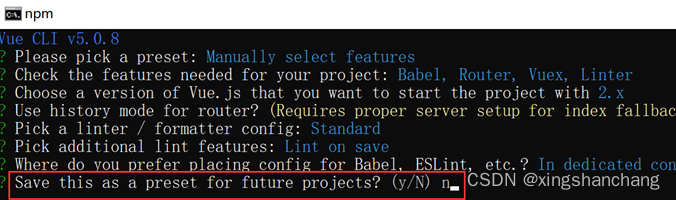
(9)是否保存本次配置为预设项目模板,这里选择N(也可以选择Y,这样下次可以直接使用该配置方案快速搭建项目),然后回车,等待项目搭建成功。

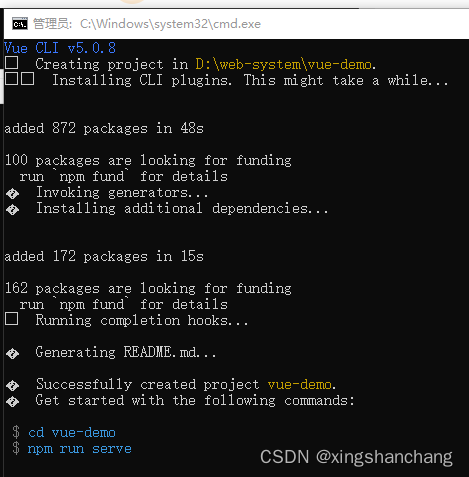
(10)项目搭建完成。


(11)按照提示,运行项目:
cd vue-demo
npm run serve

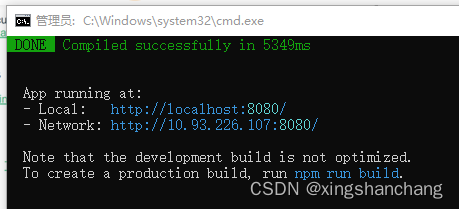
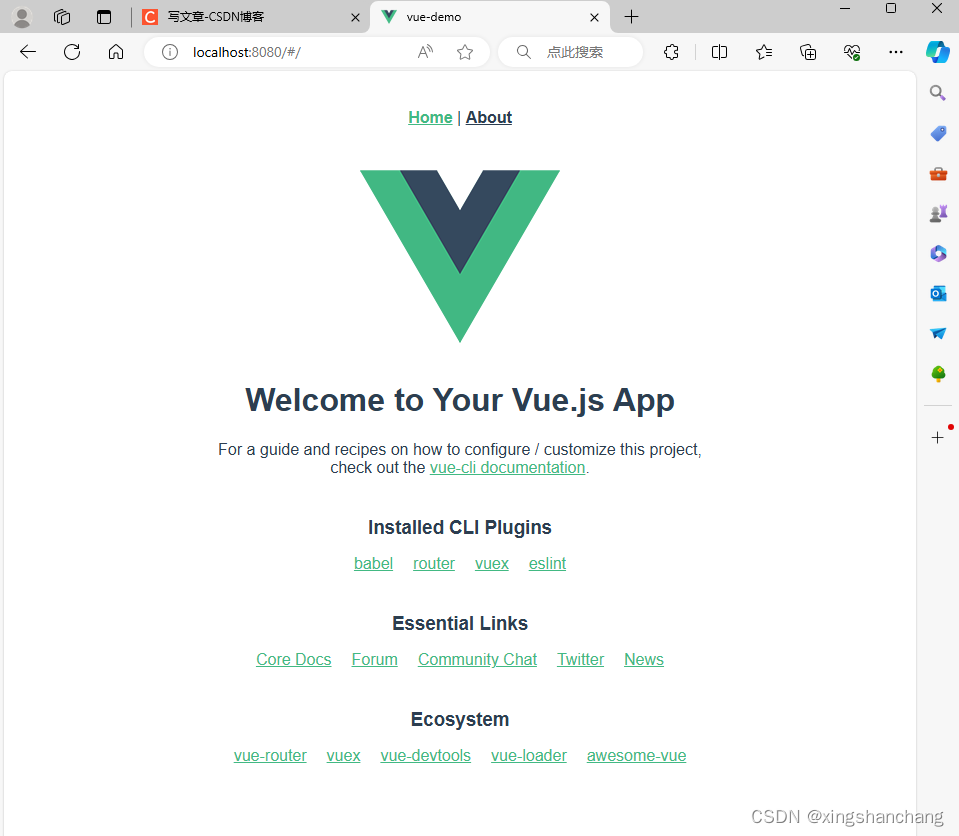
(12)在地址栏输入http://10.93.226.107:8080/或者http://localhost:8080/,可以直接打开VUE起始页。
- Local: http://localhost:8080/
- Network: http://10.93.226.107:8080/


