5、基于Nginx解决跨域问题
5.1、什么是网站跨域问题
前端部署 html.mayikt.com /index.html
后端部署 api.mayikt.com/ 接口 java
浏览器访问:http://html.mayikt.com/user.html
页面里面 ajax 请求:http://api.mayikt.com/getUser
浏览器访问:127.0.0.1:80/user.html
页面里面 ajax 请求:127.0.0.1:81/getUser
浏览器访问:https://127.0.0.1:80/user.html
页面里面 ajax 请求:http://127.0.0.1:80/getUser
不会发生跨域的问题
浏览器访问:http://127.0.0.1:80/user.html
页面里面 ajax 请求:http://127.0.0.1:80/getUser
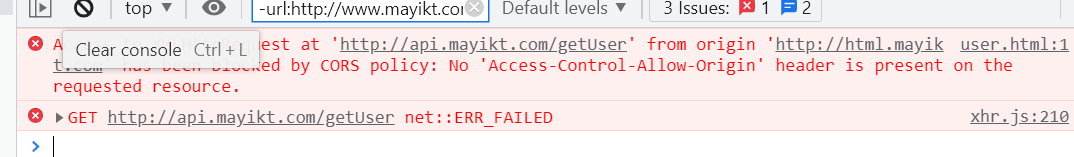
页面中请求的ajax地址如果与页面请求地址域名和端口、协议不同的话,浏览器采用安全策略,请求能够正常到达服务器端,但是无法获取响应结果。
跨域问题是浏览器的一种安全策略,访问需要遵循同源策略:
| URL | 说明 | 是否允许通信 |
| http://www.a.com/a.js http://www.a.com/b.js | 同一域名下 | 允许 |
| http://www.a.com/lab/a.js http://www.a.com/script/b.js | 同一域名下不同文件夹 | 允许 |
| http://www.a.com:8000/a.js http://www.a.com/b.js | 同一域名,不同端口 | 不允许 |
| http://www.a.com/a.js https://www.a.com/b.js | 同一域名,不同协议 | 不允许 |
| http://www.a.com/a.js http://192.168.110.11/b.js | 域名和域名对应ip | 不允许 |
| http://www.a.com/a.js http://script.a.com/b.js | 主域相同,子域不同 | 不允许 |
