一、项目源码获取(非开源)
关注公众号:《编程乐学》
后台回复:24060801
二、项目测试视频
网络资源模板--基于Android Studio 音乐播放器
三、项目简介

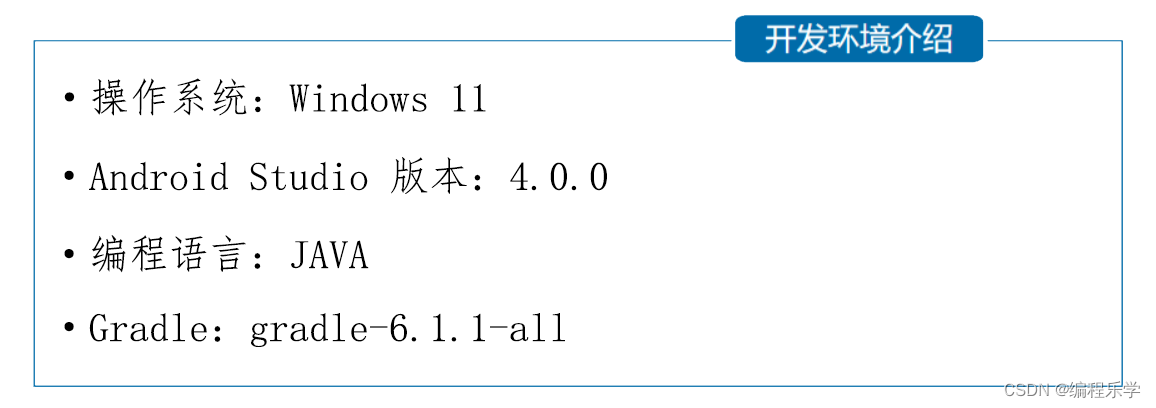
四、项目测试环境

五、项目详情设计图
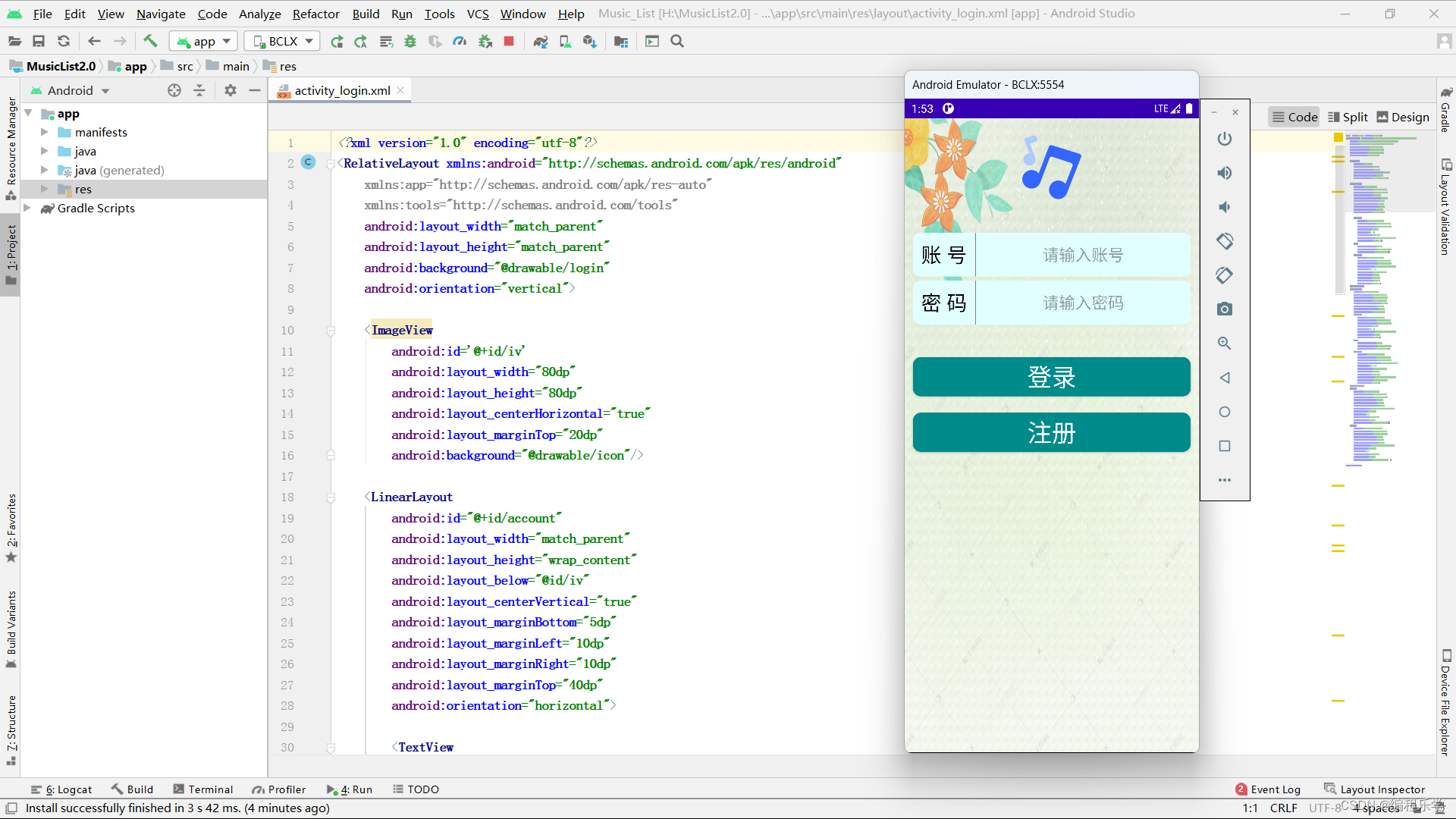
1.登录注册页面介绍


<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/login"
android:orientation="vertical">
<ImageView
android:id='@+id/iv'
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:background="@drawable/icon"/>
<LinearLayout
android:id="@+id/account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/iv"
android:layout_centerVertical="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="40dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_account"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="账 号"
android:textColor="#000"
android:background="@drawable/text_style"
android:textSize="25sp" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/Gray"/>
<EditText
android:id="@+id/et_account"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/edit_style"
