子组件修改父组件的内容
使用类似Android的回调,父组件传递给子组件一个函数
import { MyComment } from './component/MyComment'
import { MyContent } from './component/MyComtent'
import { MyTitleComponent } from './component/MyTitleComponent'
@Entry
@Component
struct Index {
checkLove(){
console.log("我被执行了")
}
build() {
Column(){
//注意,不要这么写,有数据的时候会报错
// Child({myfun:this.checkLove})
Child({myfun:()=>{
this.checkLove()
}})
}
}
}
@Component
struct Child{
//myfun是函数名
//()=>void:表示这个函数类型
//()=>{}:表示这个函数类型的变量的默认值
myfun: ()=>void = ()=>{}
build(){
Button('点我').onClick(()=>{
this.myfun()
})
}
}
带参数的写法
@Entry
@Component
struct Index {
checkLove(index:number){
console.log(`我被执行了${index}`)
}
build() {
Column(){
//注意,不要这么写,有数据的时候会报错
// Child({myfun:this.checkLove})
Child({myfun:(index:number)=>{
this.checkLove(index)
}})
}
}
}
@Component
struct Child{
myfun: (index:number)=>void = (index)=>{}
build(){
Button('点我').onClick(()=>{
this.myfun(7)
})
}
}
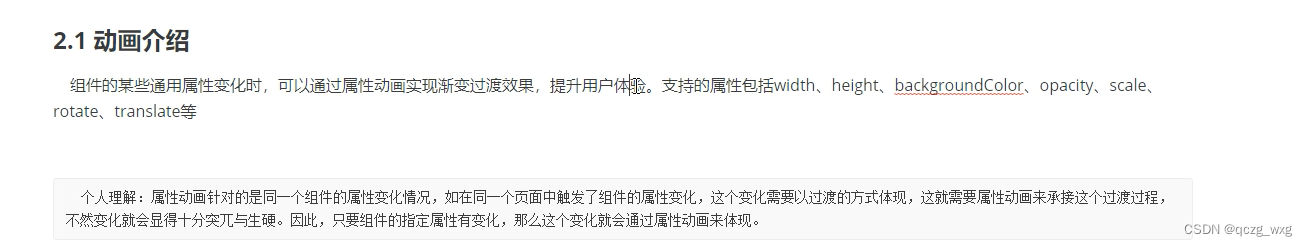
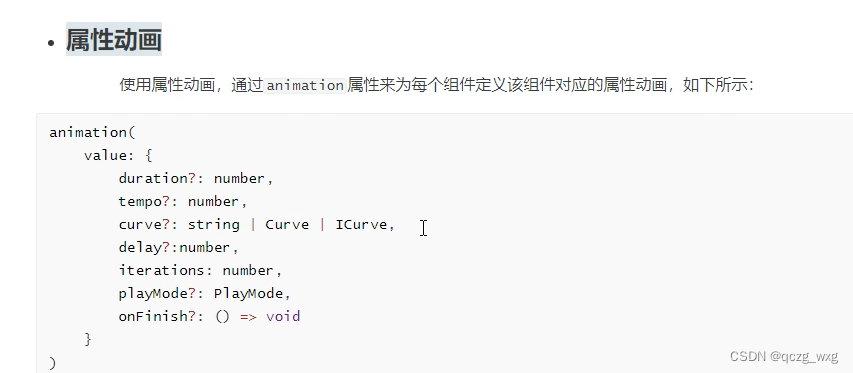
动画