| http://www.a.com/a.js http://a.com/b.js | 同一域名,不同二级域名(同上) | 不允许(cookie这种情况下也不允许访问) |
| http://www.cnblogs.com/a.js http://www.a.com/b.js | 不同域名 | 不允许 |
5.2、环境的准备
1.前端将静态资源放入: nginx html 目录中
user.html
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
// 为给定 ID 的 user 创建请求
axios.get('http://api.mayikt.com/getUser')
.then(function (response) {
alert("code:"+response.data.code);
alert("msg:"+response.data.msg);
})
.catch(function (error) {
alert("error:"+error);
});
</script>2.后端接口
@RequestMapping("/getUser")
public Map<String, String> getUser() {
HashMap<String, String> result = new HashMap<>();
result.put("code", "200");
result.put("msg", "ok");
return result;
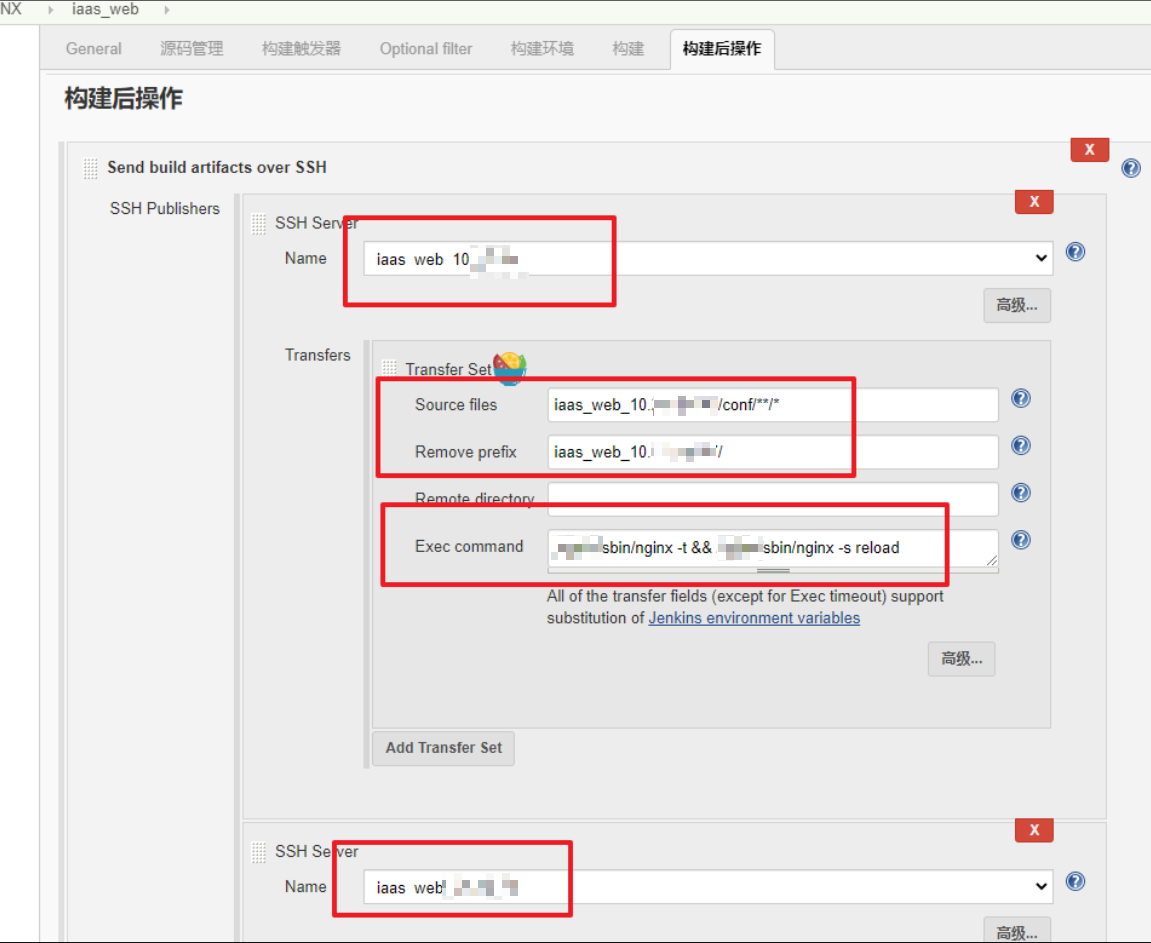
}3.nginx相关配置
server {
listen 80;
server_name html.mayikt.com;
location / {
root html;
index index.html index.htm;
}
}
server {
listen 80;
server_name api.mayikt.com;
location / {
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
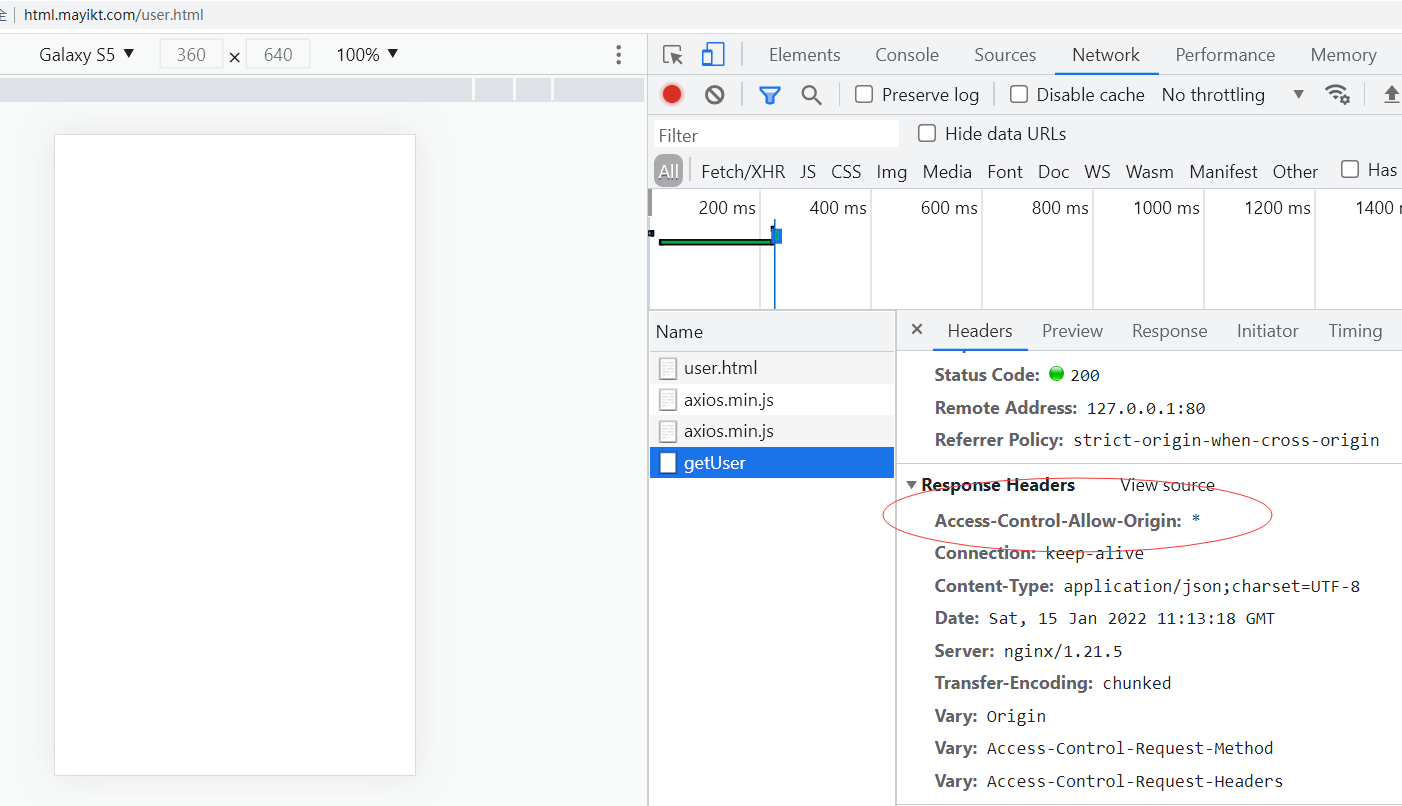
} 4.访问user.html http://html.mayikt.com/user.html