五 安装VS Code
1 下载https://code.visualstudio.com/

2 安装VS Code






3打开已新建的项目
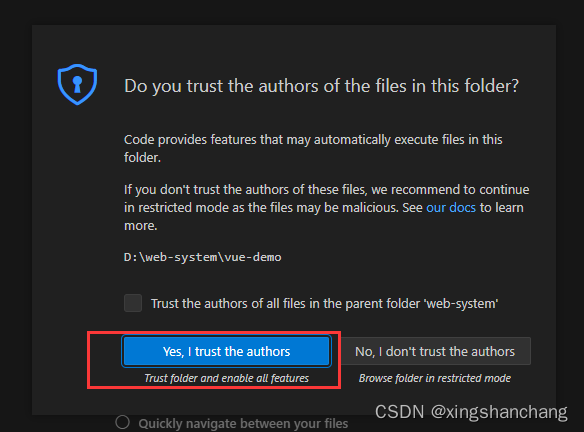
(1)“文件”—“打开文件夹”—找到D:\web-system\vue-demo,直接选择该文件夹,项目同时包含在其中。

信任项目
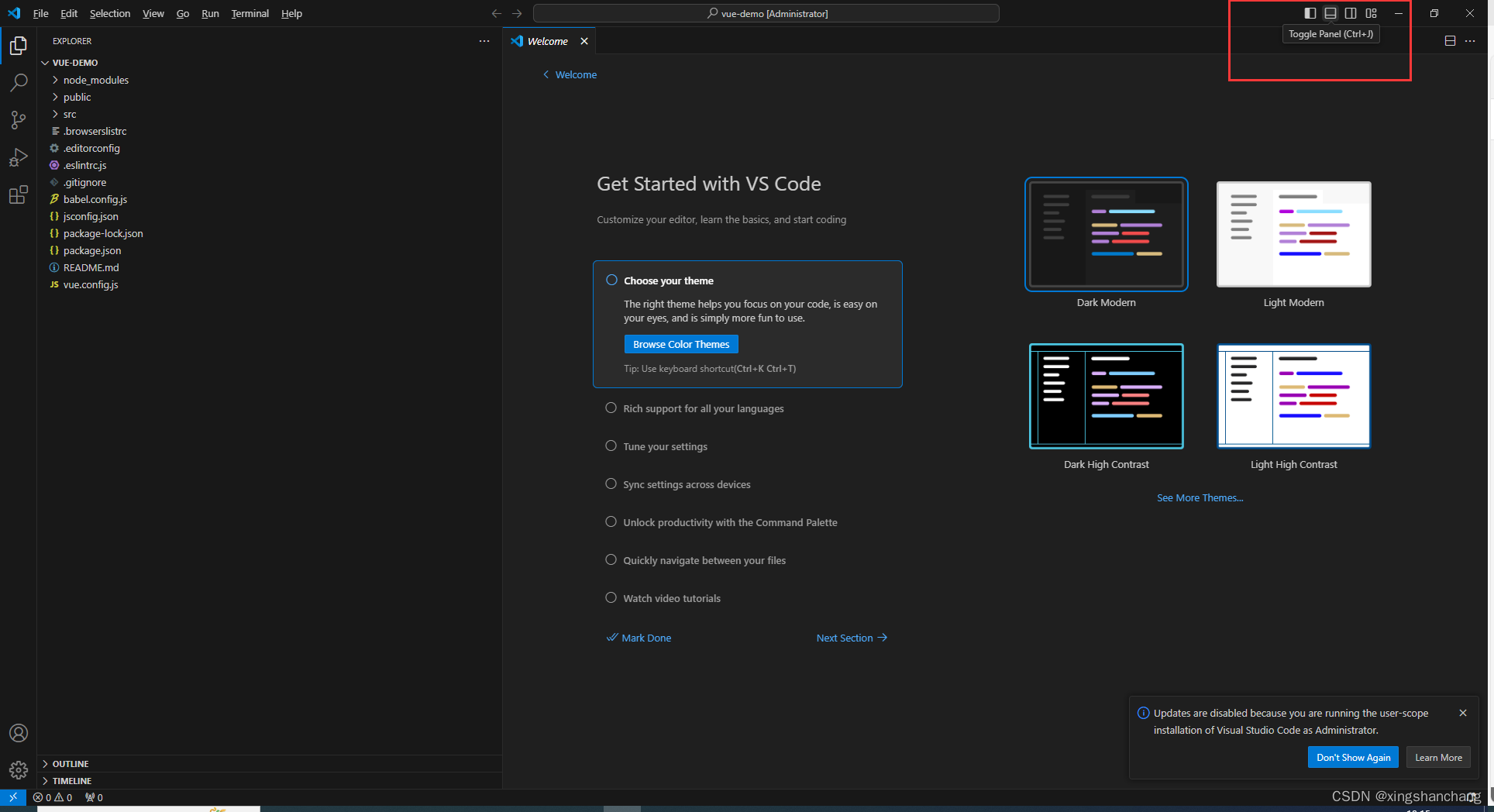
(2)在VScode终端运行项目。
-
① 打开终端

-
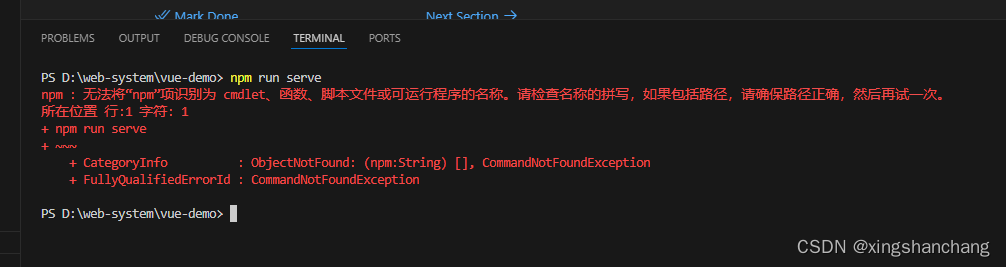