android:hint="请输入账号"
android:textColor="@color/Gray"
android:textSize="20sp"
android:gravity="center"
android:inputType="text"
android:padding="10dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/account"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="密 码"
android:background="@drawable/text_style"
android:textColor="#000"
android:textSize="25sp"/>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/Gray"/>
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toRightOf="@id/tv_password"
android:hint="请输入密码"
android:textColor="@color/Gray"
android:textSize="20sp"
android:gravity="center"
android:background="@drawable/edit_style"
android:inputType="textPassword"
android:padding="10dp"/>
</LinearLayout>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/button_style"
android:gravity="center"
android:text="登录"
android:textColor="#ffffff"
android:textSize="30sp"
android:layout_below="@+id/password"/>
<Button
android:id="@+id/btn_register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/button_style"
android:gravity="center"
android:text="注册"
android:textColor="#ffffff"
android:textSize="30sp"
android:layout_below="@+id/btn_login" />
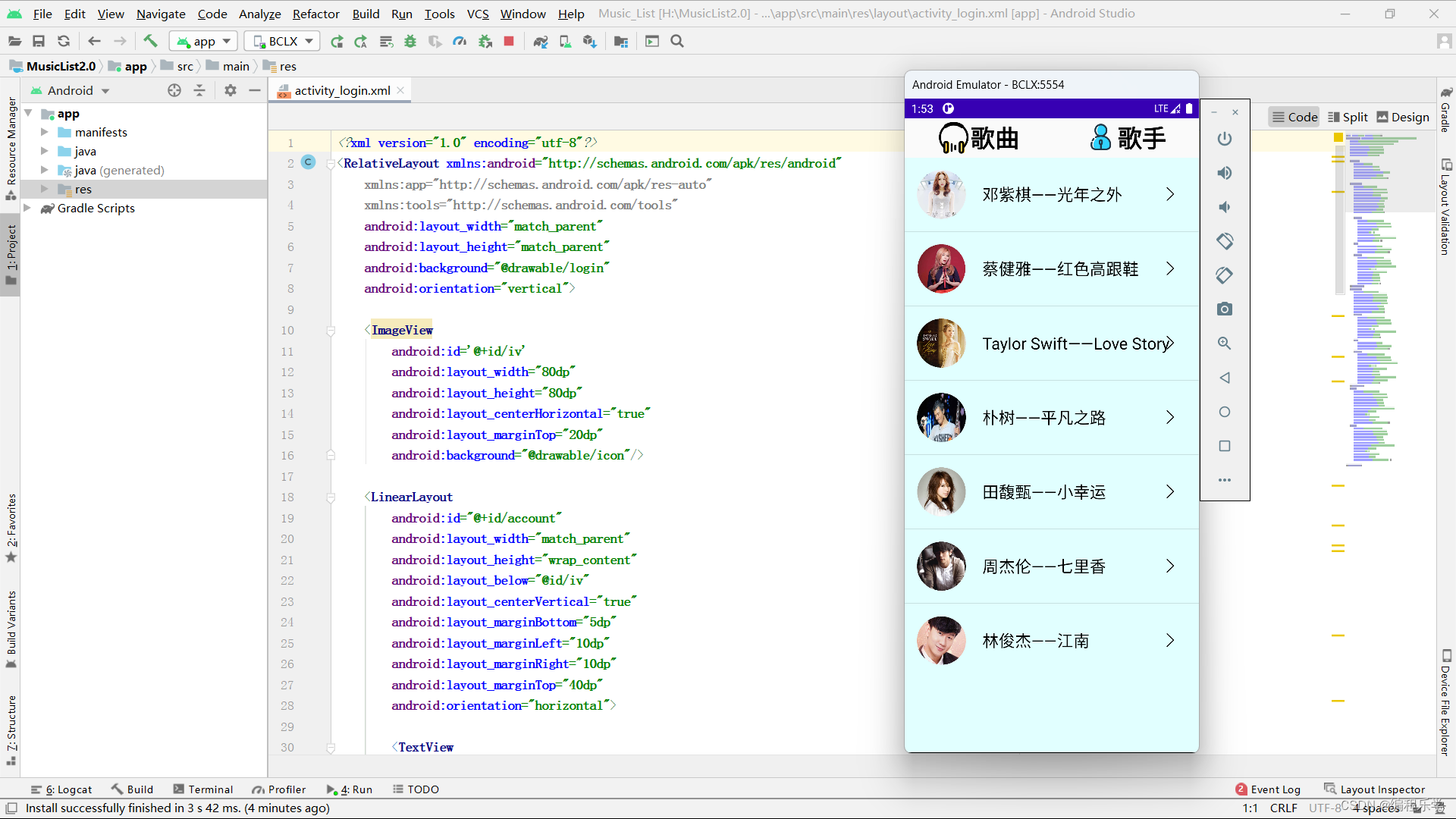
</RelativeLayout>2.音乐列表

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<ImageView
android:id="@+id/song_pic"
android:src="@drawable/music0"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerVertical="true"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@+id/song_pic"
android:layout_centerVertical="true">
<TextView
android:id="@+id/song_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="歌曲"
android:layout_centerVertical="true"
android:textSize="20sp"
android:textColor="@color/Black"/>
<ImageView
android:id="@+id/song_enter"
android:src="@drawable/song_enter"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"/>