5.3、解决方案
1.项目响应头设置允许跨域权限 response.setHeader("Access-Control-Allow-Origin", "*"); 适合于小公司
2.使用jsonp解决网站跨域问题 缺点:只能支持Get请求 模拟脚本提交。
3.使用Nginx搭建API网关保持域名和端口一致 Location
4.使用微服务中的网关
5.HttpClient实现转发 缺点:重复发送两次请求
解决跨域问题核心思想:
页面访问的地址与ajax请求 域名、端口 协议 需要一致。
在响应头中 响应 允许浏览器端跨域
resp.setHeader("Access-Control-Allow-Origin", "*");
java项目 aop 拦截器 过滤器 、网关、nginx中

@RequestMapping("/getUser")
public Map<String, String> getUser() {
HttpServletResponse resp = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getResponse();
resp.setHeader("Access-Control-Allow-Origin", "*");
HashMap<String, String> result = new HashMap<>();
result.put("code", "200");
result.put("msg", "ok");
return result;
}nginx 解决跨域问题
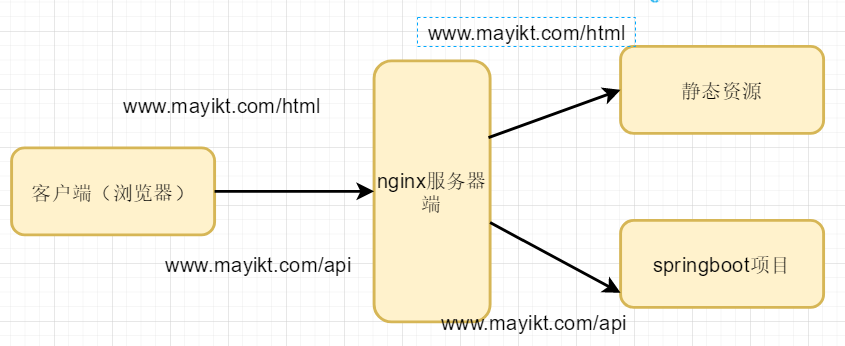
使用Nginx搭建API网关保持域名和端口一致 Location

将user.html存放到 D:/mayikt/html
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
// 为给定 ID 的 user 创建请求
axios.get('http://www.mayikt.com/api/getUser')
.then(function (response) {
alert("code:"+response.data.code);
alert("msg:"+response.data.msg);
})
.catch(function (error) {
alert("error:"+error);
});
</script> server {
listen 80;
server_name www.mayikt.com;
location /html {
root D:/mayikt;
index index.html index.htm;
}
location /api {
proxy_pass http://127.0.0.1:8080/;
index index.html index.htm;
}
} http://www.mayikt.com/html/user.html
http://www.mayikt.com/api/getUser
6、动静分离
6.1、概念
动静就是将动态资源(jsp/ftl)与静态资源(img/css/js)分开,从而提高网站响应的速度;
我们可以使用nginx作为静态资源服务器。
6.2、动静分离与前后分离区别
前后分离 前端与后端 分开开发 例如 前端利用vue 开发项目 调用后端的接口(java)
动静分离 将静态资源资源(img/css/js)与动态资源(jsp/ftl)分开部署;

