
说明:本文章提供相应源码,需要到主页资源栏下载,并搭配源码看本文档;重点阐述每个JS模块实现过程中的重难点问题。
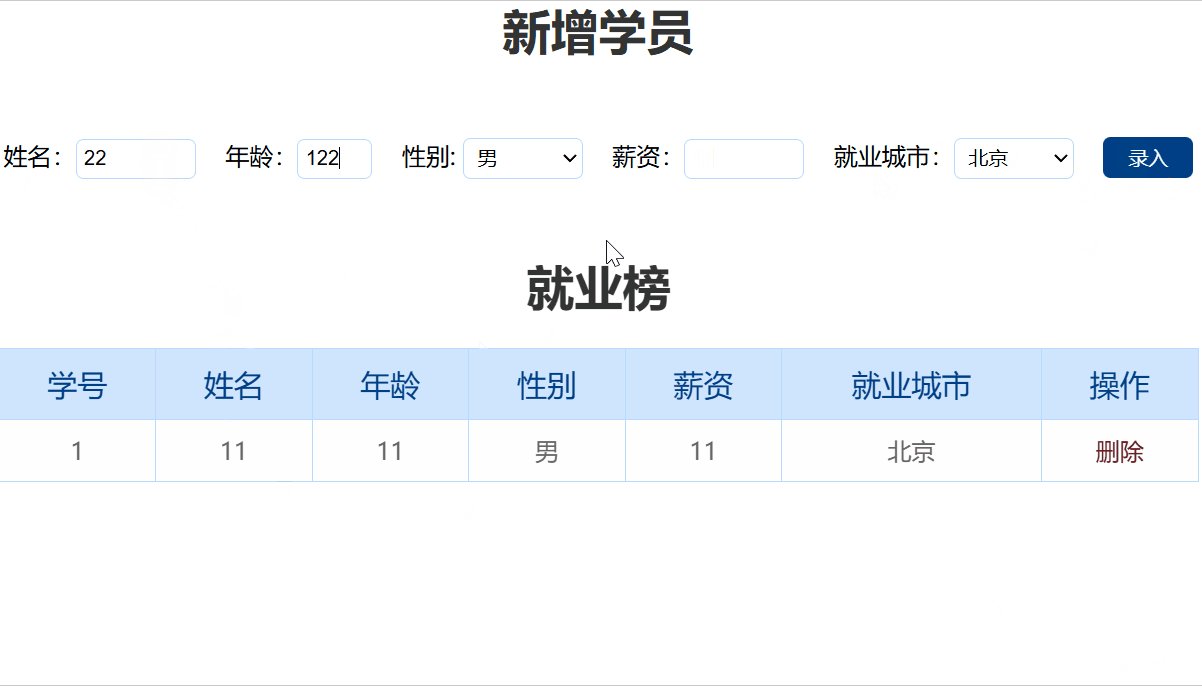
一:录入模块
1 渲染数据思路
减少DOM相关操作,避免因过多的DOM操作造成程序运行速度的减慢;案例重点:将数据以对象的形式存放于数组中;并通过数组遍历方式,渲染相关数据,从而提高整个程序运行效率。
// 2 创建对象,获取表单元素的值,将其存储对象中
const obj = {
stuId: arr.length + 1,
uname: uname.value,
age: age.value,
gender: gender.value,
salary: salary.value,
city: city.value
}
// 3 并将对象push到数组中
arr.push(obj)对象属性属性值的获取:获取表单元素值利用 (表单.value方式获取)
2 渲染数据步骤(重点)
function render() {
//每次渲染前,将之前的数据进行清空
tbody.innerHTML = ''
for (let index = 0; index < arr.length; index++) {
// const element = array[index];
// 生成标签,将标签追加到父级元素中
const tr = document.createElement('tr')
tr.innerHTML = `
<tr>
<td>${arr[index].stuId}</td>
<td>${arr[index].uname}</td>
<td>${arr[index].age}</td>
<td>${arr[index].gender}</td>
<td>${arr[index].salary}</td>
<td>${arr[index].city}</td>
<td>
<a href="javascript:" data-id = ${index}>删除</a>
</td>
</tr>
`
tbody.appendChild(tr)//追加元素
}
}- 创建标签:document.creatElement
- 解析结构:标签.innerHTML、模板字符串,解析要渲染的结构
- 追加元素:将解析完成的结构,追加到相应容器中;在页面显示
二:删除模块
JS代码
// 二:删除模块,利用事件委托
tbody.addEventListener('click', function (e) {
if (e.target.tagName === 'A') {
// console.log(e.target.dataset.id);
arr.splice(e.target.dataset.id, 1)
}
render()
})1 实现删除效果
案例难点是点击删除链接,如何在数组中找到该项记录并实现删除效果
利用:自定义属性方式
tr.innerHTML = `
<tr>
<td>
<a href="javascript:" data-id = ${index}>删除</a>
</td>
</tr> `每利用for循环渲染一条数据,就将数据中添加一个id序号;利用事件对象,e.target.dataset.id找到标号,利用数组方法splice()删除,找到数据并删除
三:完成非空判断
// 三:完成非空判断
for (let index = 0; index < items.length; index++) {
// const element = array[index];
if (items[index].value === '') {
this.reset()
return alert('输入内容不能为空')
}
}1 代码位置问题
非空判断指如果表单元素中有空,则不能添加数据;同时,由于html页面是从上往下依次解析的,因此将非空判断放置在数据对象创建前,避免内存的浪费;
2 return关键字
return关键字:结束当前循环