👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
个人中心运行展示视频
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶 一、订单物流查询
- 🎶 二、选择收货地址查询
- 🎶 三、客服联系电话
- 结束语🥇
⭐前言⭐
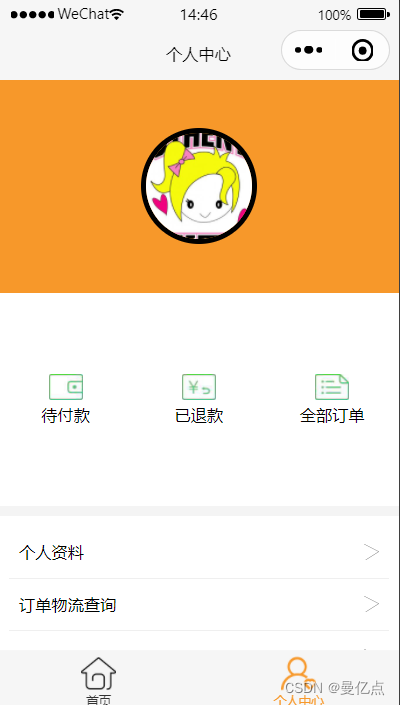
个人中心案例设计了两个标签页面,“首页”展示个人的基本信息及简单的自我介绍。图一所示:“个人中心”展示个人资料、订单物流查询、选择收货地址、客服联系方式等功能。页面效果图二所示:
图一:

图二:

“首页”与’个人中心”页面时标签之间的跳转。点击”首页“中头像上方提示语”点击跳转“,即可以跳转到”个人中心“页面,当然底部标签页面也可以实现页面的跳转。
🎶 一、订单物流查询
在”个人中心“页面单击”订单物流查询“跳转到”订单查询“页面,可以选择快递公司,输入运单号,点击”查询“按钮,在页面下展示物流信息。下面编写代码实现订单查阅功能。
pages/person/person.wxml文件中,编写“订单物流查询”绑定oreder()函数,具体代码如下:
<view bindtap="order">
订单物流查询
<image class="arrow"src="/images/arrow.png"></image>
</view>
进入pages/person/person.js文件中,增加oreder()函数,实现跳转,具体代码如下:
order:function(e){
wx.navigateTo({
url: '/pages/order/order',
})
},
完成上面几部分的代码后,将进入订单物流查询pages/order/order.wxml文件,给”查询“按钮绑定search()函数,设计”订单查询“页面布局,具体代码如下:
<!--pages/order/order.wxml-->
<view class="container">
<view class="title">欢迎进入快递查询系统</view>
<view class="section">
<view class="title">请选择快递公司:</view>
<picker class="input" bindchange="companyInput" value="{{index}}" range="{{com}}">
<view>{{com[index]}}</view>
</picker>
</view>
<view class="section">
<view class="title">运单号:</view>
<input class="input" type="number" bindinput="noIput" placeholder="请输入运输单号"/>
</view>
<button type="primary" bindtap="search">查询</button>
<scroll-view scroll-y class="orderlist">
<view wx:for="{{expressInfo.result.list}}" wx:key=" *this">
<text>【{{item.datetime}}】</text>{{item.remark}}
</view>
</scroll-view>
</view>
上述代码中,在“订单查询“页面,添加了快递公司名称、运单号两个输入框。另外一个查询按钮。输入信息,单击按钮进行1信息查询。
进入pages/order/order.js文件,调用接口获取数据并在页面展示数据,具体代码如下:
data: {
no:null,
company:['sf','sto','yt','yd','tt'],
com:['顺丰','申通','圆通','韵达','天天'],
index:0,
expressInfo:null,
},
search:function(){
wx.showLoading({
title: '加载中',
})
接着在pages/order/order.wxml文件中,编写样式代码,具体如下:
/* pages/order/order.wxss */
.container{
padding: 20rpx;
}
.container>.title{
text-align: center;
}
button{
width: 300rpx;
height: 80rpx;
line-height: 80rpx;
margin: 30rpx auto;
}
.section{
width: 100%;
box-sizing: border-box;
margin-top: 80rpx;
overflow: hidden;
}
.section>.title{
width: 20%;
float: left;
font-size: 28rpx;
text-align: right;
line-height: 42rpx;
}
.section>.input{
border: 1px solid gainsboro;
width: 70%;
padding: 5rpx 10rpx;
float: right;
font-size: 32rpx;
}
.orderlist{
height: 300px;
}
.orderlist view{
border-bottom: 1px solid #efefef;
font-size: 32rpx;
padding: 10rpx 0;
}
.orderlist text{
color: red;
font-size: 28rpx;
}
还可以在pages/order/order.json文件中修改导航栏标题,代码如下:
{
"usingComponents": {},
"navigationBarTitleText": "物流信息"
}
🎶 二、选择收货地址查询
在”个人中心“页面,点击”选择收货地址“,跳转到,”收货地址“页面,进入页面后默认没有数据信息,点击页面下方”获取收货地址“,进入收货地址原生页面。用户授权后,选取通讯录地址或者填写新增地址后,返回”收货地址页面“,展现地址数据信息。这里需要绑定wx.chooseAddress()函数调出用户编辑收货地址原生界面,并在编辑完成后返回用户选择的地址信息,具体操作如下:
在pages/person/person.wxml文件,给”选择收货地址“绑定address()函数,具体代码如下:
<view bindtap="address">
选择获取地址
<image class="arrow"src="/images/arrow.png"></image>
</view>
接下来pages/person/person.js文件,增加address()函数,具体代码如下:
address:function(){
wx.navigateTo({
url: '/pages/address/address',
})
},
执行完上面代码后,此时进入”收货地址“页面,该页面包括收货人的姓名、邮编、地区、收货地址、国家码、手机号等信息。因此在pages/address/address.wxml文件,设计”收货地址“页面,具体代码如下:
<!--pages/address/address.wxml-->
<view class="list">
<view>
<view class="head">收货人姓名</view>
<view class="body">{{addressInfo.userName}}</view>
</view>
<view>
<view class="head">邮编</view>
<view class="body">{{addressInfo.postalCode}}</view>
</view>
<view>
<view class="head">地区</view>
<view class="body">{{addressInfo.provinceName}} {{addressInfo.cityName}}{{addressInfo.countyName}}</view>
</view>
<view>
<view class="head">收货地址</view>
<view class="body">{{addressInfo.detailInfo}}</view>
</view>
<view>
<view class="head">国家码</view>
<view class="body">{{addressInfo.nationalCode}}</view>
</view>
<view>
<view class="head">手机号码</view>
<view class="body">{{addressInfo.telNumber}}</view>
</view>
</view>
<view class="add" bindtap="chooseAddress">
<image class="left" src="/images/6.png" mode="widthFix"></image>
<view class="text">获取收货地址</view>
<image class="right" src="/images/right.png" mode="widthFix"></image>
</view>
然后再pages/address/address.js文件,添加chooseAddress()函数,调用wx.chooseAddress收货地址API,获取数据,渲染页面,具体代码如下:
data: {
addressInfo:null
},
chooseAddress(){
wx.chooseAddress({
success:res=>{
this.setData({
addressInfo:res
})
},
fail:err=>{
console.log(err)
}
})
},
接着在pages/address/address.wxss文件中,编写样式代码,具体如下:
/* pages/address/address.wxss */
page{
background-color: #f6f6f6;
font-family: "微软雅黑";
font-size: 30rpx;
color: #353535;
}
.list{
font-size: 36rpx;
}
.list>view{
background-color: #fff;
padding: 20rpx;
border-bottom: 1rpx solid #e0e0e0;
display: flex;
}
.list.head{
width: 210rpx;
}
.list.body{
flex: 1;
}
.add{
width: 100%;
background-color: #fff;
position: absolute;
bottom: 0;
padding: 15rpx 15rpx 30rpx 40rpx;
border-top: 1rpx solid #e0e0e0;
}
.add>image{
width: 50rpx;
margin-top: 15rpx;
margin-right: 20rpx;
}
.add>.list{
float: left;
}
.add>.right{
width: 25rpx;
float: right;
margin-right: 60rpx;
padding-top: 15rpx;
color: #e0e0e0;
}
.add>.text{
float: left;
margin-top: 20rpx;
}
🎶 三、客服联系电话
在”个人中心“页面,点击”客服联系方式“一栏,绑定拨打电话事件,调用拨打电话API(wx.makePhoneCall),页面底部上滑下呼叫或取消操作。具体操作如下:
在pages/person/person.wxml文件,为”客服联系方式“,一栏绑定contact()函数,具体代码如下:
<view bindtap="contact">
客服联系方式
<image class="arrow"src="/images/arrow.png"></image>
</view>
接着在pages/person/person.js文件,增加contact函数,具体代码如下:
contact:function(e){
wx.makePhoneCall({
phoneNumber: '17570463544',
})
},
结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