目录
数据绑定
数据绑定的基本原则
在data中定义页面的数据
Mustache语法的格式
Mustache语法的应用场景
事件绑定
什么是事件
小程序中常用的事件
事件对象的属性列表
target和currentTarget的区别
bindtap的语法格式
在事件处理函数中为data中的数据赋值
事件传参
bindinput的语法格式
实现文本框和data之间的数据同步
实现步骤:
条件渲染
wx:if
结合 使用wx:if
列表渲染
wx:for
手动指定索引和当前项的变量名
wx:key的使用
数据绑定
数据绑定的基本原则
- 在data中定义数据
- 在WXML中使用数据
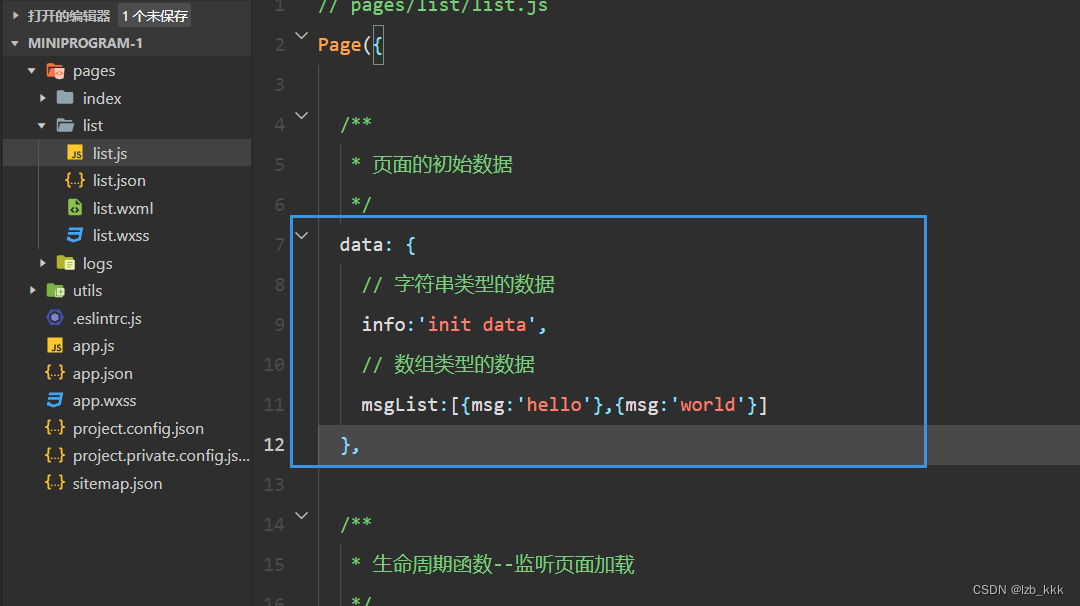
在data中定义页面的数据
在页面对应的 .js文件中,把数据定义到data对象中即可:

那么我们如何在页面上使用数据呢?这里我们就需要使用小程序中的Mustache语法。
Mustache语法的格式
把data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来,语法格式为:
<view> { { 要绑定的数据名称 } } </view>
Mustache语法的应用场景
Mustache语法的主要应用场景如下:
- 动态绑定内容
- 动态绑定属性
- 运算(三元运算、算术运算等)
事件绑定
什么是事件
事件是渲染层到逻辑层的通讯方式,通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于HTML中的click事件 |
| input | bindinput 或bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
target和currentTarget的区别
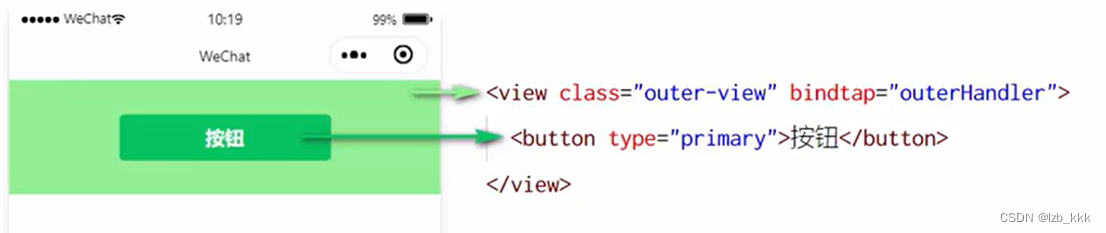
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件,举例如下:

点击 内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
此时对于外层的额view来说:
- e.target 指向的时触发事件的源头组件,也就是上述情况的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,也就是e.currentTarget是当前的view组件
bindtap的语法格式
1. 通过bindtap,可以为组件绑定tap触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>
2. 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接收:
Page({
btnTapHandler(e){
console.log(e)
}
})
在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject) 方法,可以给页面data中的数据重新赋值,示例如下:
Page({
data: {
count:0
},
btnTapHandler(e){
this.setData({
count:this.data.count+1
})
}
})
事件传参
小程序中的事件传参比较特殊,不能再绑定事件的同时为事件处理函数传递参数。因为小程序会把bindtap的属性值,统一当作事件名称来处理
我们可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
<button bindtap="btnTapHandler" data-info="{{2}}">按钮</button>
最终:
- info会被解析为参数的名字
- 数值2会被解析为参数的值