</RelativeLayout>
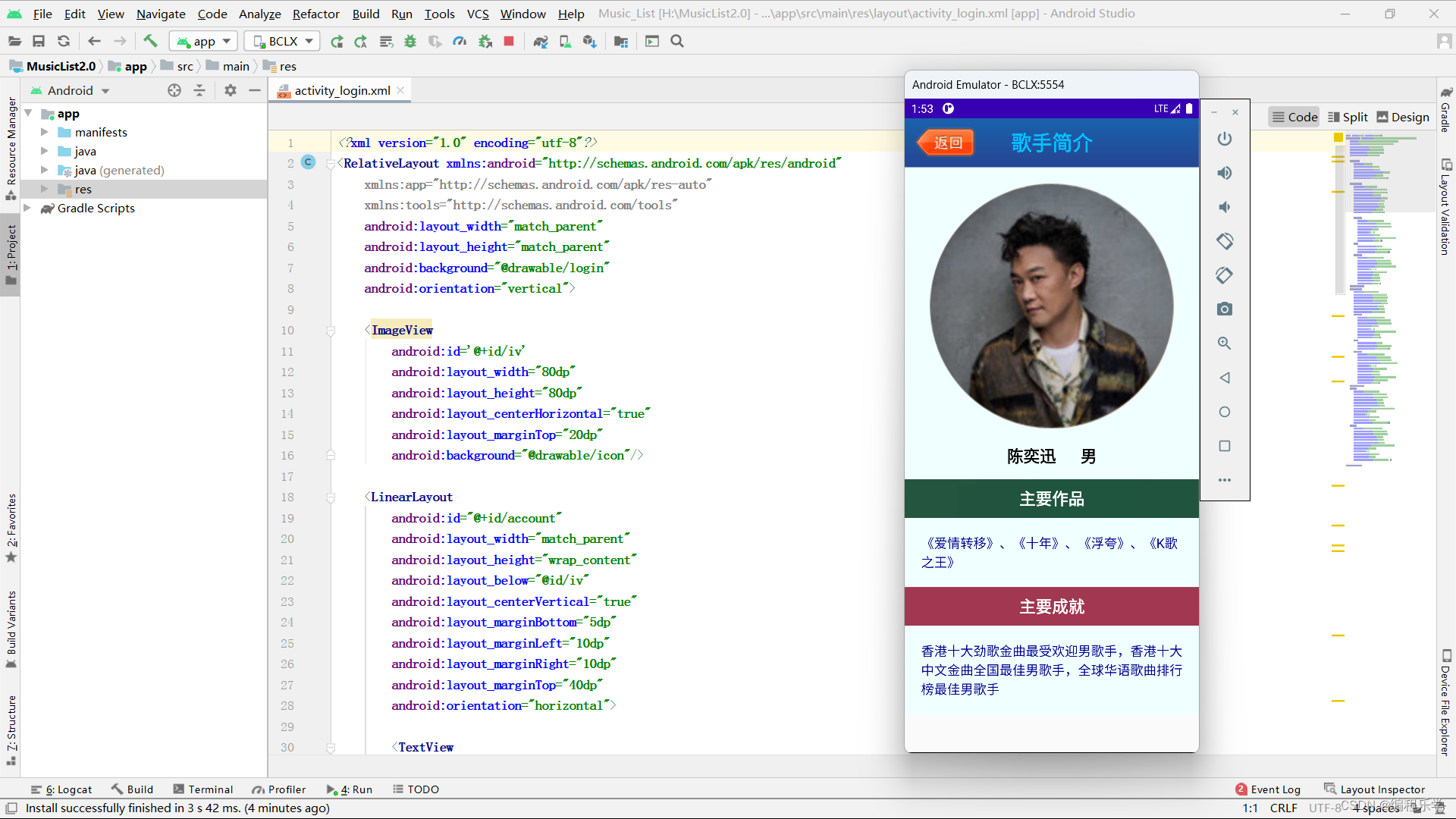
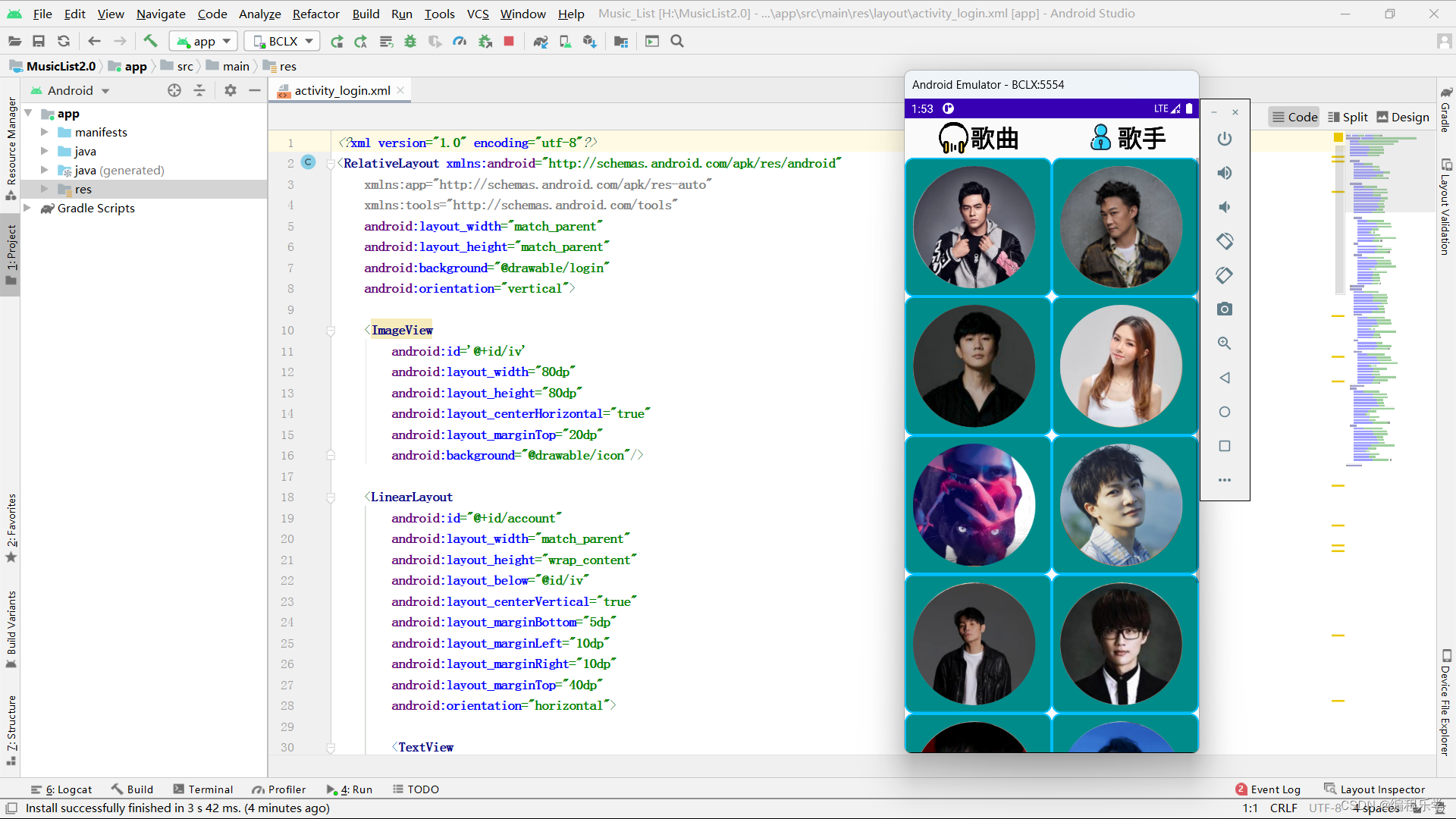
</RelativeLayout>3.歌手列表以及歌手详情页面


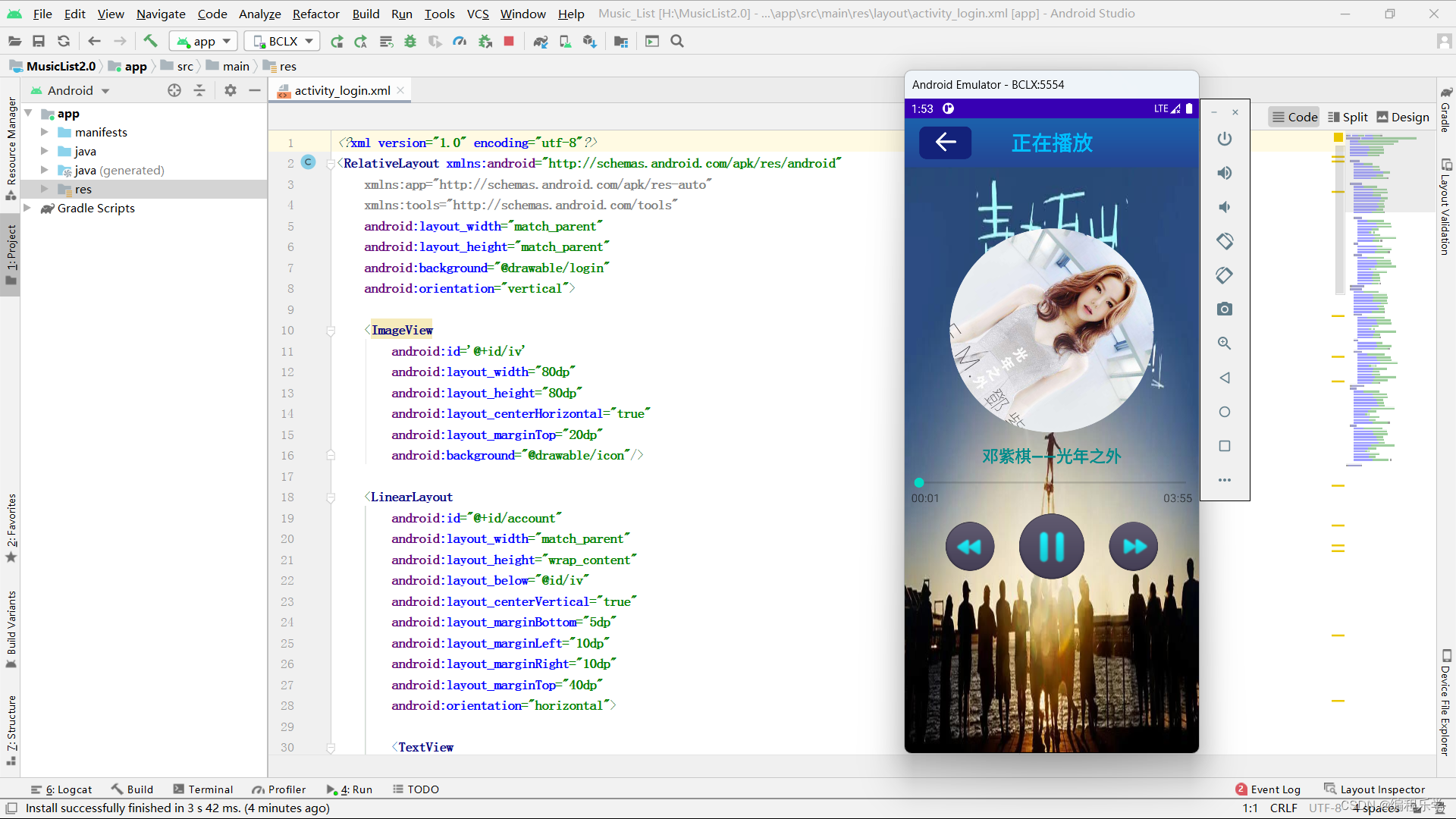
4.音乐播放页面

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/music_bg" tools:context=".Music.MusicActivity" android:orientation="vertical"> <RelativeLayout android:background="@mipmap/search_background" android:layout_width="match_parent" android:layout_height="60dp" android:layout_marginBottom="60dp"> <ImageView android:id="@+id/btn_exit" android:layout_width="80dp" android:layout_height="40dp" android:src="@drawable/btn_exit" android:layout_marginLeft="10dp" android:layout_centerVertical="true"/> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="正在播放" android:textSize="25sp" android:textStyle="bold" android:textColor="@color/DeepSkyBlue"/> </RelativeLayout> <ImageView