root 、alias指令区别
#若按照上述配置的话,则访问/img/目录里面的文件时,ningx会自动去/var/www/image/目录找文件
location /img/ {
alias /var/www/image/;
}
#若按照这种配置的话,则访问/img/目录下的文件时,nginx会去/var/www/image/img/目录下找文件。]
location /img/ {
root /var/www/image;
}alias是一个目录别名的定义,root则是最上层目录的定义。
还有一个重要的区别是alias后面必须要用“/”结束,否则会找不到文件的。。。而root则可有可无
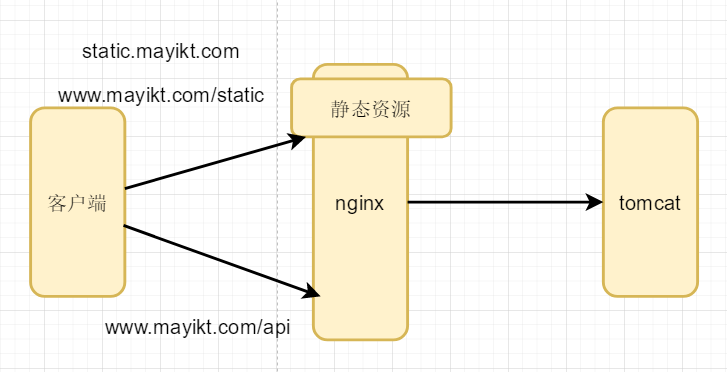
nginx动静分离配置
1.根据不同的location 转发
server {
listen 80;
server_name www.mayikt.com;
location /static {
alias D:/path/mayikt/images;
}
location /member {
proxy_pass http://127.0.0.1:8080/;
index index.html index.htm;
}
location /order {
proxy_pass http://127.0.0.1:8081/;
index index.html index.htm;
}
}2.根据server_name路由转发
server {
listen 80;
server_name static.mayikt.com;
location / {
alias D:/path/mayikt/images;
}
}云服务器端 带宽8兆
云服务器 最高每s 下载的峰值 8*128kb /s =1024kb
8.37 MB *1024= 8.5s左右
服务器端带宽
云服务器1Mbps带宽实际下载速度峰值为128KB/S,1M带宽为什么不是1M/S,当然不是,无论是阿里云还是腾讯云或者其他云厂商,云服务器1M带宽实际下载速度都是128KB/S。云服务器N兆带宽下载速度峰值计算公式:128KB/S * N,2M就用128KB/S乘以2,5M乘以5,10M乘以10...以此类推
CDN实现静态资源服务器
js /css /images / 视频
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术
CDN厂商有:阿里云(oss)、七牛云、华为云

1.在云服务器存放静态资源
宝塔安装的nginx ps aux | grep 'nginx';
静态资源目录:/www/wwwroot 我们只需要将静态资源上传到目录即可

2.nginx 相关配置
新增配置:
server {
listen 80;
server_name 42.192.229.245;
location /static {
alias /www/wwwroot;
}
location / {
proxy_pass http://127.0.0.1:8081;
index index.html index.htm;
}
} 3.重启nginx 访问
http://42.192.229.245/static/mayikt/ CTRL + F5 直接强制刷新,不用缓存 访问速度非常慢
cdn 访问:Java就业+进阶年薪60万学习路线-每特教育
4.使用七牛云cdn、 阿里云(oss)
测试域名过期或被删除
5.刷新cdn
注意:文件上传到cdn上 如果文件内容发生了变化 是需要从新刷新cdn缓存的。
七牛云刷新 cdn:https://portal.qiniu.com/cdn/refresh-prefetch

七、常见错误
错误
1.windows系统nginx重启发生异常:
2.nginx: [error] CreateFile() "C:\Users\chemphern\Desktop\nginx-1.14.0/logs/nginx.pid" failed (2: The system cannot find the file specified)
3.问题分析:启动或者重启nginx需要处理掉原来的nginx进程,正常启动nginx时,会在logs目录下创建nginx.pid文件(默认情况下),实际取决于nginx.conf文件的pid属性。
4.出现该错误的原因是由于某些原因,例如手动删除,其他软件删除,又或者是双击nginx.exe启动的情况(部分window电脑双击nginx.exe无法在logs目录下自动生成nginx.pid文件,不知道是电脑机型原因还是系统原因还是nginx的bug),总之这种情况发生了,避免方法是尽量使用命令行start nginx启动nginx,这时肯定会自动创建.......
5.解决方案:
1.打开系统任务管理器,找到nginx.exe进程,kill掉它
2.打开系统任务管理器,找到nginx.exe进程,右键,转到详细信息,第二栏pid,在logs目录下创建nginx.pid,文件里只写进pid值,保存,再执行你原来的命令。
3.kill掉nginx进程,再次启动它通过命令行启动