然后事件处理函数可以通过 e.target.dataset.数据名 获得参数值
bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
1. 通过bindinput,可以为文本框绑定输入事件:
<input bindinput="inputHandler"></input>
2. 在页面的 .js文件中定义事件处理函数:
inputHandler(e){
console.log(e.detail.value)
}
//e.detail.value是变化过后吗,文本框最新的值
实现文本框和data之间的数据同步
实现步骤:
- 定义数据
Page({ data: { msg:'你好,' } }) - 渲染结构
<input value="{{msg}}" bindinput="inputHandler"></input> - 美化样式
input{ border: 1px solid #eee; padding:5px; margin: 5px; border-radius: 3px; } - 绑定input事件的处理函数
inputHandler(e){ this.setData({ msg:e.detail.value }) }
条件渲染
wx:if
在小程序中,使用wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}">True</view>也可以用 wx:elif 和 wx:else 来添加 else 判断
<view wx:if="{{type==1}}">True</view>
<view wx:elif="{{type==2}}">True</view>
<view wx:else="{{type==3}}">True</view>结合<block> 使用wx:if
如果一次性控制多个组件的展示与隐藏,可以使用一个<block></block> 标签将多个组件包装起来,<block>标签使用wx:if 控制属性,示例如下:
<block wx:if="{{true}}">
<view>1</view>
<view>1</view>
</block>hidden
在小程序中,直接使用 hidden=”{{condition}}“ 也能控制元素的显示与隐藏
condition为true时隐藏,否则显示,代码与wx:if类似,这里不再演示。
wx:if与hidden的对比
1. 运行方式不同
- wx:if以动态创建和一处元素的方式,控制元素的展示与隐藏
- hidden以切换样式的方式(display:none/block;),控制元素的显示与隐藏
2. 使用建议
- 频繁切换时,建议使用hidden
- 控制条件比较复杂,建议使用wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
列表渲染
wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">
索引时:{{index}},item项时{{item}}
</view>默认情况下,当前循环项的索引用index表示,当前循环项用item表示
手动指定索引和当前项的变量名
- 使用wx:for-index 可以指定当前循环项的索引的变量名
- 使用wx:for-item 可以指定当前项的变量名
<view wx:for="{{array}} wx:for-index="idx" wx:for-item="itemName">
索引时:{{idx}},item项时{{itemName}}
</view>
wx:key的使用
类似于Vue列表渲染中的 :key ,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下:
<view wx:for="{{array}} wx:key="index">