动画分为:属性动画,显示动画(本质上也是属性动画),组件转场动画







//属性动画
@Entry
@Component
struct Index {
@State myWidth: number = 100;
@State myHeight: number = 100;
@State myOpacity:number = 1;
build() {
Column() {
Button('点我变变变').width(this.myWidth).height(this.myHeight).opacity(this.myOpacity)
//必须放到width和height之后,只能监听前面的属性
.animation({duration:500})
.onClick(()=>{
this.myWidth = 200;
this.myHeight = 200;
this.myOpacity = 0;
})
}
}
}
显示动画
@Entry
@Component
struct Index {
@State myWidth: number = 100;
@State myHeight: number = 100;
@State myOpacity: number = 1;
build() {
Column() {
Button('我变').width(this.myWidth).height(this.myHeight).opacity(this.myOpacity)
.onClick(() => {
animateTo(
{ duration: 1000 }, () => {
this.myWidth = 200;
this.myHeight = 200;
this.myOpacity = 0;
}
)
})
}
}
}
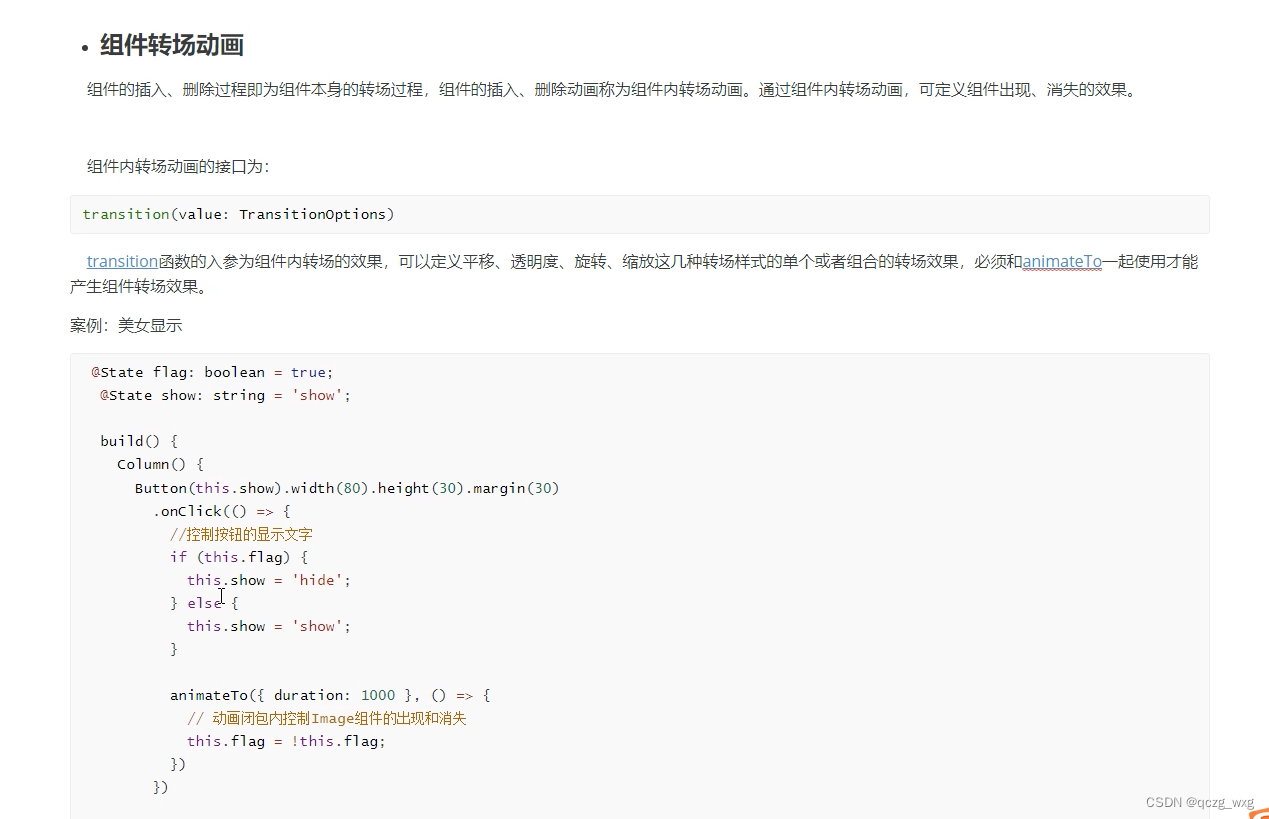
组件转场动画
组件出现或消失的动画效果
@Entry
@Component
struct DhPage3 {
@State flag: boolean = true;
@State show: string = 'show';
build() {
Column() {
Button(this.show).width(80).height(30).margin(30)
.onClick(() => {
//控制按钮的显示文字
if (this.flag) {
this.show = 'hide';
} else {
this.show = 'show';
}
animateTo({ duration: 1000 }, () => {
// 动画闭包内控制Image组件的出现和消失
this.flag = !this.flag;
})
})
if (this.flag) {
// Image的出现和消失配置为不同的过渡效果
Image($r('app.media.11')).width(200).height(200)
//通过transition可以设置转场动画。
.transition({ type: TransitionType.Insert, translate: { x: 200, y: -200 } })
.transition({ type: TransitionType.Delete, opacity: 0, scale: { x: 0, y: 0 } })
}
}.height('100%').width('100%')
}
}














![[office] 快速提取出Excel 2010单元格括号内的文字信息 #知识分享#经验分享](https://img-blog.csdnimg.cn/img_convert/5c22f3b5ef2de8ef193b7744b4d623ef.jpeg)