② 输入:npm run serve


-
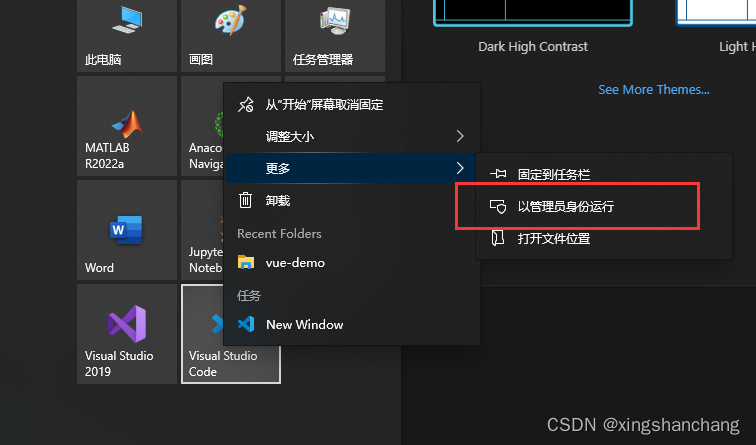
③如果不行的话,记得用系统管理员权限操作。


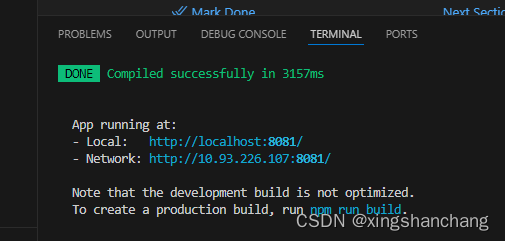
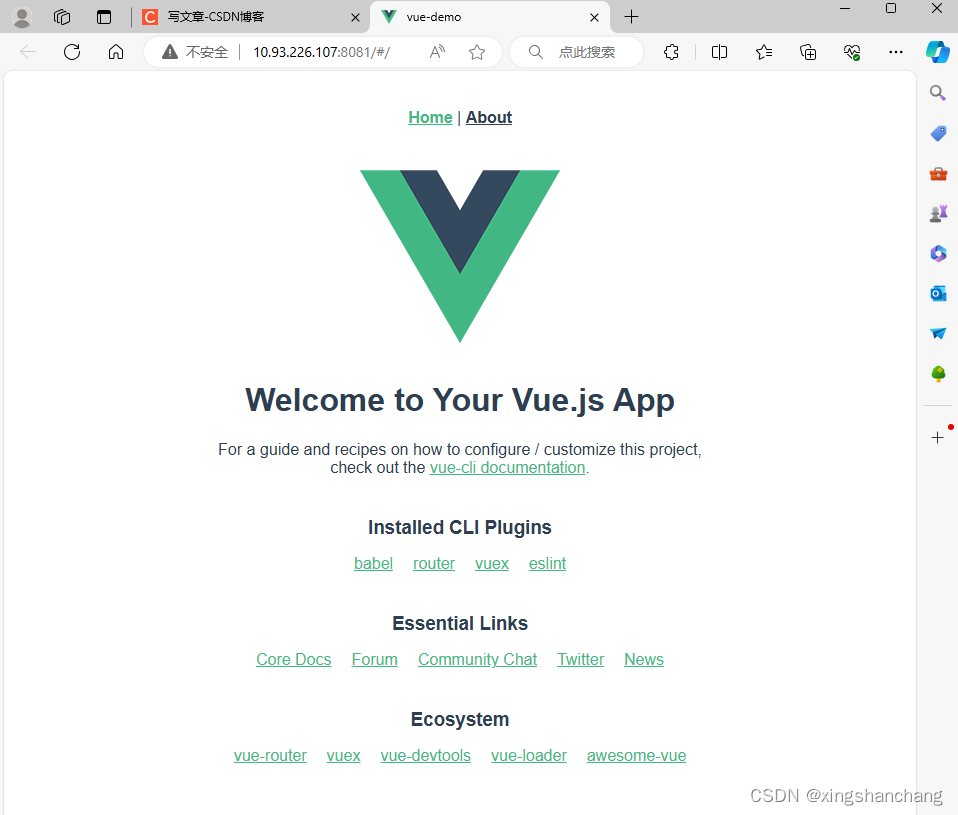
(3)在地址栏输入http://10.93.226.107:8081/或者Ctrl+单击地址,可以直接打开VUE起始页。

4 结束运行项目
在控制台界面,按Ctrl+C。