文章目录
- 第一章——CSS简介
- 1.1 CSS语法格式
- 1.2 CSS 位置
- 1.3 CSS引入方式
- 1.3.1.行内样式表(内联样式表)
- 1.3.2 外部样式表
- 1.3.3 内部样式表
第一章——CSS简介
1.1 CSS语法格式
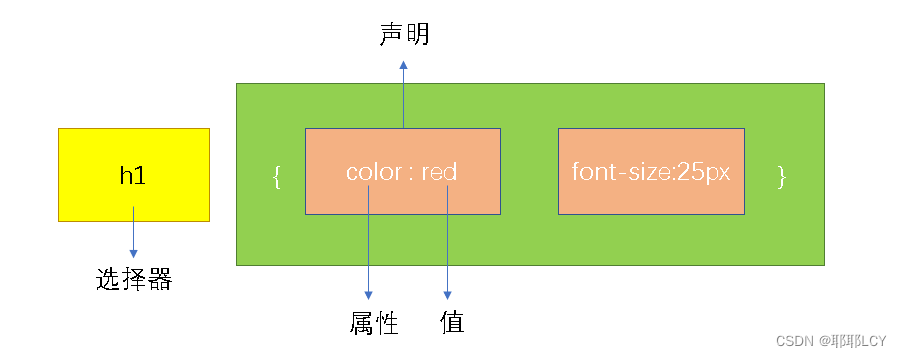
- CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
- 多个“键值对”之间用英文“;”进行区分
1.2 CSS 位置
- 所有的样式,都包含在 <style>标签内,表示是样式表。<style> 一般写到 </head> 上方。
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
1.3 CSS引入方式
1.3.1.行内样式表(内联样式表)
- 在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
<div style="color: red; font-size: 12px;">放下执念微笑现在</div>
- style 其实就是标签的属性
- 在双引号中间,写法要符合 CSS 规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简 单样式的时候,可以考虑使用
- 使用行内样式表设定 CSS,通常也被称为行内式引入
1.3.2 外部样式表
- 样式单独写到CSS 文件中,之后把CSS文件引入 到 HTML 页面中使用.
- 引入方式:
引入外部样式表分为两步:
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
- 在 HTML 页面中,使用 标签引入这个文件。
- 语法格式
<link rel="stylesheet" href="css文件路径">
- 属性说明:
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件 |
| href | 定义所链接外部样式表文件的url,可以是相对路径,也可以是绝对路径 |
1.3.3 内部样式表
- 一般写到HTML文件的head标签里面,没有与源文件彻底分离
<head>
<style>
CSS样式
</style>
</head>