android:id="@+id/iv_music" android:layout_width="250dp" android:layout_height="250dp" android:layout_gravity="center" android:layout_margin="15dp" android:src="@drawable/music0"/> <TextView android:id="@+id/song_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginBottom="10dp" android:text="光年之外" android:textSize="20sp" android:textStyle="bold" android:textColor="@color/DarkCyan"/> <SeekBar android:id="@+id/sb" android:layout_width="match_parent" android:layout_height="wrap_content" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="8dp" android:paddingRight="8dp"> <TextView android:id="@+id/tv_progress" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="00:00"/> <TextView android:id="@+id/tv_total" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="00:00"/> </RelativeLayout> <RelativeLayout android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_continue_play" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerHorizontal="true" android:background="@drawable/play"/> <Button android:id="@+id/btn_pause" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerHorizontal="true" android:background="@drawable/pause"/> <Button android:id="@+id/btn_play" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerHorizontal="true" android:background="@drawable/play" /> <Button android:id="@+id/btn_pre" android:layout_width="60dp" android:layout_height="60dp" android:background="@drawable/pre" android:layout_centerVertical="true" android:layout_marginRight="30dp" android:layout_toLeftOf="@id/btn_play"/> <Button android:id="@+id/btn_next" android:layout_width="60dp" android:layout_height="60dp" android:background="@drawable/next" android:layout_centerVertical="true" android:layout_marginLeft="30dp" android:layout_toRightOf="@id/btn_play"/> </RelativeLayout> </LinearLayout>








![[Vue-常见错误]浏览器显示Uncaught runtime errors](https://img-blog.csdnimg.cn/direct/8afee6e64cc548f29f14b90db8148361.png)